1. UI 차이점 찾아보기
1-1) OS 별로 차이가 있는 부분을 찾아보고, 왜인지 나름의 이유를 적어 보세요. 동일한 앱의 UI가 안드로이드 기기와 아이폰에서 다르게 보이는 부분을 찾고 왜 다른지 다양한 이유를 논의해보기
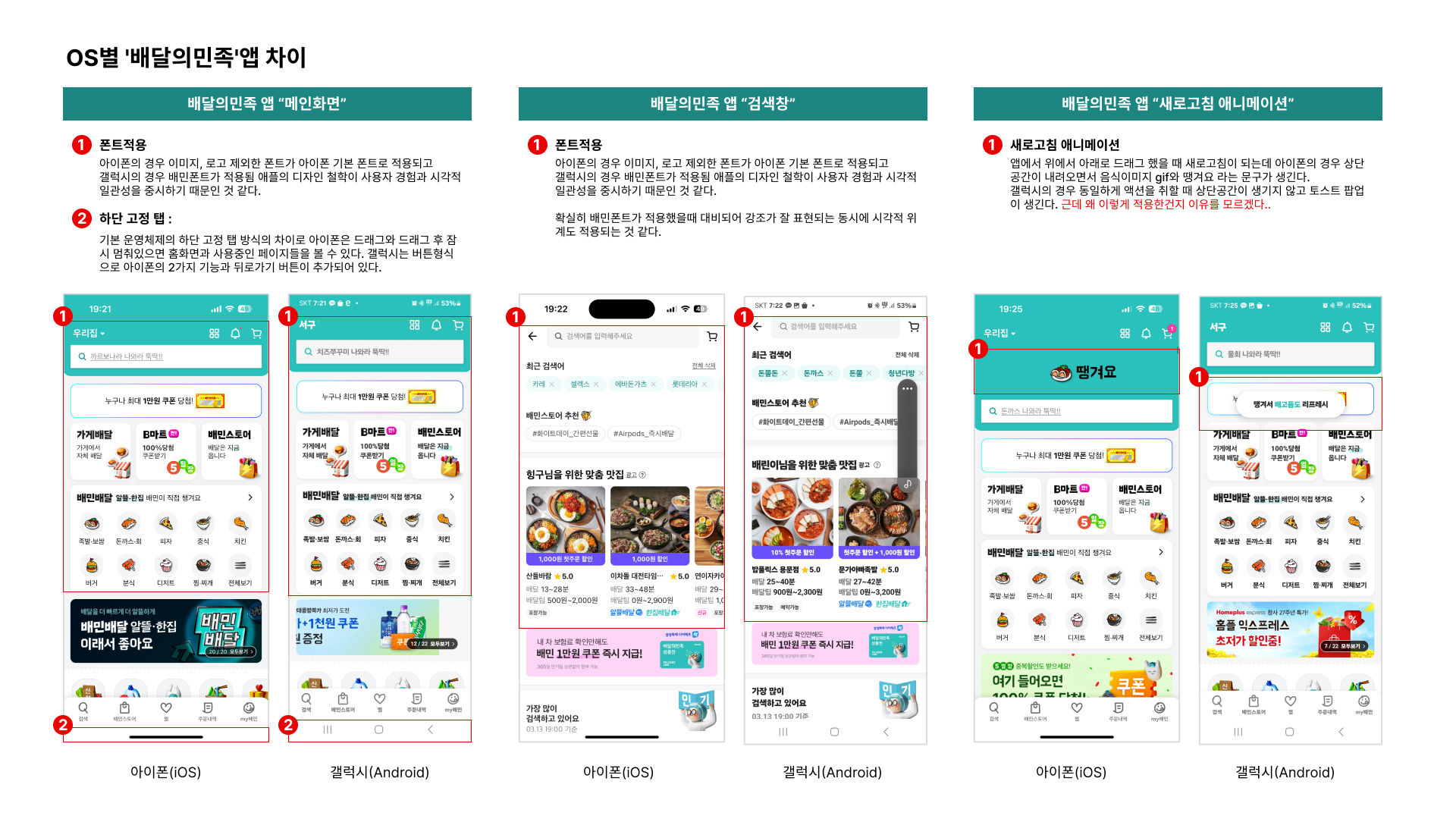
배달의민족 앱 "메인화면"
- 폰트적용 : 아이폰의 경우 이미지, 로고 제외한 폰트가 아이폰 기본 폰트로 적용되고
갤럭시의 경우 배민폰트가 적용됨 애플의 디자인 철학이 사용자 경험과 시각적 일관성을 중시하기 때문인 것 같다.- 하단고정탭 : 기본 운영체제의 하단 고정 탭 방식의 차이로 아이폰은 드래그와 드래그 후 잠시 멈춰있으면 홈화면과 사용중인 페이지들을 볼 수 있다. 갤럭시는 버튼형식으로 아이폰의 2가지 기능과 뒤로가기 버튼이 추가되어 있다.
배달의민족 앱 "검색창"
- 폰트적용 : 아이폰의 경우 이미지, 로고 제외한 폰트가 아이폰 기본 폰트로 적용되고
갤럭시의 경우 배민폰트가 적용됨 애플의 디자인 철학이 사용자 경험과 시각적 일관성을 중시하기 때문인 것 같다. 확실히 배민폰트가 적용했을때 대비되어 강조가 잘 표현되는 동시에 시각적 위계도 적용되는 것 같다.배달의민족 앱 "새로고침 애니메이션"
- 새로고침 애니메이션 : 앱에서 위에서 아래로 드래그 했을 때 새로고침이 되는데 아이폰의 경우 상단공간이 내려오면서 음식이미지 gif와 땡겨요 라는 문구가 생긴다.
갤럭시의 경우 동일하게 액션을 취할 때 상단공간이 생기지 않고 토스트 팝업이 생긴다. 근데 왜 이렇게 적용한건지 이유를 모르겠다..
1-2) 웹과 앱에 차이가 있는 부분을 찾아보고, 왜인지 나름의 이유를 적어 보세요.동일한 서비스의 UI가 앱과 모바일 웹에서 다르게 보이는 부분을 찾고 왜 다른지 다양한 이유를 논의해보기
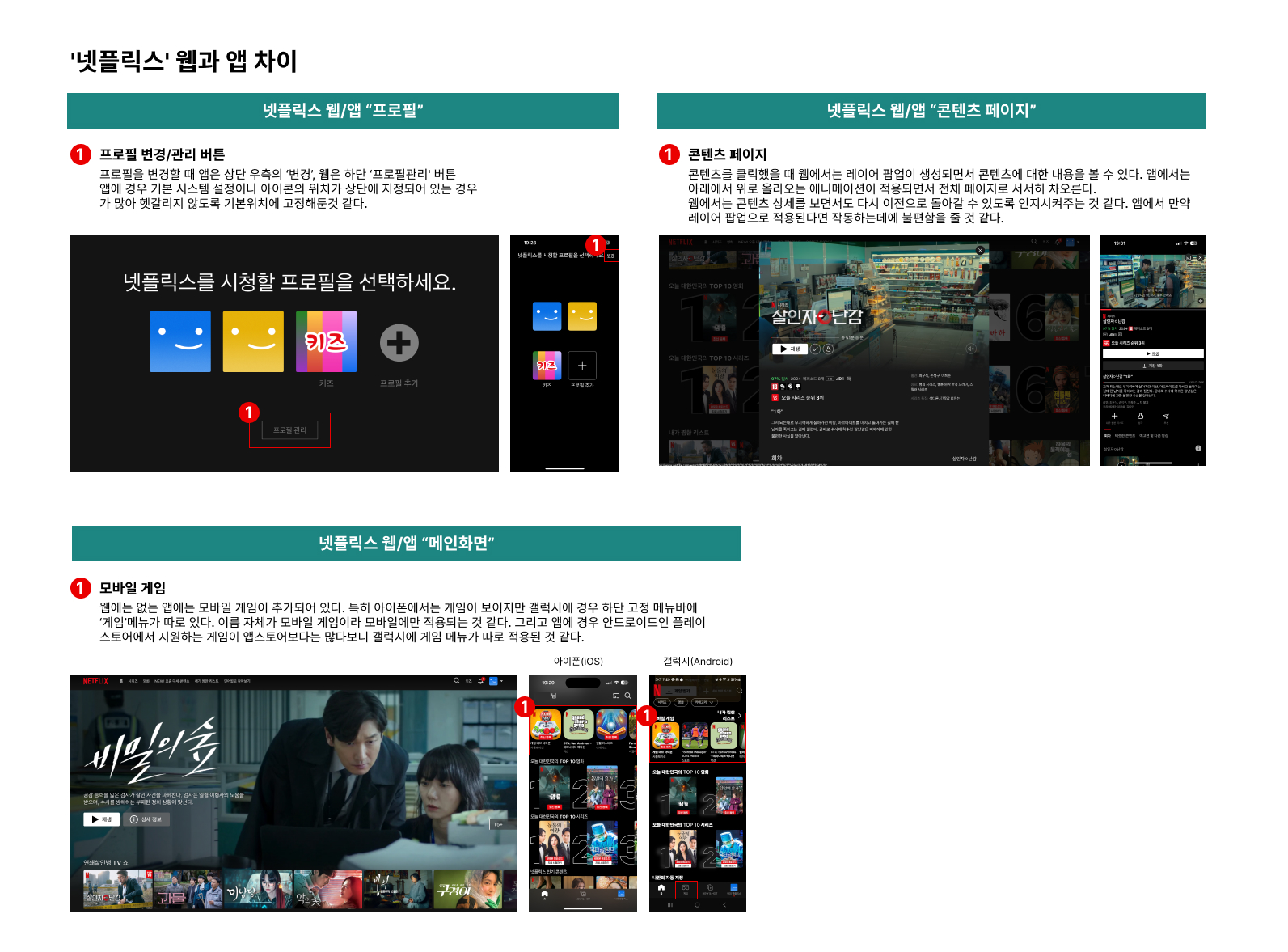
넷플릭스 웹/앱 “프로필”
- 프로필 변경/관리 버튼 : 프로필을 변경할 때 앱은 상단 우측의 ‘변경’, 웹은 하단 ‘프로필관리' 버튼으로 나온다. 앱에 경우 기본 시스템 설정이나 아이콘의 위치가 상단에 지정되어 있는 경우가 많아 헷갈리지 않도록 기본위치에 고정해둔것 같다.
넷플릭스 웹/앱 “메인화면”
- 콘텐츠페이지 : 콘텐츠를 클릭했을 때 웹에서는 레이어 팝업이 생성되면서 콘텐츠에 대한 내용을 볼 수 있다. 앱에서는 아래에서 위로 올라오는 애니메이션이 적용되면서 전체 페이지로 서서히 차오른다. 웹에서는 콘텐츠 상세를 보면서도 다시 이전으로 돌아갈 수 있도록 인지시켜주는 것 같다. 앱에서 만약 레이어 팝업으로 적용된다면 작동하는데에 불편함을 줄 것 같다.
넷플릭스 웹/앱 “모바일게임”
- 모바일게임 : 웹에는 없는 앱에는 모바일 게임이 추가되어 있다. 특히 아이폰에서는 게임이 보이지만 갤럭시에 경우 하단 고정 메뉴바에 ‘게임’메뉴가 따로 있다. 이름 자체가 모바일 게임이라 모바일에만 적용되는 것 같다. 그리고 앱에 경우 안드로이드인 플레이스토어에서 지원하는 게임이 앱스토어보다는 많다보니 갤럭시에 게임 메뉴가 따로 적용된 것 같다.
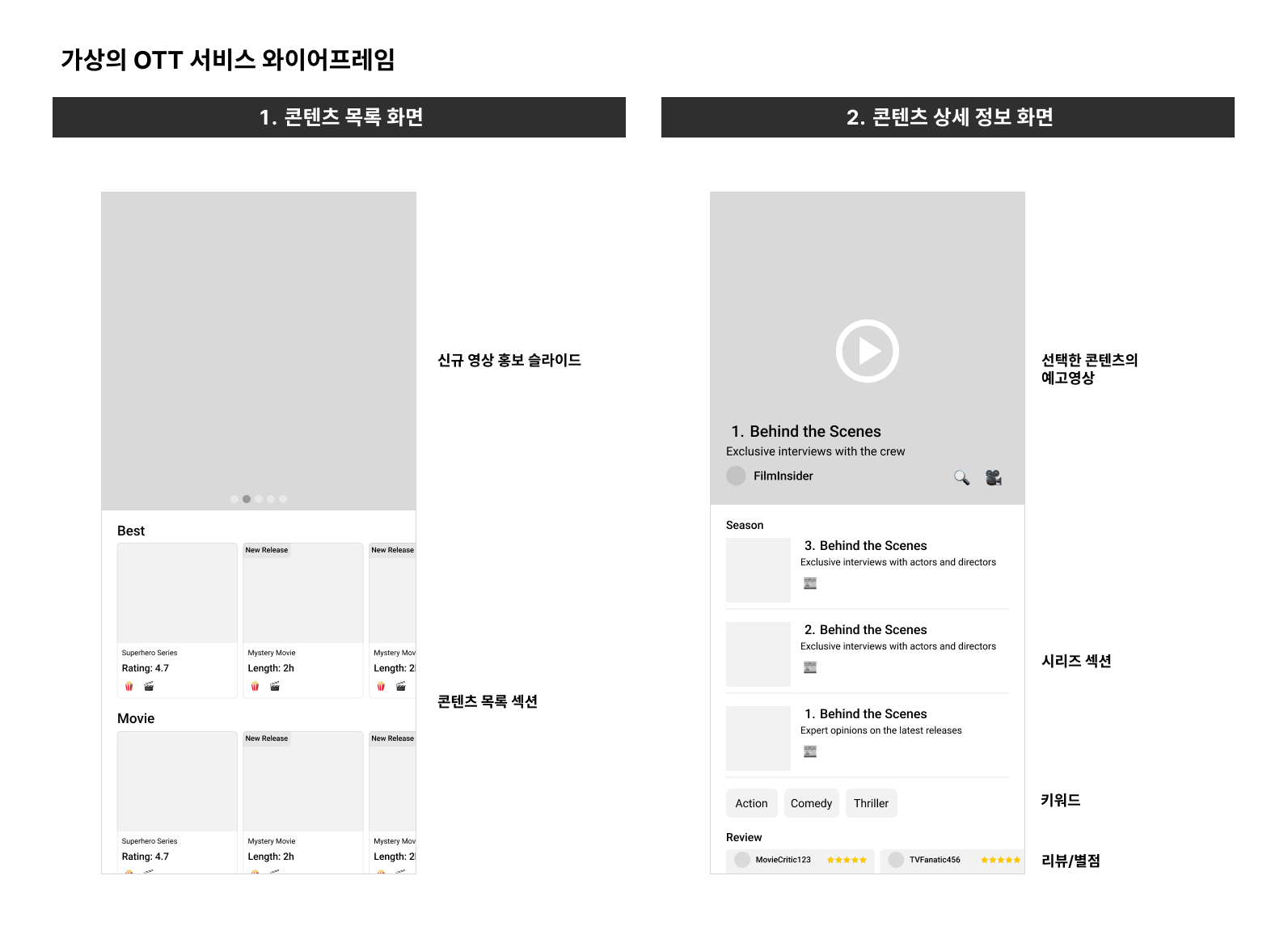
2. 가상의 OTT 서비스 와이어프레임
- 가상의 OTT 서비스의 콘텐츠 목록 화면과 콘텐츠 상세 정보 화면

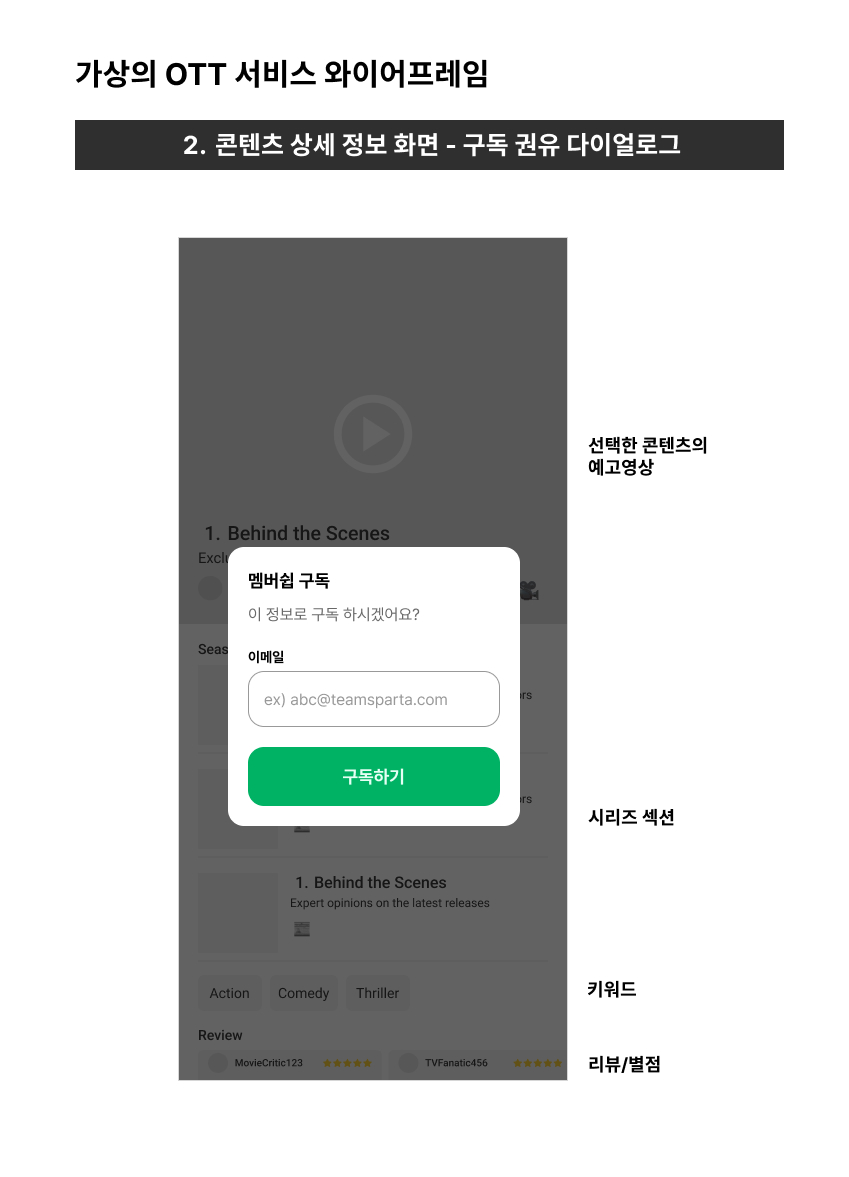
- 심화) 복제된 콘텐츠 상세 정보 화면에 구독을 권유하는 다이얼로그 추가

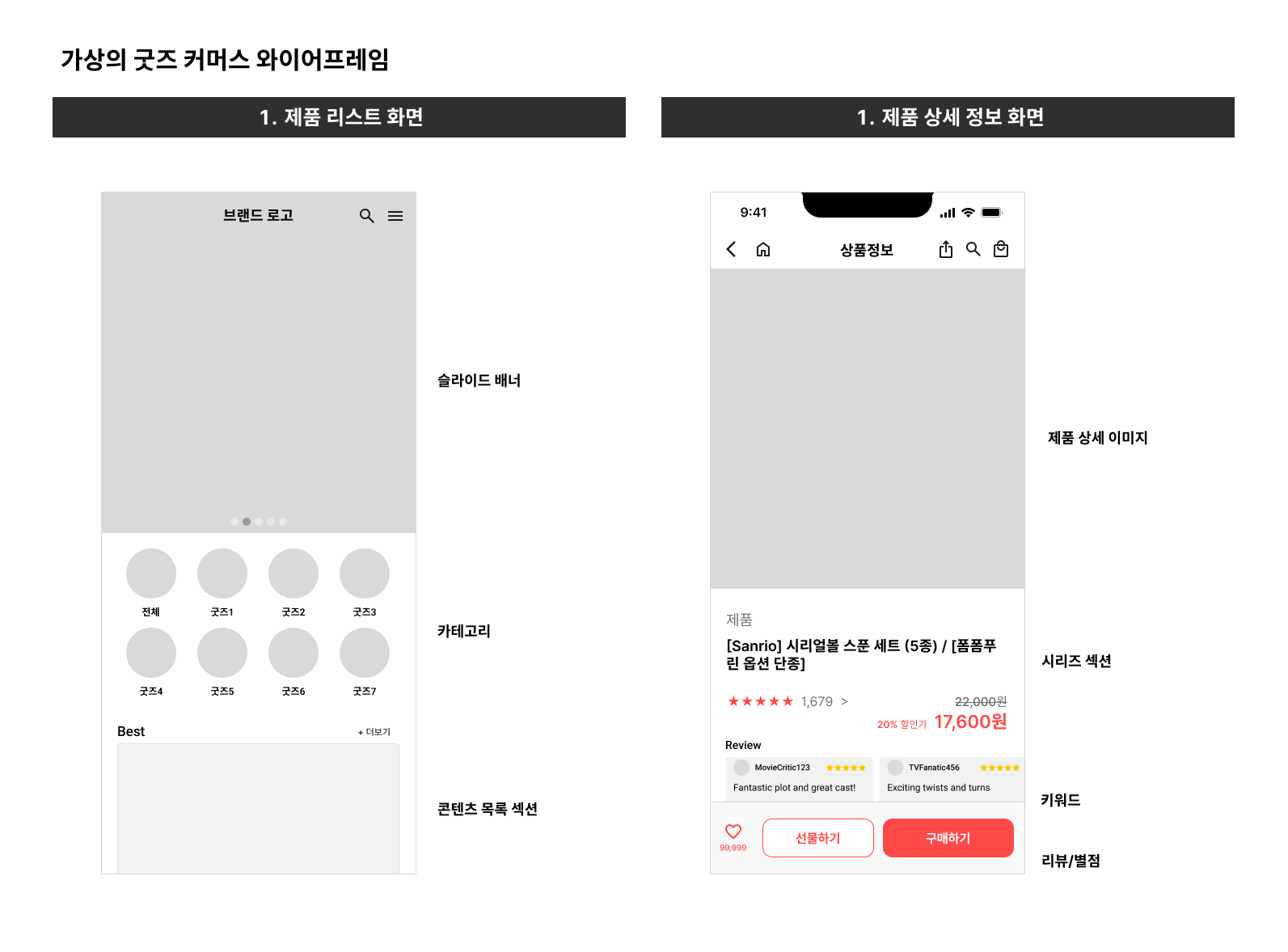
3. 가상의 굿즈 커머스 서비스 와이어프레임
- 가상의 굿즈 커머스 서비스의 제품 리스트 화면과 제품 상세 정보 화면

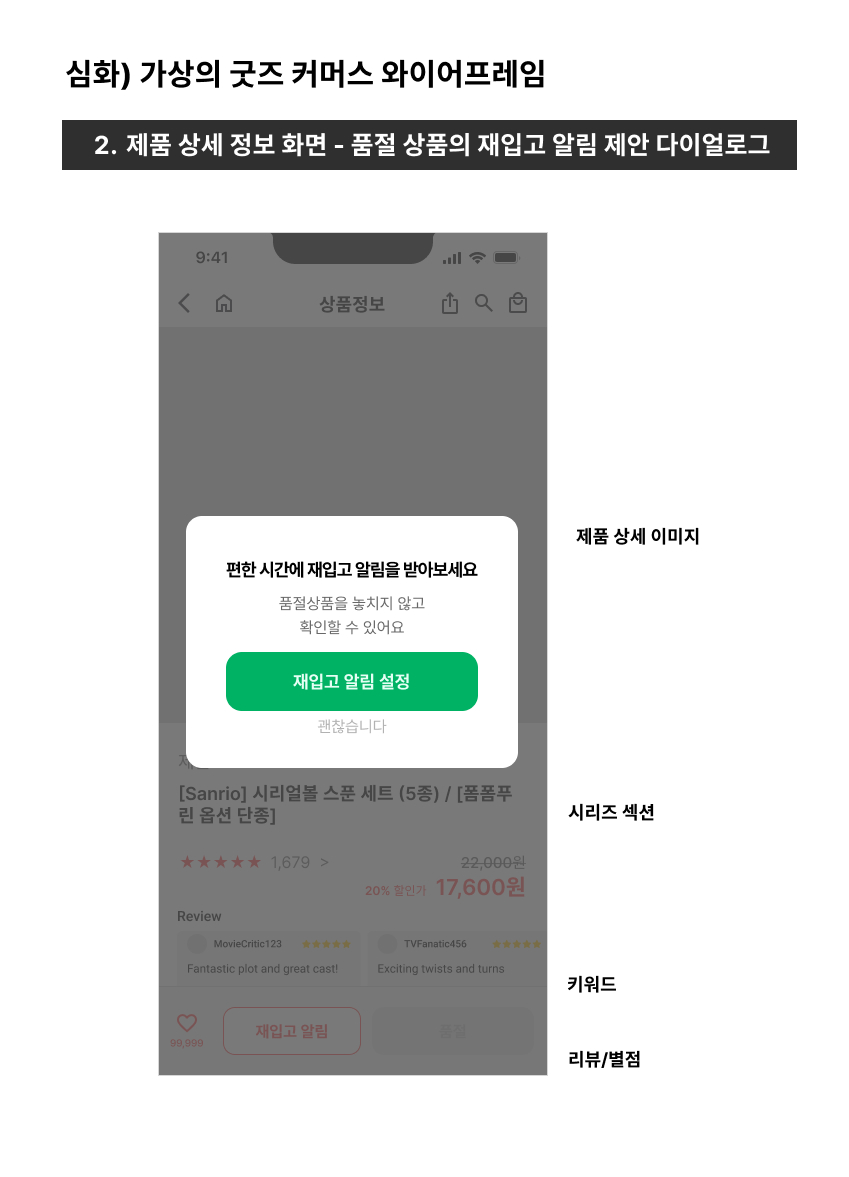
- 심화) 복제된 제품 상세 정보 화면에 품절 상품의 재입고 알림을 제안하는 다이얼로그추가

엄청 정리가 잘되어있는 블로그이군요! 오늘 하루도 화이팅 입니다! 🔥