[내배캠,4주차] UX/UI Figma 활용법 7
✳️ 프로토타입
1. 프로토타입의 개념
- 디지털 제품에선 실제 제품을 만들지 않고 아이디어를 테스트해볼 수 있는 것으로 프로토타입을 만들거나 프로토타입을 사용해 테스트하는 것을 프로토타이핑이라고 함
- Lo-fi(Low fidelity) : 전체적인 흐름을 빠르게 맞춰볼 수 있는 낮은 단계
- Hi-fi(High fidelity) : 실제 제품과 거의 같거나 유사한 수준의 높은 단계
2. 프로토타입을 만드는 이유
- 1) 실제 제품을 만들지 않고 아이디어를 검증해 볼 수 있음
- 2) 팀 구성원들과 시각적인 결과물로 소통할 수 있음
- 3) 부족하거나 놓친 부분을 확인할 수 있음
✳️ 피그마 프로토타입 소개
1. 피그마 프로토타입
- 피그마에서 디자인한 화면들을 바로 실제 작동하는 형태로 테스트해 볼 수 있는 유용한 기능
2. 피그마 프로토타입 장점
- 직관적 : 화면을 선으로 잇기만 하면 프로토타입을 만들 수 있음
- 빠른 제작 : 제품이나 기능을 빠르게 테스트할 수 있음
3. 피그마 프로토타입 단점
- 기능 제한 : 실제 제품처럼 동작하는 걸 만들기 어려움
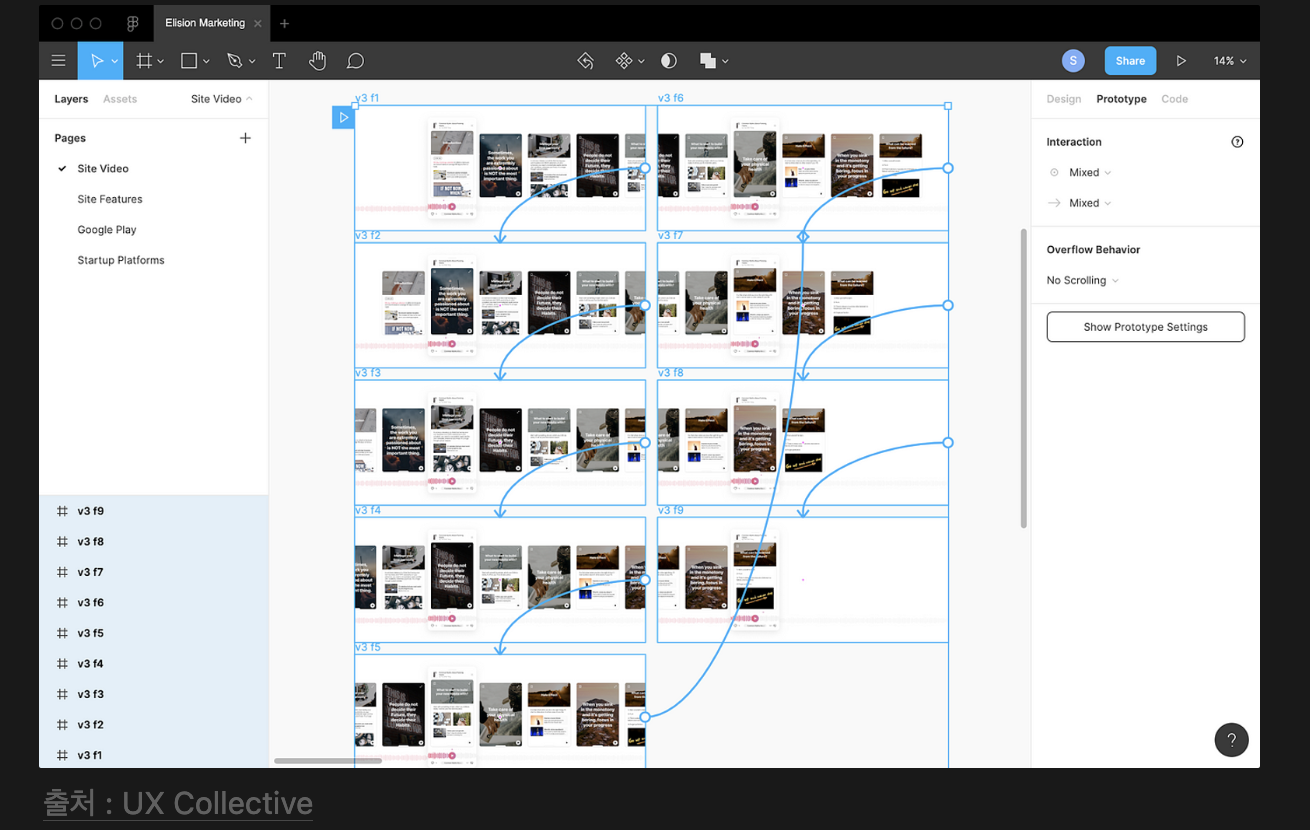
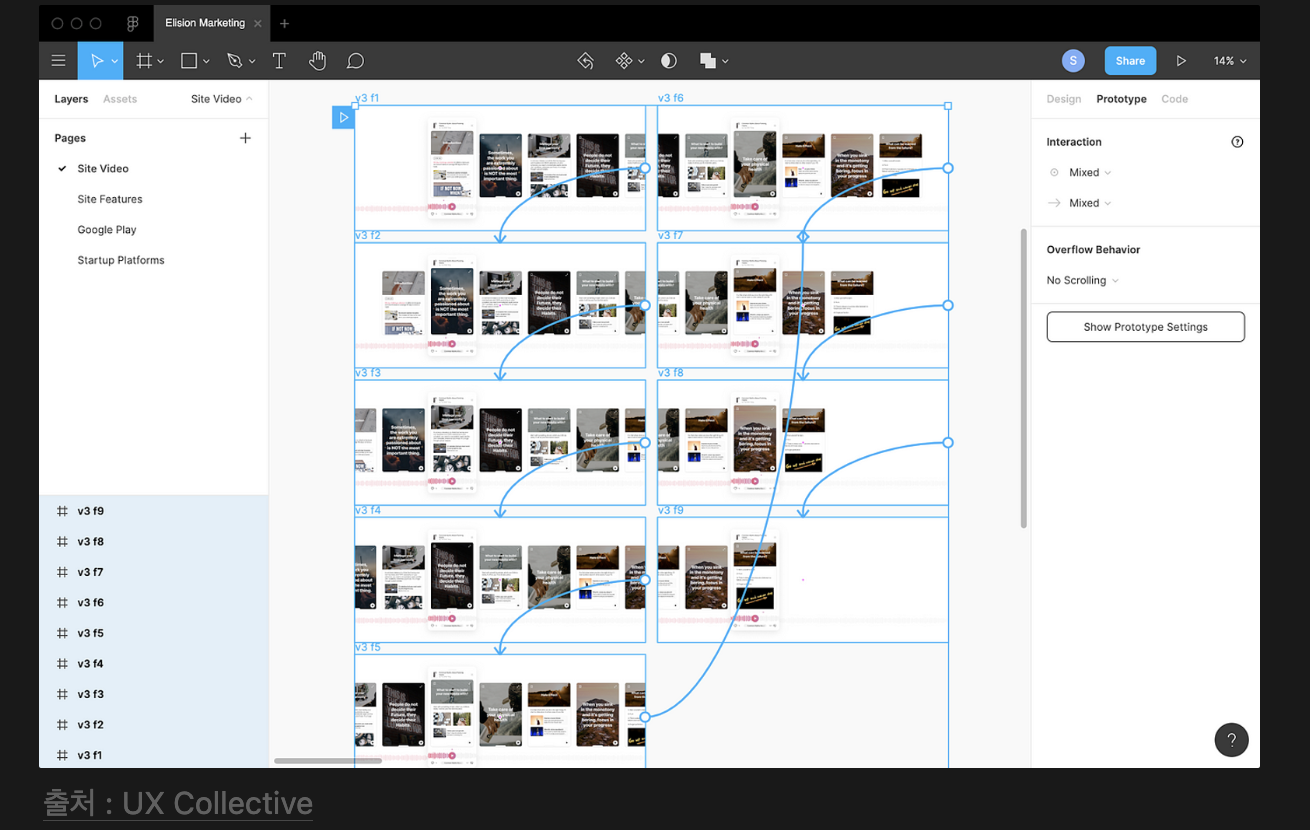
- 효율성 낮음 : 정교한 프로토타입을 만드는 시간이 오래 걸림 또한 복잡해질 수록 빠르게 수정하거나 만드는 게 어려움 (Blue Spaghetti)
4. 피그마 프로토타입의 구성
- 피그마 프로토타입은 3가지 구성요소로 이루어져 있음

- 1) 핫스팟(Hot Spot) : 시작 지점으로 핫스팟을 누른 채 종착점에 끌어다 놓으면 선으로 연결됨. 상하좌우 모서리 각 중앙 지점에서 끌어올 수 있음
- 2) 커넥션(Connection) : 화면을 서로 이어주는 연결선
- 3) 종착점(Destination) : 도착 지점으로 핫스팟과 커넥션으로 이어져 있음. 종착점에서 핫스팟을 끌어 다른 화면과 이을 수 있음
✳️ 프로토타입 둘러보기
1. 사전 설정하기
- 프로토타입 패널에서는 어떤 기기 화면으로 테스트할 건지 정할 수 있다.
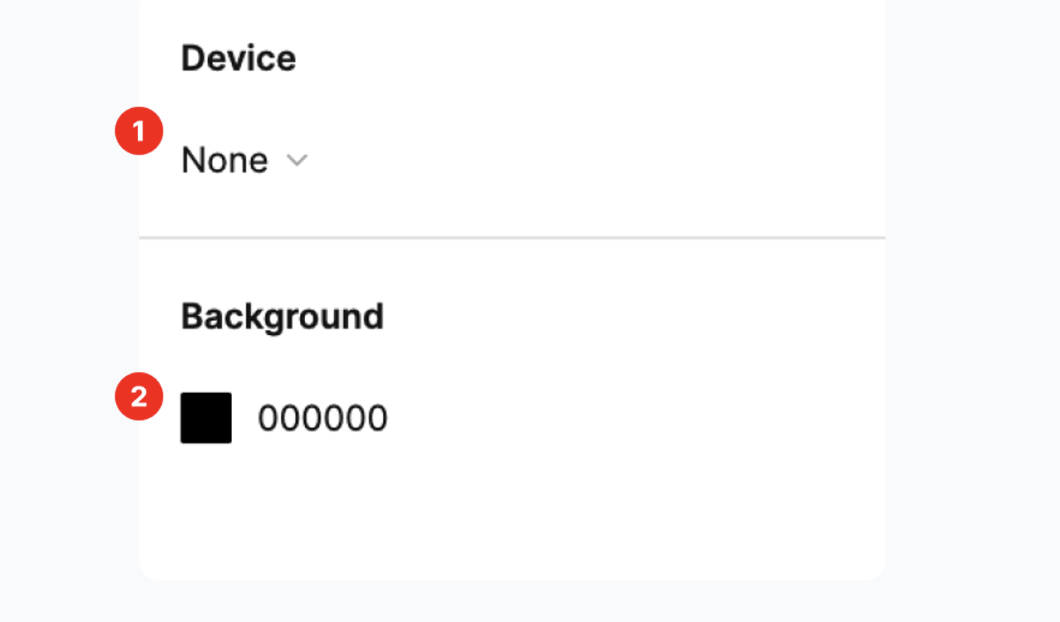
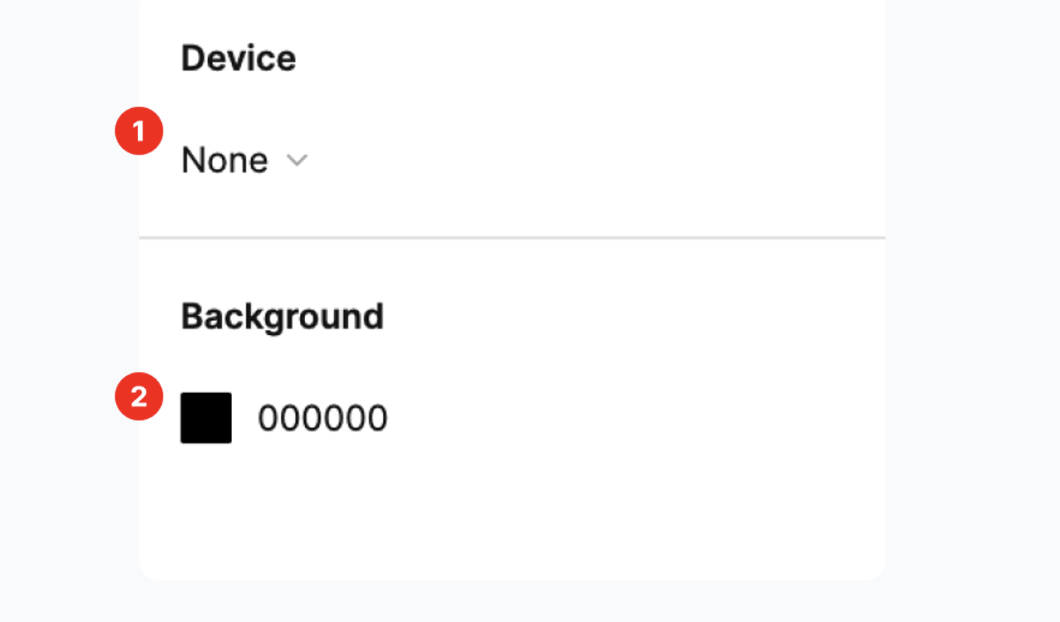
2. 프로토타입 패널 소개
- 1) 디바이스 : 기기 기준으로 프로토타입을 재생할 지 선택할 수 있다. 아무것도 선택하지 않으면(None) 프레임 크기와 피그마 화면 크기에 따라 달라짐
- 2) 배경색 : 프로토타입 기기 바깥의 배경색을 무엇으로 할지 정할 수 있다.
3. 피그마 프로토타입 모드
- 1) 프리뷰 모드(Preview Mode) : 디자인하는 중간에 작업 중인 화면과 흐름을 빠르게 확인하고 논의할 때 사용함
- 2) 프레젠테이션 모드(Presentation Mode) : 프로토타입을 공유할 때 사용하거나 프레젠테이션 형태로 만들 수 있음
4. 프로토타입 실행하는 법
- 1) 프리뷰 모드 실행하기
- 확인하고 싶은 프레임이나 시나리오의 시작 프레임을 선택(shift + space)
- 2) 프레젠테이션 모드 실행하기
- 확인하고 싶은 프레임이나 시나리오의 시작 프레임을 선택 > 툴바 오른쪽 끝의 재생 아이콘 클릭하면 새로운 탭에서 열림
5. 피그마 미러 사용하기
- 스마트폰에 피그마 앱을 설치하면 내가 만든 화면을 스마트폰에서 실시간으로 볼 수 있음.
✳️ 트리거와 액션
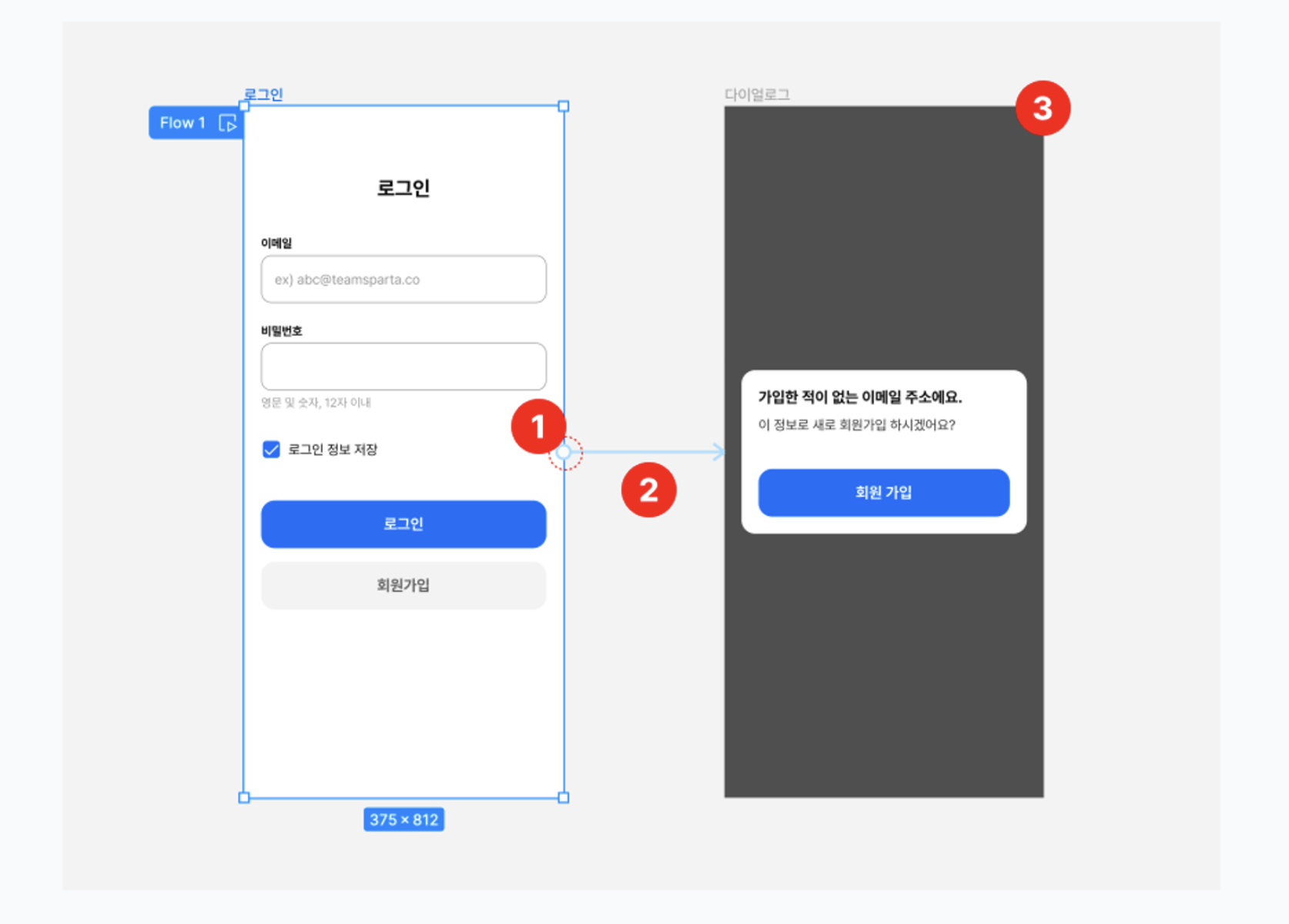
1. 플로우의 구성 요소
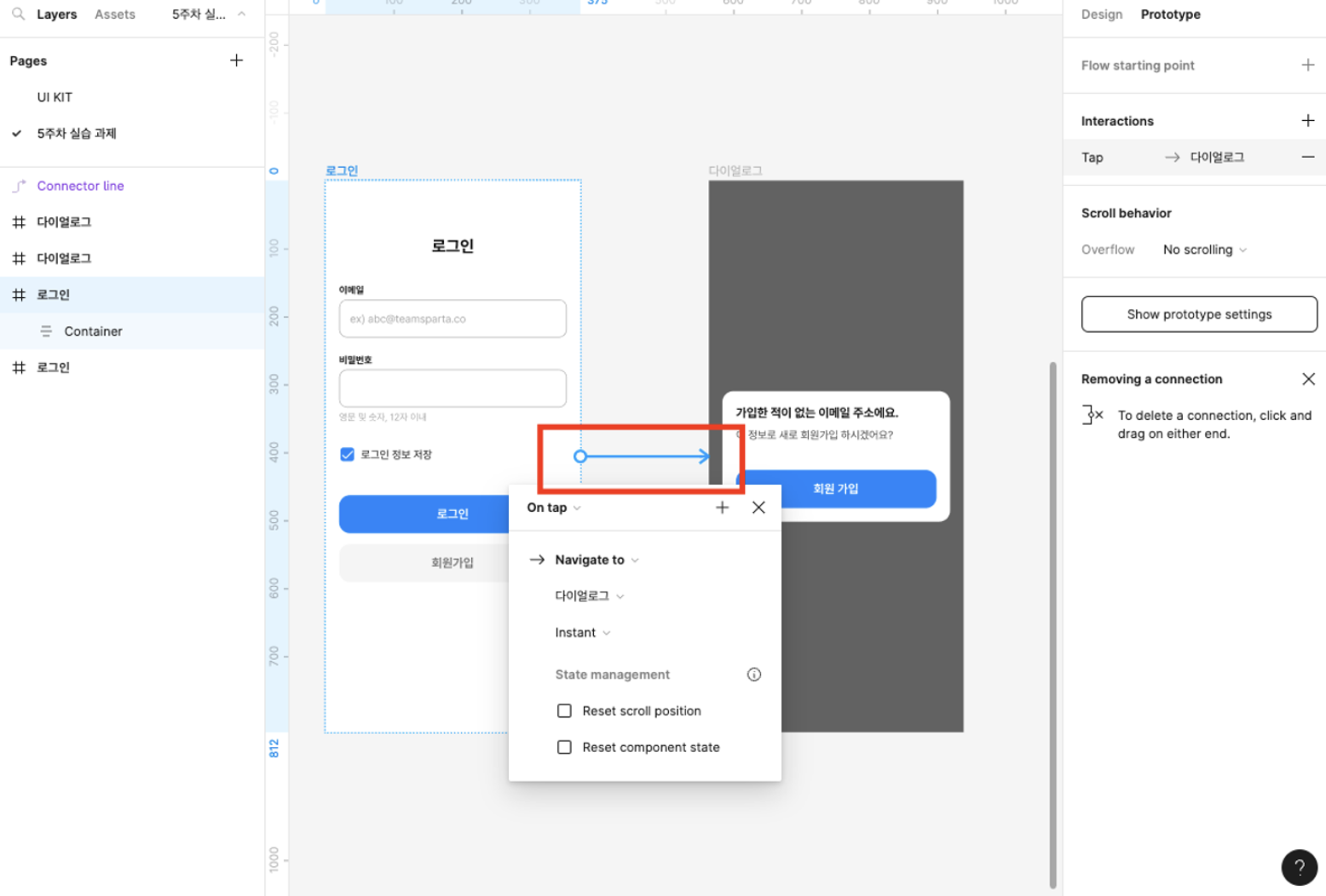
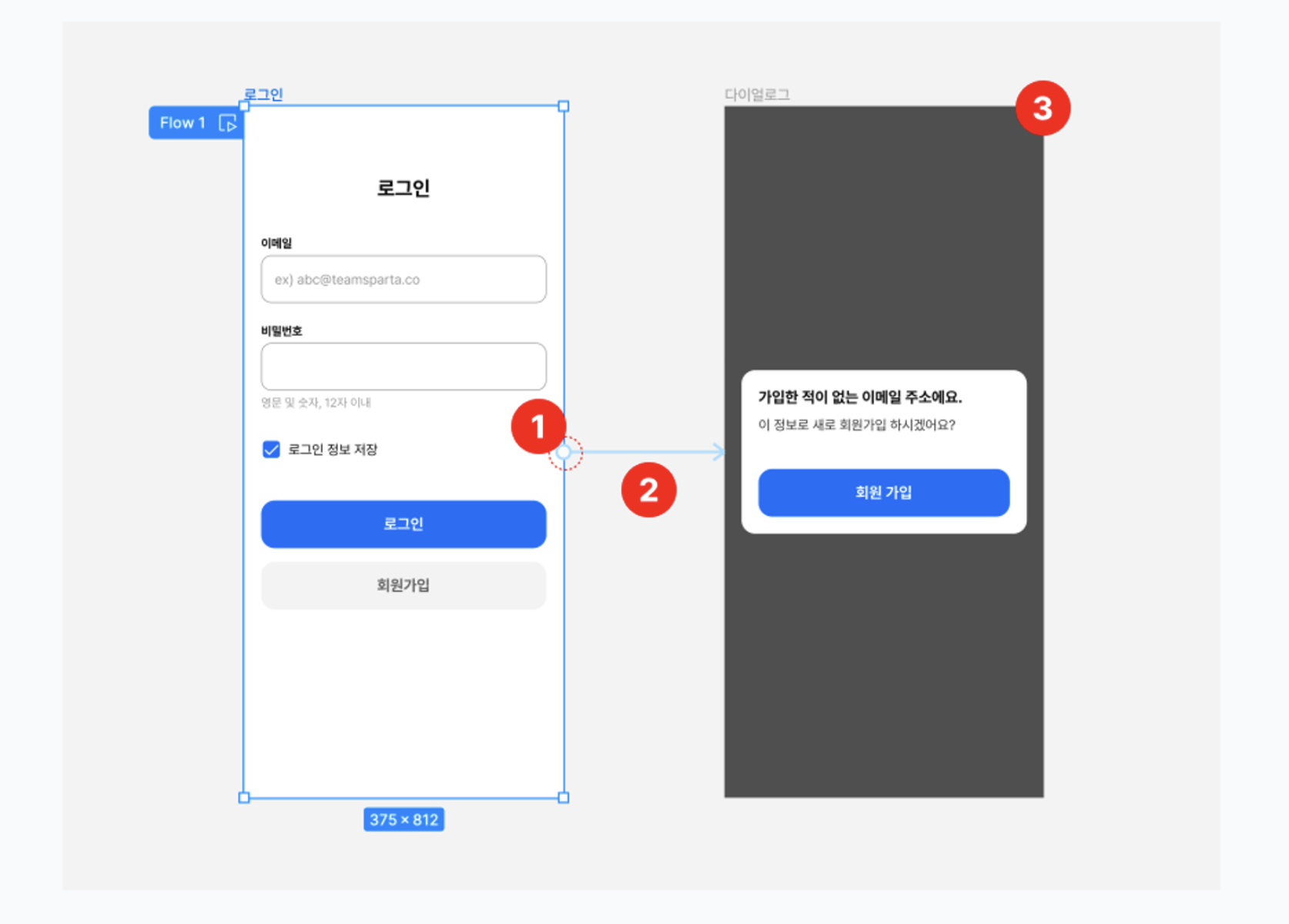
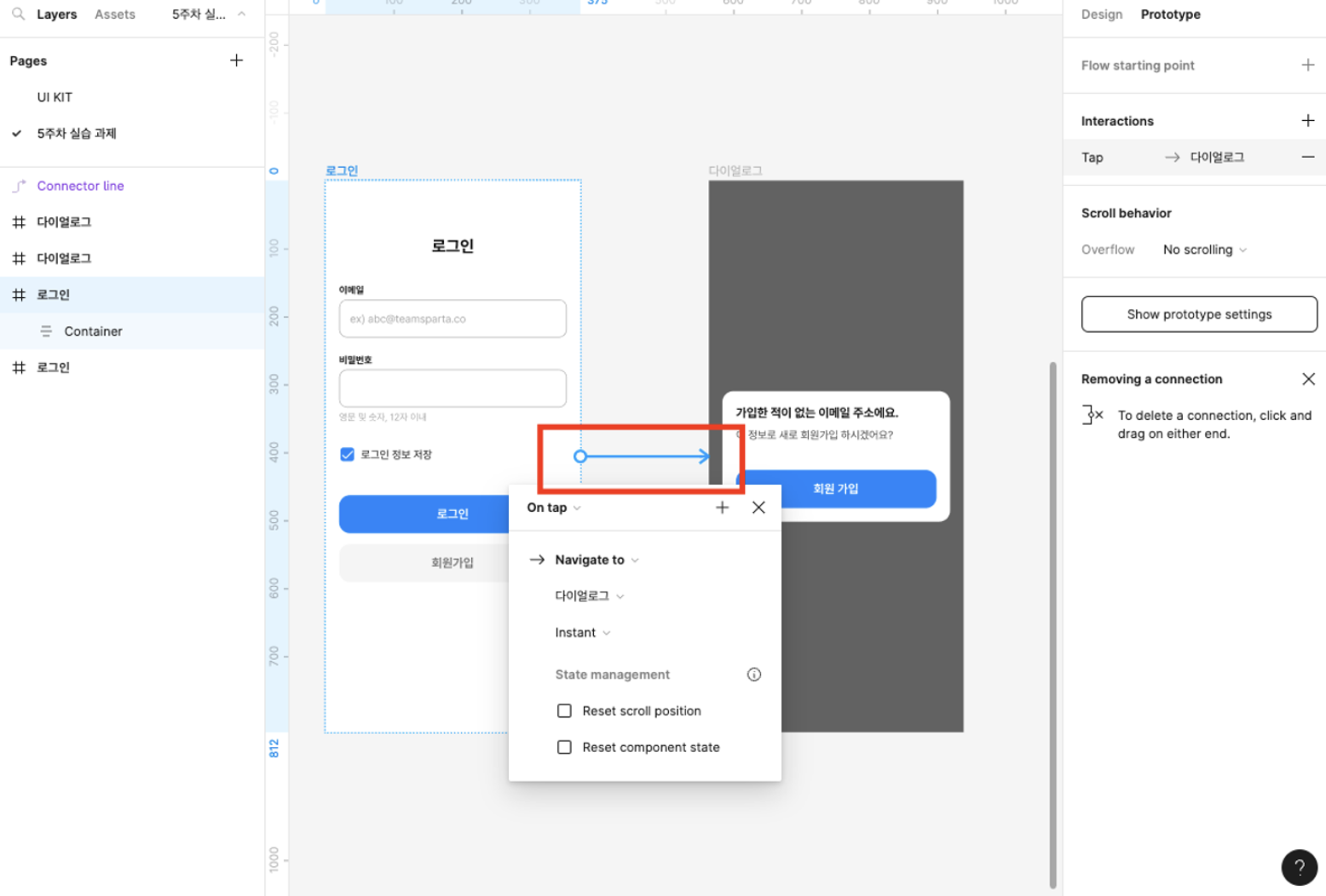
- 핫스팟을 드래그해 종착점과 이으면 커넥션이 만들어지고, 자동으로 플로우 패널이 열림
 (선 하나하나가 하나의 플로우)
(선 하나하나가 하나의 플로우)
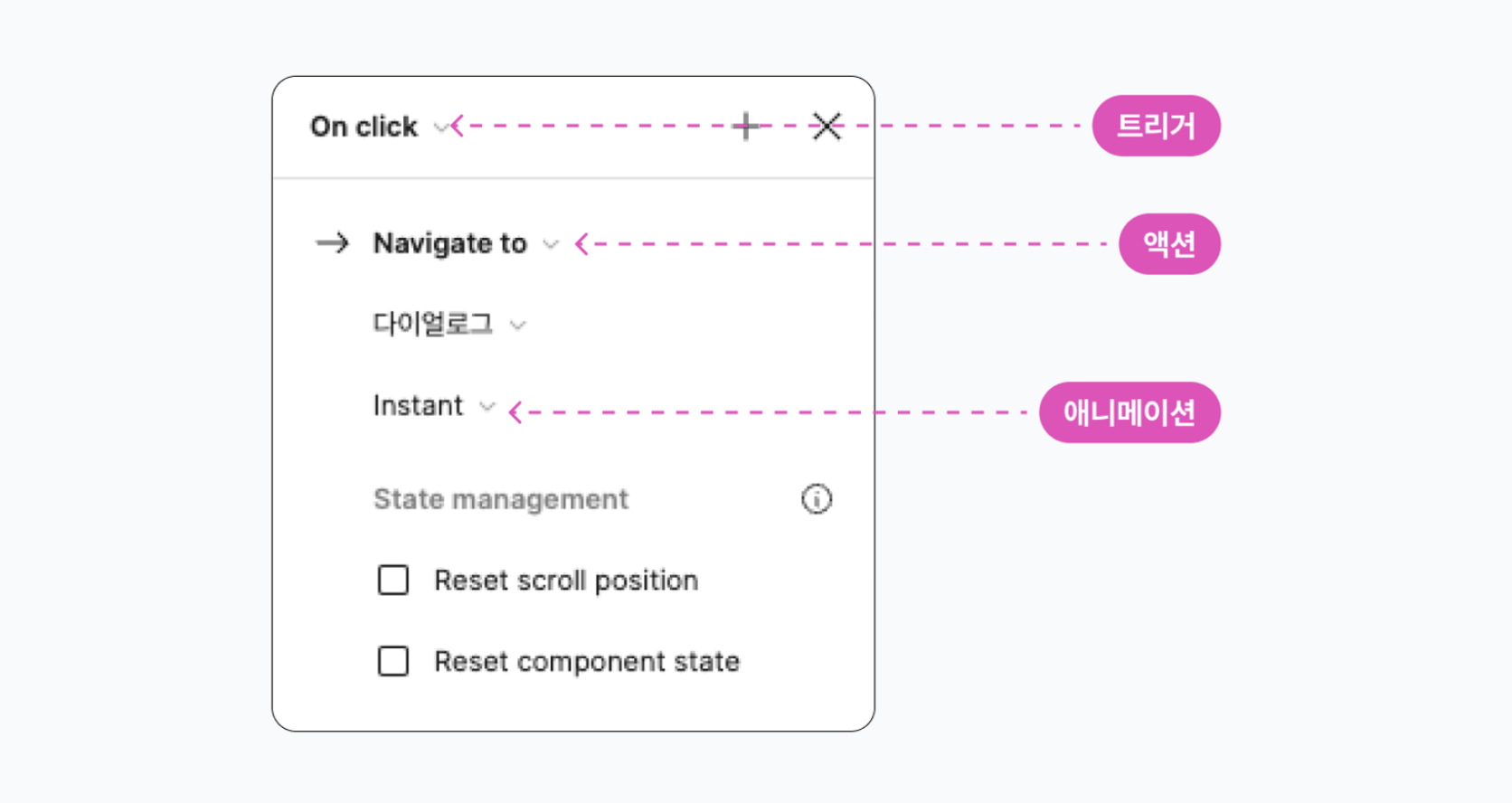
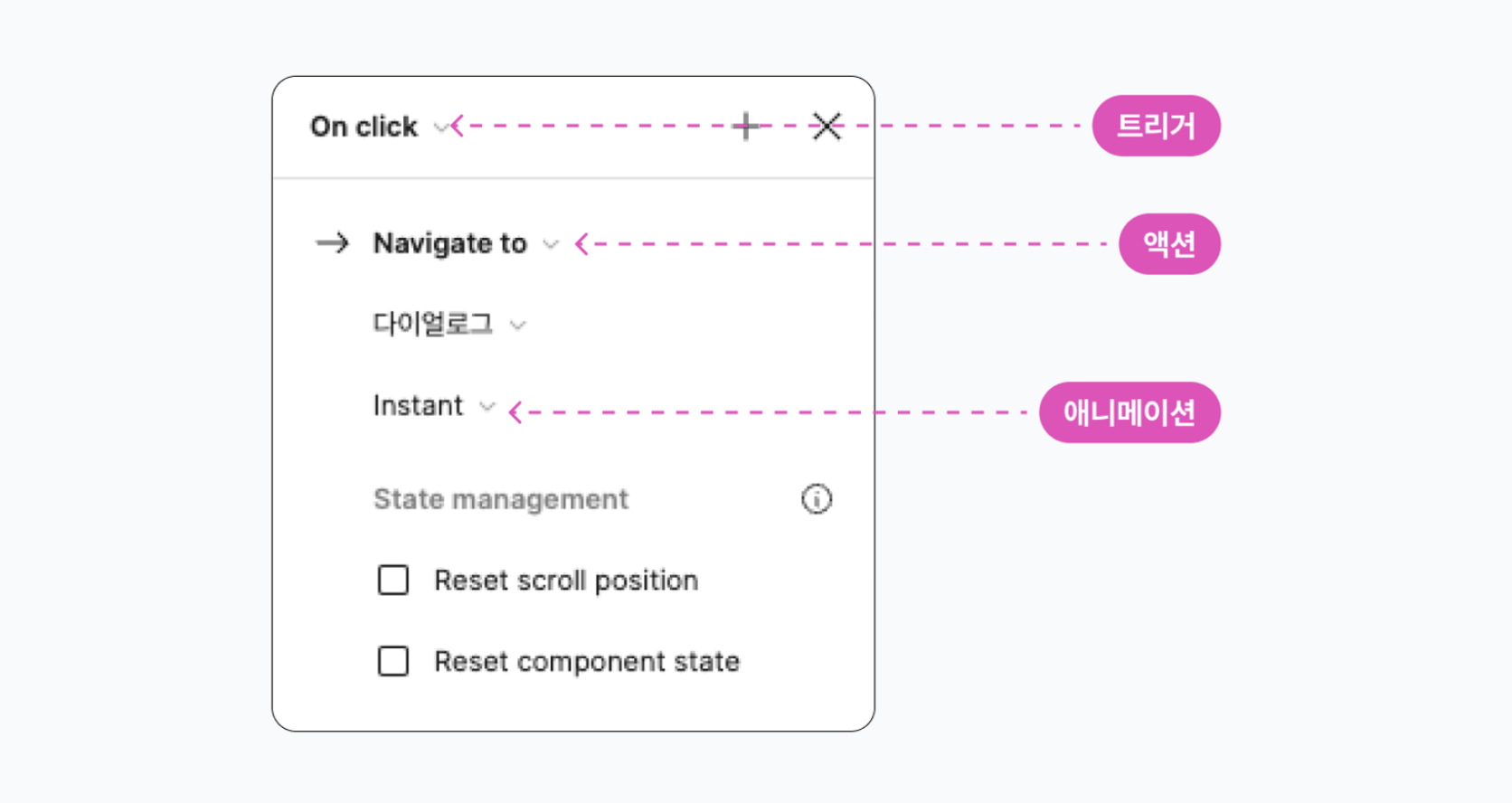
- 플로우는 트리거와 애니메이션, 액션으로 구성됨.

- 트리거(Trigger) : 액션을 시작하는 조건이나 이유, 계기로 이벤트라고 부를 수 있음.
- 액션(Action) : 트리거로 인해 만들어지는 결과
- 애니메이션(Animation) : 트리거를 통해 액션을 실행할 때, 어떻게 실행할 건지를 뜻함. 즉, 인터랙션 형태를 정하게 됨
2. 트리거의 종류
- 트리거는 프로토타입의 플로우를 실행하는 조건, 어떤 이벤트(사건)가 발생하면 실행할 건지를 설정
- 1) On click : 클릭 또는 탭/터치했을 때 액션을 실행
- 2) On drag : 드래그했을 때 액션을 실행
- 3) While hovering : 커서/마우스가 영역 위에 올라가 있는 동안 계속 액션을 실행(Mouse enter와 Mouse leave를 계속 반복하는 것과 같은 효과)
- 4) While pressing : 커서/마우스로 영역을 누르고 있는 동안 계속 액션을 실행
(Mouse down와 Mouse up를 계속 반복하는 것과 같은 효과)
- 5) Key/Gamepad : 특정 키를 눌렀을 때 액션을 실행
- 6) Mouse enter : 커서/마우스가 영역 위에 올라가면 액션을 실행
- 7) Mouse leave : 커서/마우스가 영역을 벗어나면 액션을 실행
- 8) Mouse down : 커서/마우스가 영역을 누르면 액션을 실행
- 9) Mouse up : 커서/마우스가 영역을 눌렀다 떼면 액션을 실행
- 10) After delay : 일정 시간이 지난 후에 액션을 실행
3. 액션의 종류
- 플로우의 목적지이자 트리거로 인해 만들어지는 결과
- 1) Navigate to : 페이지(프레임)를 이동하는 액션
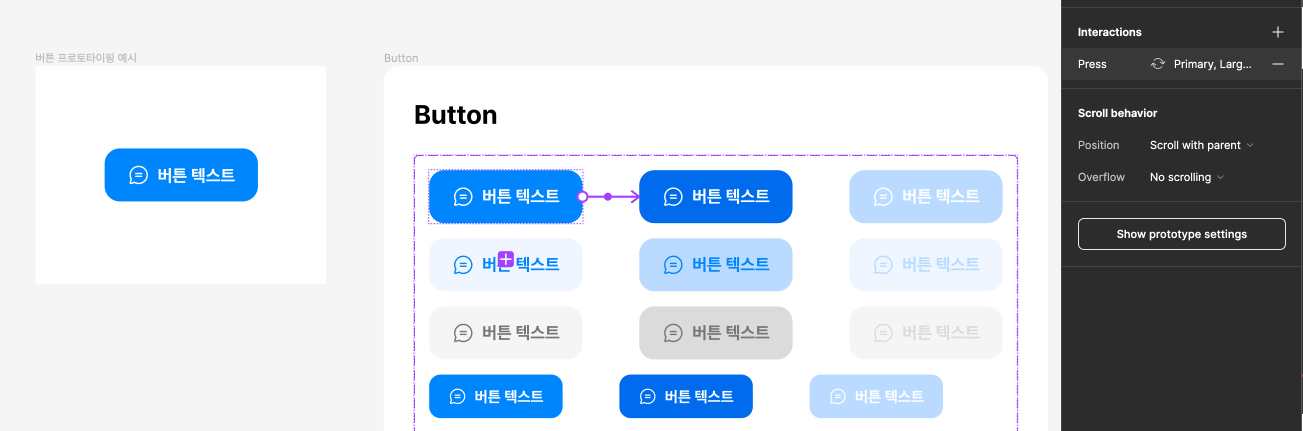
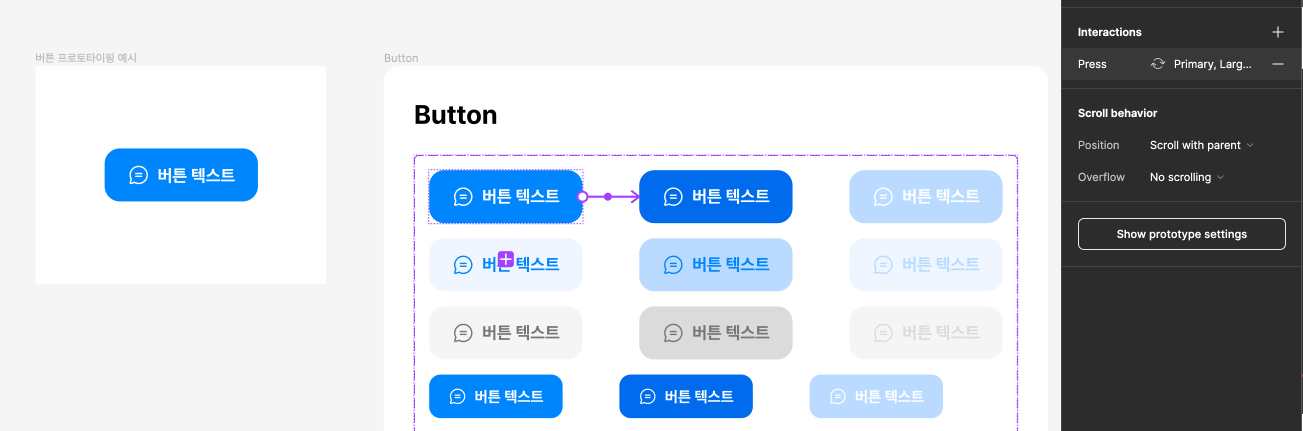
- 2) Change to : 컴포넌트의 다른 배리언츠로 변경하는 액션(트리거가 컴포넌트에 적용되어 있을 때만 사용할 수 있다.)
- 3) Back : 직전 화면으로 이동하는 액션(뒤로가기 버튼에 적용하면 언제든지 이전 화면으로 이동)
- 4) Set variable : 변수를 특정 값으로 설정하는 액션(트리거를 실행하면 변수를 원하는 값으로 설정 → 유료)
- 5) Conditional : 분기점을 만들어서 조건에 따라 A 또는 B를 실행하는 액션(조건분기 기능→ 유료)
- 6) Scroll to : 현재 프레임의 특정 지점까지 스크롤해서 이동하는 액션이다.
- 7) Open link : 특정 URL을 여는 액션(피그마 안의 특정 영역이나 프레임으로도 이동)
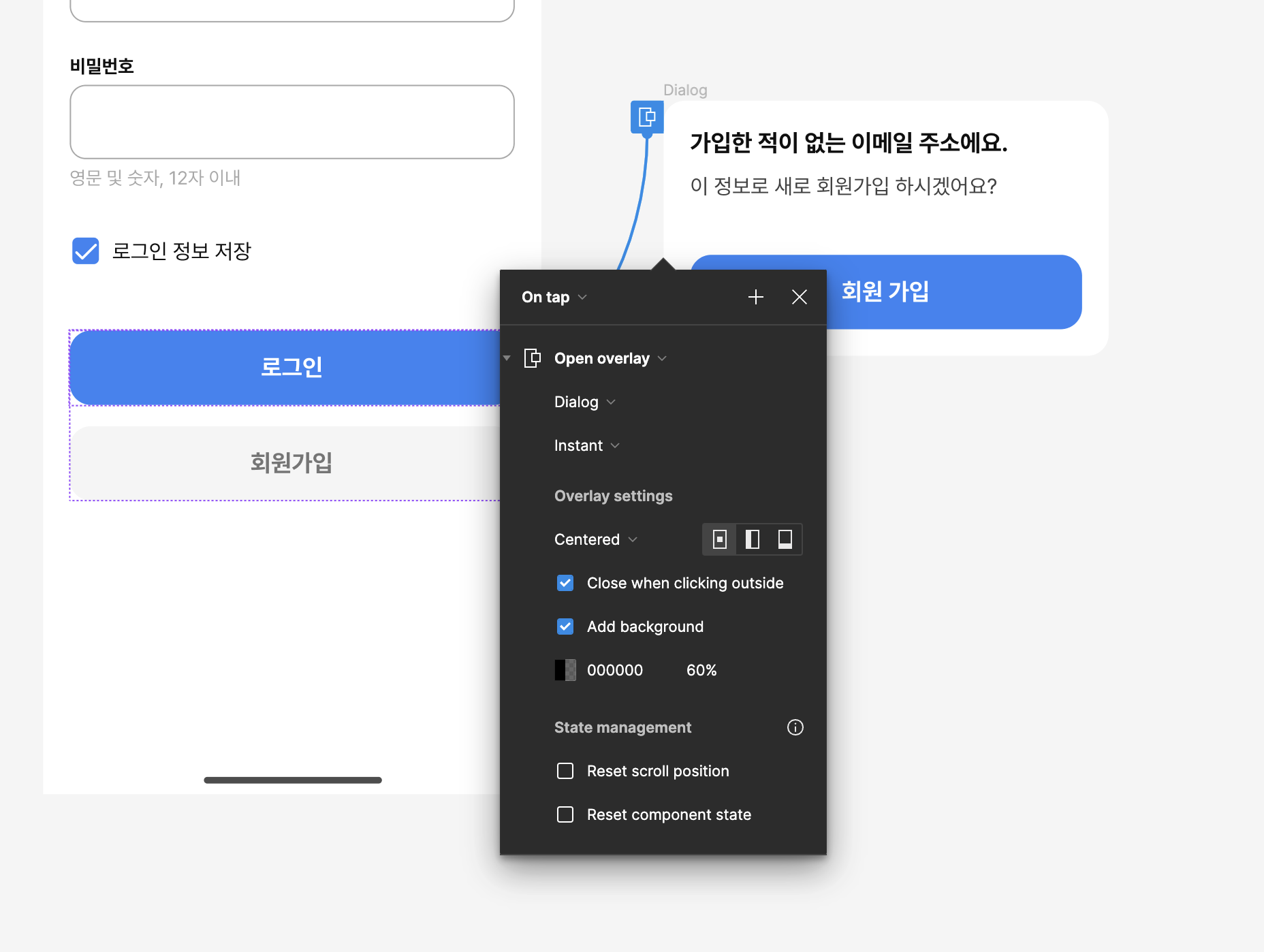
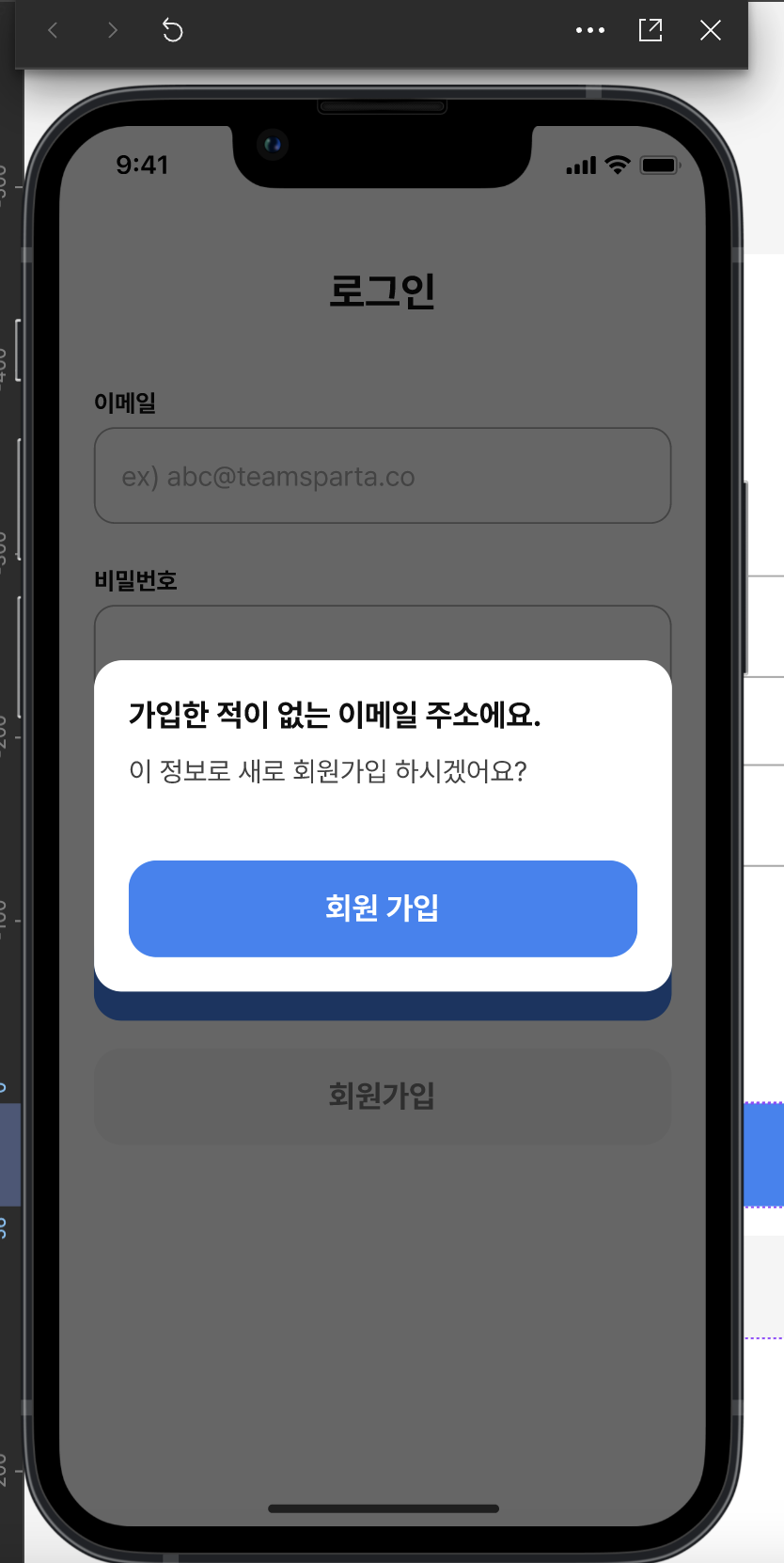
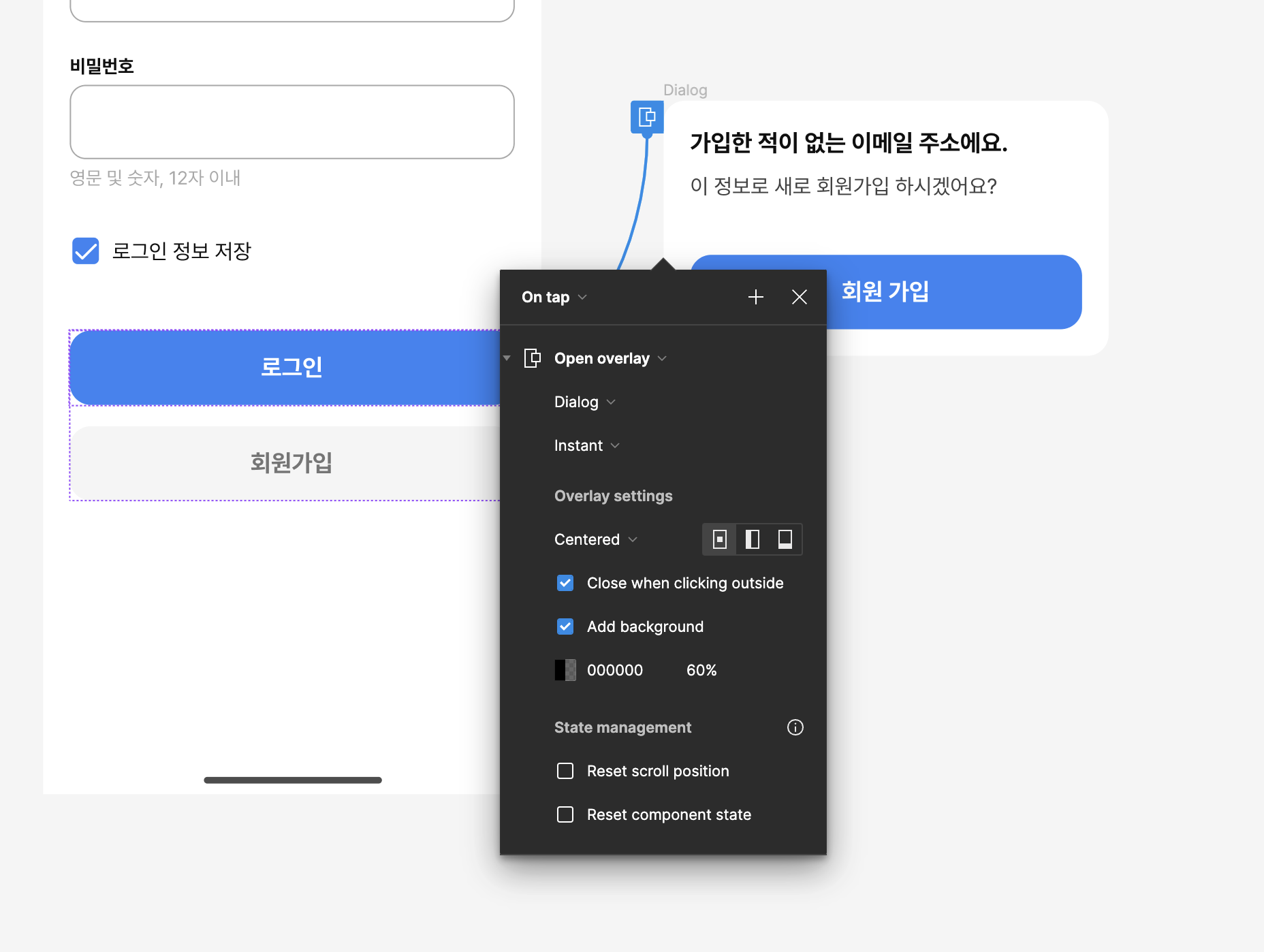
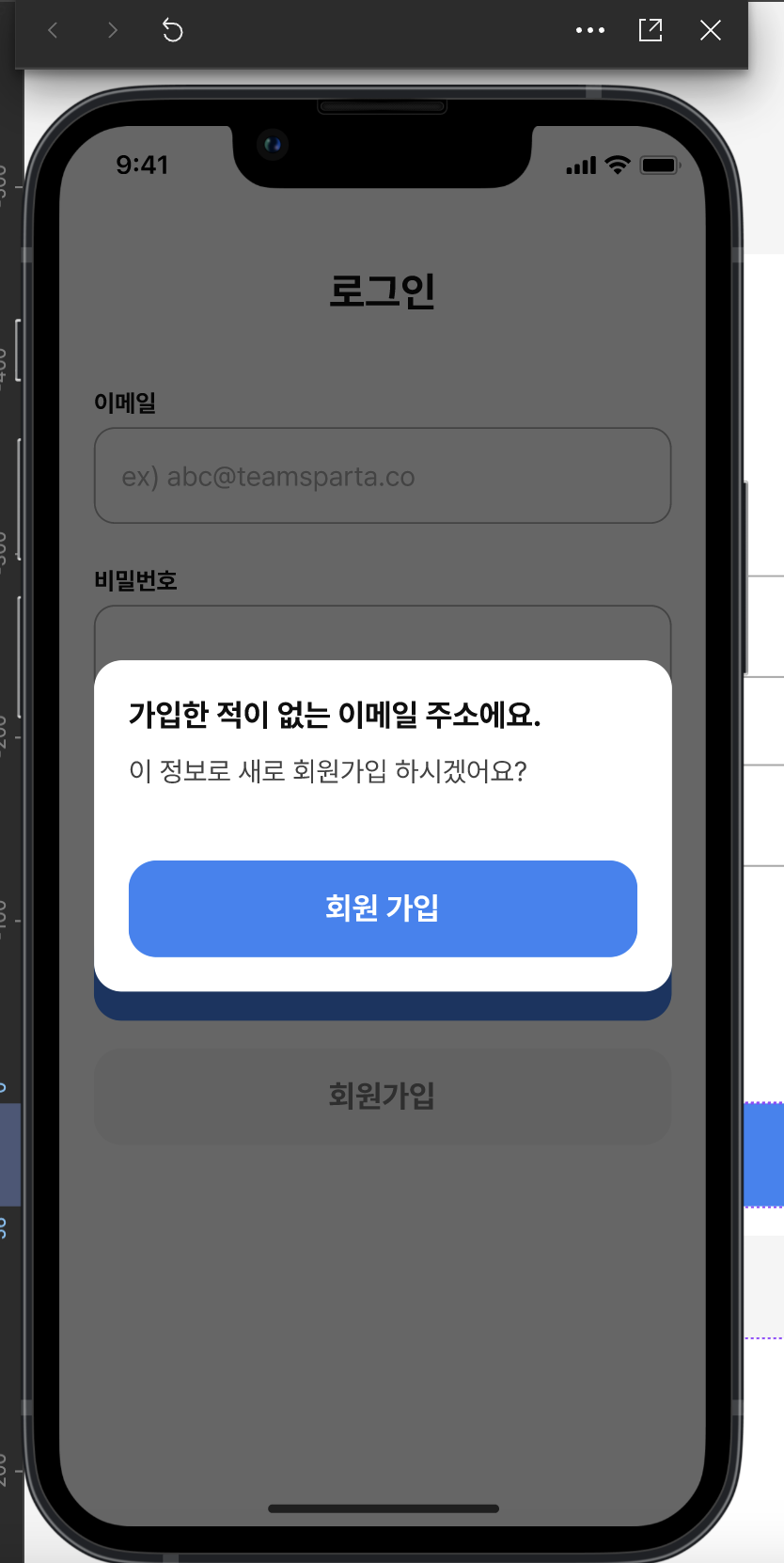
- 8) Open overlay : 현재 프로토타입 화면에 라이트박스와 프레임을 보여주는 액션(다이얼로그나 바텀시트를 프로토타입에서 보여줄 때 자주 사용)
- 9) Swap overlay : 라이트박스를 유지한 채 다른 프레임으로 교체하는 액션
- 10) Close overlay : 라이트박스을 닫는 액션
4. 프로토타입 만들기 / 컴포넌트 상태 변경하기

- 디자인을 연결해서 테스트할 때 사용하는 것이 일반적인데 디자인 시스템 안에 있는 컴포넌트 자체에 트리거와 액션을 활용해 상태 변화를 적용하면 더 효율적으로 디자인할 수 있다.
✳️ 애니메이션
1. 프로토타입 애니메이션
- 트리거는 시작하는 조건을 뜻하고, 액션은 실행하는 내용을 뜻함
- 애니메이션은 액션을 어떻게 실행할지를 결정함. 또한 화면의 전환을 어떻게 처리할 건지도 정할 수 있음
2. 피그마 애니메이션의 종류
- 1) Instant : 별도의 애니메이션 없이 즉각 실행
- 2) Dissolve : 천천히 흐릿해지면서 화면을 전환
- 3) Smart animate : 이름이 같은 프레임들이 자연스럽게 움직이도록 만듬
- 4) Move in/out : 현재 화면 위에 다음 화면을 덮거나 현재 화면이 벗겨지듯 전환
- 5) Push : 현재 화면을 지정한 방향으로 밀면서 등장
- 6) Slide in/out : 현재 화면을 지정한 방향으로 밀어 사라지게 하면서 등장
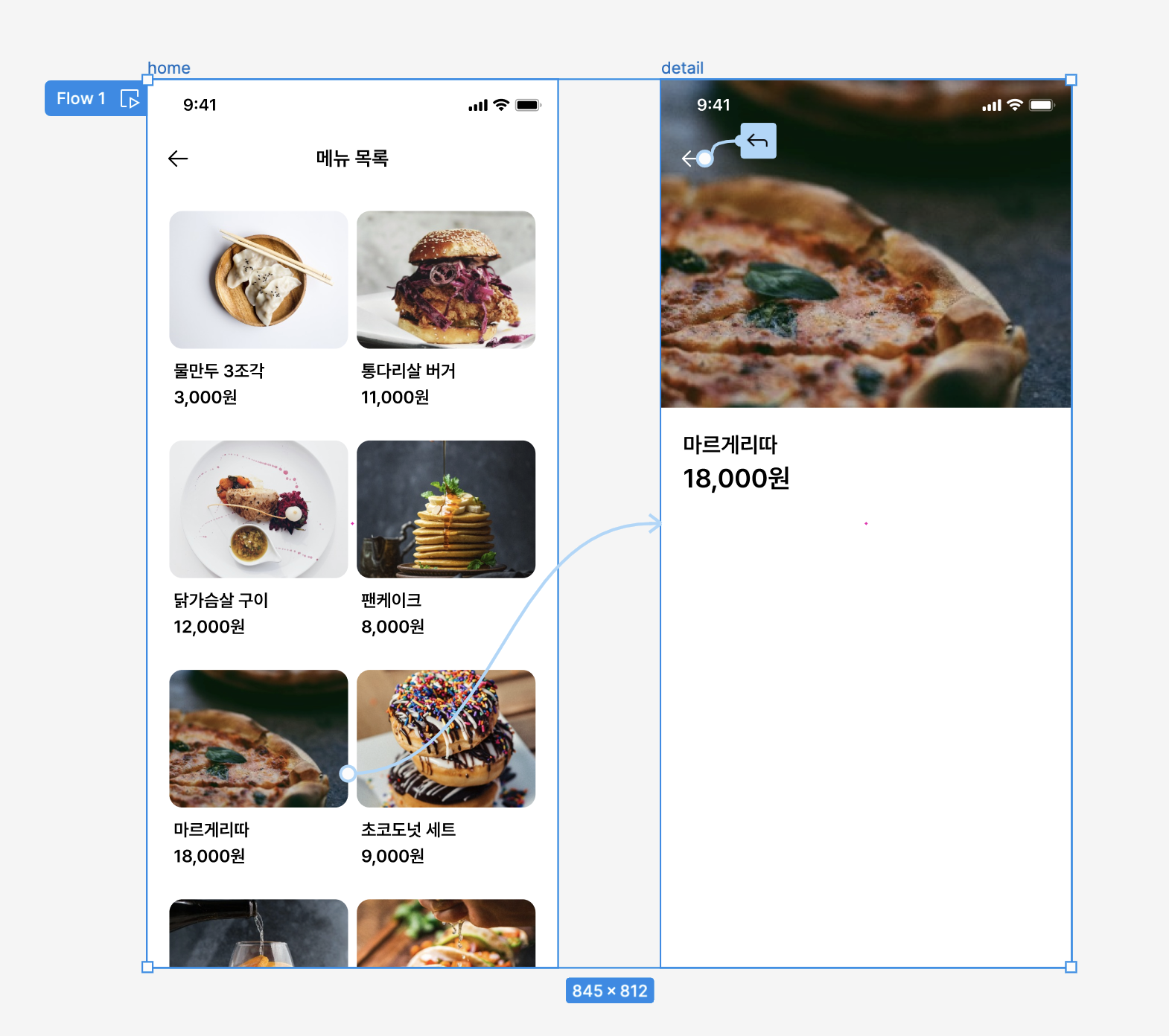
3. 스마트 애니메이트
- 이름이 같은 요소가 있다면, 화면을 이동할 때 그 요소의 변화를 자연스럽게 만들어 주는 기능
4. 스마트 애니메이트에서 가장 중요한 것
- 스마트 애니메이트가 제대로 작동하려면 반드시 작동하는 요소의 이름이 같아야 함. 또한 프레임의 레이어 구조가 통일되어 있지 않거나, 구조가 다르면 정상적으로 작동하지 않음.
- 움직일 요소의 이름이 같은지
- 레이어 구조가 동일한지
5. 스마트 애니메이트로 조작할 수 있는 속성
- 1) 크기(Scale) : 크기를 다르게 하면 커지게 하거나 작아지게 할 수 있음
- 2) 위치(Position) : 위치를 다르게 하면 요소를 자연스럽게 이동시킬 수 있음
- 3) 투명도(Opacity) : 레이어나 색상의 투명도를 다르게 하면 자연스럽게 사라지거나 나타나게 할 수 있음
- 4) 회전(Rotation) : 요소를 자연스럽게 회전하게 만들 수 있음
- 5) 배경색(Fill) : 요소의 배경색을 칠하거나 다른 색으로 자연스럽게 변경할 수 있음
6. 스마트 애니메이트 활용하기
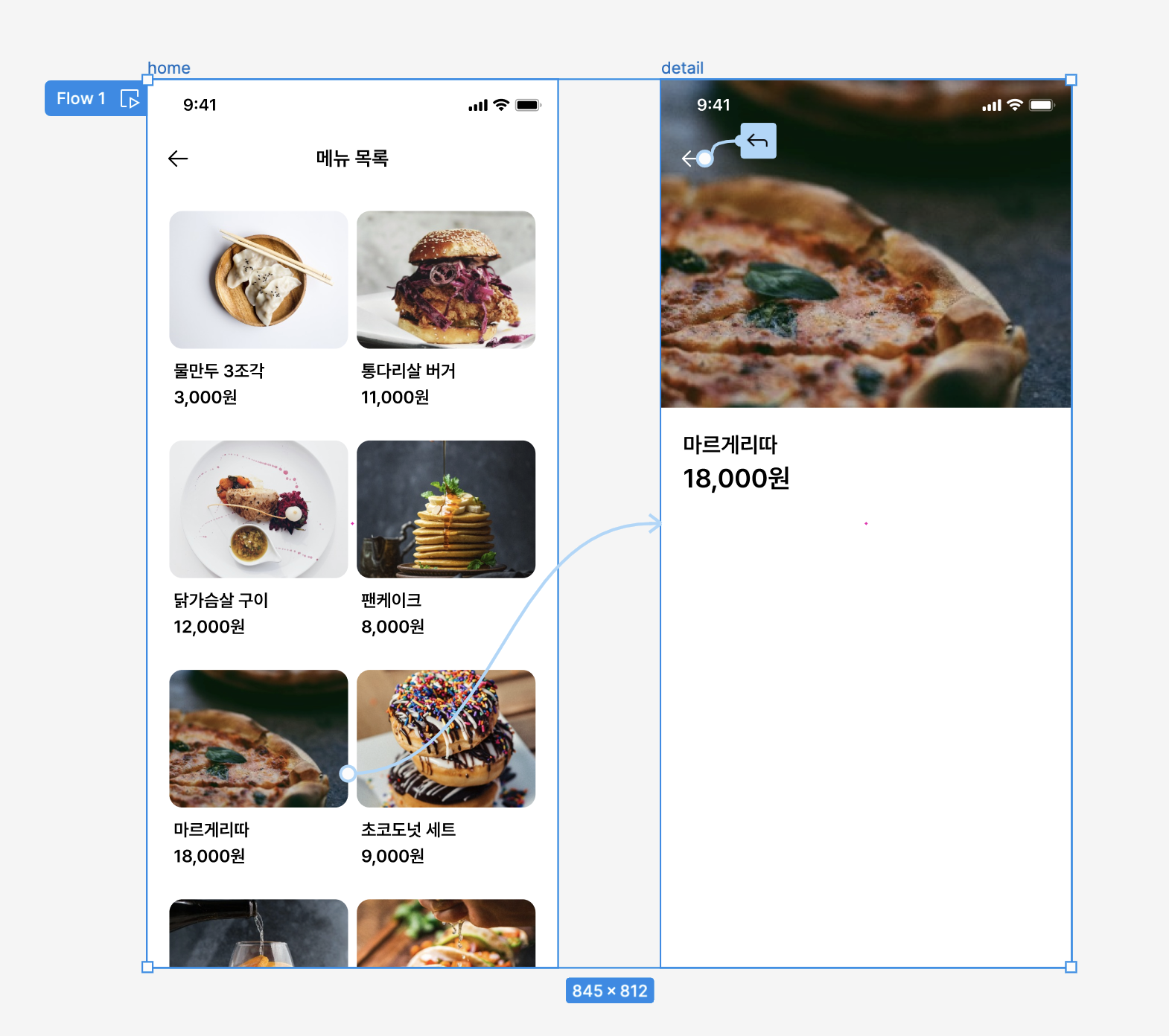
- 1) 자연스럽게 상세페이지 이동하기

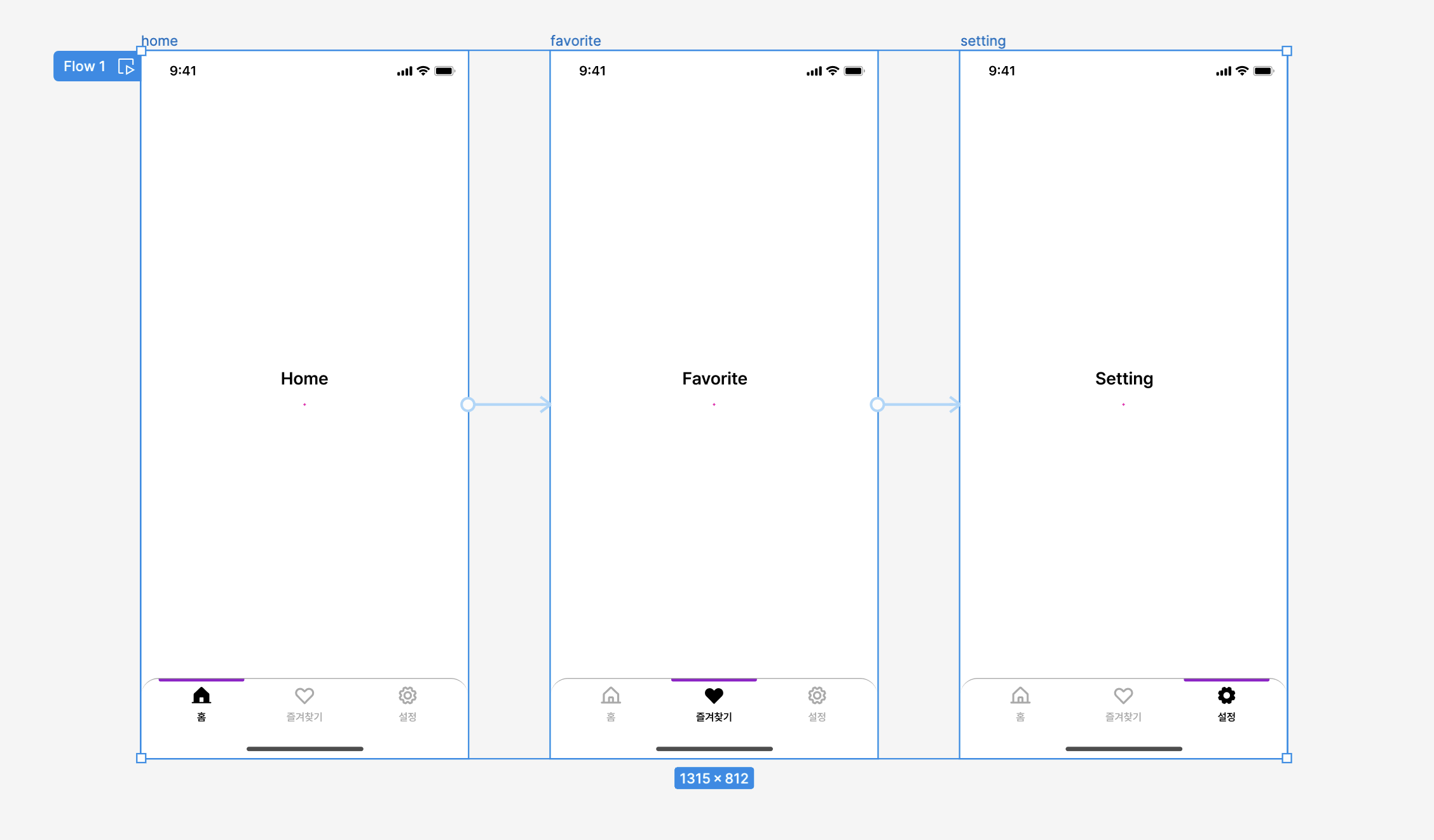
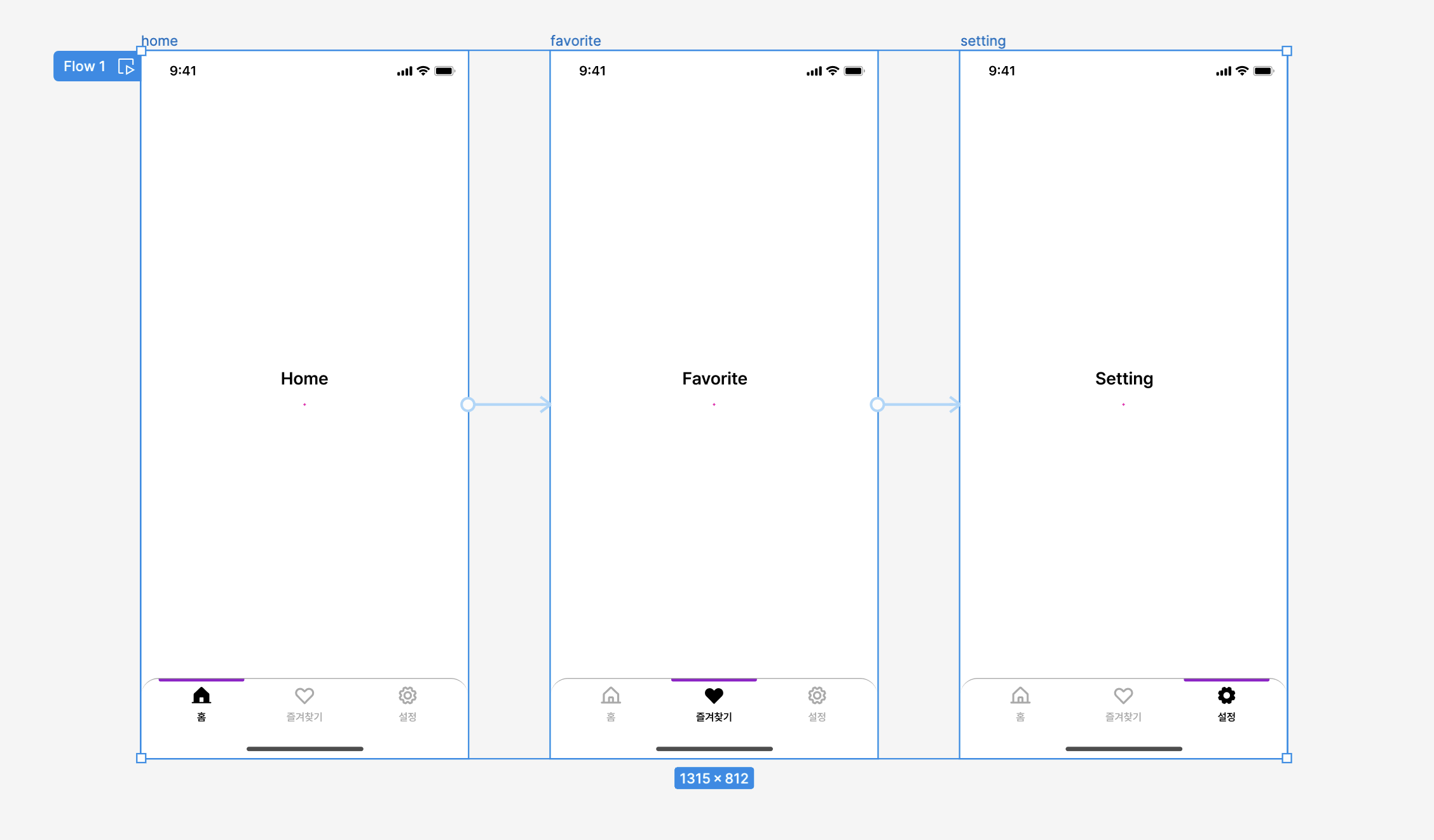
- 2) 메뉴 이동 애니메이션 만들기

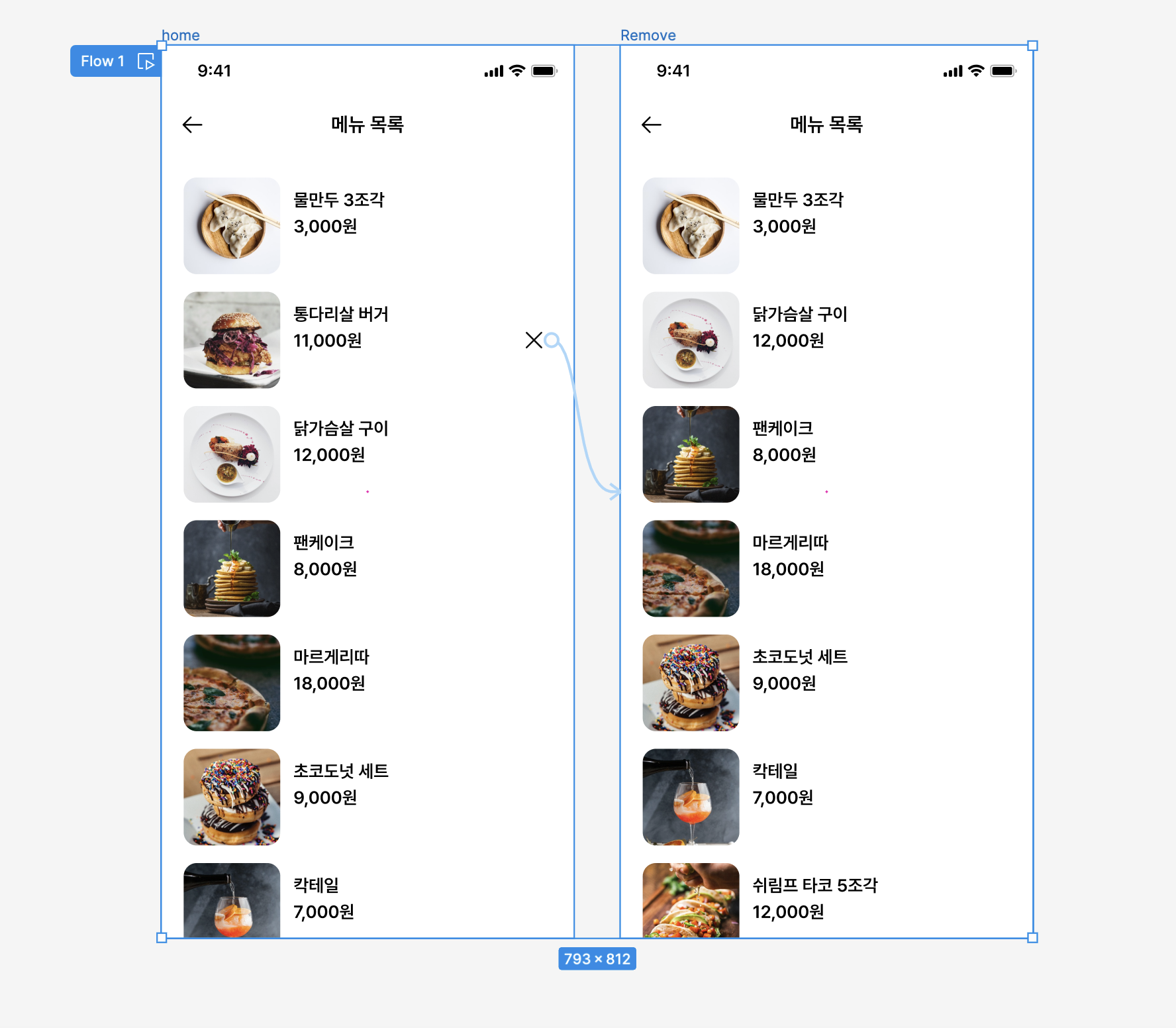
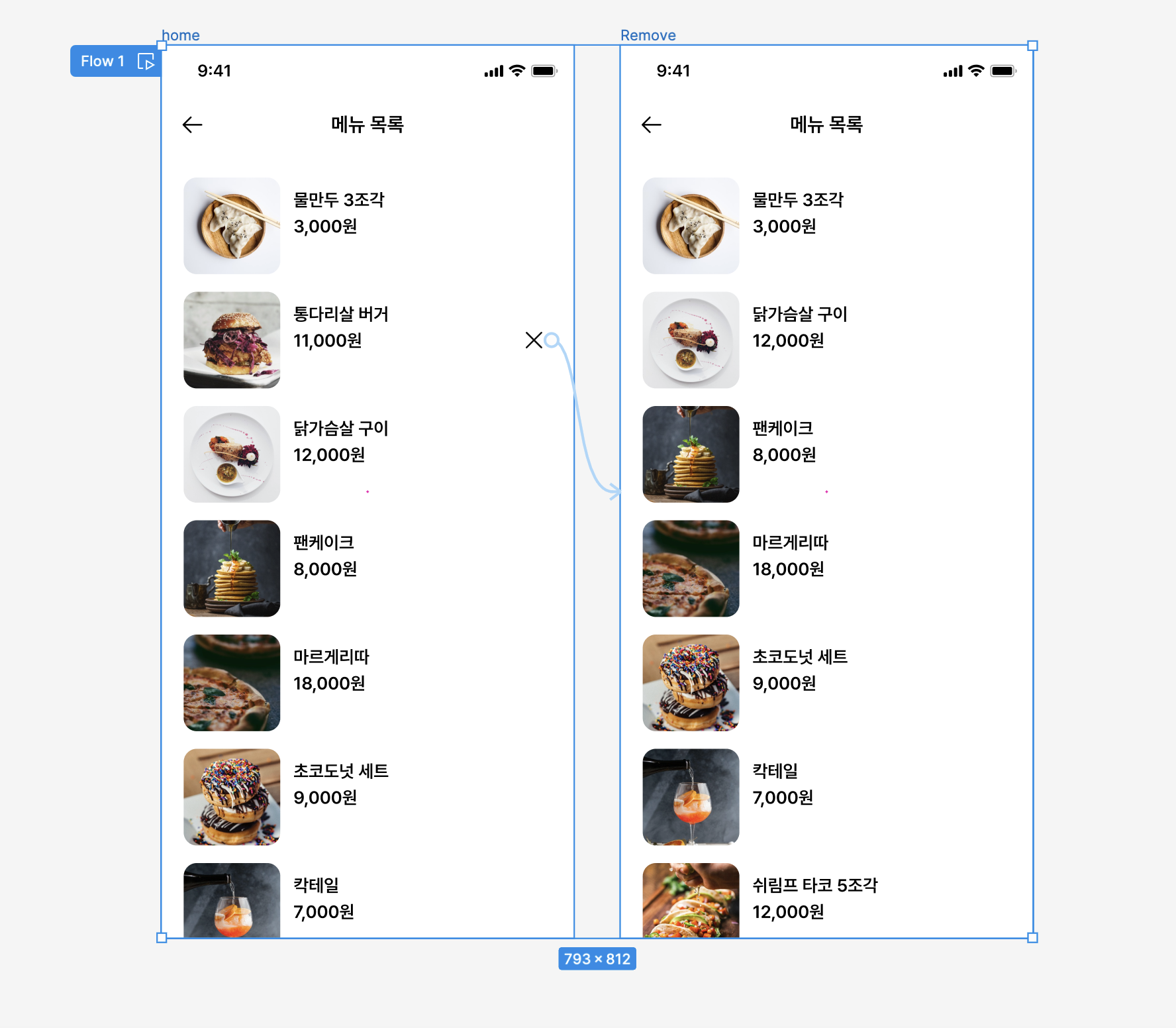
- 3) 리스트 삭제하기

✳️ 프로토타입 응용하기
1. 스크롤 컨테이너
- 스크롤은 스크롤할 내용과 스크롤을 구현할 컨테이너로 이루어짐. 컨테이너보다 내용이 더 길어야 컨테이너에 스크롤을 적용할 수 있음
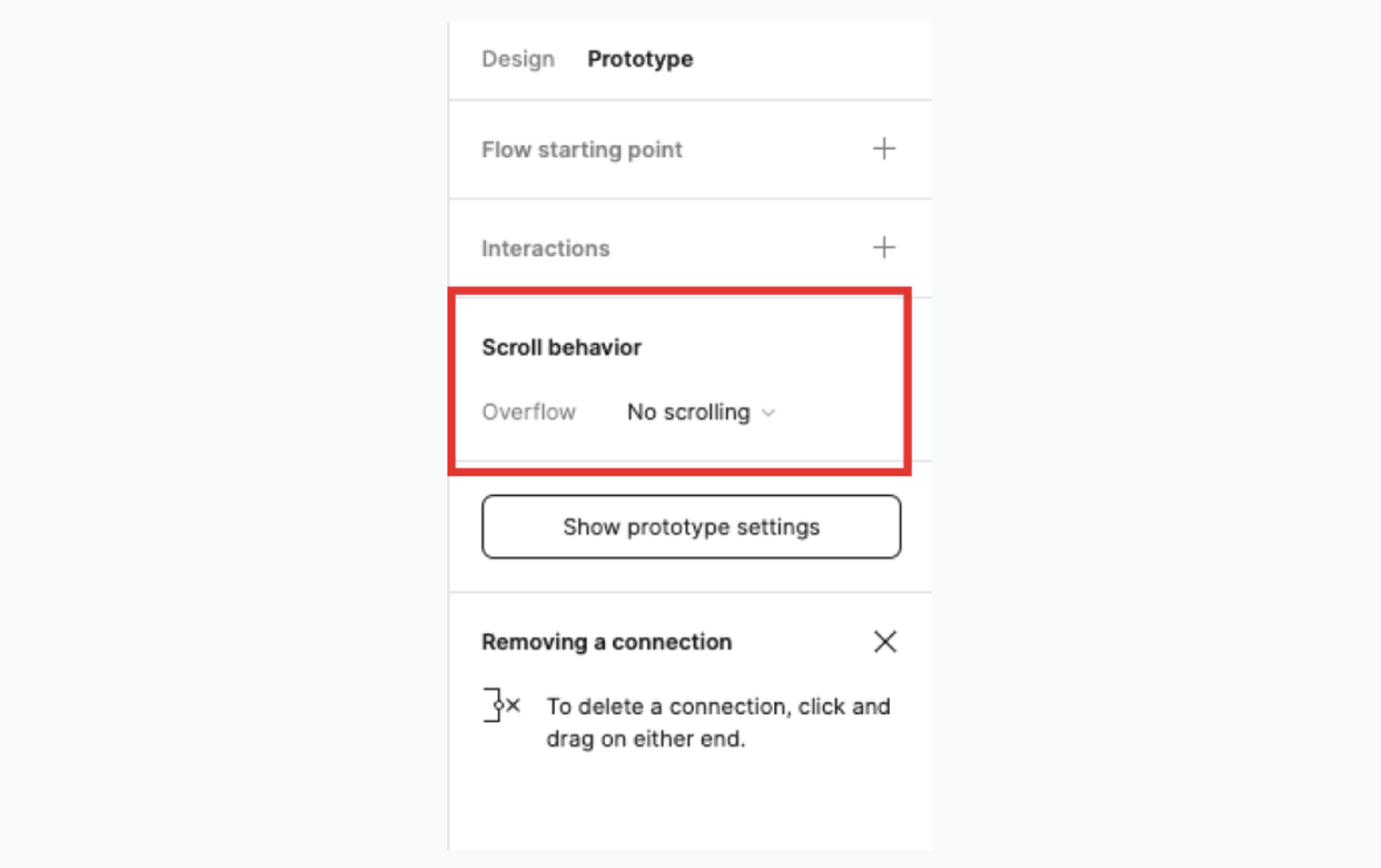
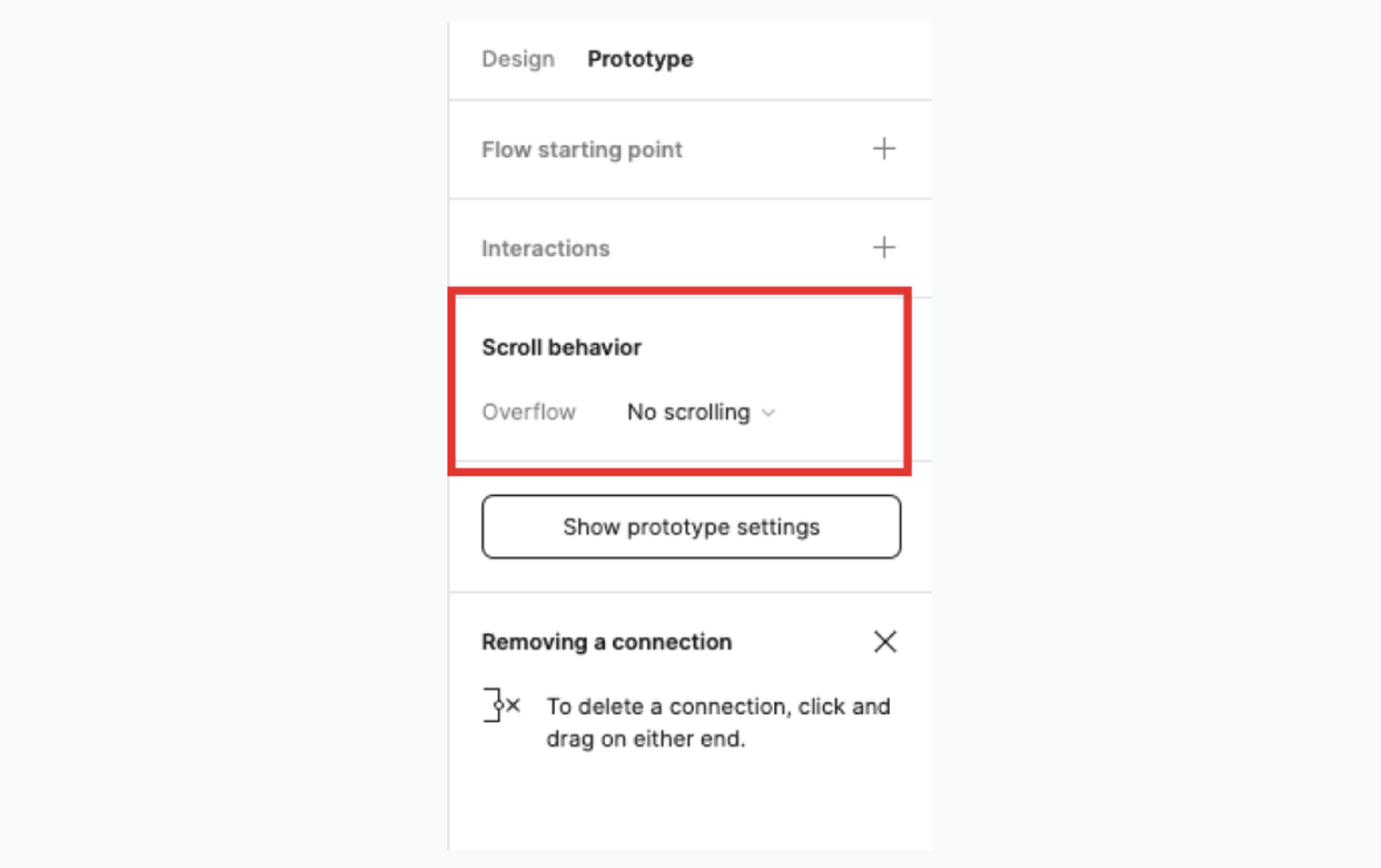
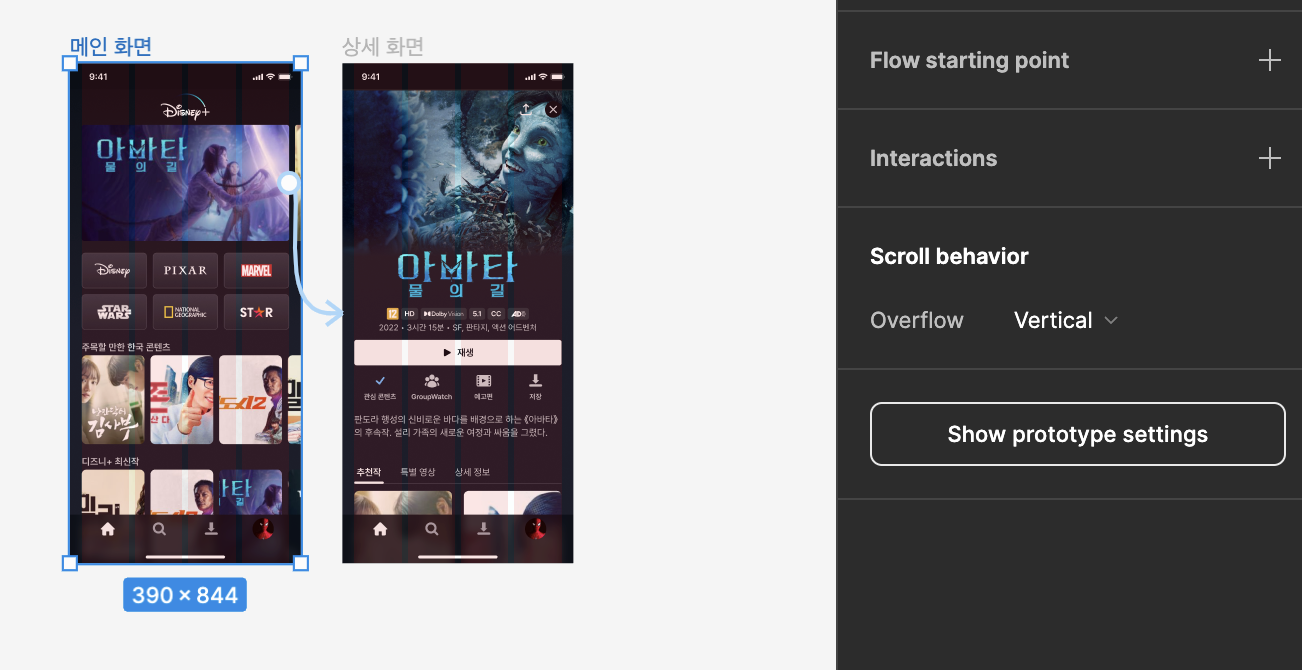
- 스크롤 방식(Scroll Behavior) : 프로토타입 패널에서 선택

- No scrolling : 스크롤하지 않아요. 기본값이에요.
- 2. Horizontal : 가로 방향으로 스크롤할 수 있어요.
- Vertical : 세로 방향으로 스크롤할 수 있어요.
- Both directions : 가로 및 세로 방향으로 모두 스크롤할 수 있어요.
2. 스크롤 컨테이너 만들기
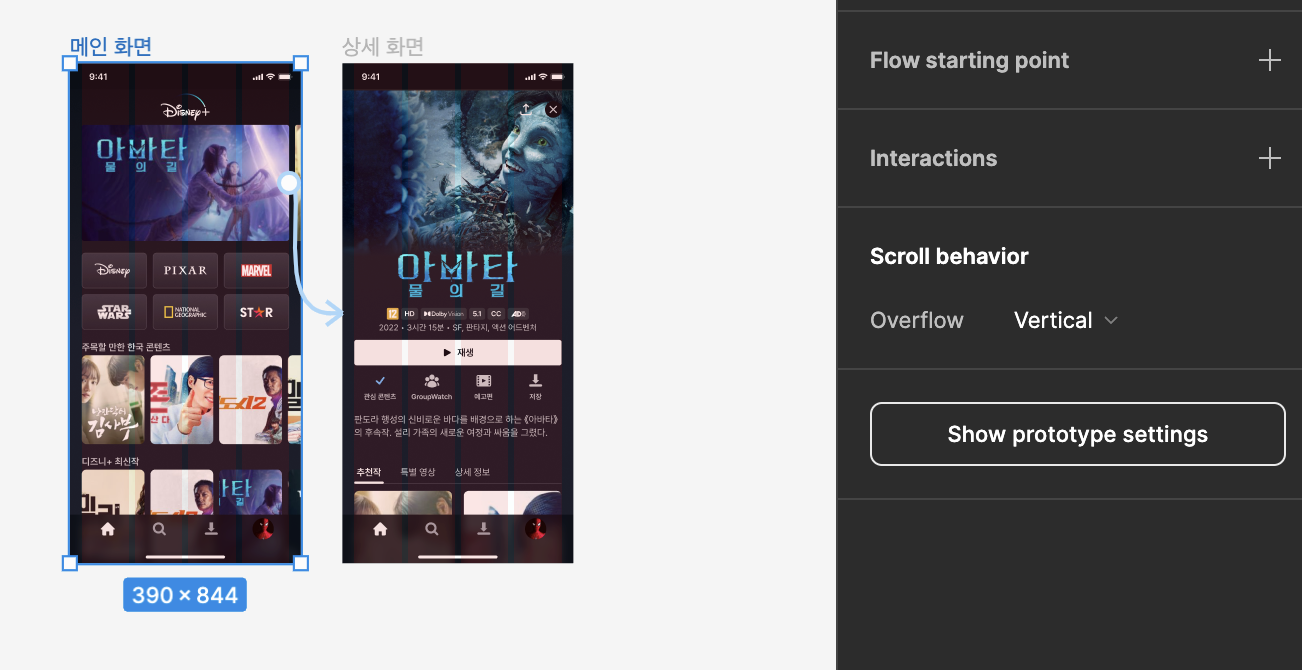
- 메인 화면을 선택하고 → 프로토타입 모드에서 스크롤 방식을 세로(Vertical)을 선택 → 프리뷰를 실행해서 위아래로 스크롤해보기
3. 포지션 이해하기
- 포지션은 실제 개발에서도 사용하는 개념으로 디자인과 레이아웃을 위한 코드인 CSS에서 사용함. (ex.요소들을 고정할 때, 포지션을 조정)
4. 피그마에서 설정할 수 있는 포지션의 종류
- 1) Static(스태틱) : 기본값이자 스크롤을 따라 같이 움직임
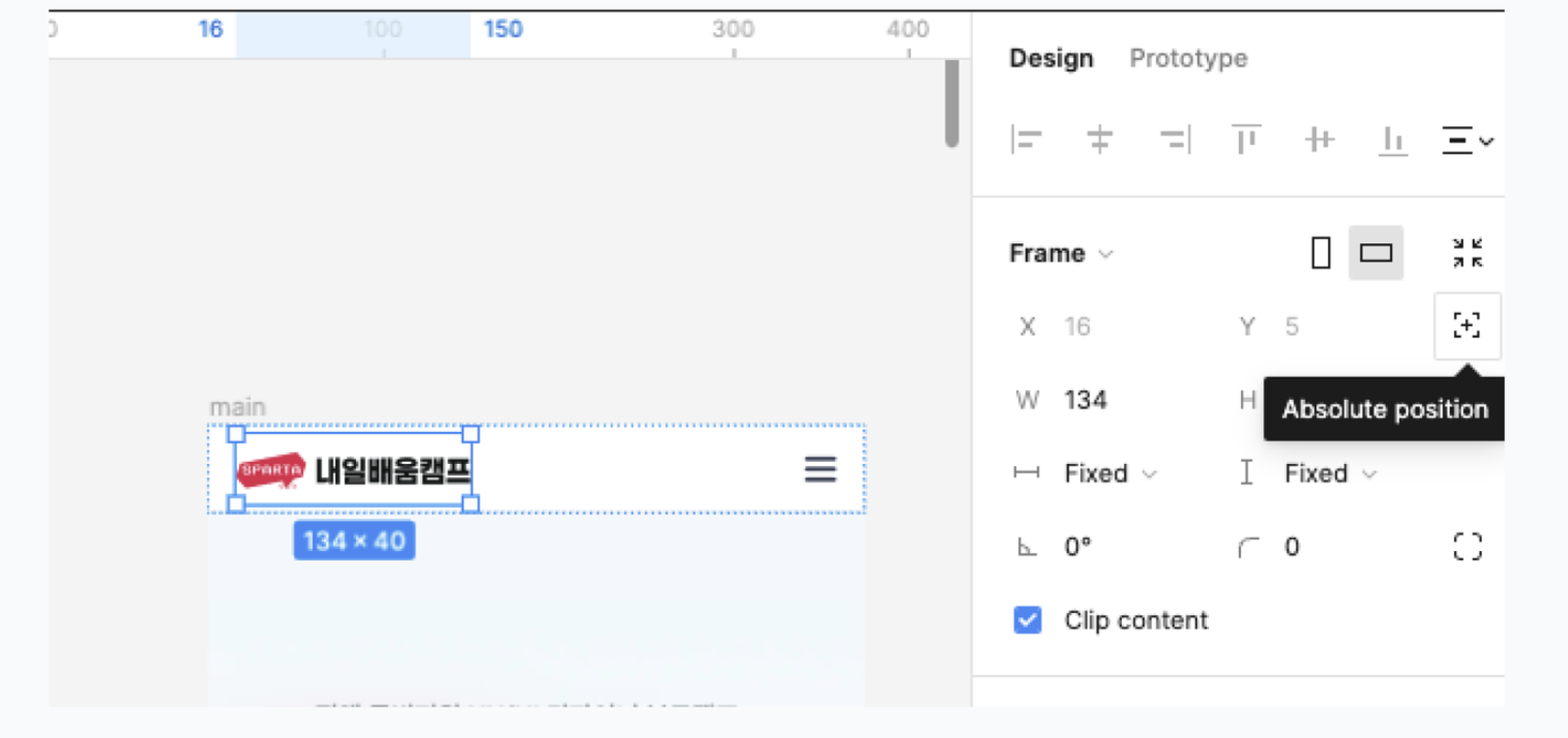
- 2) Fixed(픽스드) : 화면이 바뀌거나 스크롤하더라도 항상 고정된 위치에 있음
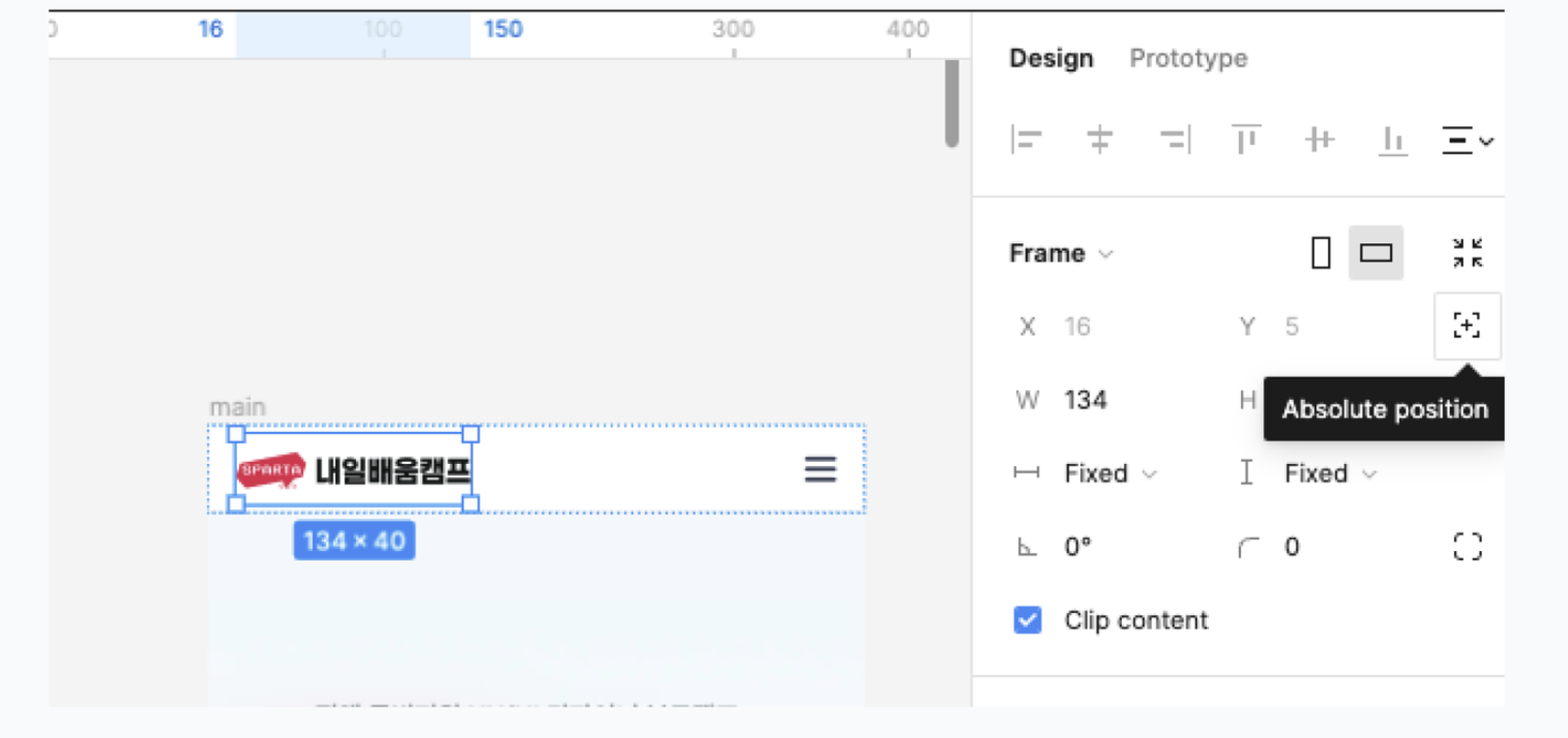
- 3) Absolute(앱솔루트) : Fixed와 유사하지만, 고정되는 기준이 컨테이너 안이라는 점.즉, Fixed는 화면 전체를 기준으로 하고, Absolute는 본인이 담겨 있는 컨테이너를 기준
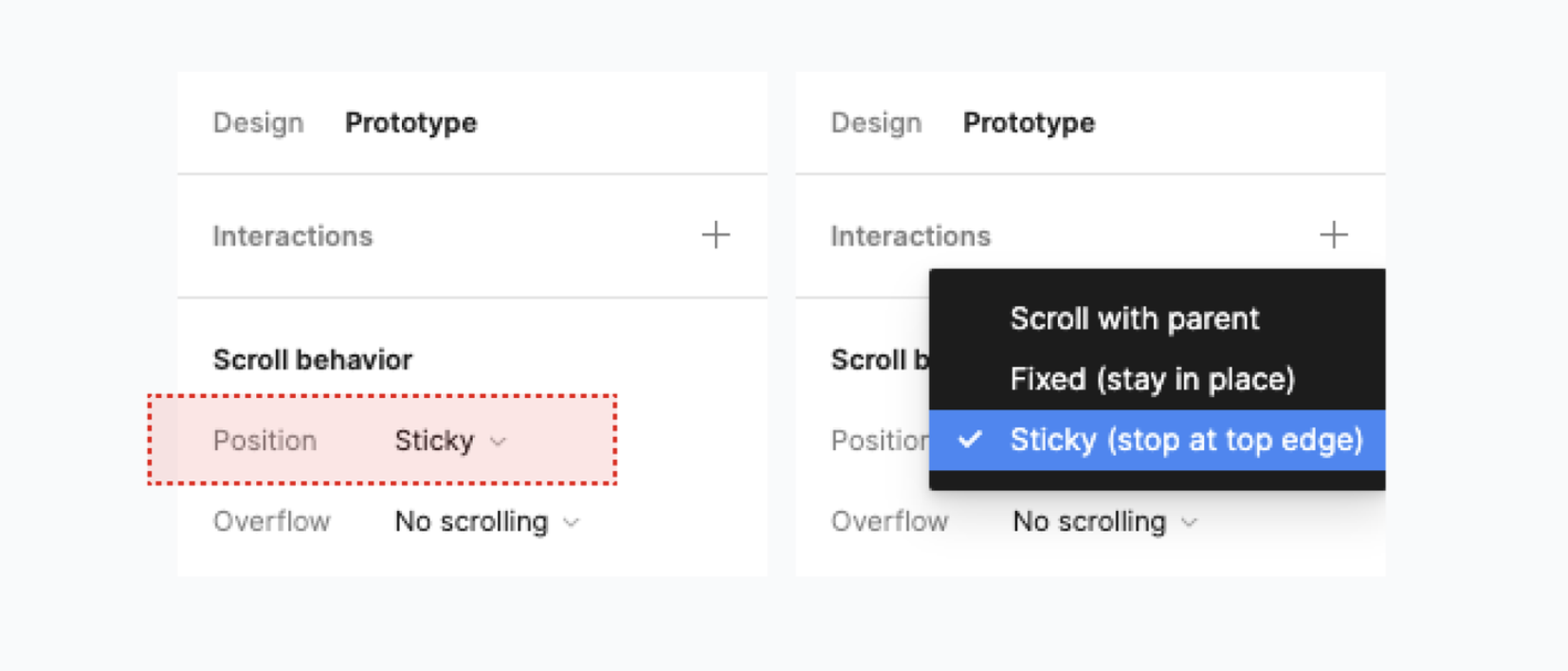
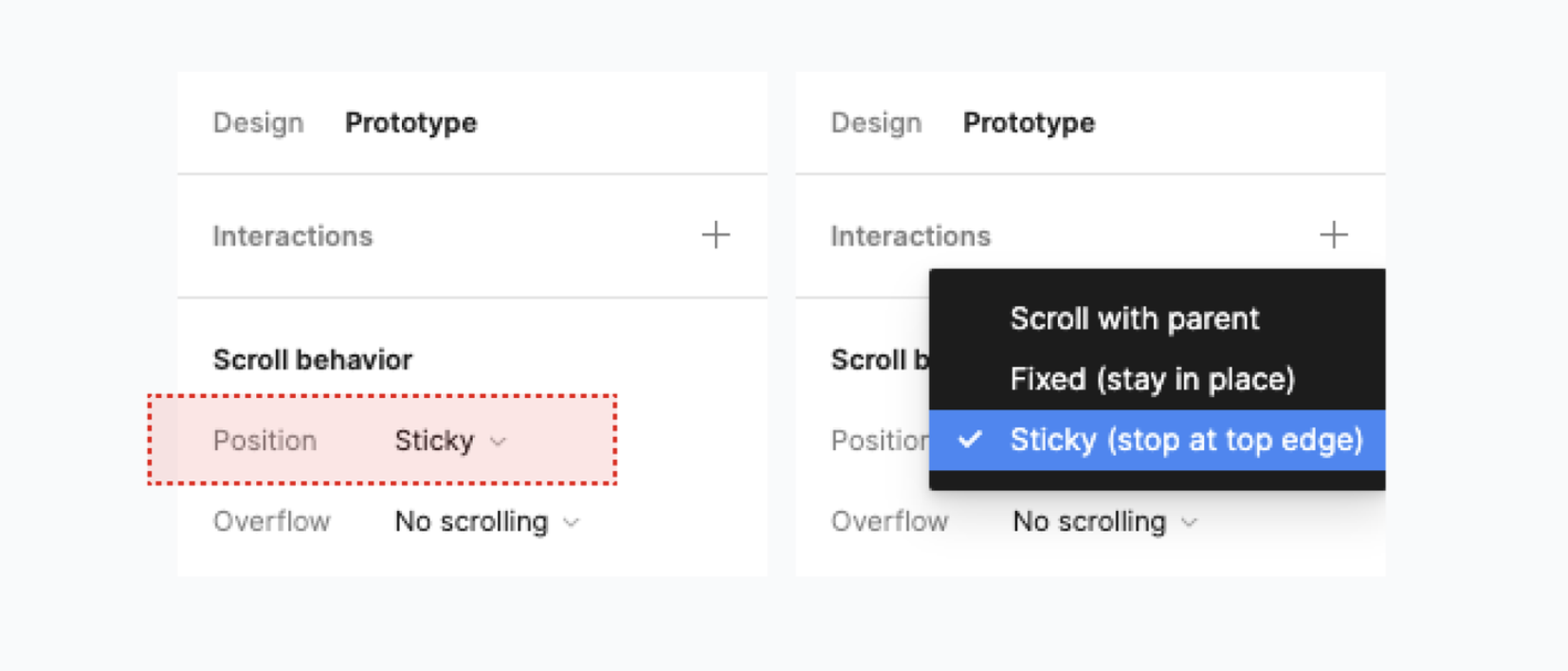
- 4) Sticky(스티키) : 스크롤에 따라서 기본값과 Fixed를 전환하는 포지션으로 스크롤을 따라 움직이다가, 특정 위치부터는 상단에 고정되는 것
5. 피그마에서 포지션 설정하기
- Static, Fixed, Sticky

- Absolute : 오토레이아웃 프레임 안에 있을 때만 사용

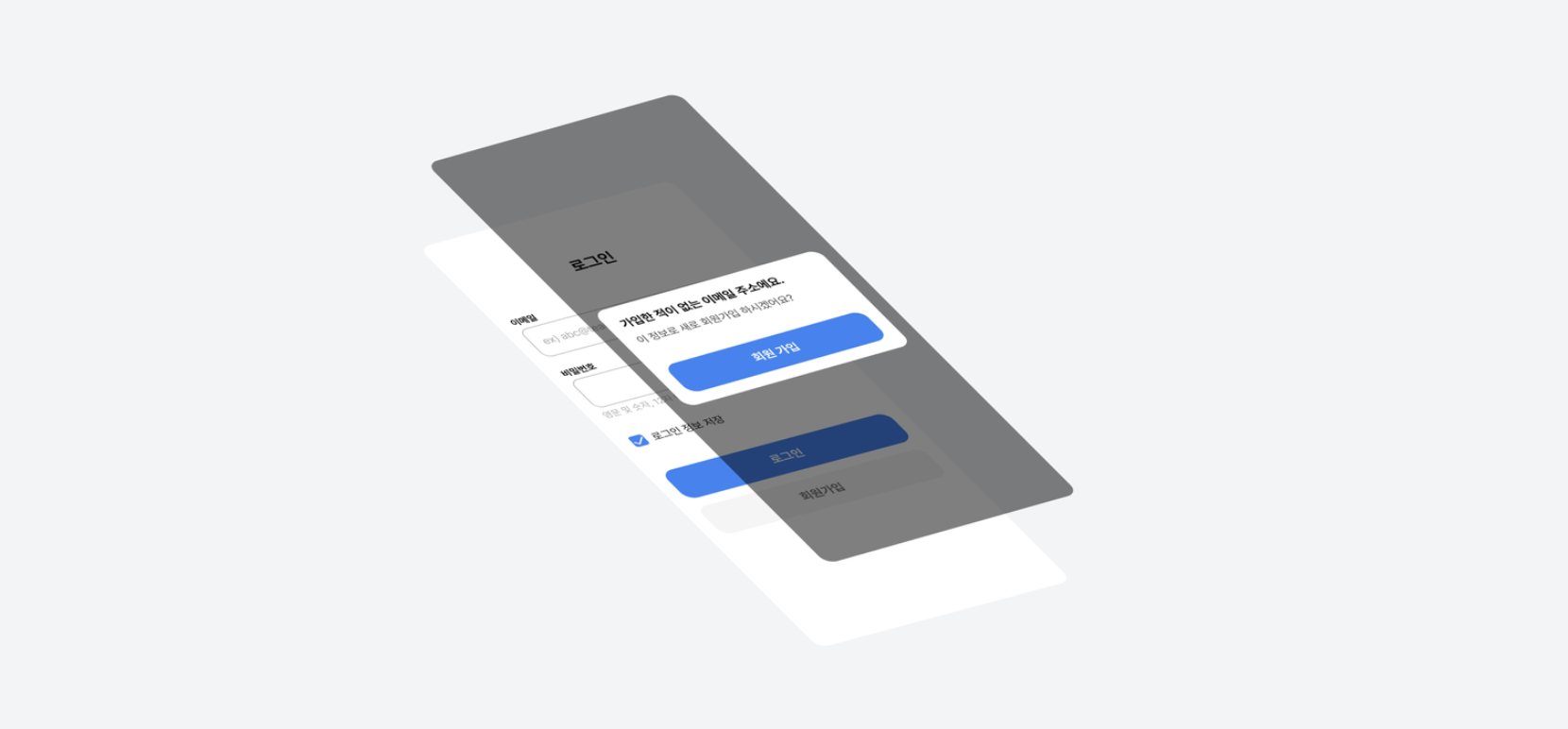
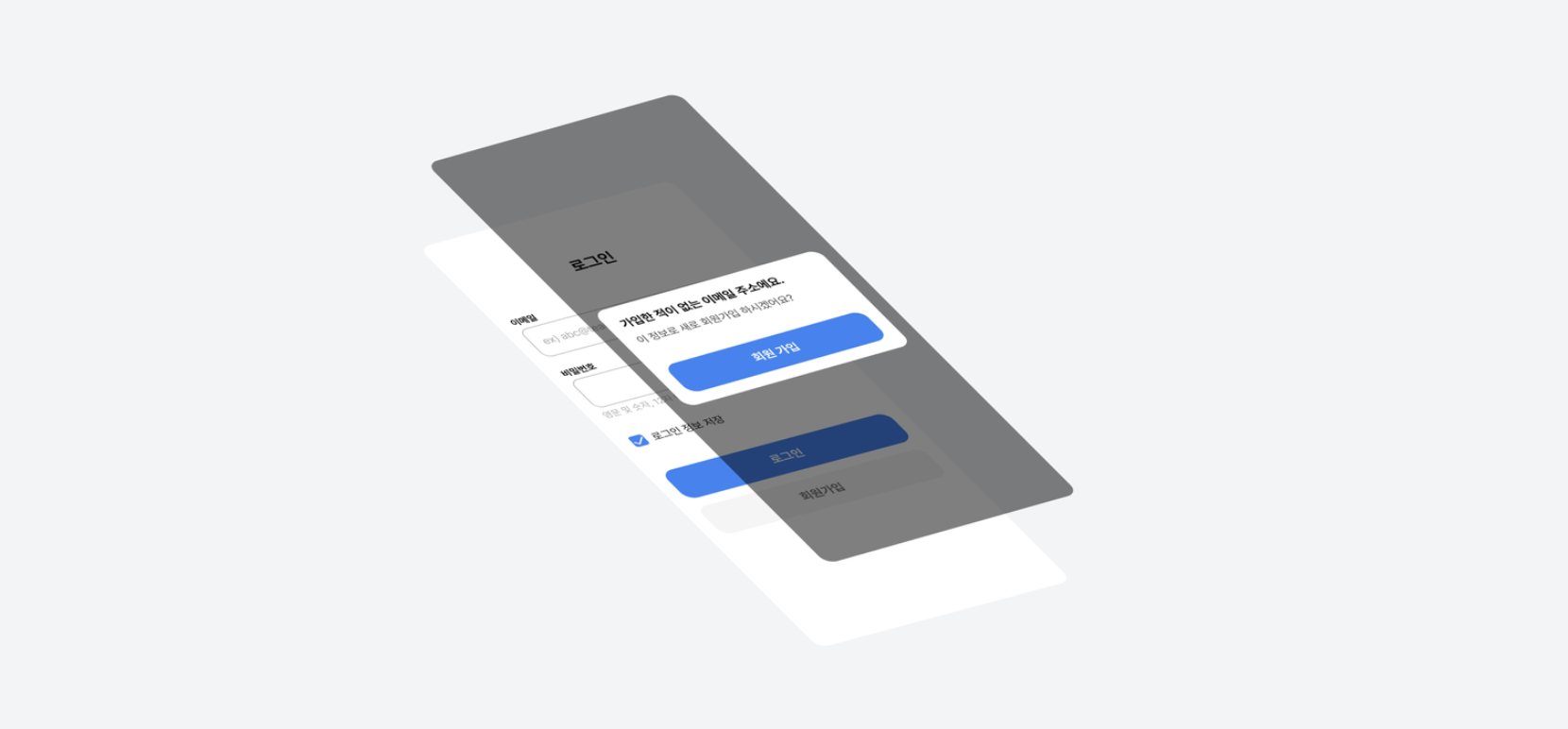
6. 오버레이 만들기
- 프로토타입으로 오버레이를 만드는 건 가상의 라이트박스를 만드는 것과 같다
7. 다이얼로그 오버레이 띄우기




 (선 하나하나가 하나의 플로우)
(선 하나하나가 하나의 플로우)