
피그마(Figma)
온라인에서 사용할 수 있는 UX/UI 디자인 및 프로토타입 제작을 위한
기능들을 제공하는 디자인 툴로 클라우드 기반 웹 브라우저에서 사용할 수 있으며,
가볍고 실시간 협업이 가능하다는 장점이 있습니다.
유저 플로우(User Flow)
이용 흐름 설계를 뜻한다. 사용자 입장에서 작업의 흐름을 시각적인 자료로 표현하는 것을 의미합니다.
사용자 시나리오보다 구체적이며, UI(화면), 행동, 판단으로 표현됩니다.
플로우 차트(Flow Chart)
흐름도/순서도입니다. 어떠한 일을 처리하는 과정을
순서대로 간단한 기호와 도형으로 도식화한것을 의미합니다.국제표준기구(ISO : International Standars Organization)에서는
순서도에 사용되는 기호를 통일하고. 통일된 기호나 도형을 연결하여
순서대로 표현하며 기획이나 설계 단계에서 업무 단계의 흐름을 표현하거나
서버의 구조 또는 사용자의 여정을 표현하는 등 다양하게 활용되고 있습니다.
1. 피그마 'Flow chart'플러그인 설치하기
- 상단 탭 리소스 툴(shift + i) -> flow chart 검색 후 run(다운)
- 아래 링크를 통해 설치할 수 있습니다.
- Flow chart 플러그인
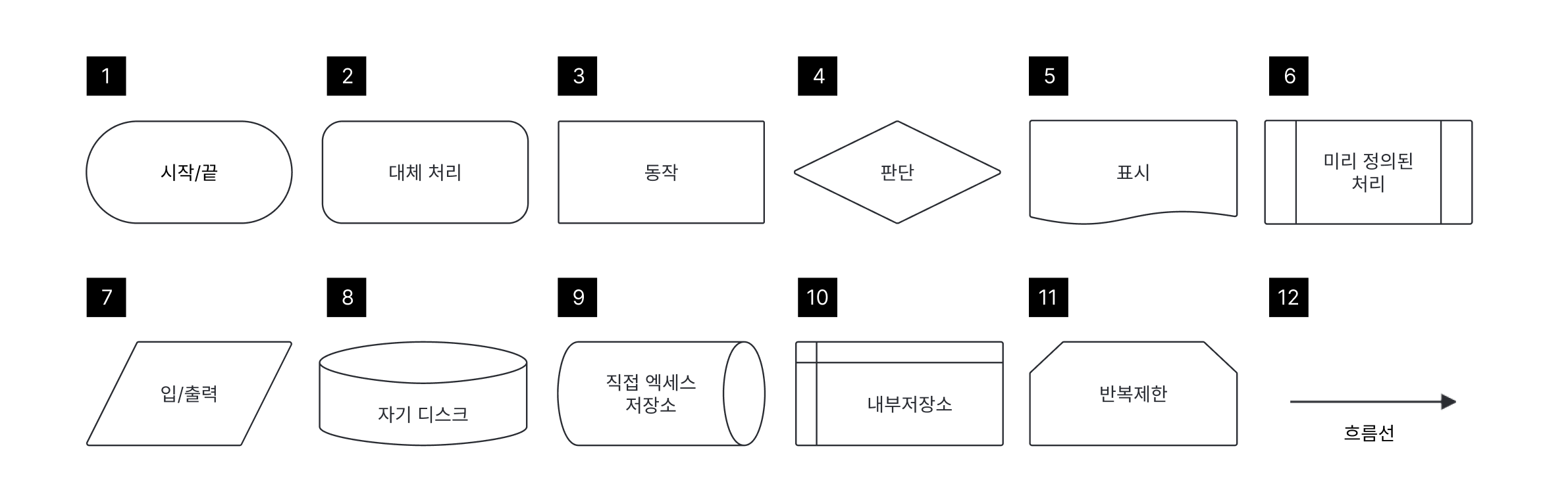
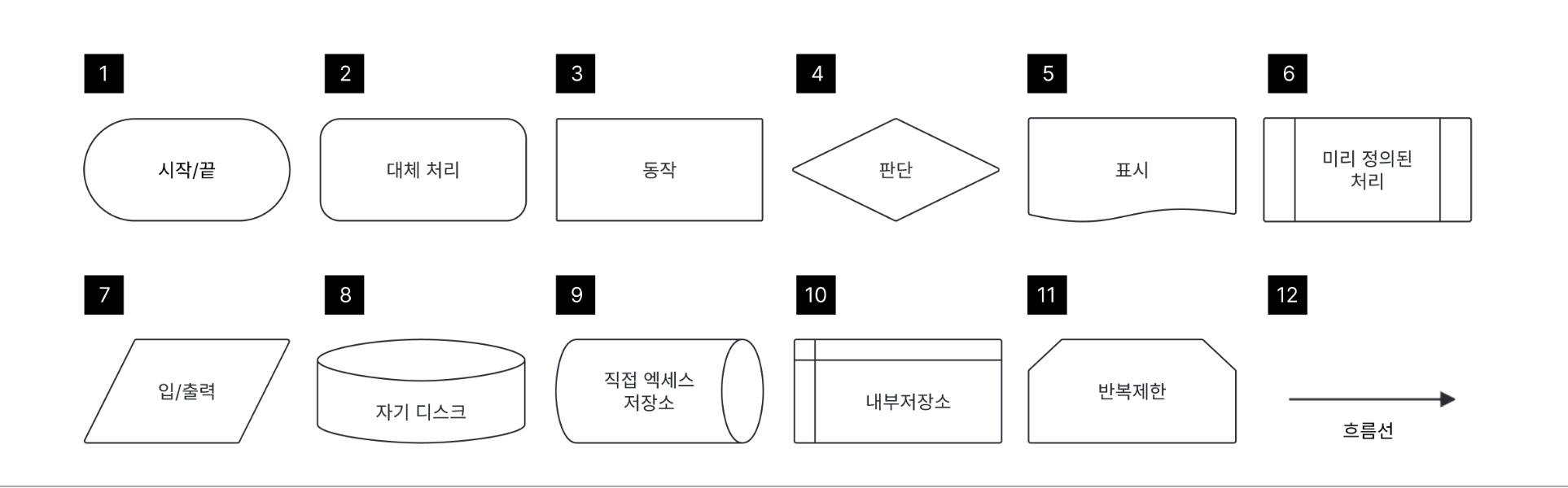
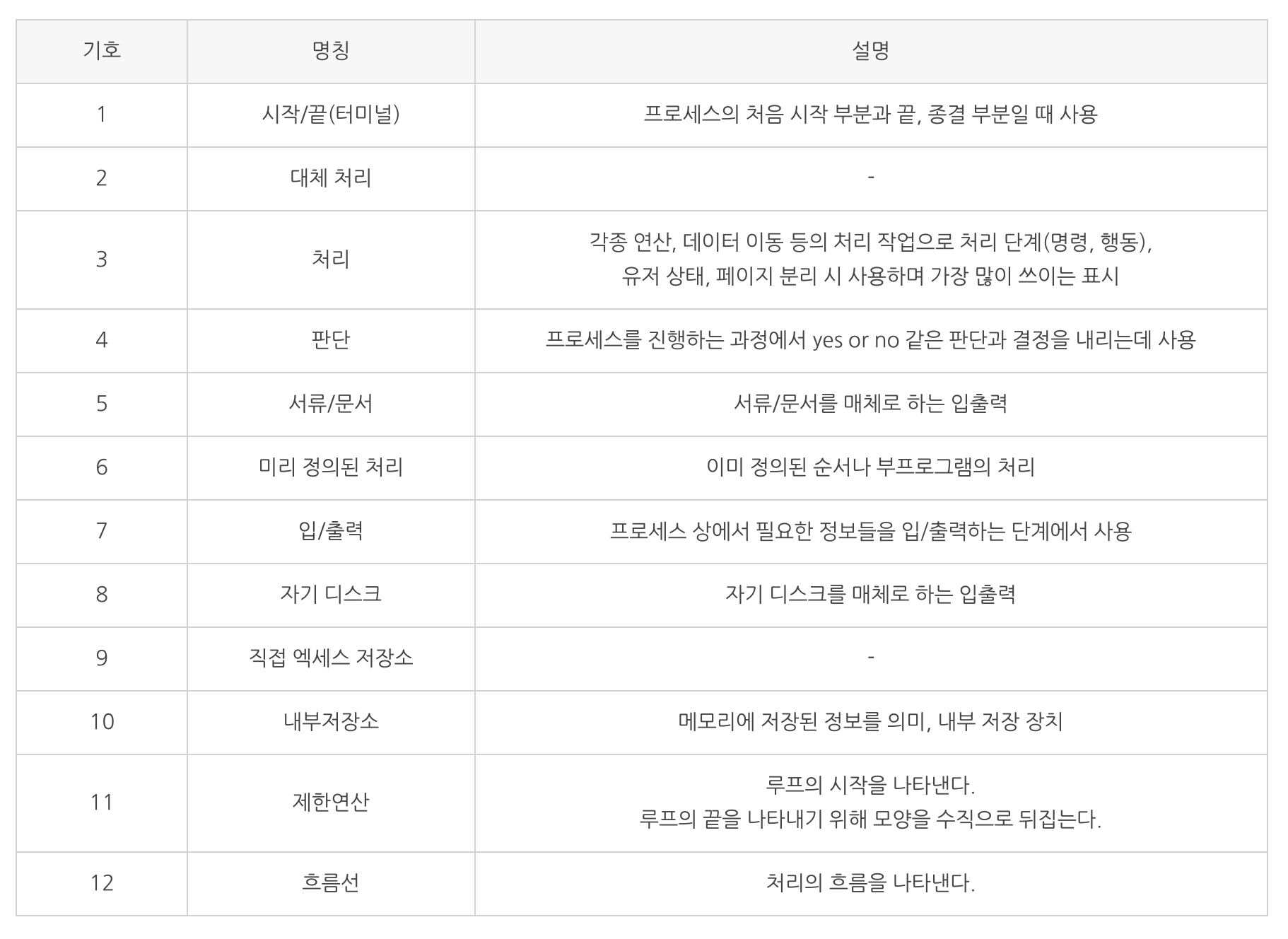
2. 플로우 차트 '순서도'의 각 기호별 의미


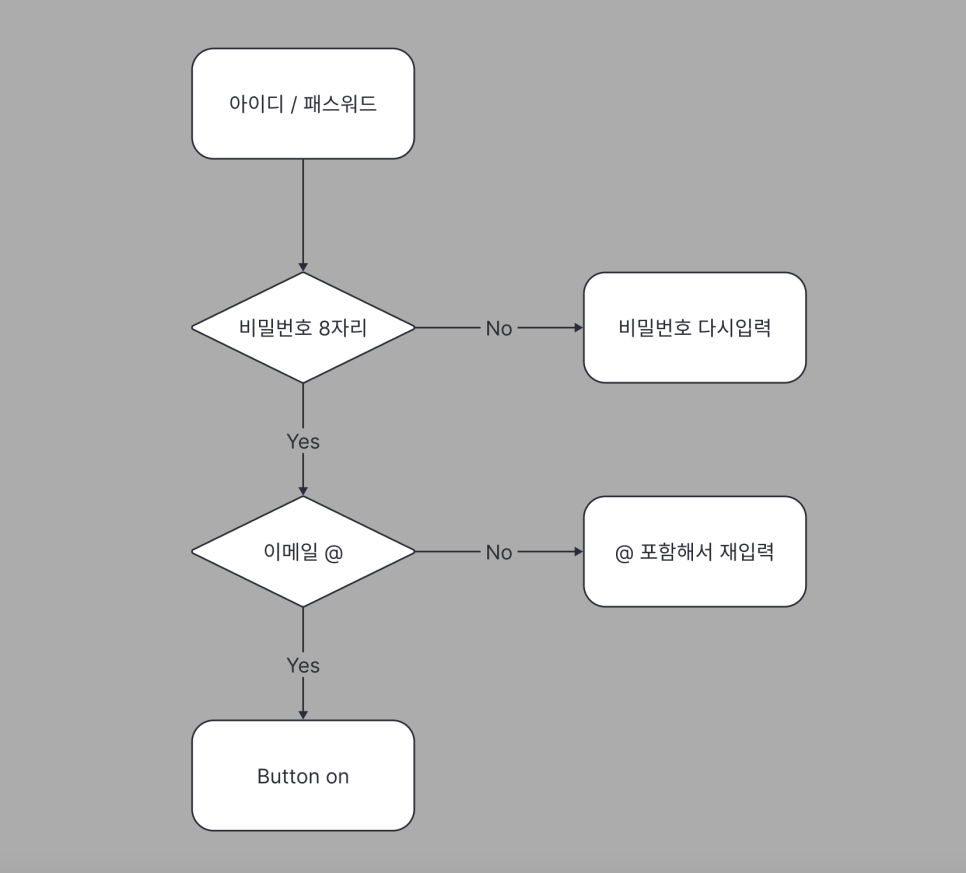
3. 기호를 사용하여 로그인 페이지 플로우 차트 제작 실습해보기
[작업순서]
1. flow chart 플러그인을 실행합니다. (단축키 : shift + i)
2. 도형을 선택해 작업 화면에 불러옵니다.
3. 텍스트를 더블클릭해 작성합니다. (단축키 : 더블클릭 or 클릭 후 enter)
4. 화살표를 클릭해 도형을 추가하고 텍스트를 작성합니다.