🔗 출처 : 피튜브 - 컴포넌트 기초편 / 스왑인스턴스편 / 프로퍼티편 / 베리언트편
1.컴포넌트(Component)
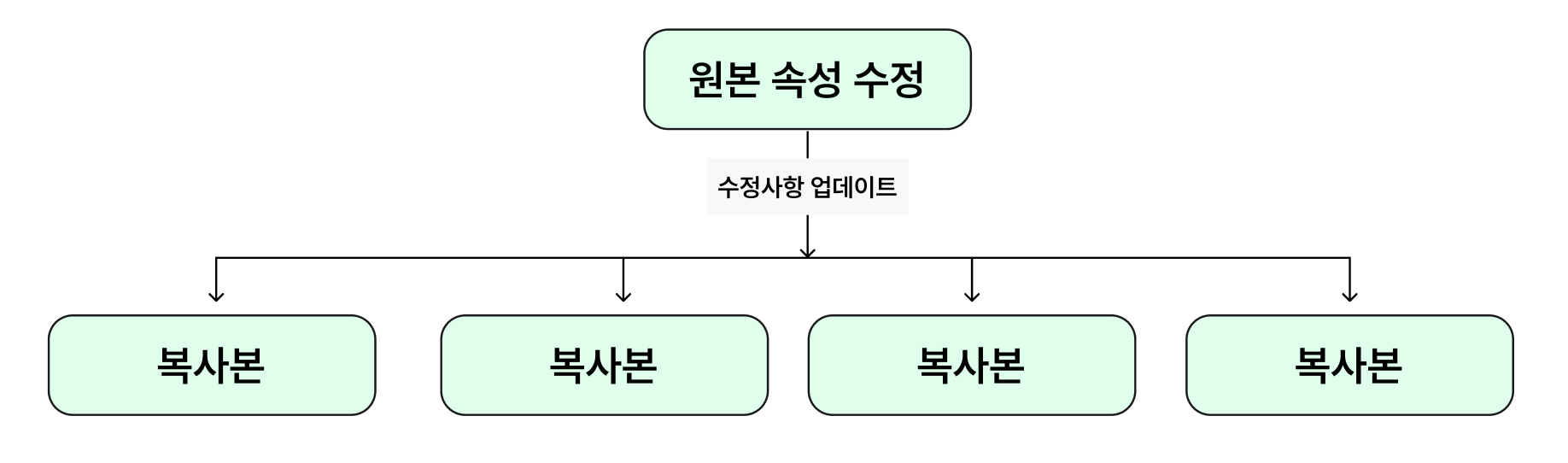
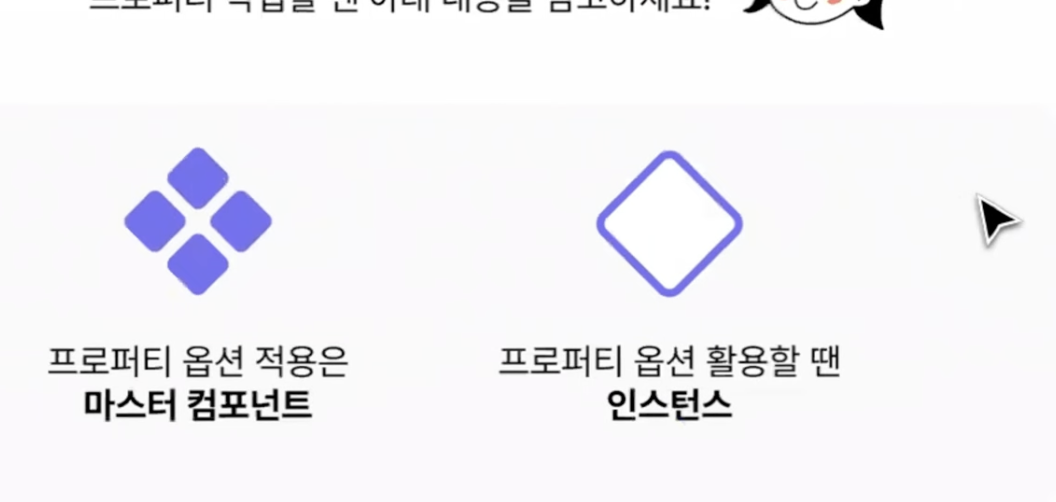
마스터 컴포넌트 (원본)
인스턴스 (복제본)
- UI의 구성을 저장하여 복제, 변형을 용이하게 하는 기능
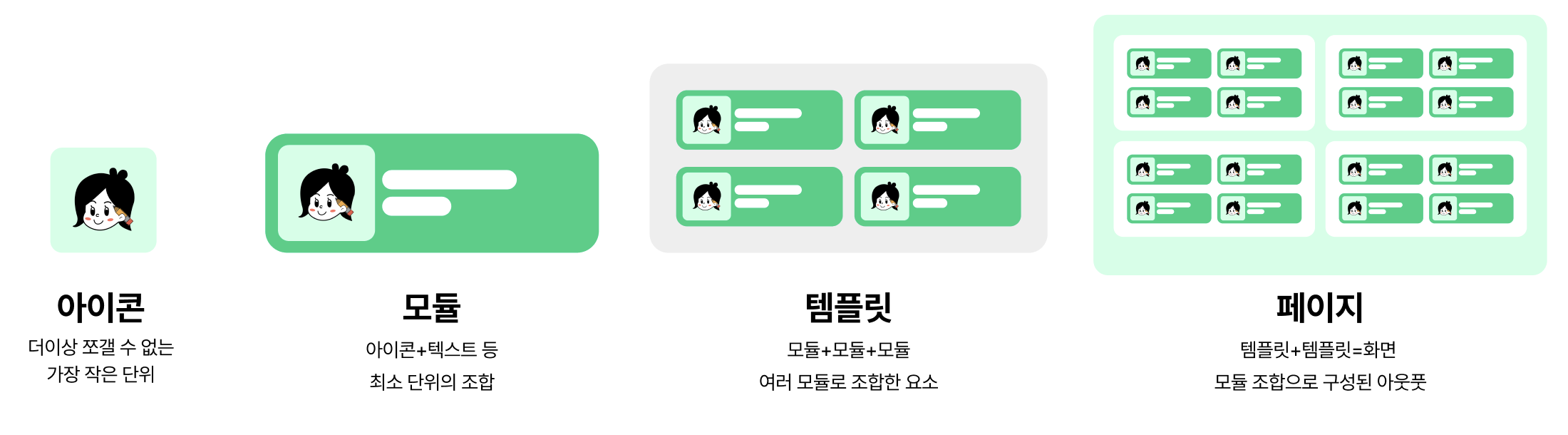
- 컴포넌트는 레고 같은 것 : 화면에서 반복적으로 사용되는 요소를 가장 작은 단위로 쪼개고 요소를 합쳐 모듈 > 템플릿 > 페이지 구성



디테치(Detach) : 연결해제
- 마스터 컴포넌트는 플러그인'Detach component'로 해제
- 인스턴스 컴포넌트는 'Detach instance'로 해제 (단축키 : cmd + option + B)
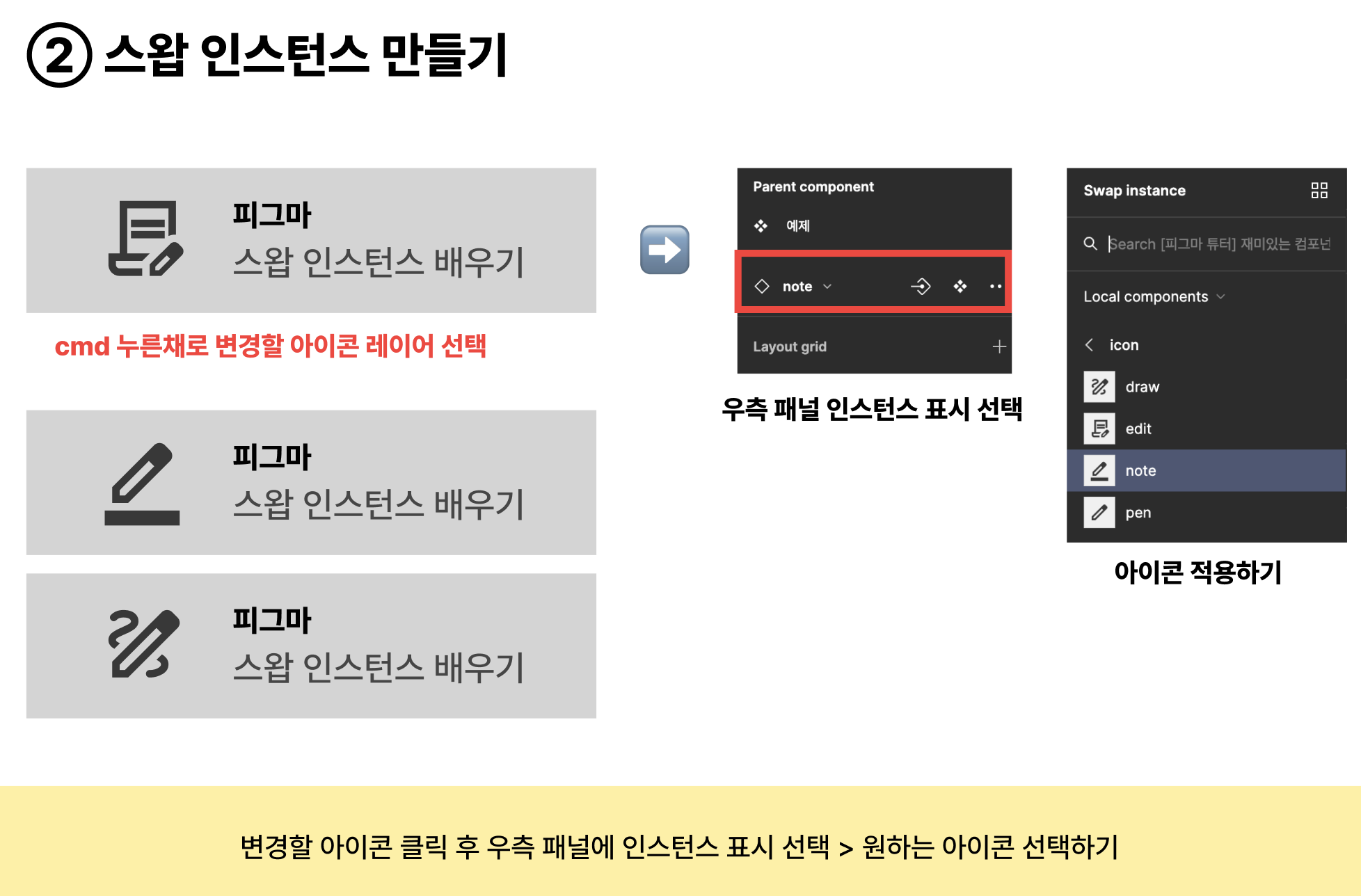
2.스왑 인스턴스(Swap instance)
스왑(바꾸다) + 인스턴스(복제본)
- 인스턴스를 다른 인스턴스로 바꿔주는 기능이다.
- 인스턴스는 이 방법으로 아이콘, 이미지를 바꾼다.
- 스왑 인스턴스는 마스터에 없는 요소를 추가할 수 없다.



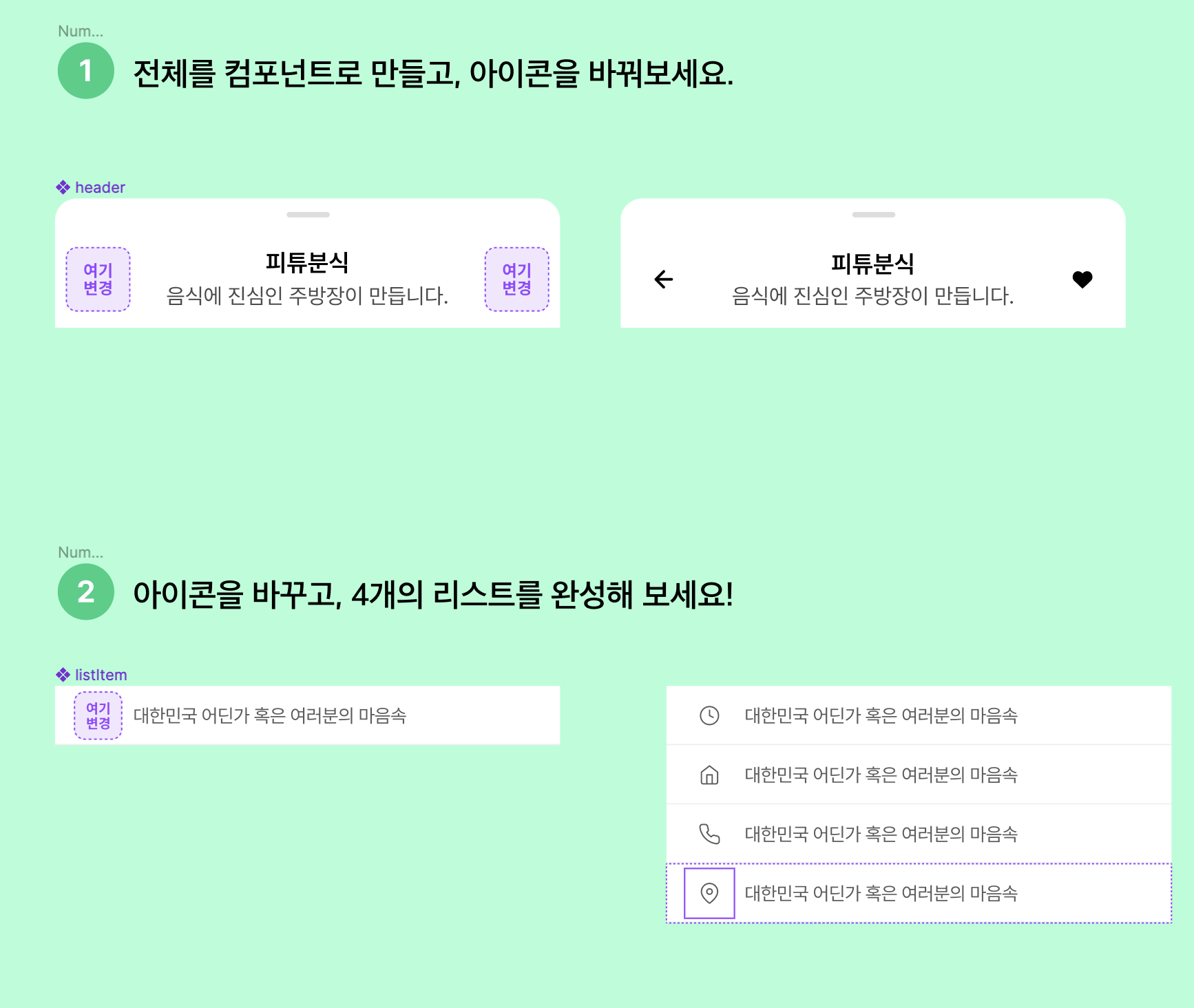
- 예제 문제 있어서 너무 재밌다
3.프로퍼티(Properties)
컴포넌트에 옵션추가하는 느낌 (컴포넌트+ α)
- 이미 완성된 컴포넌트에 속성을 더해주는 기능


- 프로퍼티 작업 시 꼭 참고해야할 부분

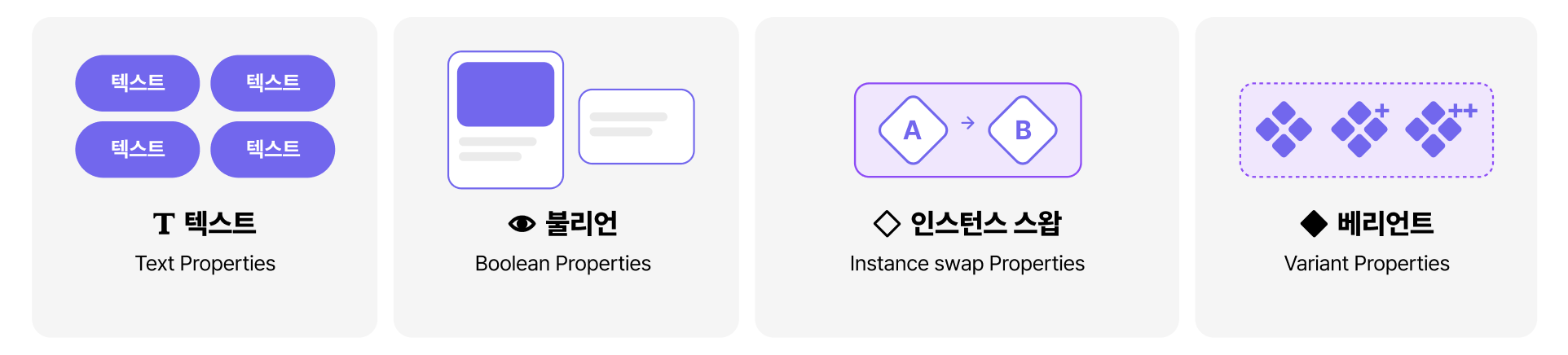
a.텍스트 프로퍼티(Text Properties)
- 텍스트 레이어에 옵션을 줘서 인스턴스 여러개의 텍스트를 한번에 수정가능하게 함.
- 버튼, 텍스트, 인풋의 플레이스 홀더, 헬프 텍스트, 그 외 텍스트 레이어가 반복되는 요소에 적용
b. 불리언 프로퍼티(Boolean Properties)
- 컴포넌트(모듈)에서 반복되는 부분을 토글 버튼으로 ON/OFF하는 기능
c. 인스턴스 스왑 프로퍼티(instance swap Properties)
- 스왑 인스턴스의 혼란을 줄여주는 기능**
d. 베리언트 프로퍼티(Variant Properties) 커스텀해서 사용해야함**
- 컴포넌트를 카테고리별로 그룹핑하고 필요할 때 꺼내쓰는 기능