1. React-Native를 사용하기 위한 환경설정
- 사실 다 필요없이 리액트 네이티브 공식 홈페이지에서 가이드를 따라하면된다.
Development OS (Windows, macOS)
Target OS (Android, IOS)
운영체제, 디바이스 상관없이 모두 알맞게 빌드하는 방법을 알려준다.
node.js랑 npm 설치 후에 그냥 리액트 가이드 따라하면 된다.
중요!!
npm start명령어로 엑스포 개발 서버가 시작됐고, QR코드를 스캔했지만 어플이 켜지지 않는다면, 네트워크 문제다. 이 빌어먹을 엑스포에서는 내가 쓰는 아이폰과 데스크탑의 네트워크가 동일해야한다. 나는 아이폰으로는 와이파이를 사용하고, 데탑으로는 유선 lan을 사용했기에 문제가 발생했다. 그래서 집에 남은 무선 네트워크 랜카드를 데스크탑에 연결해서 해결했다.
- 무선 랜카드 사용방법 :
- 데탑에 ubs 꼽고나서
제어판 - 네트워크 및 인터넷 -네트워크 및 공유 센터 - 어댑터 설정 변경으로 이동해서- 사용 안함 상태의 무선 랜카드를 사용 상태로 설정한다.
- 노트북에서 와이파이 연결하는 것처럼 휴대폰에서 사용하는 와이파이를 동일하게 연결한다.
- 이제 윈도우 설정 - wifi탭에 들어가서 - 네트워크 프로필을 개인으로 바꿔주고,
- 데이터 통신 연결로 설정을 켬으로 바꿔준다.
- 이제 다시 cmd창에서
npm start명령어로 엑스포 개발 서버를 켠 후 QR코드를 인식하면 제대로 어플이 동작하는걸 볼 수 있다. (진짜 이틀 걸렸다 이거 찾는데...)
- Node.js 설치
- npm 설치 (참고 링크)
2. npm 설치 및 환경 세팅
- vscode 터미널에서 해당 프로젝트 경로로 들어가서 node index.js 명령어로 node 시작
- .env로 환경변수 관리하기 부분 확인해서 설정하기 (보안문제)
- react-native 에서는 node 버전이 짝수여야 함.
그래서 cmd에서 npm으로 버전 변경이 가능하다고 했는데 에러가 났다.
검색 해 보니 윈도우를 지원하지 않는단다. 그래서 다시 지우고 깔아야 하는 것인가 싶다가 nvm이라는 새로운 패키지가 있다는 것을 알 수 있었다. https://github.com/tj/n/issues/491
node -v
nvm list available
nvm install 18.12.0 (nvm install 원하는 버전)
nvm list
nvm use 18.12.0
node -v
설치까지는 잘 되다가 nvm use 18.12.0 명령어에서 오류가 났었는데 관리자 모드로 들어가서 실행하니까 잘 변경 되었다.
이제
expo go가 필요하다
Expo Go는 휴대폰에서 React Native 프로젝트를 빌드하고 미리 볼 수 있는 모바일 앱입니다. 범용 React 애플리케이션 구축을 위한 플랫폼인 Expo에서 개발 및 유지 관리합니다. Expo Go를 사용하면 로컬 개발 환경을 설정하거나 휴대폰을 컴퓨터에 연결하지 않고도 휴대폰에서 React Native 프로젝트를 실행할 수 있습니다. 이를 통해 이동 중에 프로젝트를 더 쉽게 개발하고 테스트할 수 있으며 모바일 전용 프로젝트나 프로토타이핑에 특히 유용합니다.
Expo Go는 iOS용 App Store와 Android용 Google Play에서 무료로 사용할 수 있습니다. Expo Go를 사용하려면 휴대폰에 Expo 앱을 설치한 다음 Expo 계정으로 로그인해야 합니다. 그런 다음 Expo 대시보드에서 프로젝트를 선택하여 Expo Go에서 열 수 있습니다.
3. expo, yarn 설치
-
기본적으로는 공식 홈페이지에서 가이드를 따라한다.
cmd에 다음 명령어를 사용하여 expo를 설치합니다.
npm install -g expo-cli
npx eas-cli- expo go COMMAND
-
설치가 완료되면 다음 명령을 실행 버전확인하기
expo --version
만약
내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는 배치 파일이 아닙니다.라는 에러가 나면 path 경로 설정을 해주어야 한다.
1.where expo를 cmd 창에 입력해 에러가 나면 경로 설정이 안된것임
2.npm bin -g를 입력해 Expo CLI 실행 파일의 경로를 찾아서 복사
3. 시스템 환경 변수 편집으로 들어가 2번에서 복사한 경로를 새로 만든다.
4. cmd를 껏다가 다시 켜서
where expo입력
- 시스템의 PATH에 Expo CLI를 추가합니다.
- yarn 설치 홈페이지
package.json파일 생성 : vscode로 해당 폴더를 열고 그 경로에서 터미널로npm init을 입력해 생성한다.
4. 가입
expo 가입
링크를 클릭하여 expo에 가입. expo 홈페이지
5. expo 앱 생성
cmd에서 dir과 cd 명령어를 이용해 원하는 폴더에 들어가서 expo init [프로젝트명] 명령어를 이용해서 expo앱을 생성합니다.
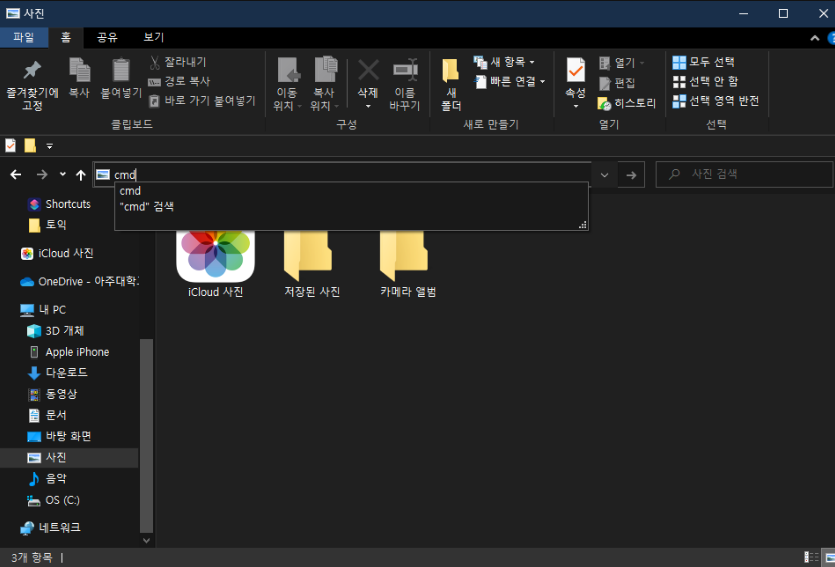
dir과 cd 명령어를 사용하기 귀찮으신 분은

위 사진과 같이 cmd를 쓰면 해당 폴더에 명령 프롬프트가 실행됩니다.
6. expo 앱 실행
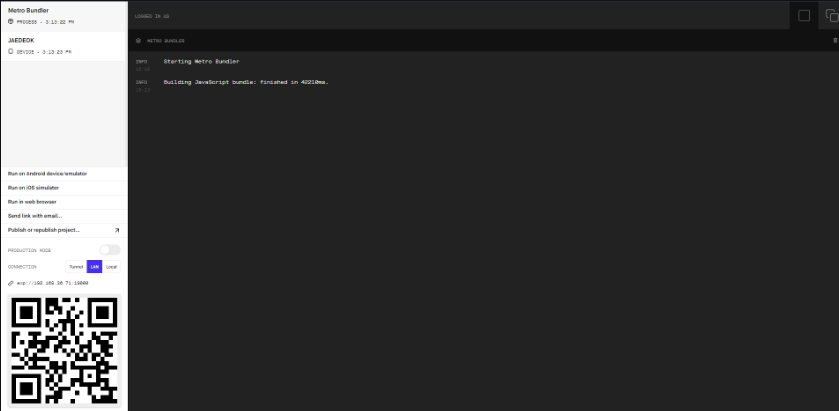
생성된 expo 앱의 프로젝트 이름을 가진 폴더로 들어가서 npm start나 expo start를 사용하여 expo앱을 실행합니다.

그럼 자동으로 위와 같은 웹페이지가 열리고 아이폰이나 안드로이드폰을 컴퓨터와 같은 wifi를 연결하고 QR코드를 스캔하면 스마트폰에서 해당 앱이 열리게 됩니다.
7. expo 앱 실행 확인
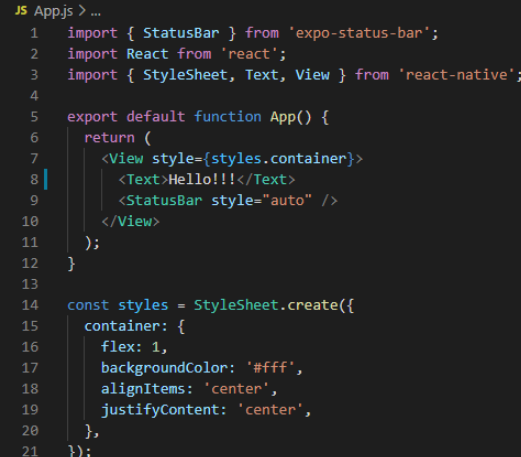
vs code로 해당 앱을 열어 App.js 파일에 Hello!!!라는 text를 작성한 뒤에 저장하면 바로 스마트폰에 적용되는 것을 볼 수 있습니다.

아이폰 화면

10. 튜토리얼
모르겠으면 따라하자..
토스 개발자 - 미친 생산성을 위한 React Native
- 마이크로 소프트에서 제공하는 서비스인 코드푸쉬 기능을 이용하면
자바스크립트 파일만 바꿔주면 앱 업데이트 없이 최신버전으로 유지할 수 있다.
이건 앱스토어, 플레이스토어는 앱에 포함된 자바스크립트 파일을 동적으로 허용하는 정책 덕분이다.
