✳️ 피그마 소개
1. 피그마는 현재 가장 뛰어난 디자인 협업 툴
- 피그마는 현재 가장 강력한 디자인 툴이자, 와이어프레임부터 핸드오프 과정 전부를 하나의 툴에서 할 수 있는 효율적인 툴
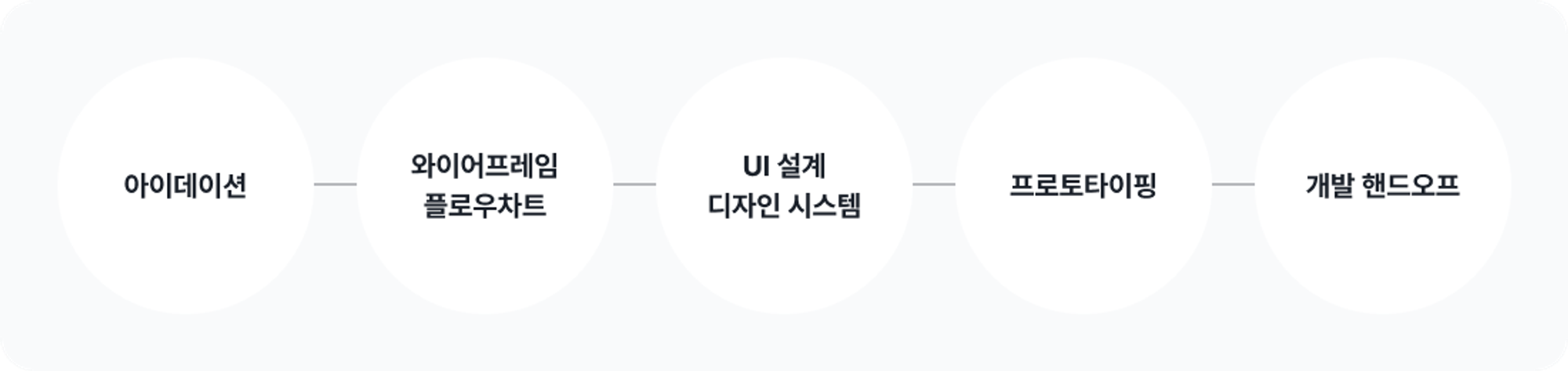
2. 제품제작과정 
3. 특징
- 언제나 어디서나
- 웹에서도 사용할 수 있어 접근성이 좋고, 맥과 윈도우 모두 사용할 수 있다.
- 디자인부터 개발까지 올인원
- 디자인 툴로 시작했지만, 지금은 개발자까지 아우르는 종합 협업 툴이다.
- 강력한 커뮤니티
- 각종 플러그인과 디자인 자료들이 피그마의 인기를 높이는 데 일조했다.
- 쉬운 학습
- 사람들이 많이 사용하는 툴들과 사용 방법이 유사해 금방 배울 수 있기 때문에, 디자인 기초부터 고급 기능까지 모두 피그마 하나만으로 가능하다.
4. 피그마 디자인
- 도형 : 사각형(R) / 다각형 / 원(O) / 별
- 곡률(Radius) : 모서리 둥글기
- 선(L)
- 회전 : 도형 모서리 근처 회전 모양의 커서일 때 드래그 / Shift 클릭 후 드래그하면 45° 간격으로 회전됨
- 반전 : 도형 우클릭 > 수평_Flip horizontal(Shift+V) & 수직_Flip vertical(Shift+H)
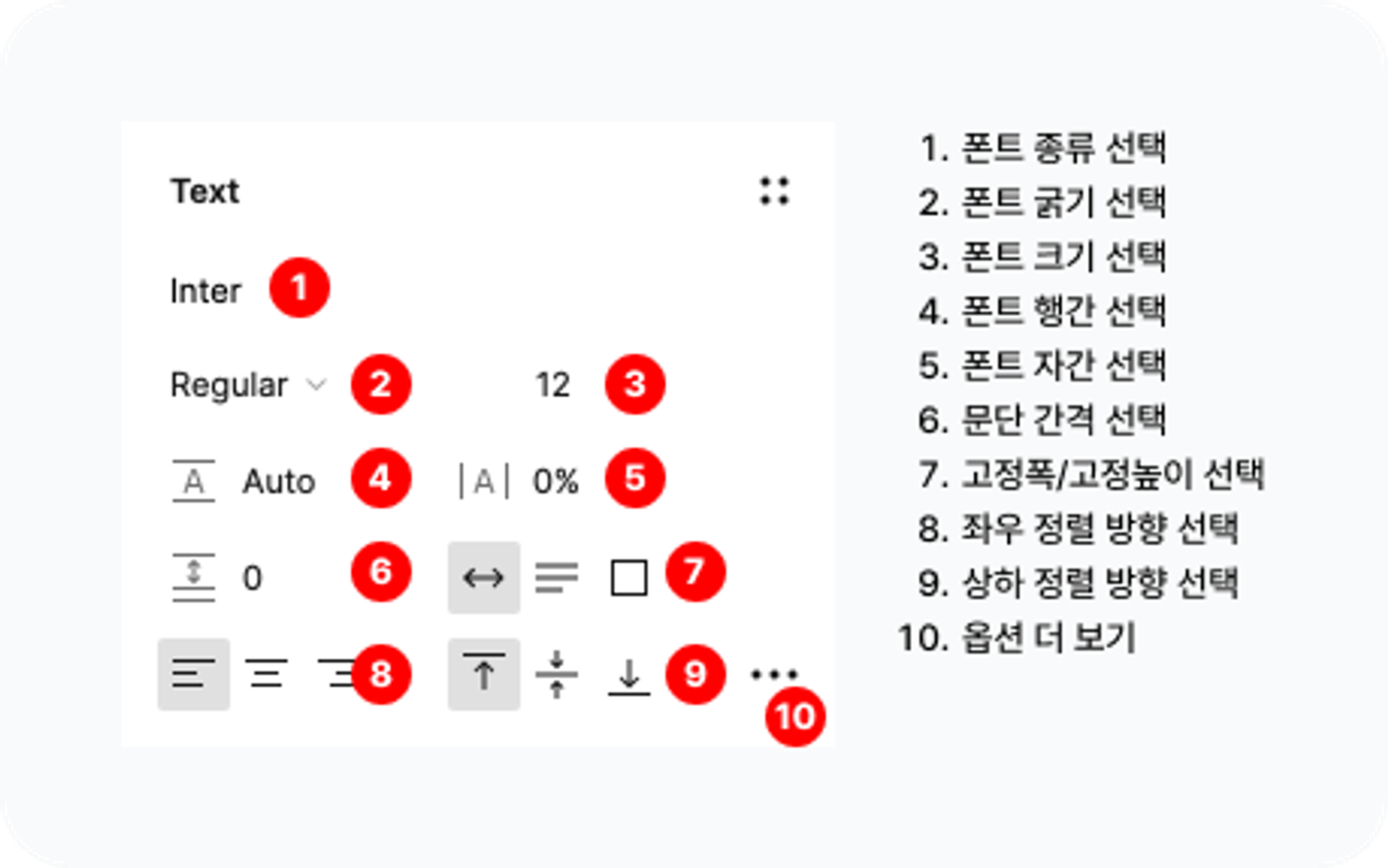
- 텍스트 패널

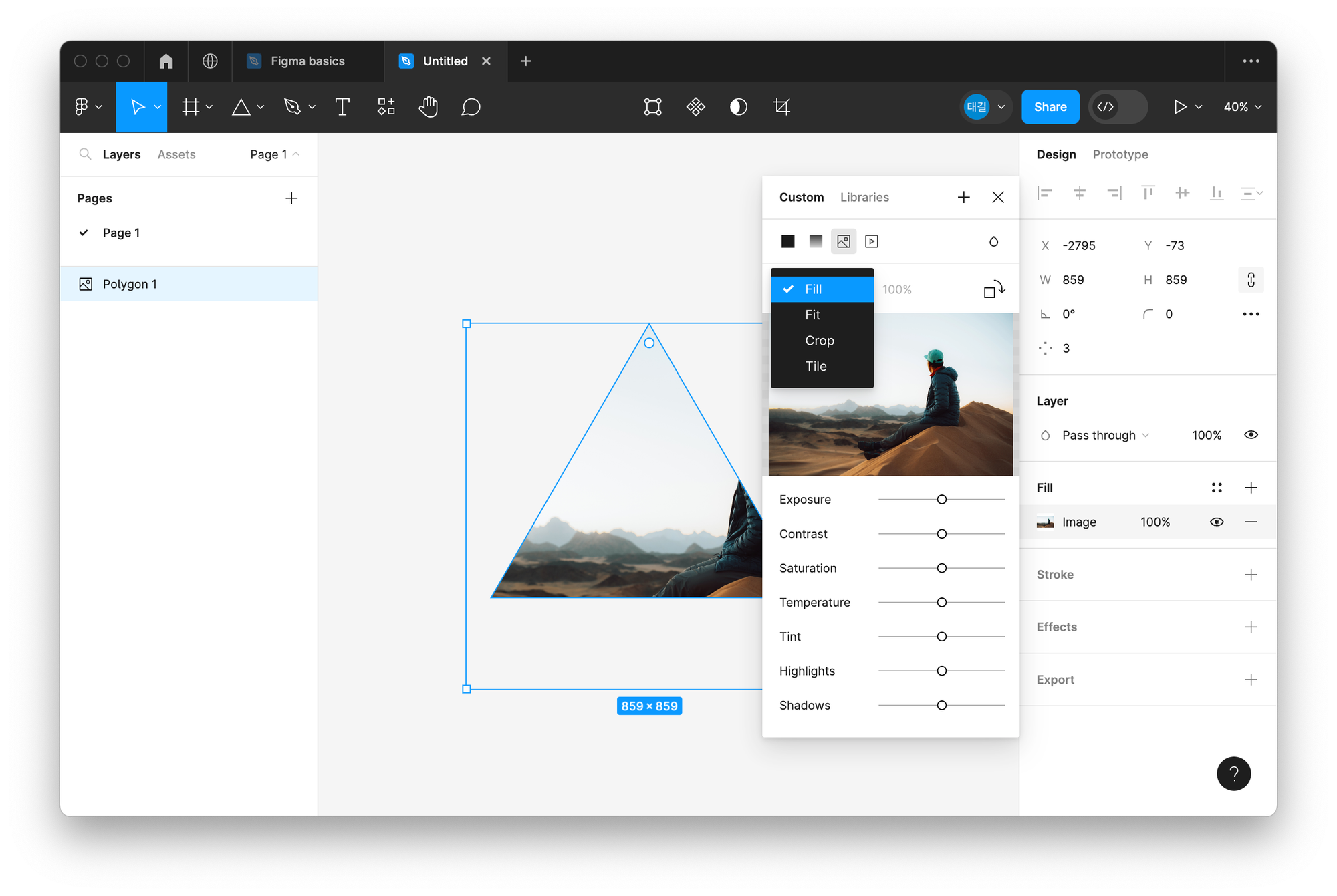
- 도형에 색상채우기 / 그라데이션채우기 / 이미지채우기 / 동영상채우기

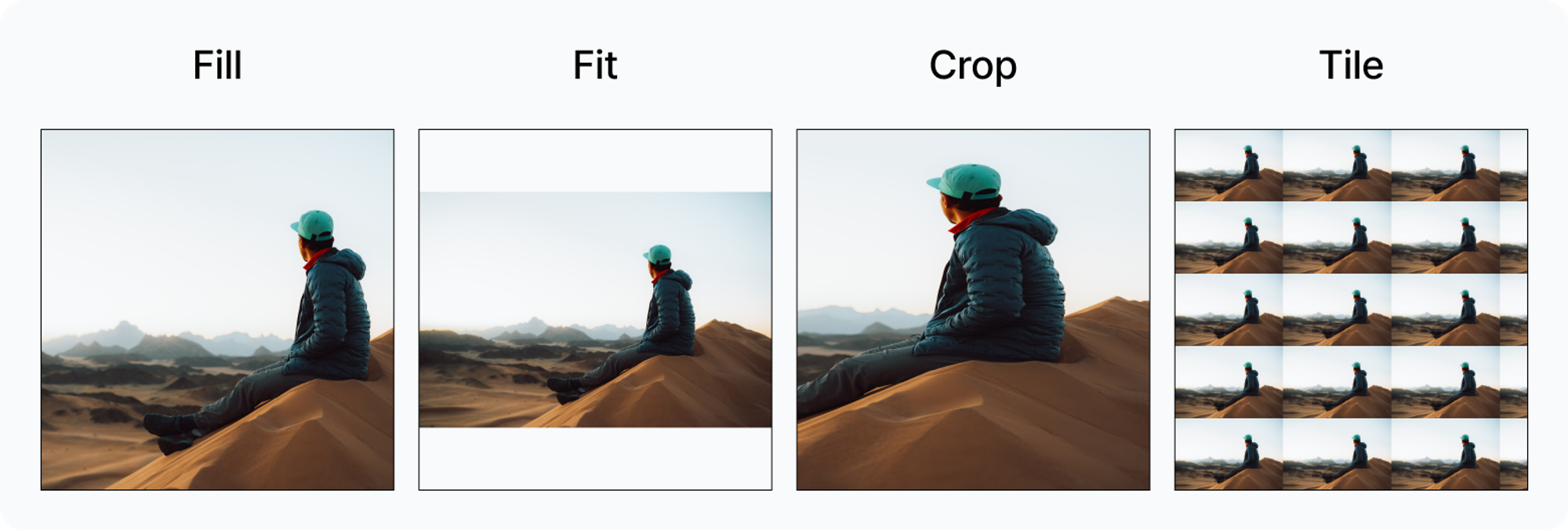
6. 이미지채우기 리사이징 비교
- Fill : 정해진 도형 크기를 비율을 유지한 채 꽉 채우고, 나머지는 숨깁니다.
- Fit : 정해진 도형 크기 안에 비율을 유지한 채 이미지를 다 보이게 넣습니다.
- Crop : 원하는 영역을 잘라 보여줍니다. 도형의 비율이 변하면 이미지 역시 비율이 변합니다.
- Tile : 이미지를 반복해서 보여줍니다.
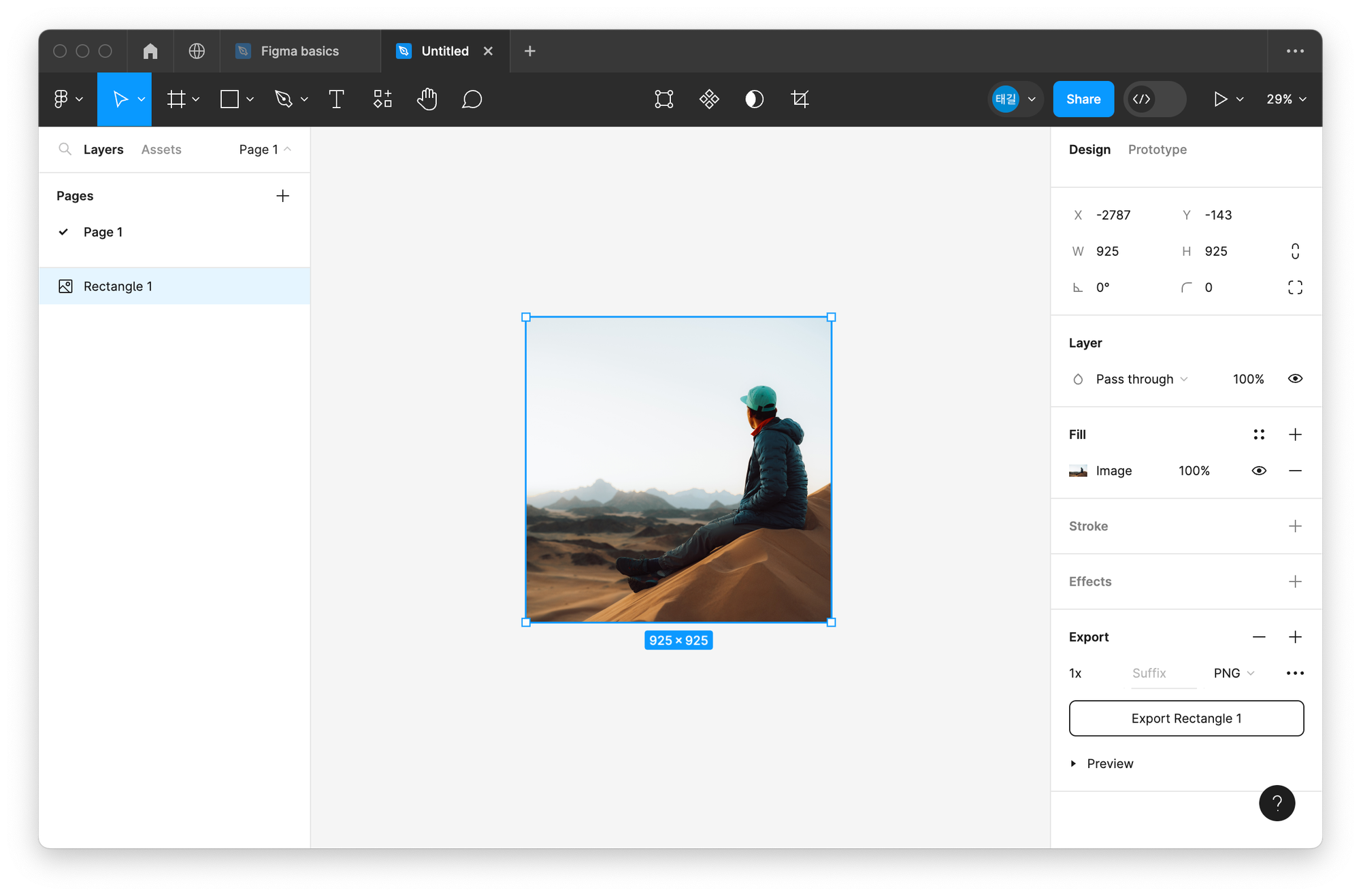
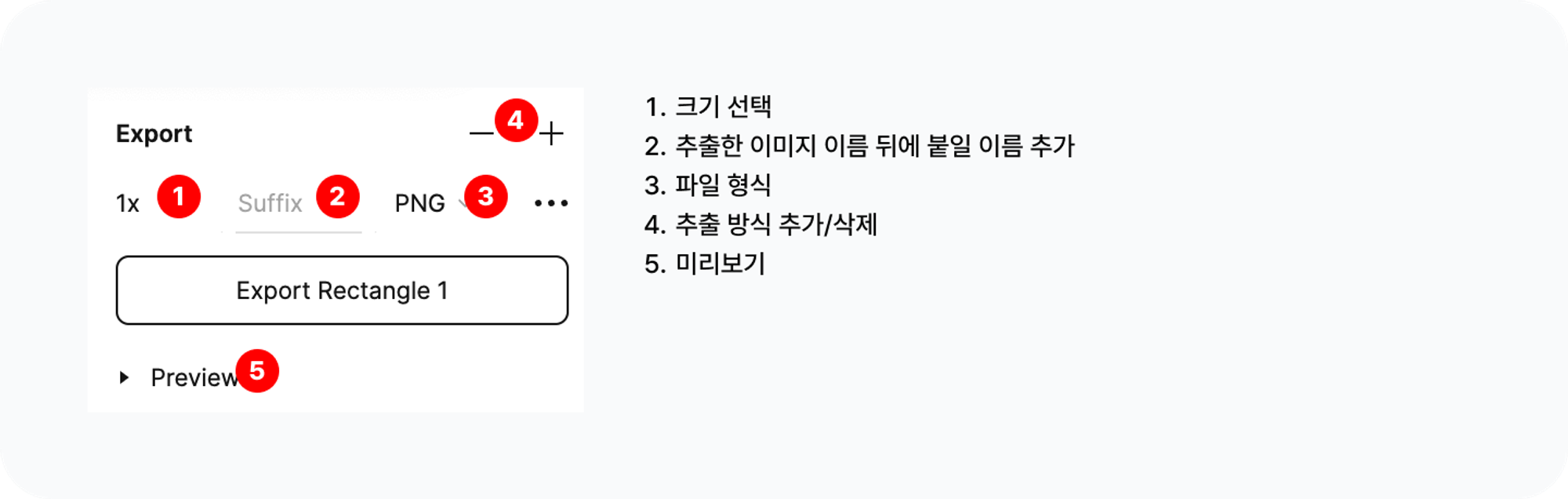
7. 추출하고 저장하기
- 파일로 추출 : 개체 선택 > Export옆 아이콘 선택 > 확장자, 크기 선택 후 Export 선택


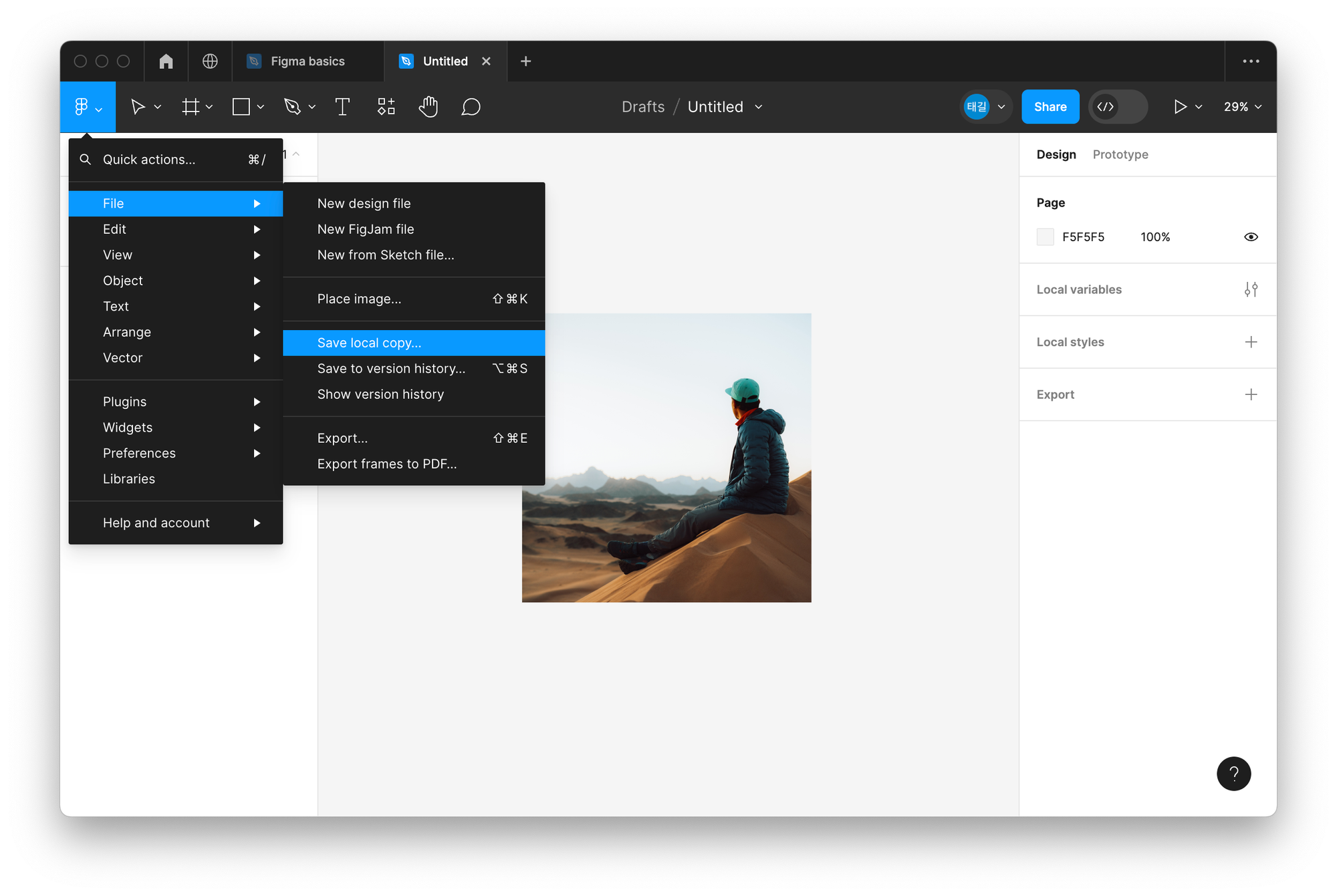
- 피그마 파일로 컴퓨터에 저장

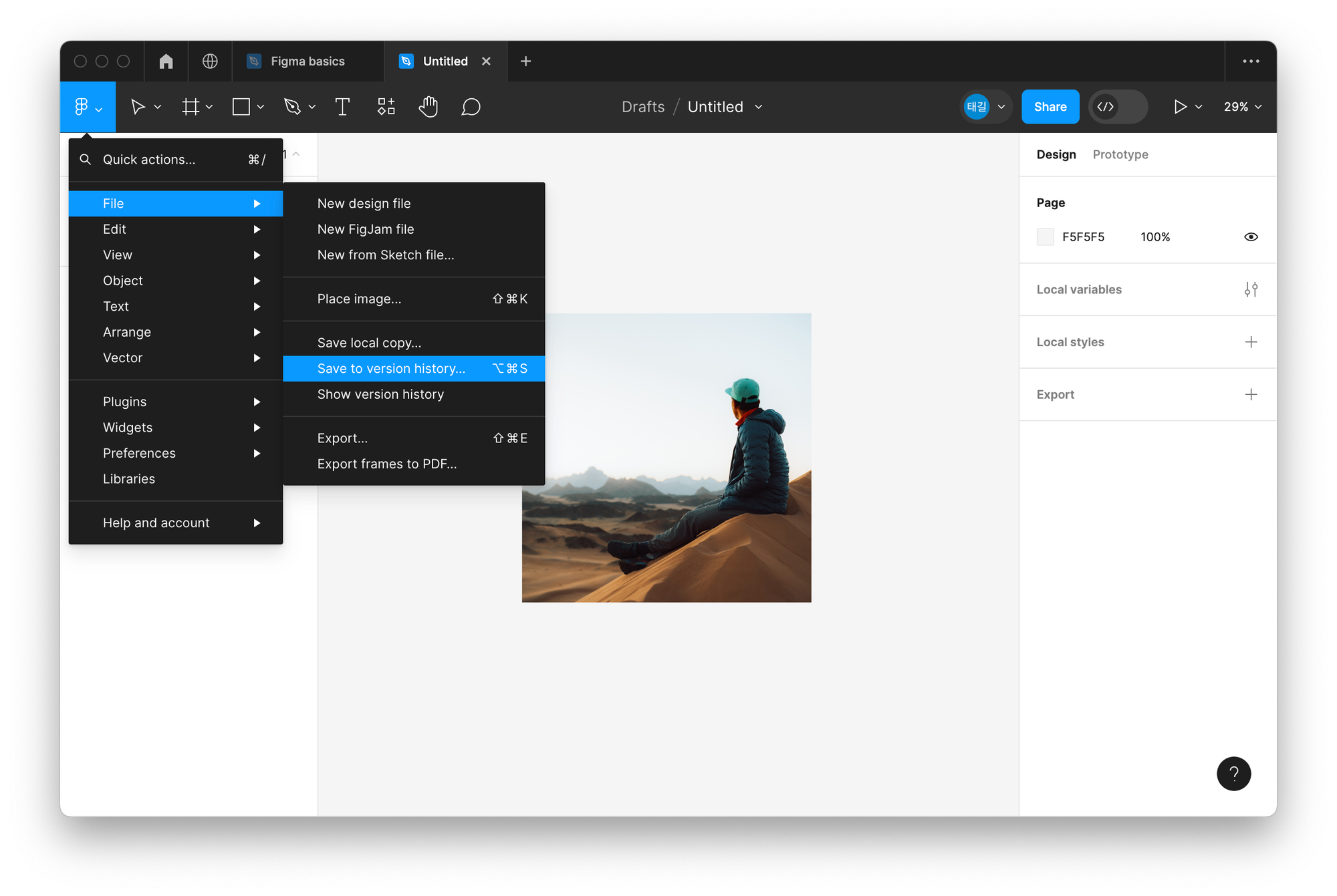
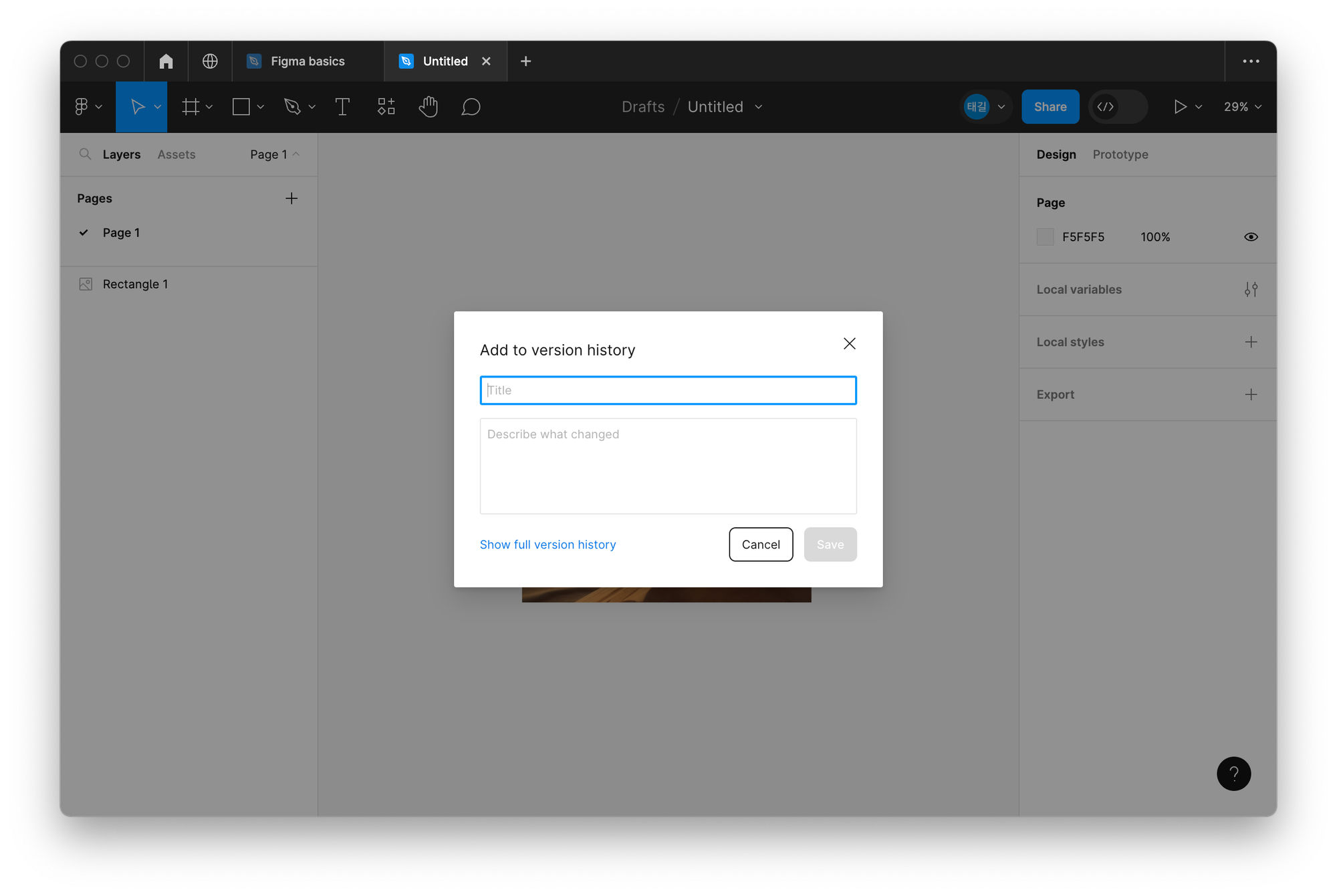
- 진행 상황 메모해서 클라우드 저장 : 변경 사항을 확인할 수 있고, 필요한 경우 이전 버전으로 되돌릴 수 있다.(File 메뉴 > Save to version history)

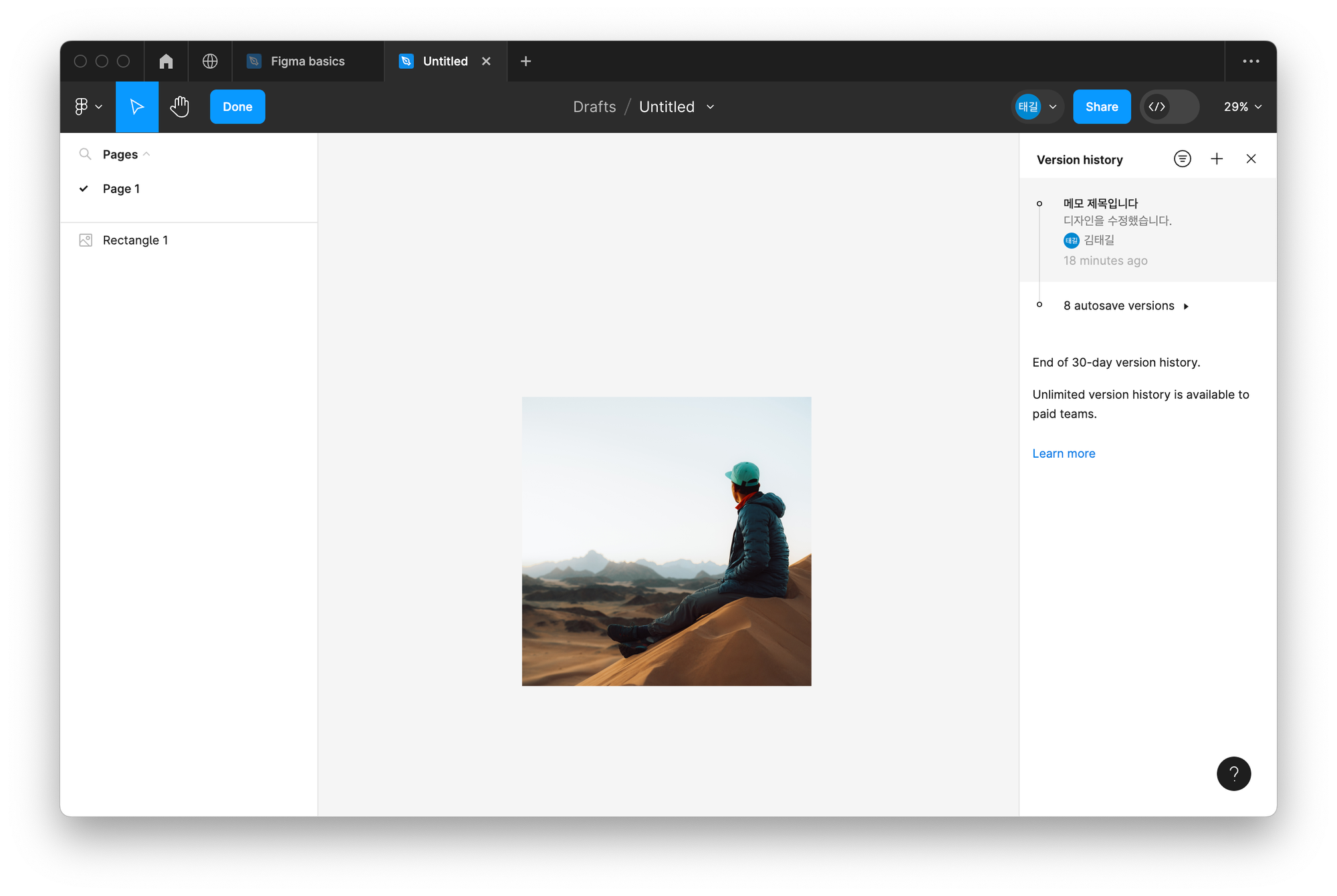
 저장된 진행 상황 확인할 때는 (File 메뉴 > Show version history)
저장된 진행 상황 확인할 때는 (File 메뉴 > Show version history)우측 패널에서 이전 버전을 클릭하면 되돌릴 수 있다.

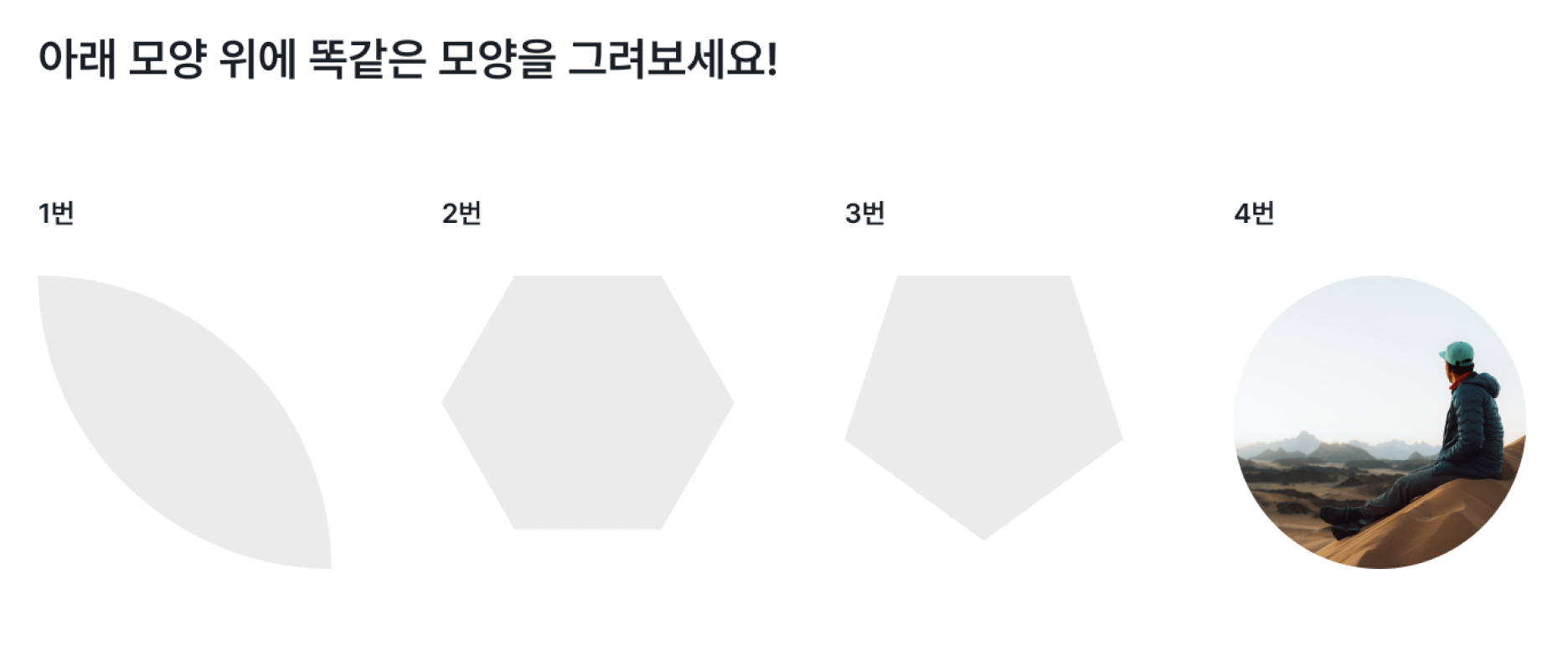
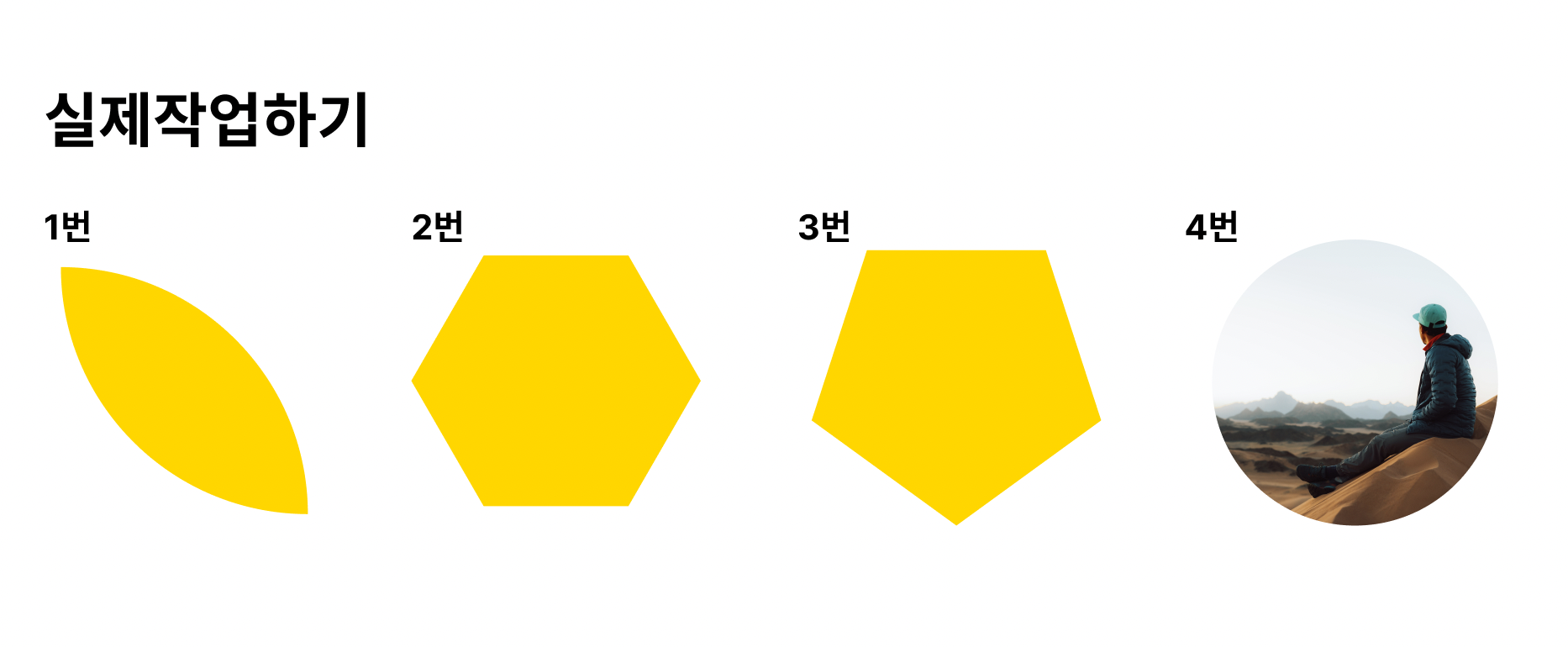
✳️ 피그마 실습(숙제)


- 1번 : 정사각형 도형 > 우측 상단, 좌측 하단만 곡률 적용
- 2번 : Polygon 도형 > Design패널 'Count' 꼭지점 6개 적용 > Shift 누른채 회전
- 3번 : Polygon 도형 > Design패널 'Count' 꼭지점 5개 적용 > Flip horizontal 수평반전
- 4번 : 원형 도형 > Fill패널 '이미지'버튼 + Choose image > resizing 'Fill'적용