
피그마 프로토타입(Prototype)
화면 순서 또는 플로우 간의 연결을 시켜, 특정 버튼이나 영역을 눌렀을 때
어떤 화면으로 어떤 인터랙션 스타일(클릭, 드래그, 스크롤)로 이동할 것인지 목업으로 보여주는 것
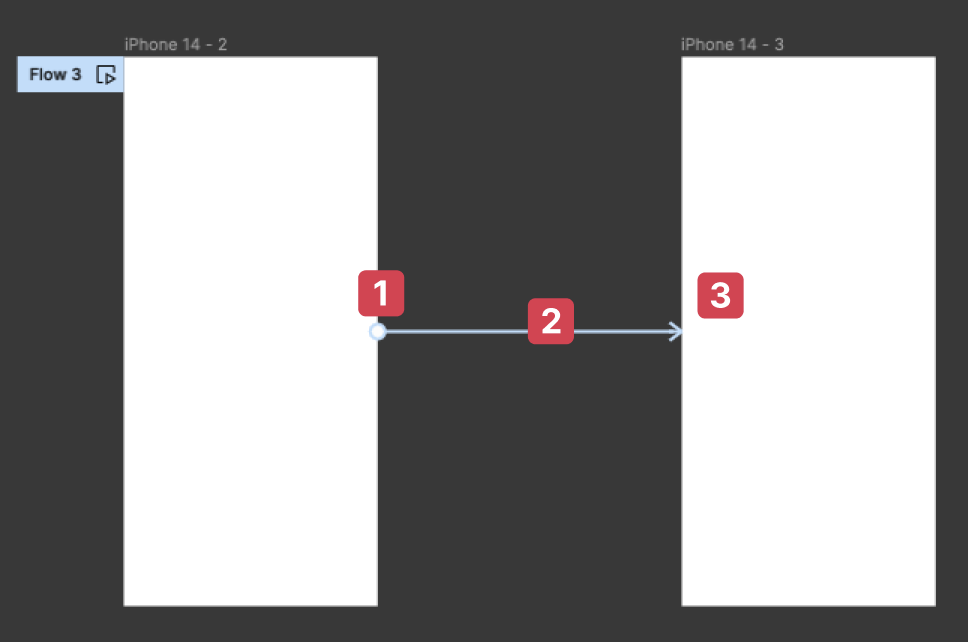
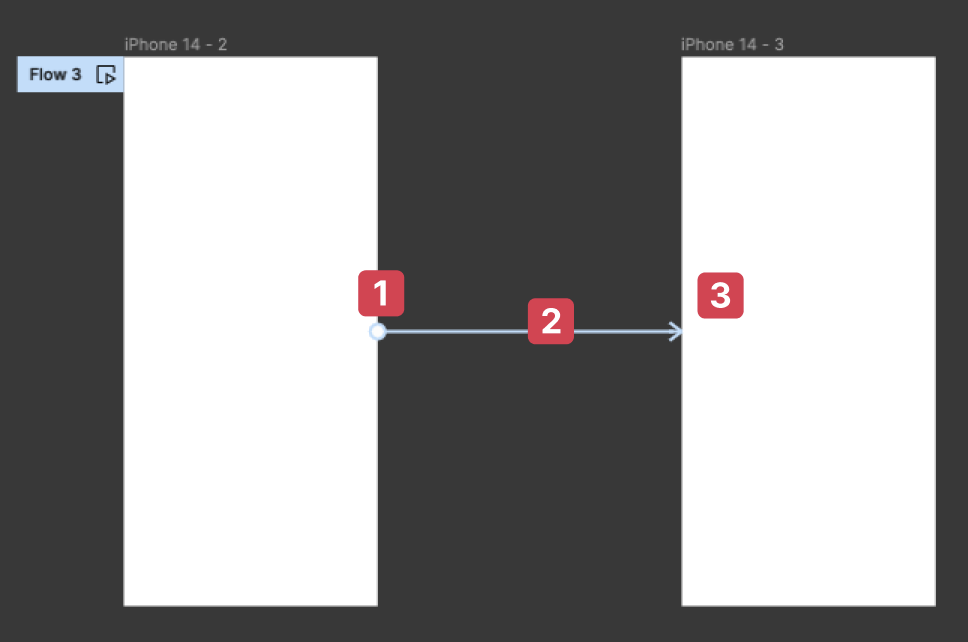
- 핫스팟(Hot Spot) : 인터랙션이 시작하는 위치
- 커넥션(Connection) : 핫스팟과 이어지는 두 개의 요소 사이의 연결선
- 데스티네이션(Destination) : 핫스팟에서 커넥션으로 연결한 도착점이 되는 요소를 의미

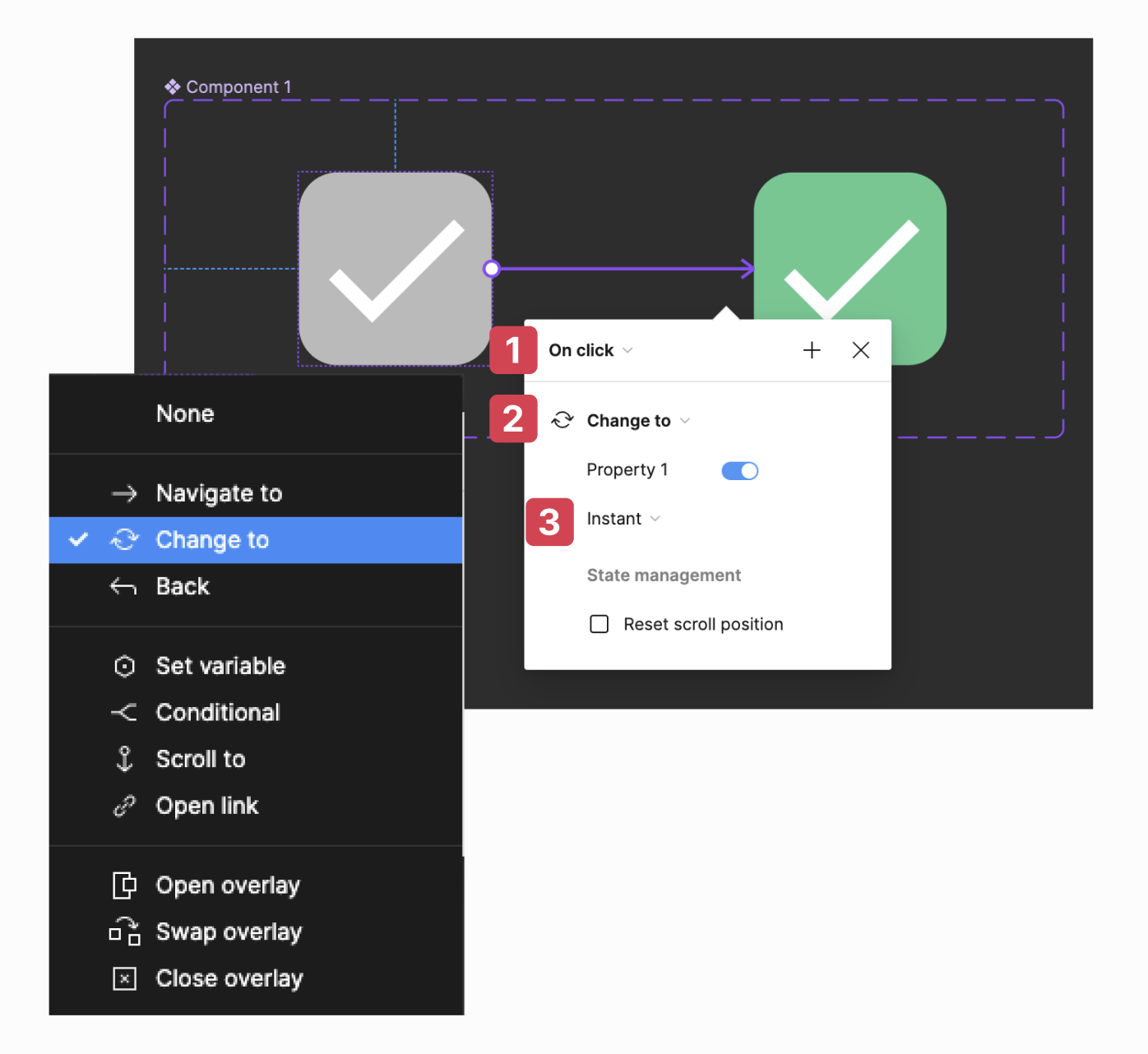
인터렉션 디테일 창
핫스팟에서 데스티네이션 요소를 클릭하면 뜨는 창
- 트리거(Trigger) : 이벤트라고 볼 수 있는 인터랙션의 시발점으로 클릭, hover 등을 선택
- 액션(Action) : 어떤식으로 요소가 바뀔지에 대한 액션명력 종류를 지정 가능
- 애니메이션(Animation) : 움직임 선택
액션(Action) 종류
- Navigate to : 연결한 프레임으로 이동
- Chage to : 베리언츠 내에서 연결했을 때, 해당 컴포넌트로 바뀜
- Back : 맨 처음 프레임으로
- Scroll to : 연결한 위치로 스크롤
- Open link : 외부링크로 연결
- Open ovelay : 오버레이 열림 (모달 팝업에 사용)
- Swap ovelay : 화면이 오버레이 프레임으로 바뀜
- Close ovelay : 오버레이 닫기

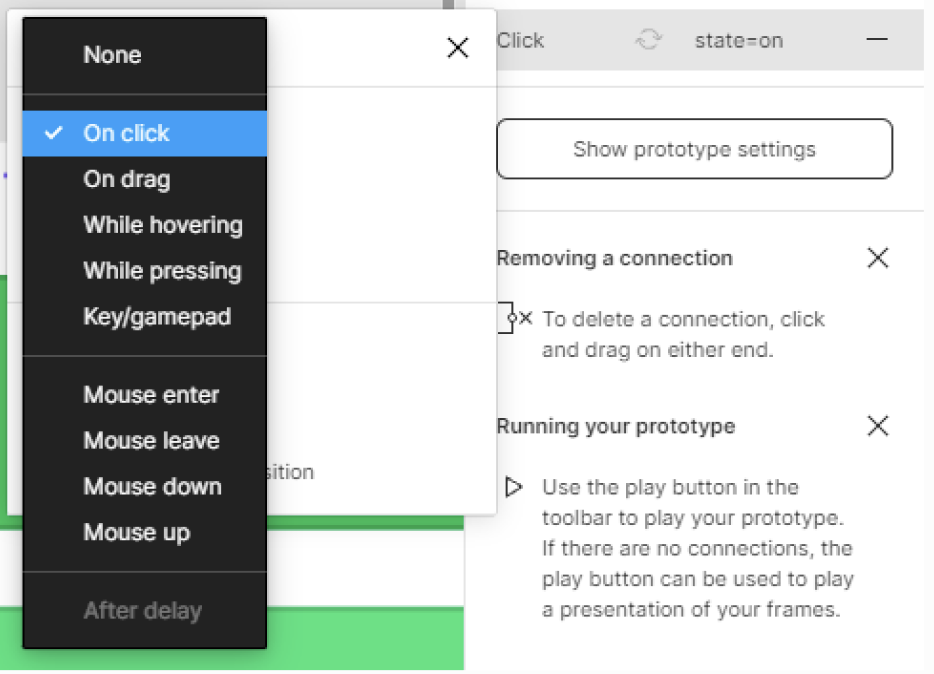
트리거(Trigger) 종류
- On click : 요소를 클릭했을 때
- On drag : 요소를 가로, 세로 방향으로 드래그 했을 때
- While hovering : 요소에 마우스를 올리고 있는 동안 (Mouse enter와 Mouse leave를 번갈아 실행)
- While pressing : 요소에 마우스를 꾹 누르고 있는 동안 (Mouse down과 Mouse up을 번갈아 실행)
- Mouse enter : 마우스가 영역에 들어가는 순간의 액션처리
- Mouse leave : 마우스가 영역을 벗어나는 순간의 액션처리
- Mouse down : 마우스를 누르는 순간의 액션처리
- Mouse up : 마우스에서 손을 떼는 순간의 액션처리
- After delay : 일정 시간이 지난 뒤 화면이 넘어감

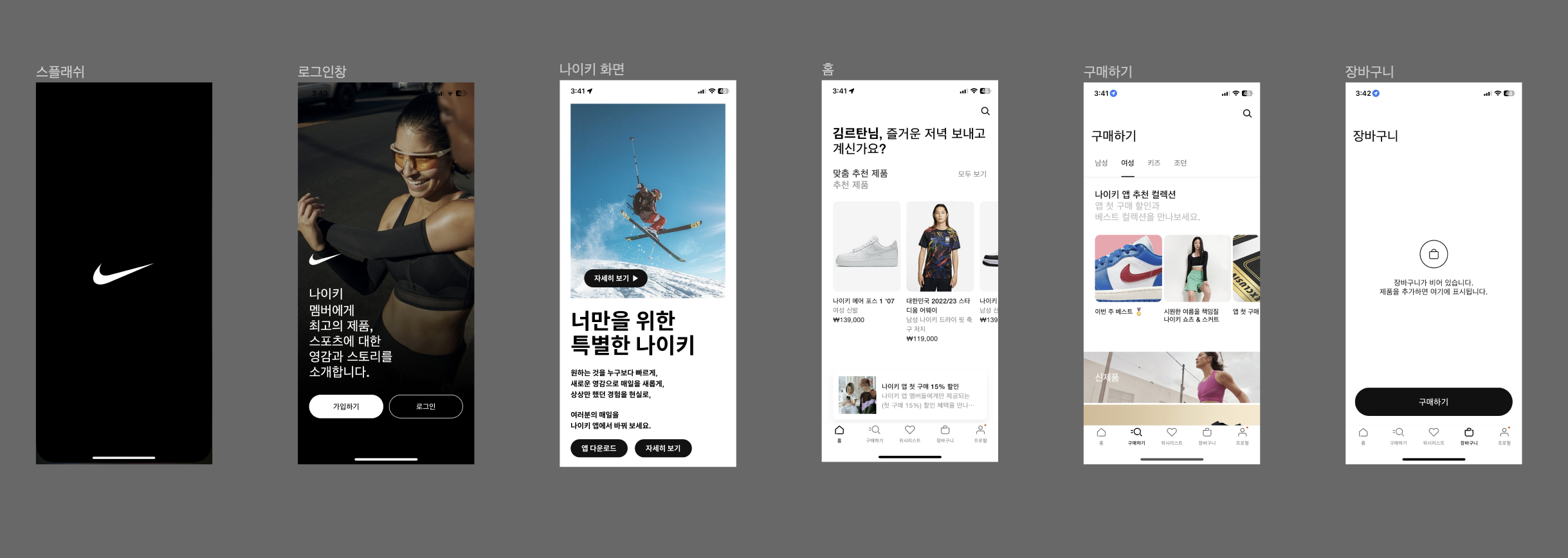
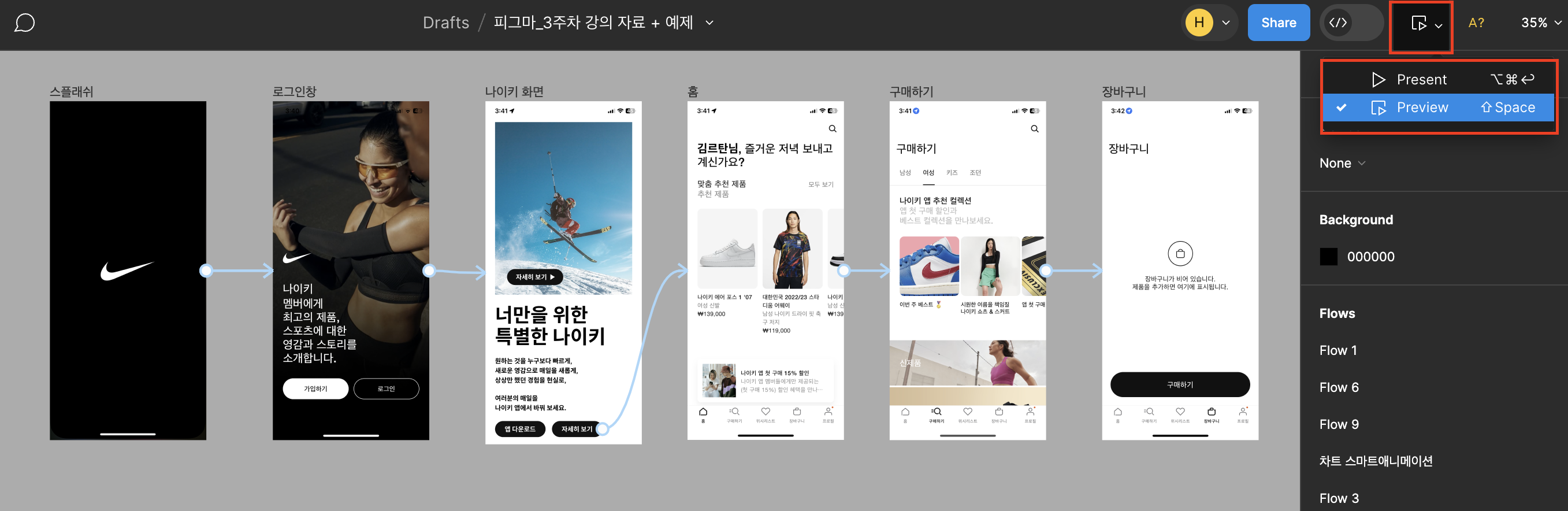
나이키 앱 화면 예제를 이용하여 프로토타입을 제작하는 방법
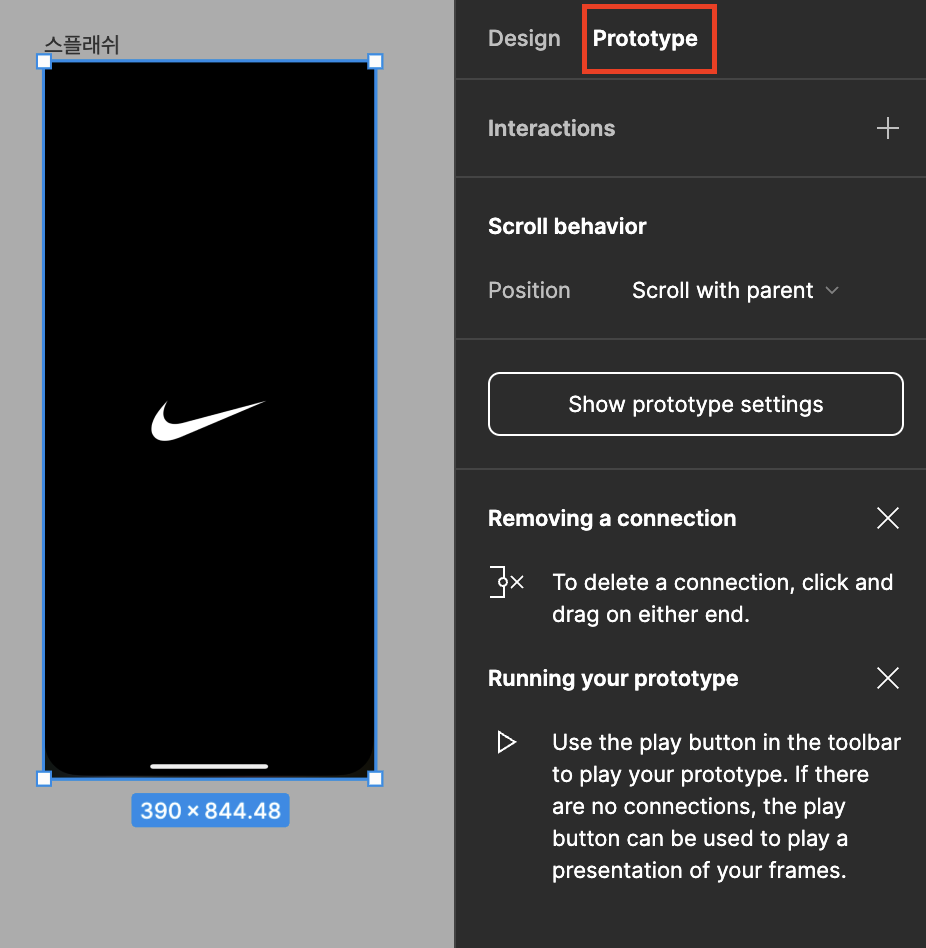
- 첫번째 화면을 선택 후 프로토타입(Prototype) 패널 클릭
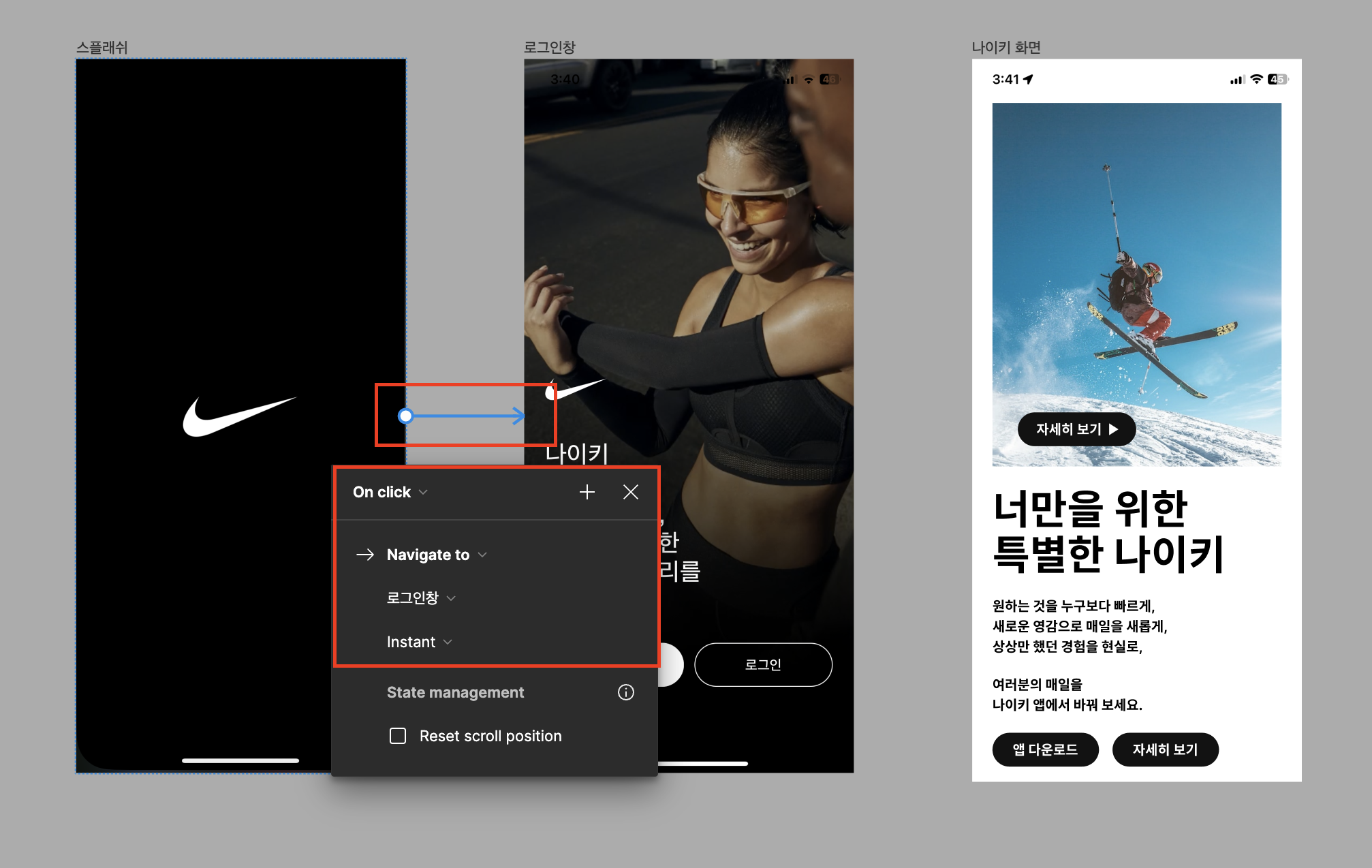
- 핫스팟(+ 버튼) 클릭 후 다음 페이지로 드래그
- 인터랙션 디테일 창으로 움직임 선택 On click > Navigate to > 로그인창 > Instant
(클릭하면 연결한 프레임인 '로그인창'으로 즉시 이동)
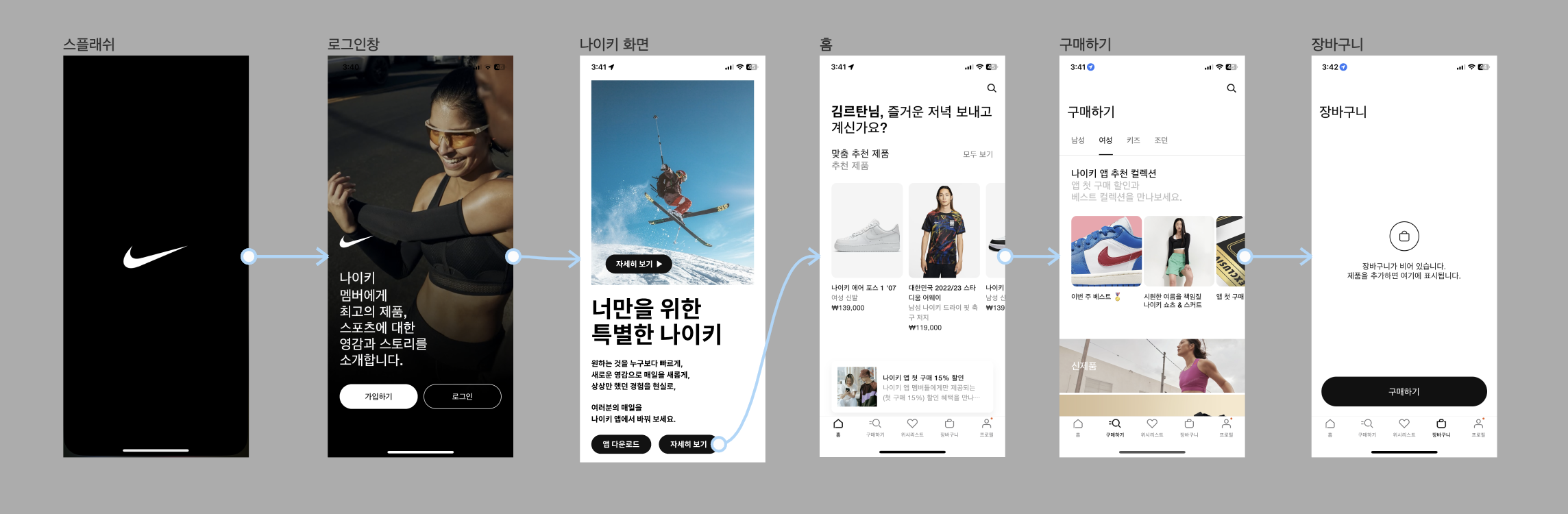
- 같은 방법으로 모든 페이지 연결하여 설정
- 우측 상단 프로토타입 뷰(Prototype View) 버튼을 클릭 재생
- Present : 새 창으로 열림
- Preview : 미리보기 창으로 열림