오늘은 마이페이지를 만들 것이다. 생각하기로는 우선

이렇게 했는데, 진녹색 배경에 냅다 회원 정보 카드를 놓으니 조금 촌스러워 보여 사진을 배경으로 하고 그 위에 불투명한 녹색 배경을 덮어줄 것이다.
우선 픽사베이에서 가져온 도서관 이미지를 배경으로 씌워준다.

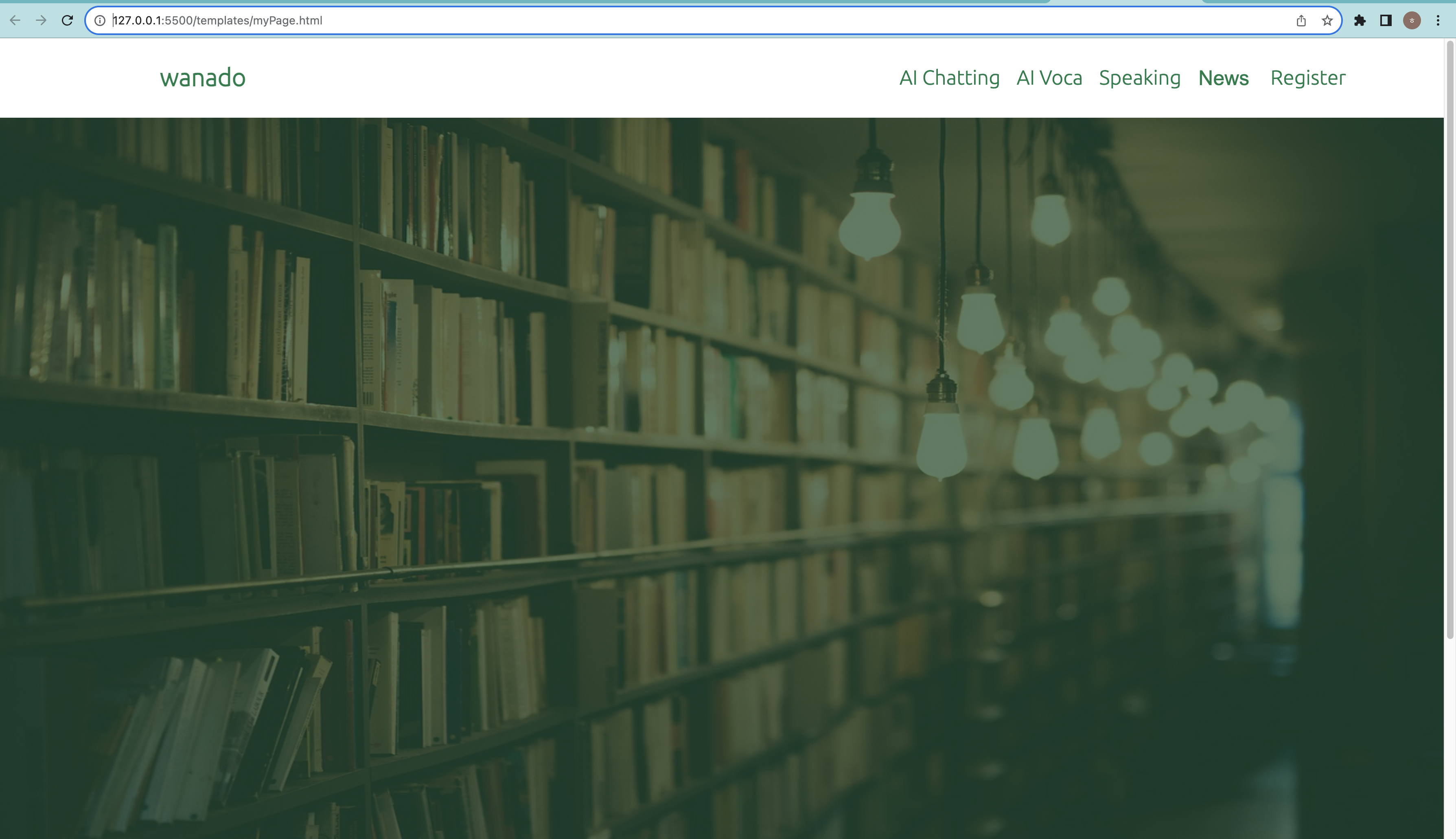
이제 저 img src 위에 하나의 div 를 만들어준 다음, 배경색을 투명한 진초록으로 만들어 margin 을 통해 저 사진 위에 덮어줄 것이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Dialogue</title>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="stylesheet" href="../css/myPage.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link rel='stylesheet'
href='https://fonts.googleapis.com/css2?family=Bebas+Neue&family=Figtree:wght@300;600&display=swap'>
<link href="https://fonts.googleapis.com/css2?family=Diphylleia&family=Montserrat:wght@300&display=swap"
rel="stylesheet">
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no" />
<noscript>
<link rel="stylesheet" href="../css/noscript.css" />
</noscript>
<script src="../script/myPage.js" type="module"></script>
<!-- <script src="../APIkey.js"></script> -->
<script type="text/javascript">
$(document).ready(function () {
$('#nav').load('base.html')
})
</script>
</head>
<body style="height: 100%;">
<div id="nav" style="position: relative; z-index: 2;"></div>
<div>
<div class="background-upper"></div>
<img src="../image/books.jpg" alt="background-img"
style="width: 100%; height: 1300px; position: relative; z-index: -1;">
</div>
</body>가상의 div 에 클래스를 만든 다음 해당 클래스의 배경색을 진녹색으로, 투명도를 0.65 정도로 설정해준다.
.background-upper{
display: block;
background: rgba(5, 60, 23, 0.674);
width: 100%;
height: 1300px;
margin-bottom: -1300px;
}둘을 완전히 겹쳐줄 것이기 때문에 높이는 똑같이 1300px 로 만들어준다. 그 다음 margin-bottom 에 -값을 주고 아래로 당겨주면,

겹쳐진 페이지를 볼 수 있다.
