팀프로젝트에 내 입맛 추가해보기
- 지금 어느정도 완성이 되서 나는 발표준비만 열심히 하면 되는데 프로토타입 연습삼아 내 멋대로 만져보기로 했다.
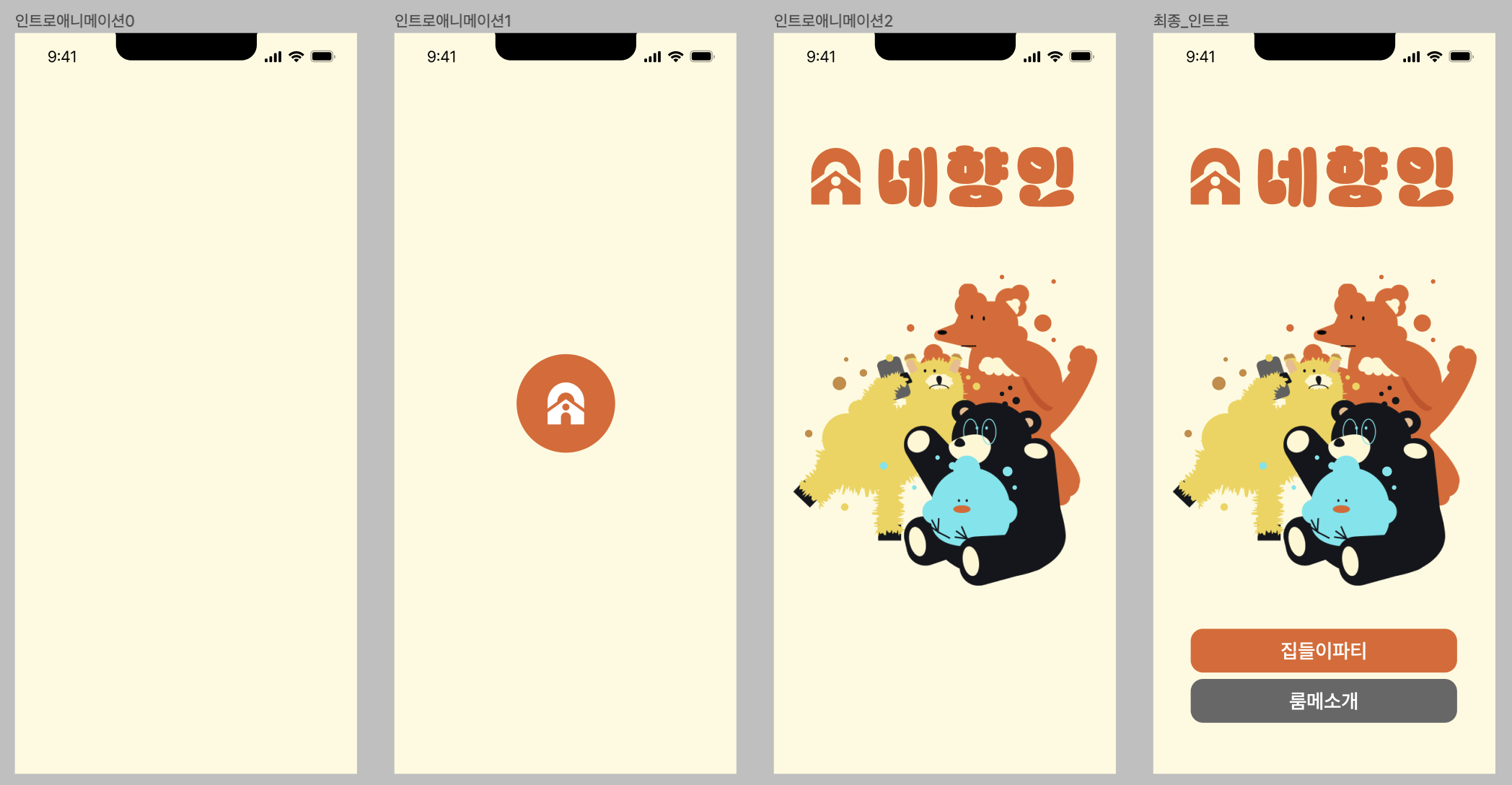
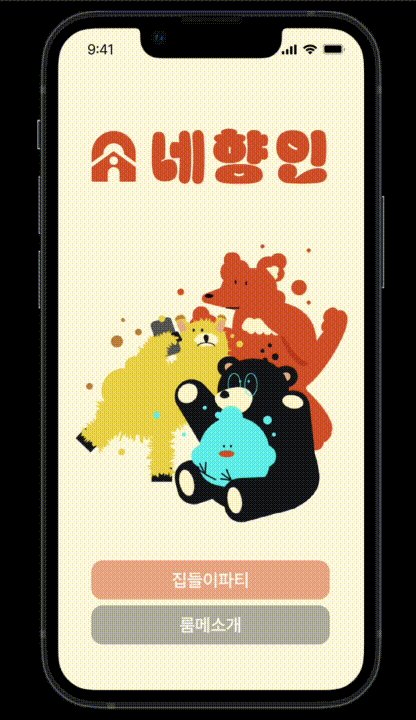
인트로 페이지
- 인트로 페이지에 로딩 애니메이션을 추가해보고 싶었다.
- 참고영상 : Figma에서 애니메이션 소개 로딩


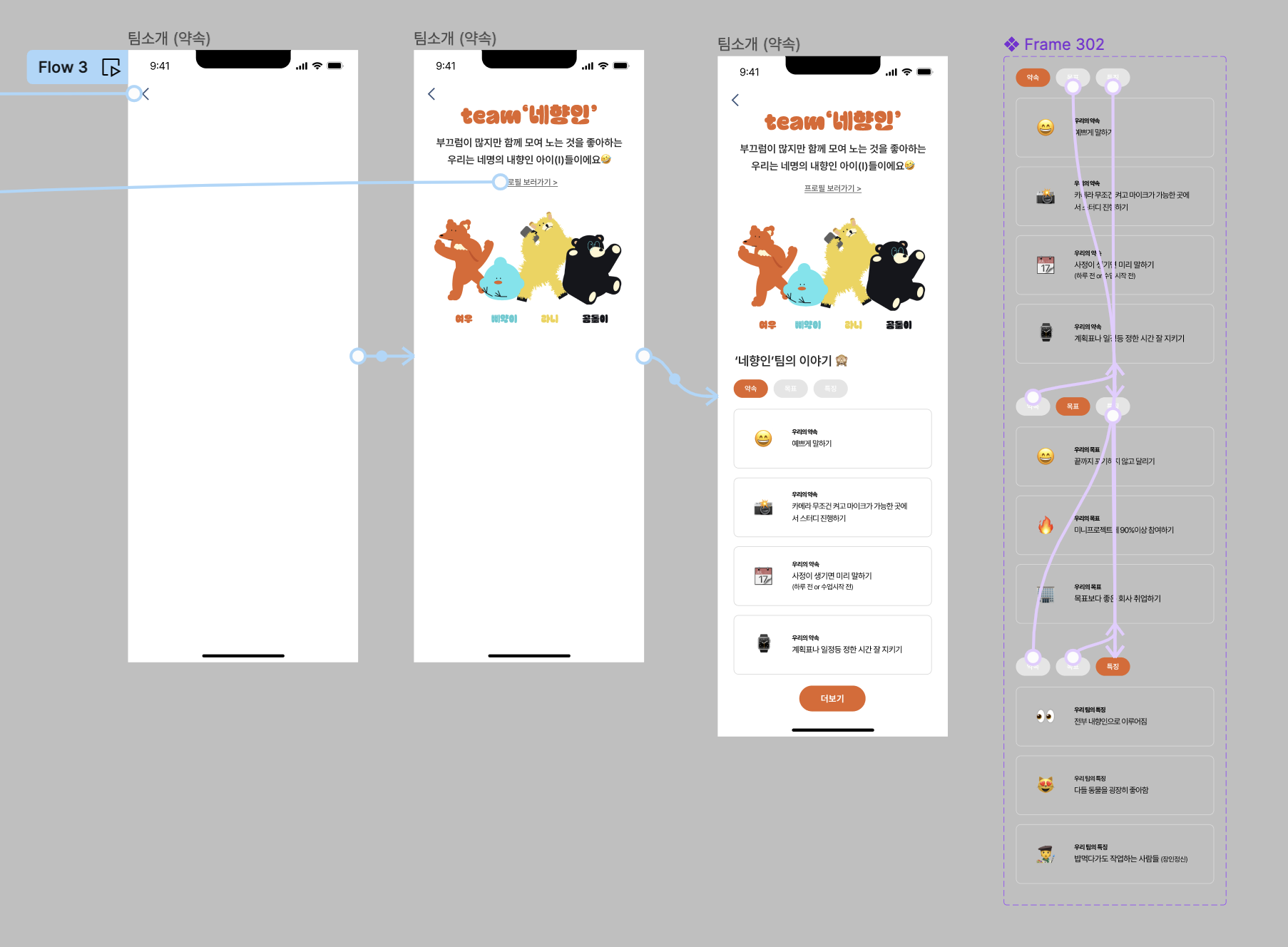
팀 소개 페이지
- 화면 애니메이션 추가 및 카테고리 탭을 클릭할 때 고정된 채로 나오면 좋겠다.
- 참고영상 : 피그마 탭 애니메이션 프로토타이핑


- 영상을 참고하여 제작해봤다 고정된채로 잘 나온다! 하지만 문제는 '더보기' 버튼이다. 더보기 버튼은 4개이상 볼 때 나오도록 하려고 했는데 추가로 어떻게 해결해야 하는지 모르겠당...
팀원 카드 페이지
- 귀여운 컨셉에 잘 어울릴 것 같아서 만들어봤는데 따라하기도 쉬웠다. 디자인 구성을 좀 변경해보면 좋을 것 같다.
- 여기서 카드 상세 소개로 넘어가기 위한 과정도 추가되면 좋을 것 같다.
- 참고영상 : 피그마 카드 UI 프로토티입 애니메이션 디자인

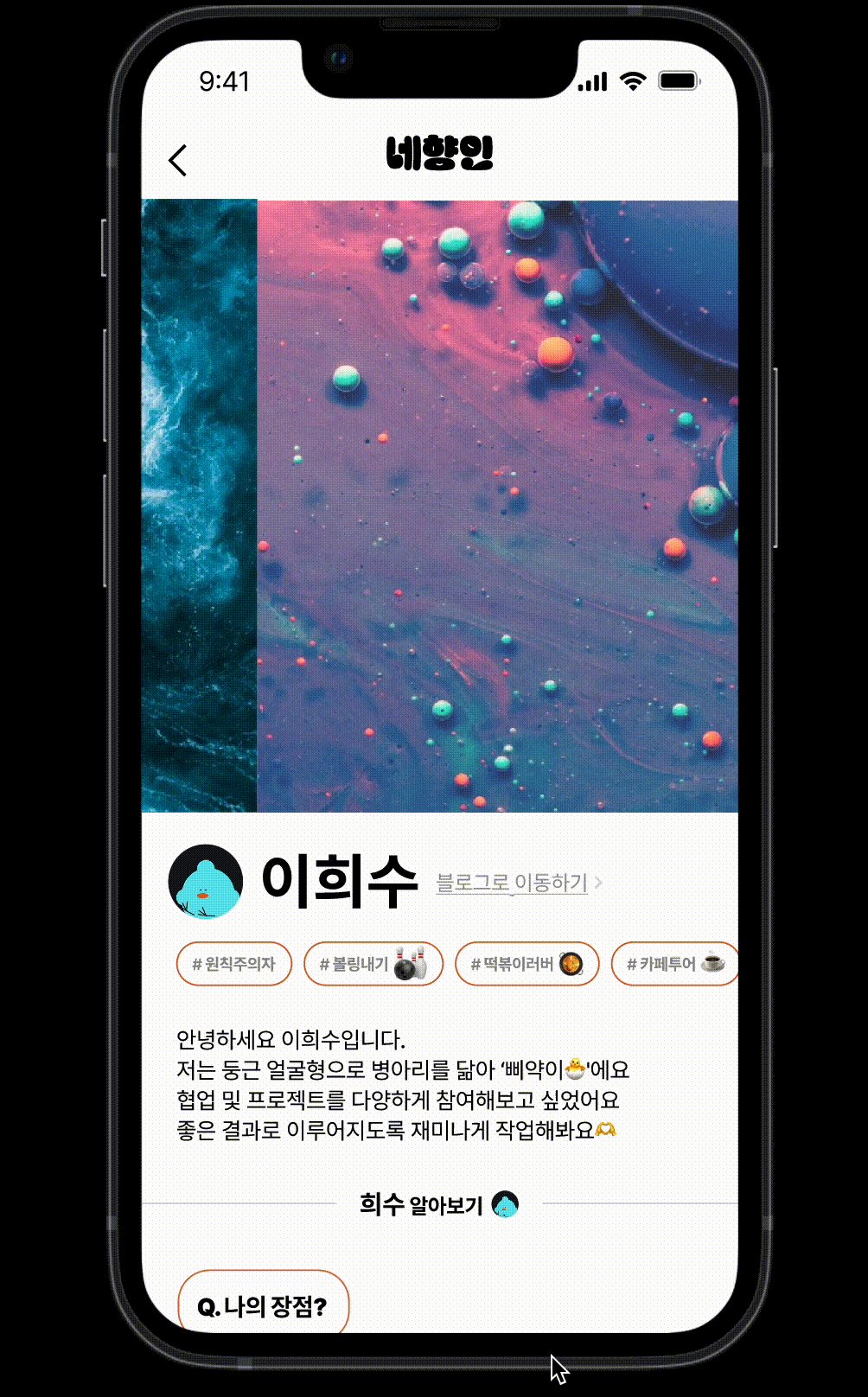
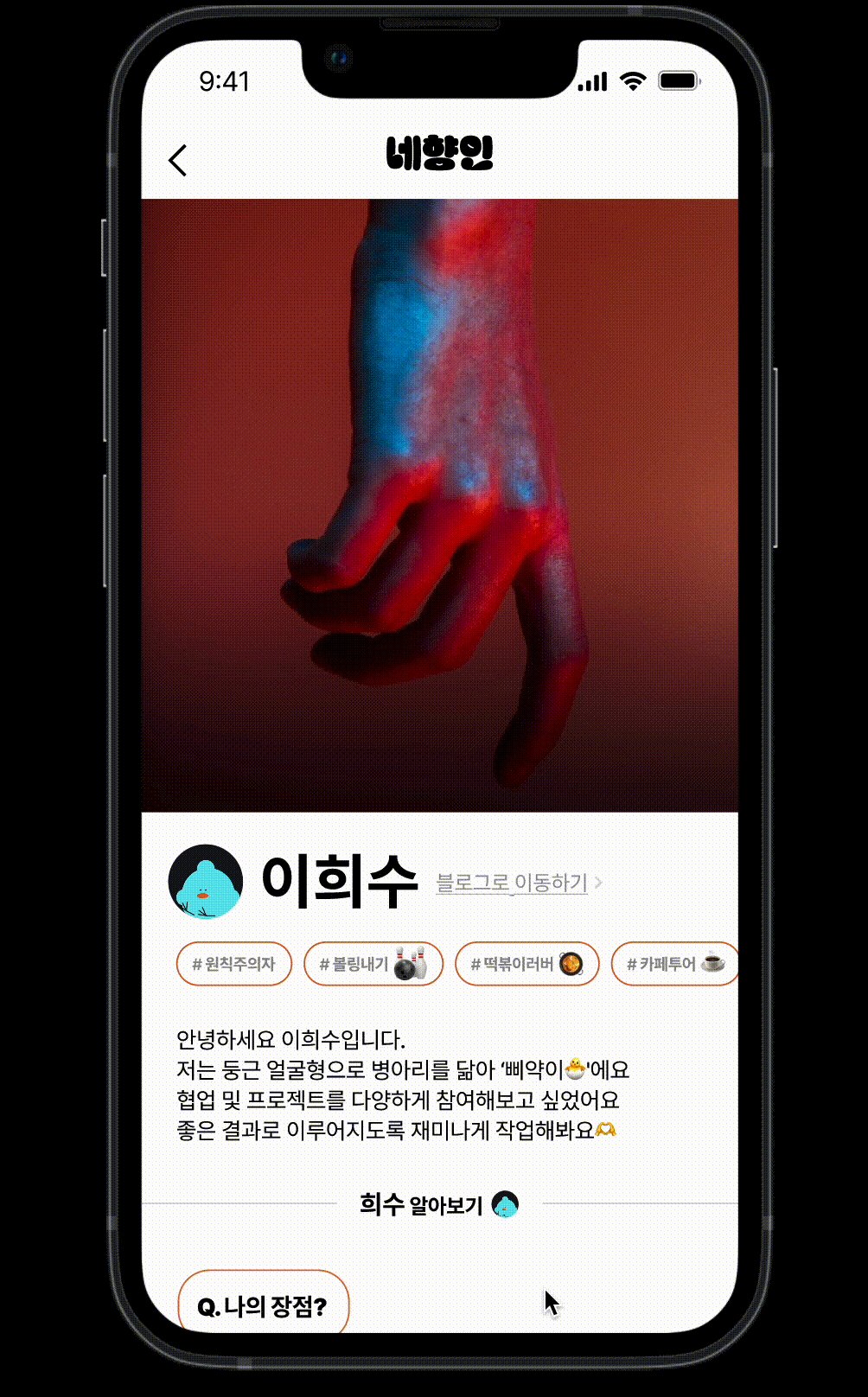
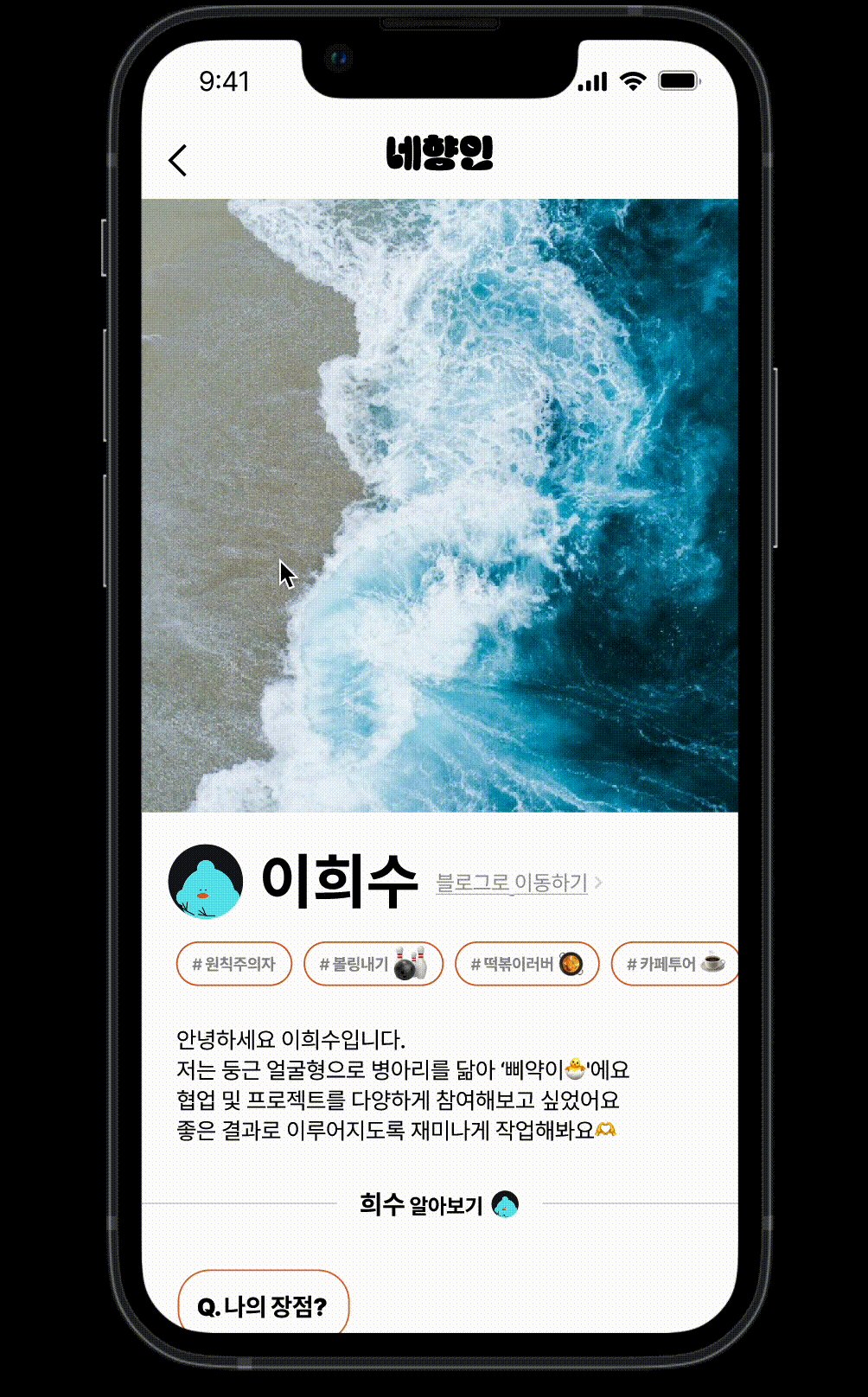
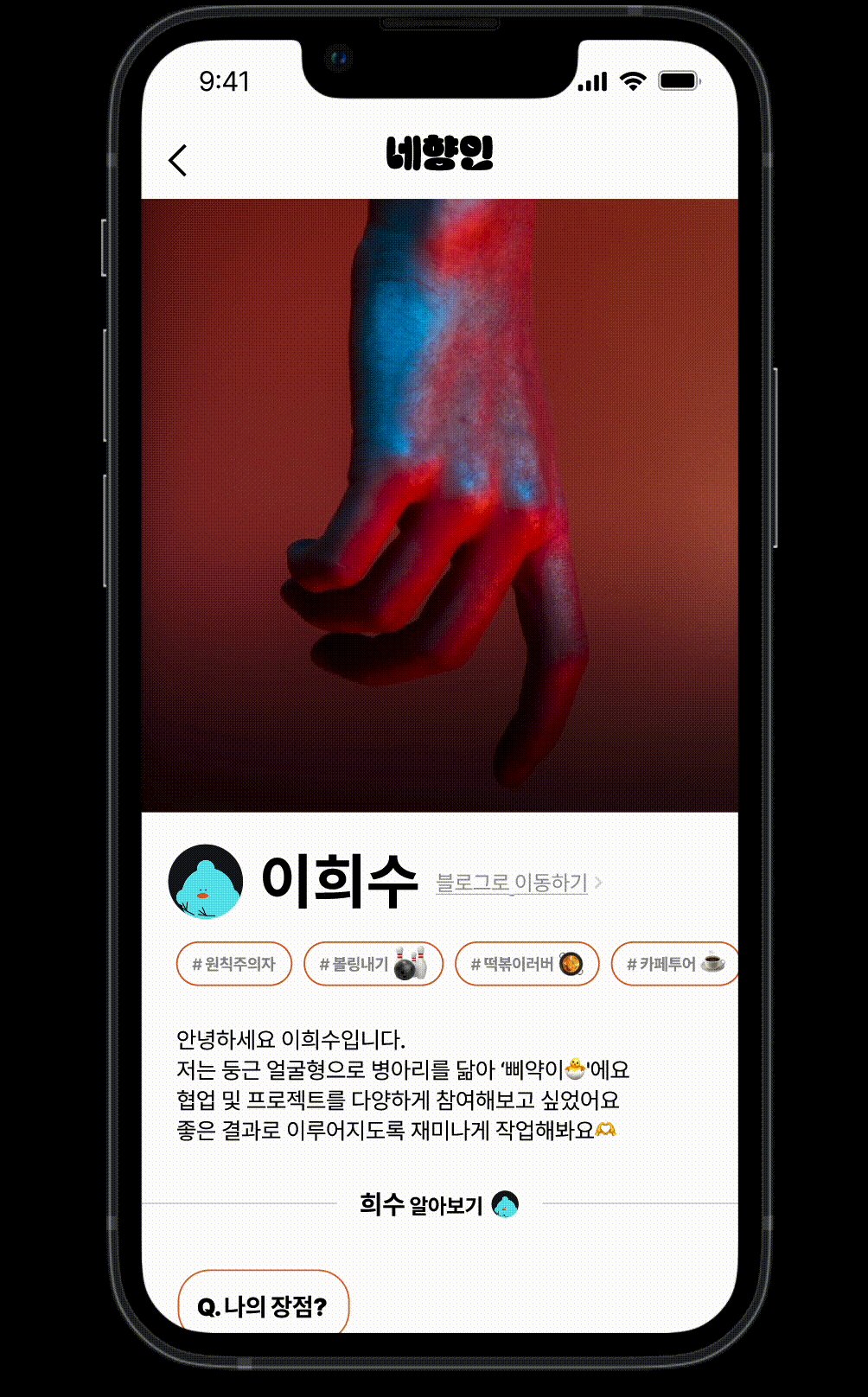
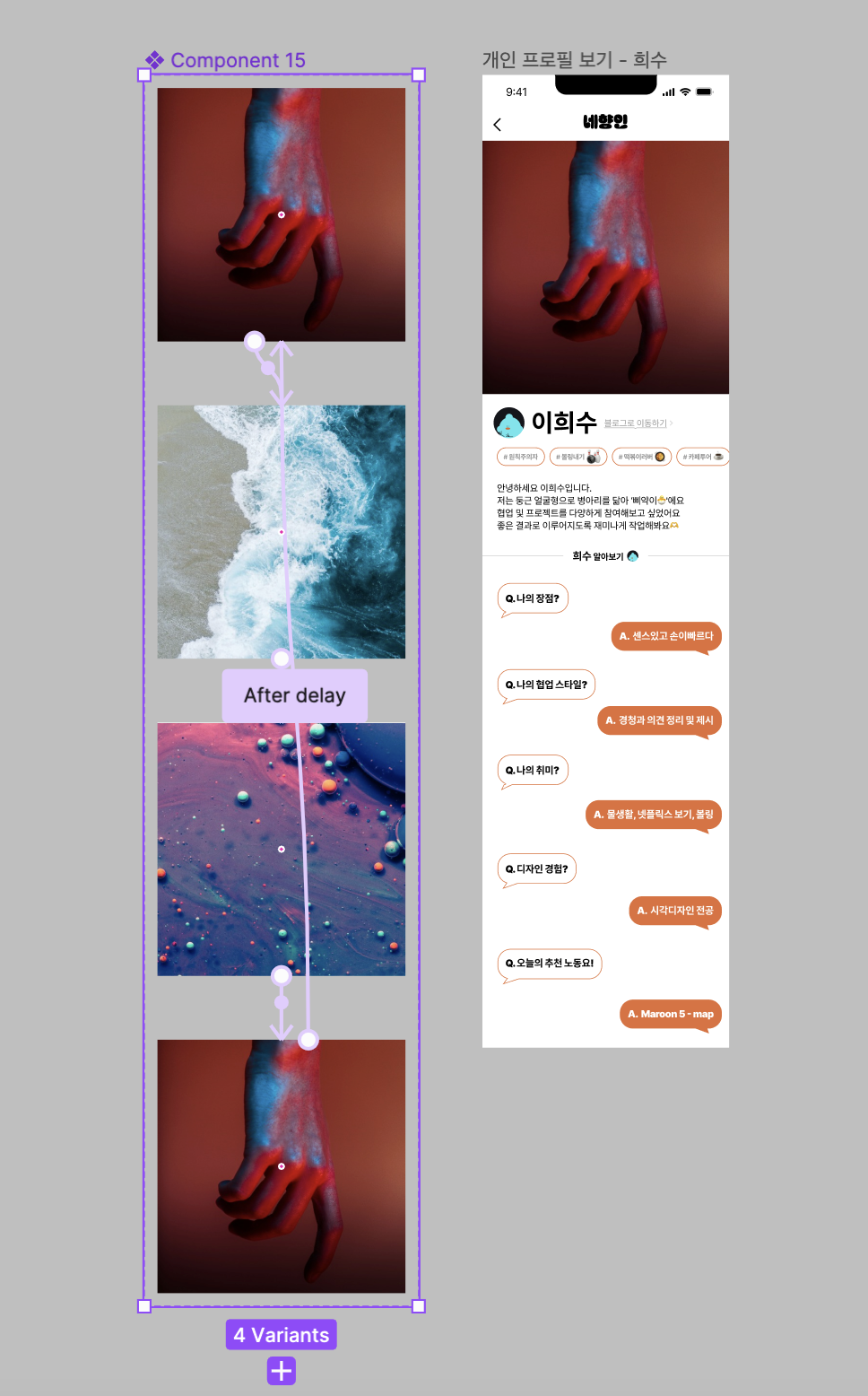
개인 상세 페이지
- 롤링배너처럼 드래그 형식말고 슬라이드 형식은 어떨까 궁금해서 작업해봤다.
- 아래 캐러셀까지 표현되면 좋을 것 같다 다음에 추가로 작업해봐야겠다
- 참고영상 : 피그마 자동 슬라이딩 배너