js는 웹을 움직이는 코드, jquery는 html을 쉽게 조작할 수 있게 해주는 도구, fetch는 짧은 요청을 보내고 받아올 수 있게 해주는 명령어
javascript
웹개발의 역사와 표준에 따라 모든 브라우저는 기본적으로 js를 이해할 수 있고, 모든 웹서버는 html + css + js를 응답하게 되어 있다.
- java, python을 이해하는 것이 불가능한 건 아님
- java 와 javascript는 아무런 상관이 없다
버튼을 누를 시 '안녕하세요!' 라는 경고창이 뜨게 만들기
<head></head> 안에
<script>
function hey(){
alert('안녕하세요!')
}
</script>추가한 뒤
<button onclick="hey()">영화 기록하기</button>button 에을 추가해준다.
결과

console.log()
C의 printf(), java의 System.out.println()...과 비슷한 역할로, console 에 결과를 출력해준다
주로 디버깅 과정에서 사용한다
사용 예제
<script>
function hey(){
console.log('안녕하세요')
}
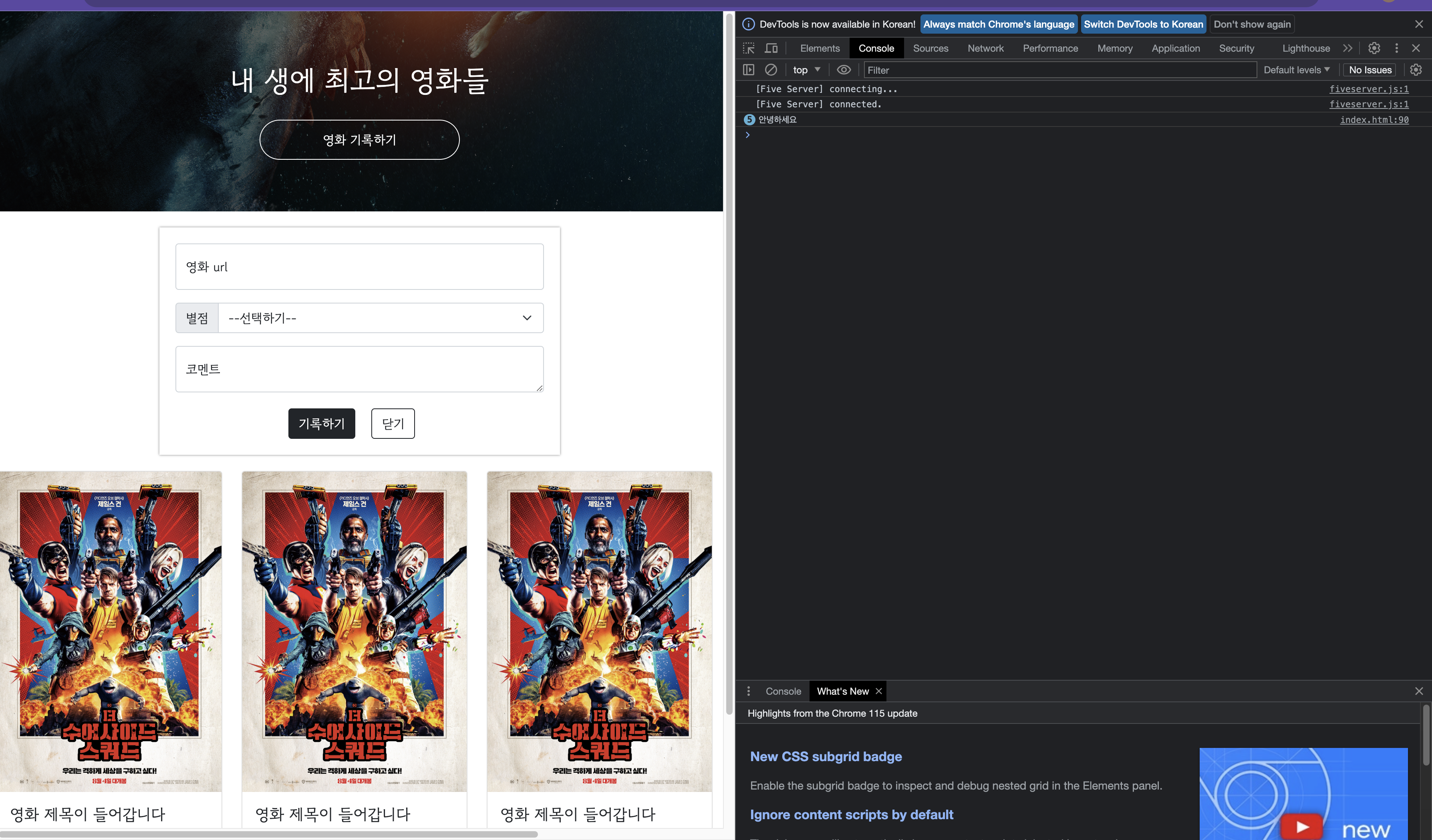
</script>브라우저의 설정 -> 도구 더보기 -> 개발자 도구 -> console 창에 가면 결과가 나온 것을 볼 수 있다.

console 창은 index.html 파일과 이어져 있기 때문에 직접 함수를 호출해서 결과를 볼 수도 있다.
hey()
> 안녕하세요!변수
값을 담을 수 있는 박스
예시
let a = 'hello'
let b = 'world'문자열 형태의 변수는 '' 으로 감싸줘야 한다. 그렇지 않으면 변수와 문자를 구분할 수 없기 때문
리스트 list
비슷한 형태의 변수는 리스트로 묶을 수 있다.
예시
let a = ['apple', 'watermelon', 'strawberry']
console.log(a)
> ['apple', 'watermelon', 'strawberry']
console.log(a[0])
> 사과
//배열의 길이
console.log(a.length)
> 3- 리스트의 첫번째 인덱스는 0이다.
딕셔너리 dictionary
{키 : 값} 의 형태로 이루어진 변수 꾸러미
예시
let a = {'name' : 'emily', 'age' : 22}
console.log(a['age'])
> 22
//딕셔너리를 요소로서 리스트에 넣을 수도 있다
let a = [
{'name' : 'emily', 'age' : 22},
{'name' : 'tom', 'age' : 20},
{'name' : 'victoria', 'age' : 23}
]
console.log(a)
> 0: {name: 'emily', age: 22}
1: {name: 'tom', age: 20}
2: {name: 'victoria', age: 23}
jquery
javascript를 보다 간편하게 쓸 수 있게 해주는 라이브러리
js
document.getElementById("element").style.display = "none";jquery
$('#element').hide();코드를 움직이기 위해서는 그것을 지칭할 수 있는 명찰(class)가 필요하다. jquery 에서는 이 명찰을 id로 쓴다.
function checkResult(){
let a = 'apple'
$('#q1').text(a)
}
...
<button onclick="checkResult()">결과 확인하기!</button>버튼을 클릭했을 때 id = q1 인 부분의 text를 a로 바꾸기
$('#q1') 은 <div id="q1">테스트</div> 이 부분을 지칭해준다.
리스트 / 딕셔너리 형태로도 쓸 수 있다.
function checkResult(){
let a = ['사과','배','감','귤']
$('#q1').text(a[1])
let b = {'name' : 'harry', 'age' : 30}
$('#q2').text(b['name'])
let c = [
{'name' : 'harry', 'age' : 30},
{'name' : 'tom', 'age' : 35}
]
$('#q3').text(c[1]['name'])
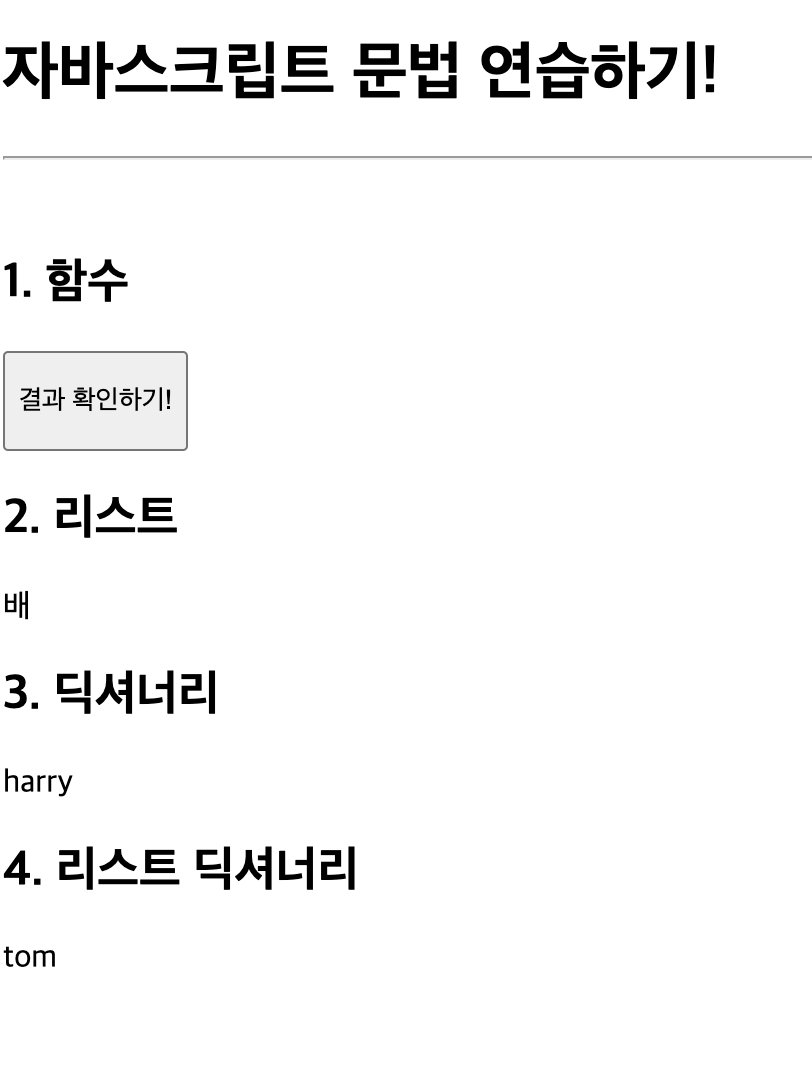
}버튼 클릭 결과

반복문
기본형태
let fruits = ['사과','배','감','귤']
fruits.forEach((a) => {
console.log(a)
})조건문
기본형태
let age = 24
if (age > 20){
console.log('adult')
} else {
console.log('nah')
}백틱
html 문법을 그대로 집어넣을 수 있게 해준다.
윈도우는 shift + ~, 맥은 한/A + ₩ 아니면 option + ₩
사용 예시
<script> function checkResult() {
let fruits = ['사과', '배', '감', '귤', '수박']
//q1 부분 모두 지우기
$('#q1').empty()
fruits.forEach((a) => {
// 변수 그대로 집어넣기 - 백틱
let temp_html = `<p>${a}</p>`
$('#q1').append(temp_html)
})
//딕셔너리 html에 붙여넣기
let people = [
{ 'name': '서영', 'age': 24 },
{ 'name': '현아', 'age': 30 },
{ 'name': '영환', 'age': 12 },
{ 'name': '서연', 'age': 15 },
{ 'name': '지용', 'age': 18 },
{ 'name': '예지', 'age': 36 }
]
//기존 내용 지우기 - empty()
$('#q2').empty()
people.forEach((a) => {
// 변수 그대로 집어넣기 - 백틱
let temp_html = `<p>${a['name']}은 ${a['age']}살입니다.</p>`
$('#q2').append(temp_html)
})
}
</script>- 기존 내용은 jquery의 empty() 를 이용해 지워준다.
웹서버 클라이언트의 이해
JSON
서버에서 클라이언트로 데이터를 내려주는 형식 - 딕셔너리
json = dictionary 는 아니지만, json 또한 key : value 로 이루어져 있기 때문에 딕셔너리와 매우 유사하다
API
서버가 클라이언트의 요청을 받기 위해서는 문이 있어야 하는데, API는 이러한 문의 역할을 한다.
은행으로 따지면 은행 창구와도 같다.
https://movie.daum.net/moviedb/main?movieId=161806
이 주소를 통해 살펴보면
? 전의 주소 https://movie.daum.net/moviedb/main 가 서버 주소이고,
movieId=161806 가 영화 정보이다.
은행 창구로 비유를 계속하자면, 서버 주소는 특정 목적의 창구이고 영화 정보는 식별을 위한 주민 번호 같은 것이다.
실제로 영화를 바꾸면 서버주소는 같고 영화 id 만 바뀌는 모습을 볼 수 있다.
Fetch
서버에서 데이터를 가져와 활용할 수 있는 방법
사용 예시
fetch("활용할 url").then(res => res.json()).then(data => {
console.log(data)
})- Fetch 코드 설명
fetch("여기에 URL을 입력")← 이 URL로 웹 통신 요청을 보낸다- () 안에 URL밖에 들어있지 않다면 기본 상태는 get이 된다.
.then()← 통신 요청을 받은 다음res ⇒ res.json()- res ← 통신 요청을 받은 데이터는 res 라는 이름을 붙인다
- res.json() ← res는 JSON 형태로 바꿔서 조작한다
.then(data ⇒ {})←JSON 형태로 바뀐 데이터를 data 라는 이름으로 조작한다
서울의 실시간 미세먼지 수치
<script>
// fetch 한 뒤 result를 json 형태로 만들면 이걸 활용할 것이다
// 항상 세트라고 생각
fetch("http://spartacodingclub.shop/sparta_api/seoulair").then(res => res.json()).then(data => {
let rows = data['RealtimeCityAir']['row']
rows.forEach((a) => {
console.log(a['MSRSTE_NM'], a['IDEX_MVL'])
});
})
</script>미세먼지 데이터가 있는 url을 fetch에 넣어 data를 가져온다.
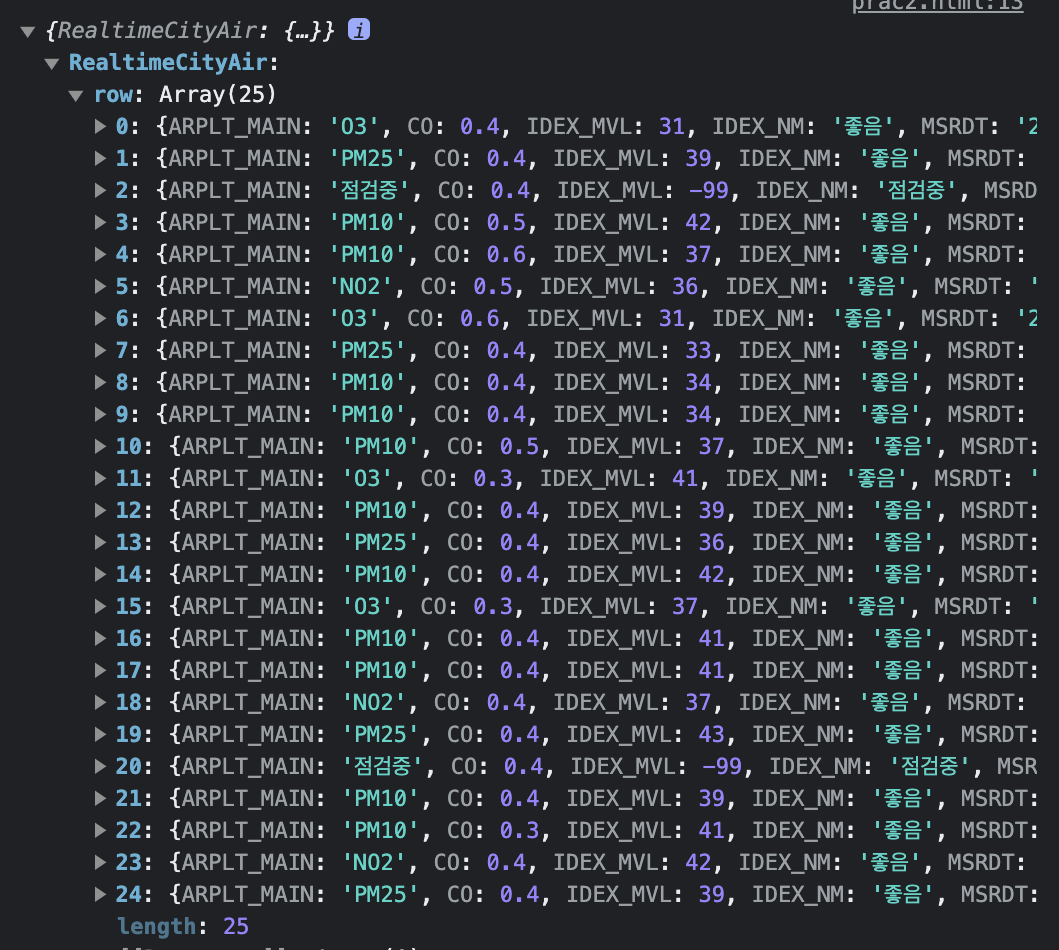
console.log(data) 의 결과

여기서 줄 별로 보고 싶다면
let rows = data['RealtimeCityAir']['row']
rows.forEach((a) => {
console.log(a)
});구 이름과 숫자만 보고 싶다면
let rows = data['RealtimeCityAir']['row']
rows.forEach((a) => {
console.log(a['MSRSTE_NM'], a['IDEX_MVL'])
});
서울시 미세먼지 api 데이터를 활용한 웹
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>미세먼지 API로Fetch 연습하고 가기!</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<style type="text/css">
div.question-box {
margin: 10px 0 20px 0;
}
.bad {
color: red;
}
</style>
<script>
function q1() {
fetch("http://spartacodingclub.shop/sparta_api/seoulair").then(res => res.json()).then(data => {
let rows = data['RealtimeCityAir']['row']
$('#names-q1').empty()
rows.forEach((a) => {
let gu_name = a['MSRSTE_NM']
let gu_mise = a['IDEX_MVL']
console.log(gu_name, gu_mise)
let temp_html = ``
if (gu_mise > 40){
temp_html = `<li class="bad">${gu_name} : ${gu_mise}</li>`
} else {
temp_html = `<li>${gu_name} : ${gu_mise}</li>`
}
$('#names-q1').append(temp_html)
});
})
}
</script>
</head>
<body>
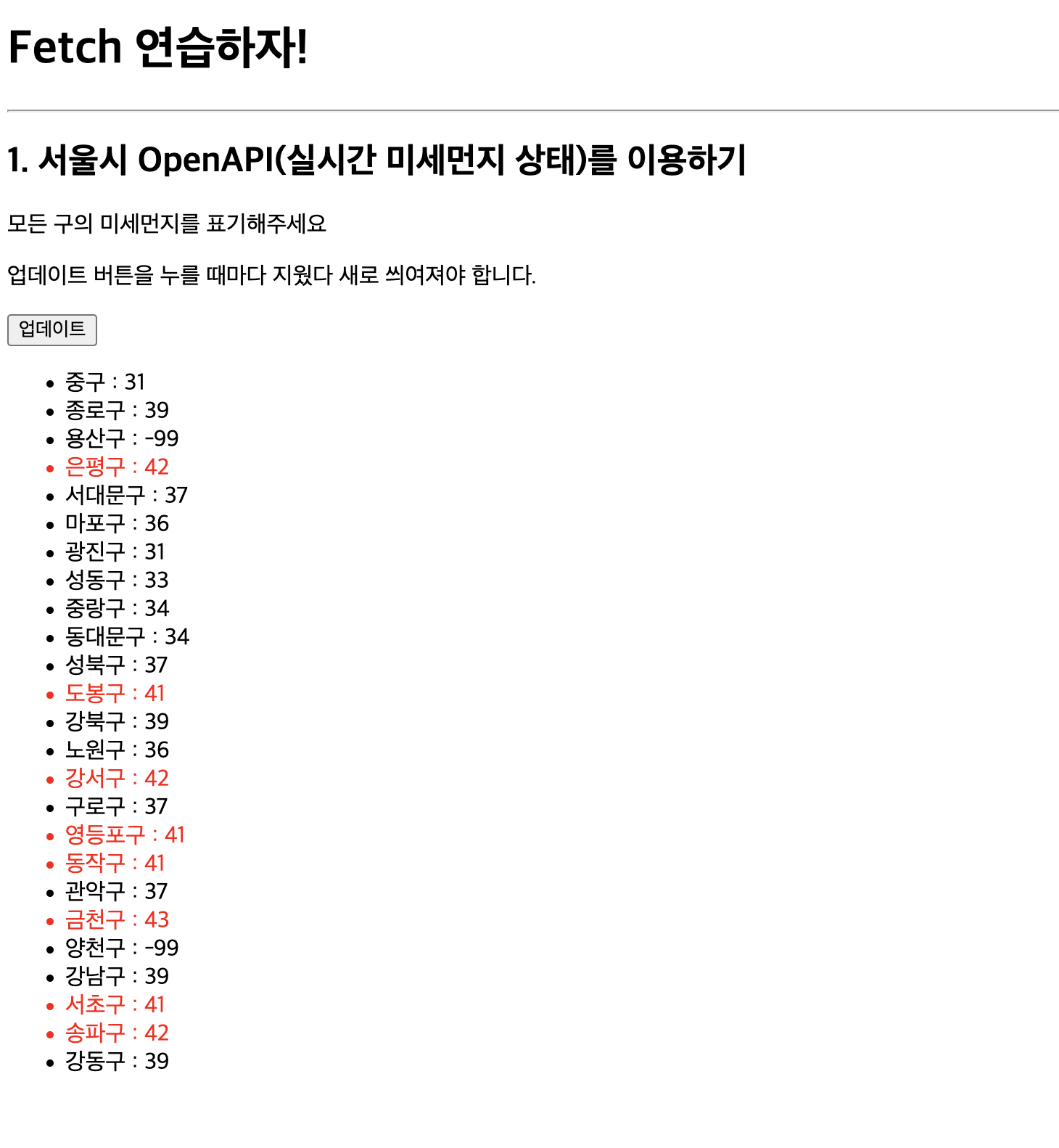
<h1>Fetch 연습하자!</h1>
<hr />
<div class="question-box">
<h2>1. 서울시 OpenAPI(실시간 미세먼지 상태)를 이용하기</h2>
<p>모든 구의 미세먼지를 표기해주세요</p>
<p>업데이트 버튼을 누를 때마다 지웠다 새로 씌여져야 합니다.</p>
<button onclick="q1()">업데이트</button>
<ul id="names-q1">
<li>중구 : 82</li>
<li>종로구 : 87</li>
<li>용산구 : 84</li>
<li>은평구 : 82</li>
</ul>
</div>
</body>
</html>전반적인 구조는 위와 동일하지만 css 에 color : red 를 추가한 뒤 미세먼지 수치가 40이 넘으면 빨간색 글자로 표기되도록 하였다.
결과

숙제
지난 주차에 만들었던 사이트의 배너에 실시간 서울 기온 띄우기

새로 추가한 코드
<script>
//api fetch
$('#temp').ready(function () {
fetch("http://spartacodingclub.shop/sparta_api/weather/seoul").then(res => res.json()).then(data => {
//data 의 temp 에 실시간 기온 정보가 있음
let temp_now = data['temp']
//id = "temp" 인 곳에 붙이기
$('#temp').append(temp_now)
})
})
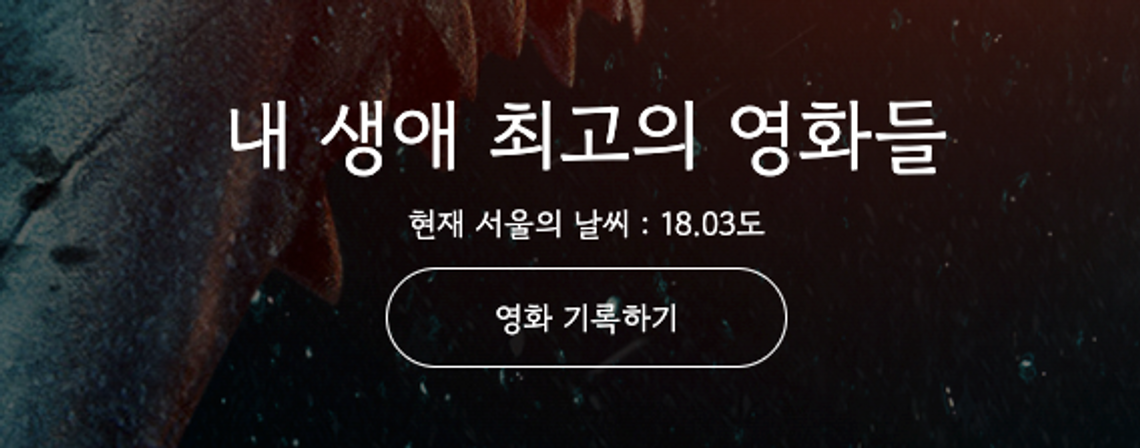
</script>'내 생에 최고의 영화들' 과 '영화 기록하기' 사이에 추가
<div>현재 서울의 날씨 : <span id="temp"></span>도</div>코드 전문
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- 남이 만들어놓은 코드 -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<style>
@import url('https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap');
* {
font-family: 'Gowun Dodum', sans-serif;
}
.mytitle {
background-color: green;
color: white;
height: 250px;
/* 내용물 세로로 정렬, 가로는 column 대신 row */
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url(https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg);
background-position: center;
background-size: cover;
}
/* mytitle 아래에 있는 button 지정 */
.mytitle>button {
width: 250px;
height: 50px;
/* 버튼은 투명, 글자색 흰색, 테두리선은 실선이며 흰색 */
background-color: transparent;
color: white;
border: 1px solid white;
border-radius: 50px;
margin-top: 20px;
}
/* 버튼을 누를 시 선이 굵어지게 */
.mytitle>button:hover {
border: 2px solid white;
}
.mycomment {
color: gray;
}
.mycards {
width: 1200px;
margin: 20px auto 20px auto;
}
.mypost {
width: 500px;
margin: 20px auto 20px auto;
padding: 20px 20px 20px 20px;
/* 가운데에서 아래, 옆으로 그림자가 얼마나 먼지 */
box-shadow: 0px 0px 3px 0px gray;
}
.mybtn {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
margin-top: 20px;
}
.mybtn>button {
margin-right: 20px;
}
</style>
<script>
//api fetch
$('#temp').ready(function () {
fetch("http://spartacodingclub.shop/sparta_api/weather/seoul").then(res => res.json()).then(data => {
//data 의 temp 에 실시간 기온 정보가 있음
let temp_now = data['temp']
//id = "temp" 인 곳에 붙이기
$('#temp').append(temp_now)
})
})
</script>
</head>
<body>
<div class="mytitle">
<h1>내 생에 최고의 영화들</h1>
<div>현재 서울의 날씨 : <span id="temp"></span>도</div>
<button>영화 기록하기</button>
</div>
<div class="mypost">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">영화 url</label>
</div>
<div class="input-group mb-3">
<label class="input-group-text" for="inputGroupSelect01">별점</label>
<select class="form-select" id="inputGroupSelect01">
<option selected>--선택하기--</option>
<option value="1">⭐</option>
<option value="2">⭐⭐</option>
<option value="3">⭐⭐⭐</option>
</select>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea"></textarea>
<label for="floatingTextarea">코멘트</label>
</div>
<div class="mybtn">
<button type="button" class="btn btn-dark">기록하기</button>
<button type="button" class="btn btn-outline-dark">닫기</button>
</div>
</div>
<div class="mycards">
<div class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다</h5>
<p class="card-text">여기 코멘트가 들어갑니다</p>
<p>⭐⭐⭐</p>
<p class="mycomment">여기에 나의 의견을 적으면 됩니다</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다</h5>
<p class="card-text">여기 코멘트가 들어갑니다</p>
<p>⭐⭐⭐</p>
<p class="mycomment">여기에 나의 의견을 적으면 됩니다</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다</h5>
<p class="card-text">여기 코멘트가 들어갑니다</p>
<p>⭐⭐⭐</p>
<p class="mycomment">여기에 나의 의견을 적으면 됩니다</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다</h5>
<p class="card-text">여기 코멘트가 들어갑니다</p>
<p>⭐⭐⭐</p>
<p class="mycomment">여기에 나의 의견을 적으면 됩니다</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>