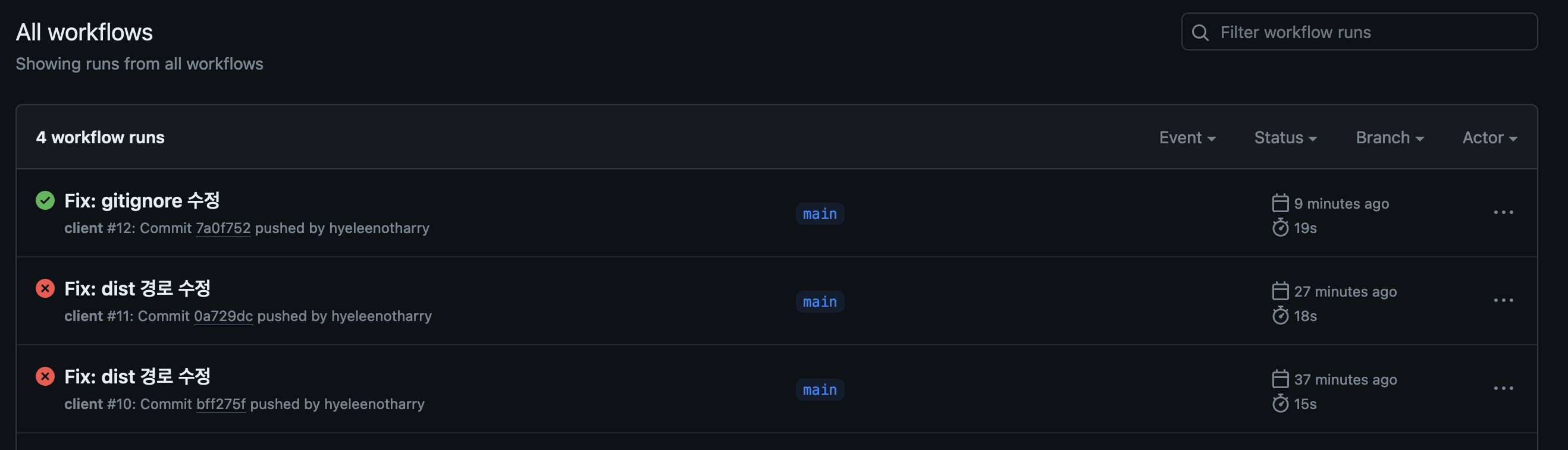
The user-provided path ../../../dist does not exist.
Error: Process completed with exit code 255.
git action 으로 프론트엔드를 배포하던 중 발생한 에러이다. ./dist ../dist ../../dist 도 사용해보고 절대경로도 사용해봤는데 10번짼가 같은 에러가 나와서 구글링에 구글링을 반복하다 gitignore 을 가보라는 말을 Medium 에서 찾았다.
설마설마 하면서 가본 결과 dist 가 떡하니 있길래... 바로 주석처리한 뒤 다시 ./dist 로 다시 수정해서 올려줬다.
client.yml
name: client
on:
push:
branches:
- main # Change this to your main branch name
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- name: Checkout code
uses: actions/checkout@v2
- name: Set up AWS credentials
uses: aws-actions/configure-aws-credentials@v1
with:
aws-access-key-id: ${{ secrets.ACCESSKEYID }}
aws-secret-access-key: ${{ secrets.SECRETEACCESSKEY }}
aws-region: ap-northeast-2 # Change this to your AWS region
- name: Sync to S3
run: aws s3 sync ./dist s3://wowyoutoofront --delete # Change your-bucket-name to your S3 bucket name
그 결과


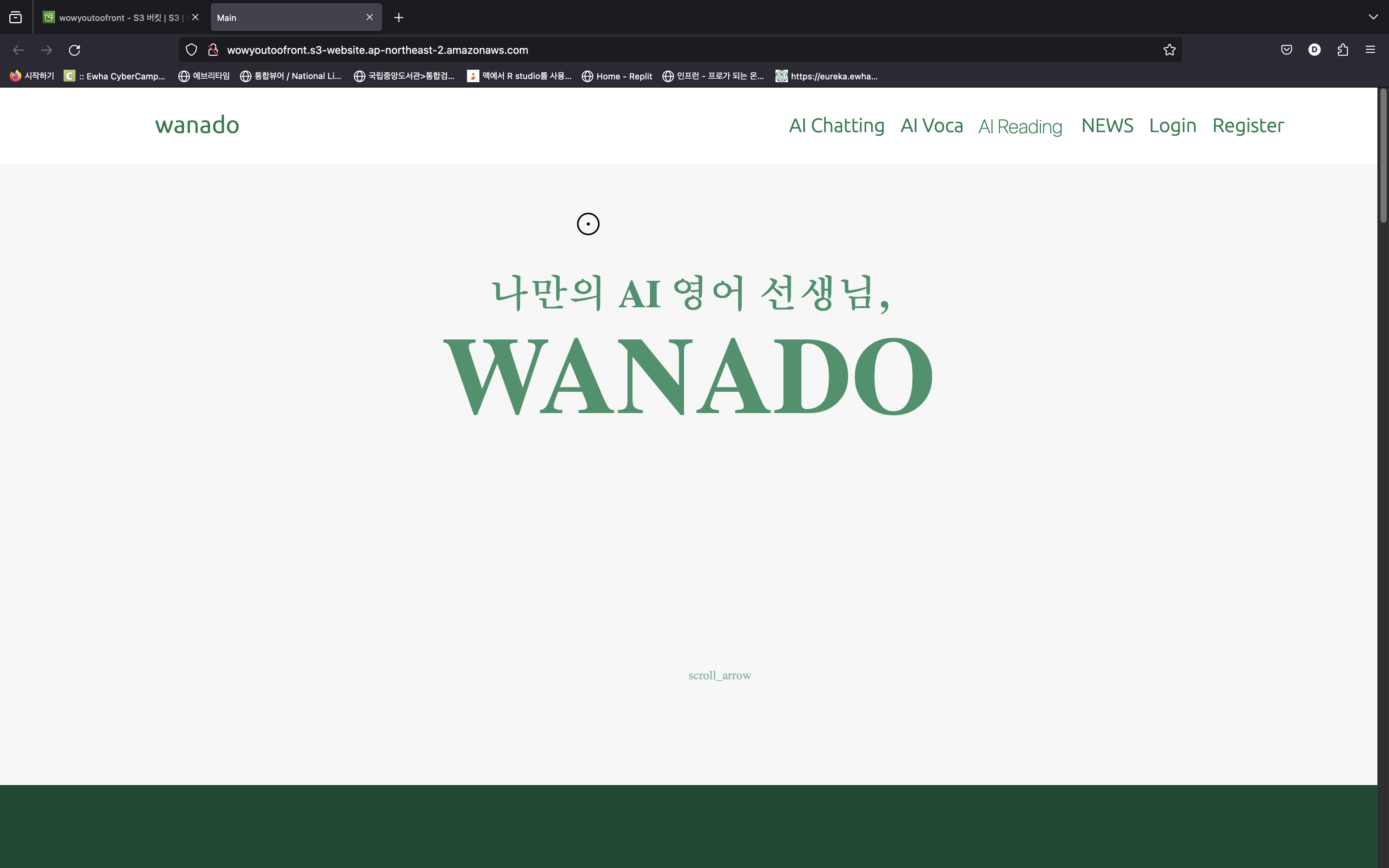
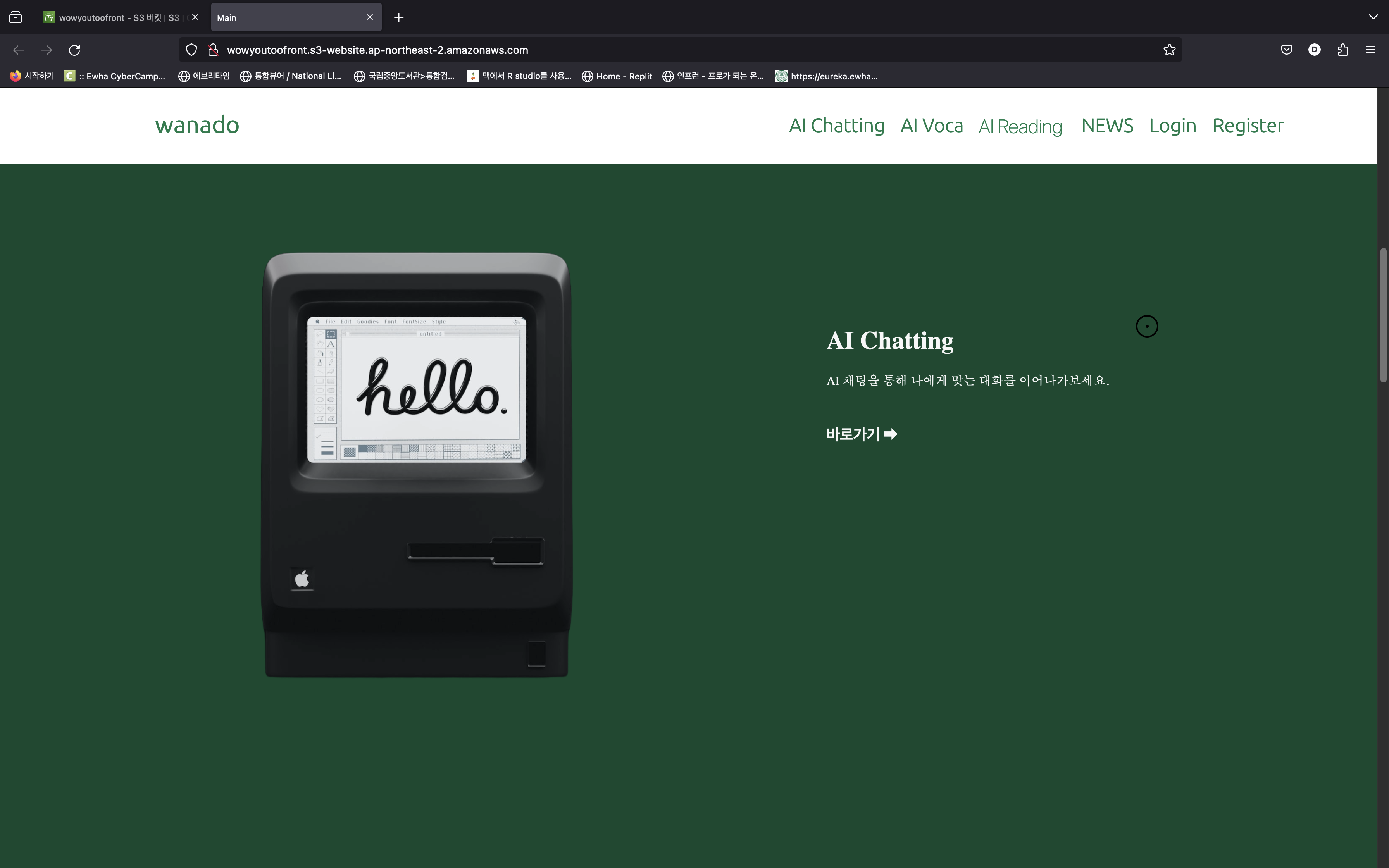
엉엉 잘 올라갔다!! 이제 깃허브에서 수정하고 push 만 하면 s3에 알아서 올라갈 것이다.
2. dist 폴더 업로드 시 에러 발생
허용되지 않는 MIME 형식(“text/html”)이어서 “http://wowyoutoofront.s3-website.ap-northeast-2.amazonaws.com/script/NewsPage.js”의 모듈 로드가 차단되었습니다.
파일 경로가 틀렸을 때 뜨는 에러라고 하는데, 처음에 나는 webpack.config.js 로 번들링을 한 후 css 문제인 줄 알고 js 에 하나하나 'import ../css/~~.css 를 넣어줬었다. 그리고 저 오류를 만났는데 알고보니 대부분의 브라우저는 css import 문을 지원하지 않는다고 한다... 그래서 권장하는 다른 방법으로 했음에도 똑같은 오류가 나서 정말 경로가 잘못된 곳이 있나 한참을 찾은 결과...
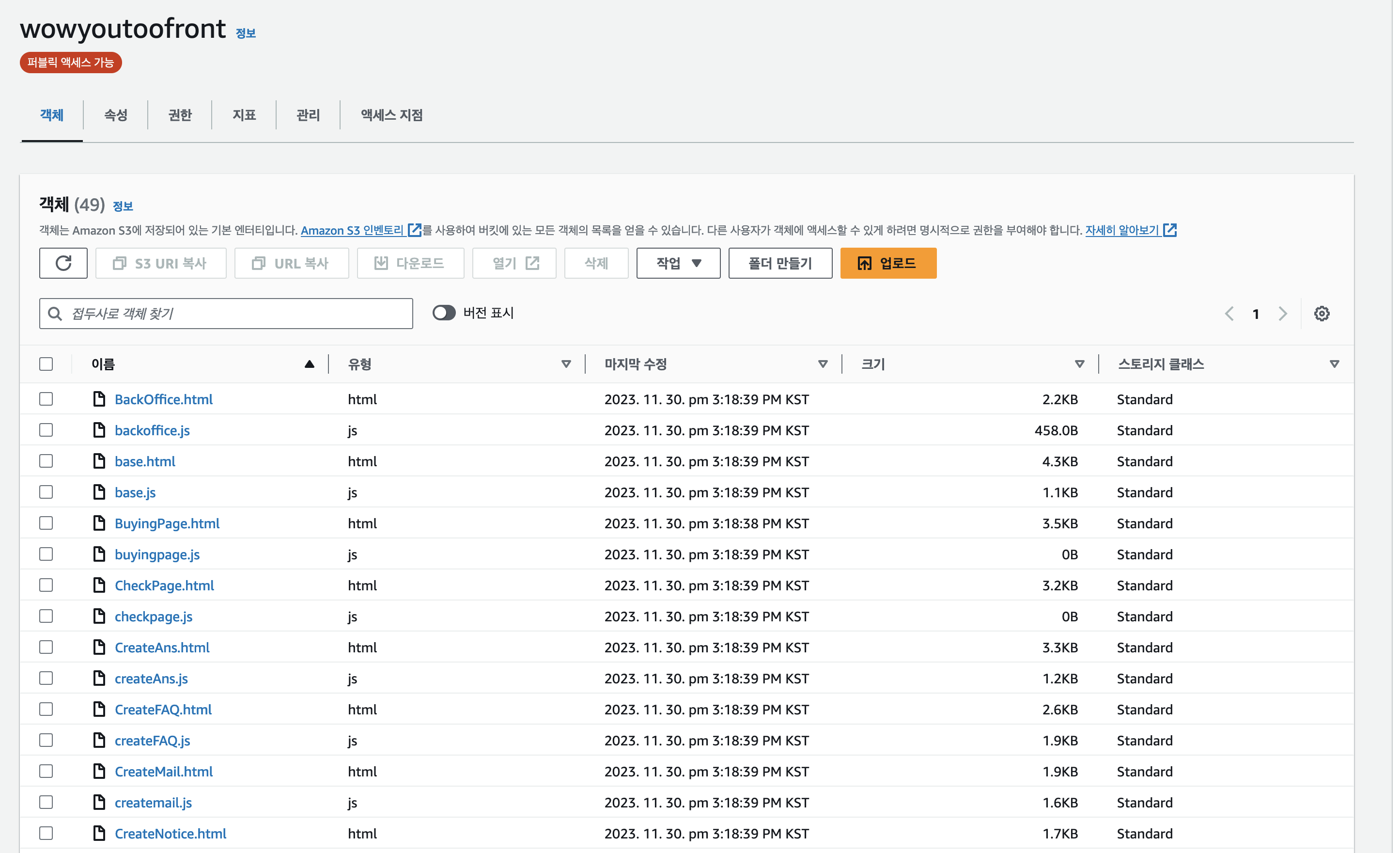
그냥 html, js, css 를 전체 복사하고 html 안의 src 와 stylesheet 경로를 ../css/ 이런 식이 아닌 그저 파일이름만 써주니 해당 오류가 없어졌다.
s3에 올릴 때는 폴더 없이 파일만 올라가니 당연히 css 나 script 라는 폴더를 찾을 수 없고, 그렇기에 경로 오류가 난 것이다. (난 vanilla js 를 사용했기 때문에 따로 번들링할 필요도 없었다...) 해서 html 파일의 css 및 js 경로를 모두 수정해준 결과,


잘 뜬다 !!
- 환경 변수와 키, 이미지들은 깃에 올릴 수 없기에 따로 업로드 해줬다.
