html은 뼈대 css는 꾸미기 js는 움직이기
<head></head>
눈에는 보이지 않지만 웹사이트 내의 중요한 요소를 담아두는 곳
css, js를 포함한다
- 웹사이트에서 내 페이지를 가져갈 때에도 도움을 준다
전반적인 tag 설명
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타코딩클럽 | HTML 기초</title>
</head>
<body>
<!-- 구역을 나누는 태그들 -->
<div>나는 구역을 나누죠</div>
<p>나는 문단이에요</p>
<ul>
<li> bullet point!1 </li>
<li> bullet point!2 </li>
</ul>
<!-- 구역 내 콘텐츠 태그들 -->
<h1>h1은 제목을 나타내는 태그입니다. 페이지마다 하나씩 꼭 써주는 게 좋아요. 그래야 구글 검색이 잘 되거든요.</h1>
<h2>h2는 소제목입니다.</h2>
<h3>h3~h6도 각자의 역할이 있죠. 비중은 작지만..</h3>
<hr>
span 태그입니다: 특정 <span style="color:red">글자</span>를 꾸밀 때 써요
<hr>
a 태그입니다: <a href="http://naver.com/"> 하이퍼링크 </a>
<hr>
img 태그입니다: <img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" />
<hr>
input 태그입니다: <input type="text" />
<hr>
button 태그입니다: <button> 버튼입니다</button>
<hr>
textarea 태그입니다: <textarea>나는 무엇일까요?</textarea>
</body>
</html>태그를 모두 외울 필요는 없고, 필요할 때에 맞추어 변형해서 쓰면 된다.
예시 - 로그인 페이지 만들기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>login</title>
</head>
<body>
<h1>로그인 페이지</h1>
<p>ID : <input type="text"/></p>
<p>PW : <input type="text"/></p>
<button>로그인</button>
</body>
</html>CSS
웹페이지를 꾸미는 기능을 한다. 일종의 '명찰' 이라고 생각하자
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>login</title>
<style>
.mytitle {
color : red;
font-size : 40px;
}
</style>
</head>
<body>
<h1 class="mytitle">로그인 페이지</h1>
<p>ID : <input type="text"/></p>
<p>PW : <input type="text"/></p>
<button>로그인</button>
</body>
</html>style 태그에 mytitle을 정의
h1 태그의 class에 mytitle이라는 style 지정
css 실습

- 박스는
<div></div>를 통해 만든다 - 이미지는 url 로 삽입한다
기본 뼈대
<div class="mytitle">
<h1>로그인 페이지</h1>
<h5>아이디, 비밀번호를 입력해주세요</h5>
</div>class 에 color 삽입을 통해 div 구역 확인
width, height : 구역 크기 조정
border-radius : 테두리 둥글게
color : 글자 크기 조정
<style>
.mytitle {
background-color: aqua;
width: 300px;
height: 200px;
border-radius: 10px;
color: white;
text-align: center;
}
</style>margin : 바깥쪽 여백 조정, 위부터 시계 방향으로 설정
.mybtn {
margin: 20px 20px 20px 20px;
}padding : 안쪽 여백 조정
.mybtn {
padding: 20px 20px 20px 20px;
}- 위쪽에만 여백을 주고 싶은 경우
padding: 30px 0px 0px 0px또는
padding: 30px 이미지 삽입
이미지는 아래의 세 줄이 대부분 같이 쓰인다
background-image: url(https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg);
background-position: center;
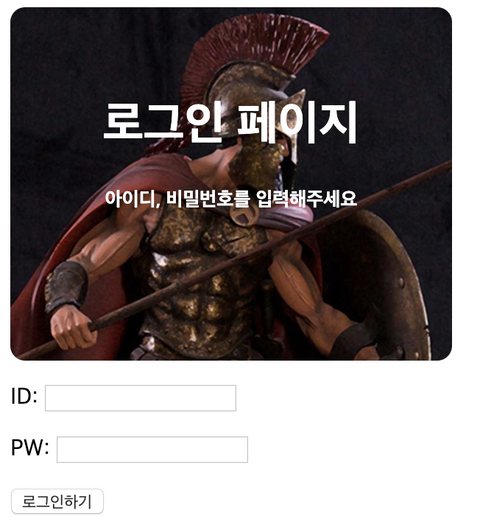
background-size: cover;- 전체 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>login</title>
<style>
.mytitle {
background-color: aqua;
width: 300px;
height: 200px;
border-radius: 10px;
color: white;
text-align: center;
padding: 30px 0px 0px 0px;
background-image: url(https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg);
background-position: center;
background-size: cover;
}
</style>
</head>
<body>
<div class="mytitle">
<h1>로그인 페이지</h1>
<h5>아이디, 비밀번호를 입력해주세요</h5>
</div>
<p>ID : <input type="text"/></p>
<p>PW : <input type="text"/></p>
<button>로그인</button>
</body>
</html>코드 자체를 가운데로 옮기기
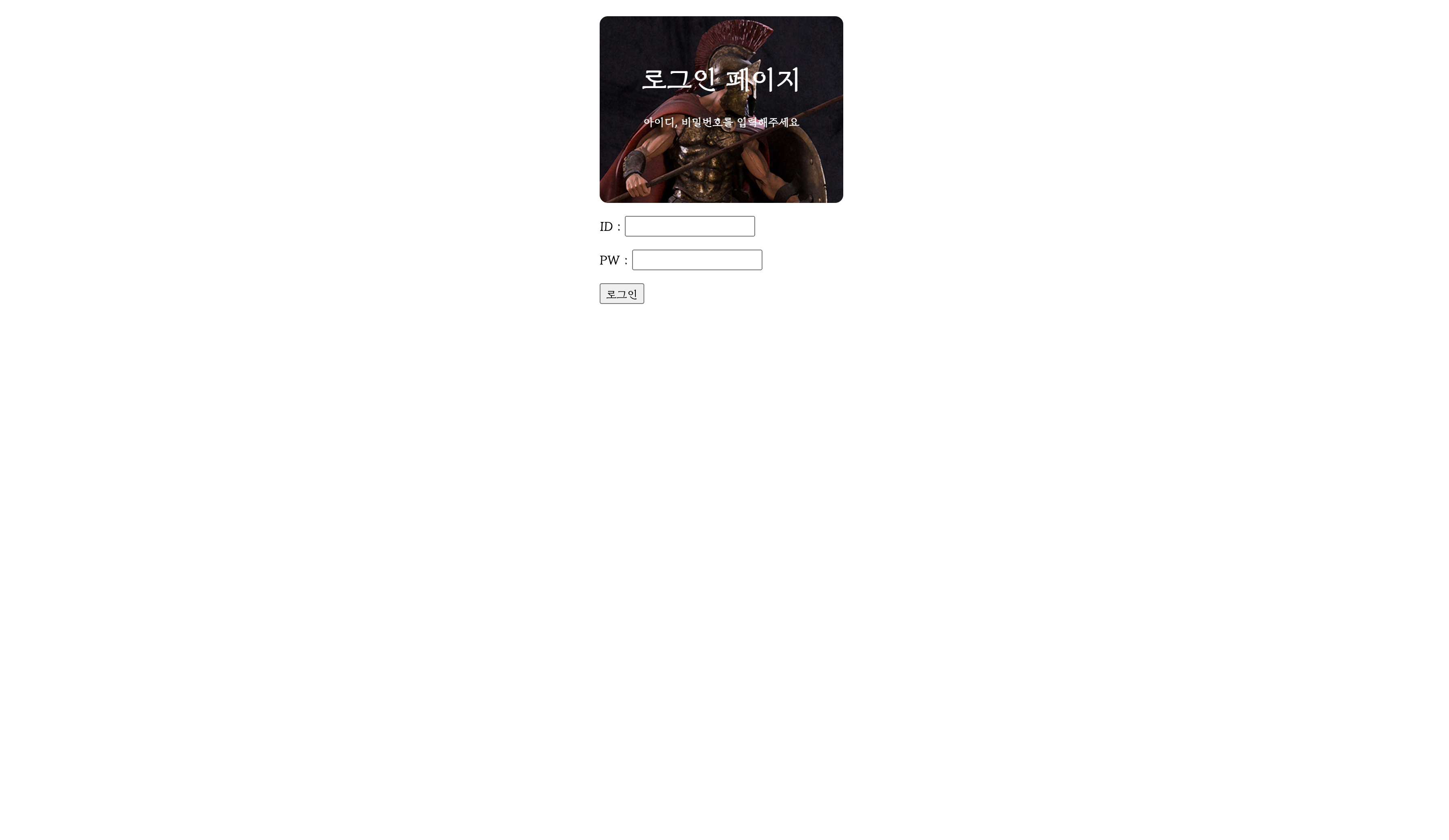
박스를 씌운 뒤, 여백을 통해 조정해준다
양쪽 여백이 같다 = 가운데에 있다
- 정렬 팁 : 정렬하고 싶은 부분을 드래그한 다음 shift + alt + f 를 눌러준다
div를 통해 코드에 박스를 씌우고 div class = "wrap" 설정을 해주었다
.wrap {
width: 300px;
margin: 20px auto 0px auto;
}wrap의 폭은 박스의 크기와 똑같이 해준 뒤 왼쪽 오른쪽 여백을 auto 를 통해 쭉 밀어준다
외부 폰트
- https://fonts.google.com/?subset=korean
에서 원하는 폰트를 선택한 뒤 selected regular 에서 import 부분을<style></style>사이에 넣어준다. - CSS rules to specify families 부분을 복사한 뒤 *{} 안에 넣어준다
- html에서 *는 '전부' 를 의미한다.
<style>
@import url('https://fonts.googleapis.com/css2?family=Diphylleia&display=swap');
* {
font-family: 'Diphylleia', serif;
}
</style>결과

- html의 주석은
<!--코드-->이지만, 단축키 ctrl + / 로 외우는 것이 더욱 쉽다.
CSS 파일 분리
- 같은 폴더에 .css 파일을 만든 뒤
<style></style>안의 코드를 파일에 넣는다. <head></head>안 원래 style 태그가 있던 부분에
<link rel="stylesheet" type="text/css" href = "(css파일이름).css">
를 넣어준다.
bootstrap
남이 디자인해놓은 css 꾸러미를 통해 웹을 보다 예쁘게 만들 수 있다
https://getbootstrap.com/
실습
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- 남이 만들어놓은 코드 -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<style>
@import url('https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap');
* {
font-family: 'Gowun Dodum', sans-serif;
}
.mytitle {
background-color: green;
color: white;
height: 250px;
/* 내용물 세로로 정렬, 가로는 column 대신 row */
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url(https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg);
background-position: center;
background-size: cover;
}
/* mytitle 아래에 있는 button 지정 */
.mytitle>button {
width: 250px;
height: 50px;
/* 버튼은 투명, 글자색 흰색, 테두리선은 실선이며 흰색 */
background-color: transparent;
color: white;
border: 1px solid white;
border-radius: 50px;
margin-top: 20px;
}
/* 버튼을 누를 시 선이 굵어지게 */
.mytitle>button:hover {
border: 2px solid white;
}
.mycomment {
color: gray;
}
.mycards {
width: 1200px;
margin: 20px auto 20px auto;
}
.mypost {
width: 500px;
margin: 20px auto 20px auto;
padding: 20px 20px 20px 20px;
/* 가운데에서 아래, 옆으로 그림자가 얼마나 먼지 */
box-shadow: 0px 0px 3px 0px gray;
}
.mybtn {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
margin-top: 20px;
}
.mybtn > button {
margin-right: 20px;
}
</style>
</head>
<body>
<div class="mytitle">
<h1>내 생에 최고의 영화들</h1>
<button>영화 기록하기</button>
</div>
<div class="mypost">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">영화 url</label>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea"></textarea>
<label for="floatingTextarea">코멘트</label>
</div>
<div class="mybtn">
<button type="button" class="btn btn-dark">기록하기</button>
<button type="button" class="btn btn-outline-dark">닫기</button>
</div>
</div>
<div class="mycards">
<div class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다</h5>
<p class="card-text">여기 코멘트가 들어갑니다</p>
<p>⭐⭐⭐</p>
<p class="mycomment">여기에 나의 의견을 적으면 됩니다</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다</h5>
<p class="card-text">여기 코멘트가 들어갑니다</p>
<p>⭐⭐⭐</p>
<p class="mycomment">여기에 나의 의견을 적으면 됩니다</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다</h5>
<p class="card-text">여기 코멘트가 들어갑니다</p>
<p>⭐⭐⭐</p>
<p class="mycomment">여기에 나의 의견을 적으면 됩니다</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다</h5>
<p class="card-text">여기 코멘트가 들어갑니다</p>
<p>⭐⭐⭐</p>
<p class="mycomment">여기에 나의 의견을 적으면 됩니다</p>
</div>
</div>
</div>
</div>
</div>
</body>
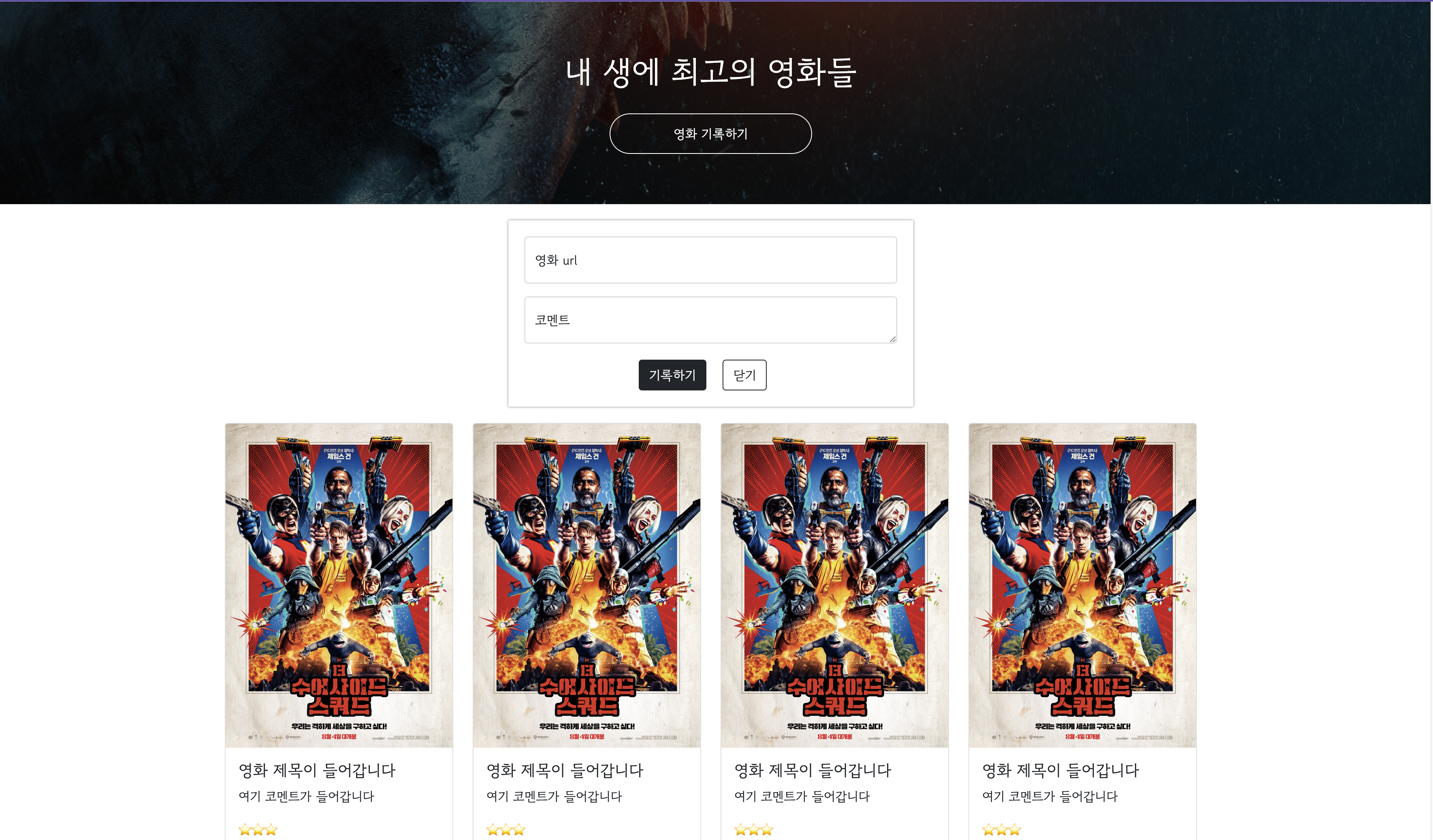
</html>- card 와 comment, button 은 부트스트랩 활용
결과

- 이렇게 보기만 할 수 있는 웹페이지를 정적 웹페이지라고 한다 ex)모바일 청첩장
