
리액트가 무엇인지는 다른 포스팅인 https://velog.io/@dlife/react.js-react-dom-react-native 이것을 참고하고
본 포스팅에서는 최대한 짧고 간략하게 react 핵심 기능들을 요약하도록 하겠다.
1. setup
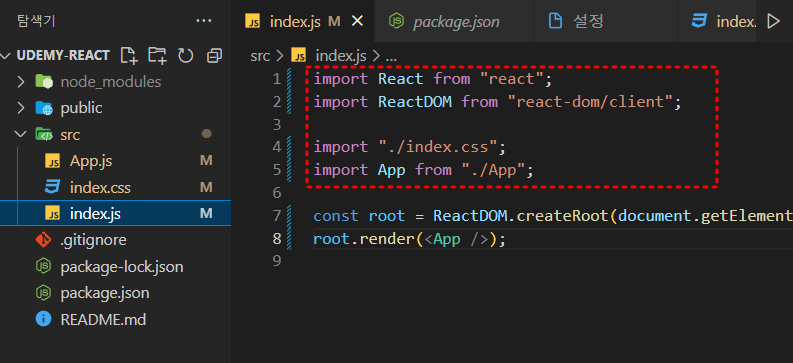
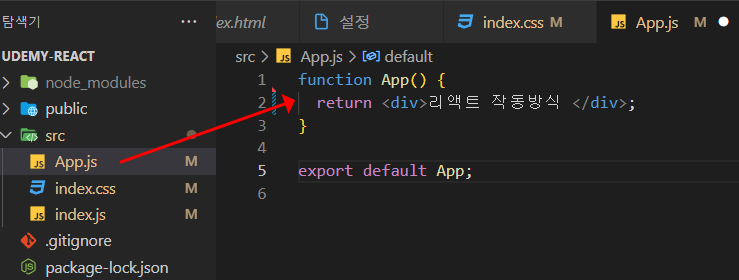
- 아래 사진에 보이는 것처럼 리액트는 미리 만들어진 객체를 import해서 가져와 쓴다.

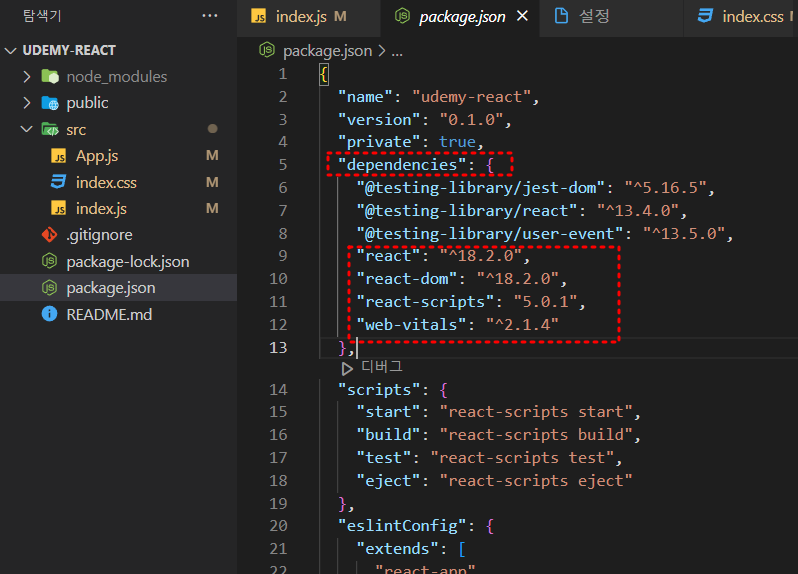
- 미리 만들어진 객체들은
package.json파일의 dependencies에 들어있다.

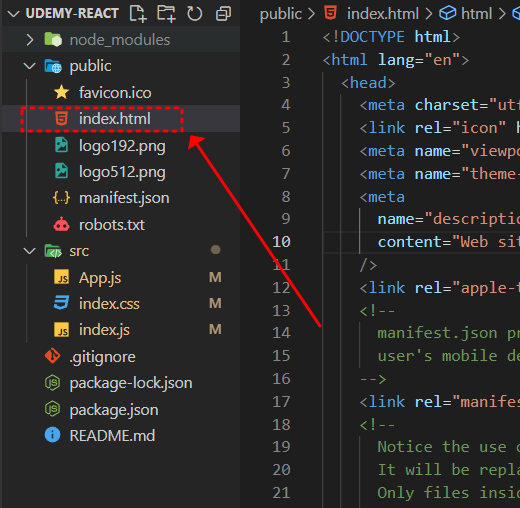
1.1 단일 페이지
- public 에 있는 index.html 파일 하나가 리액트 앱을 만드는 것임. 서버에 올라가는 html 파일은 이거 하나라는 말과 같음.

2. react 작동방식
✍ index.js
import React from "react";
import ReactDOM from "react-dom/client";
import "./index.css";
import App from "./App";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(<App />);
- 위 코드를 실행해보면 실행이 안된다. 왜냐면 브라우저가 인식을 못한다.
root.render(<App />);사용자 지정 element 떄문에. - 그런데 리액트 앱에서는 코드를 이렇게 작성하고, 브라우저에서 실행하면 리액트가 사용자 지정 element를 렌더링 하는게 아니라 사용자 지정 element가 명시된
App.js파일에 있는 내용을 return 하고 렌더링 한다. (아래 사진) - 다시 말해서 리액트 컴포넌트는 jsx를 리턴하는 함수고, 이를 리액트에게 명령한다. 브라우저에 어떤 내용이 보일지.

3. react-component
- 리액트 구성요소? 뭘까?
- react-component란 jsx code를 return하는 자바스크립트 함수다. (위 코드를 보면 App 함수가 div를 리턴하고 있다.)
- HTML element처럼 사용할 수도 있다.
- 반드시 함수 이름의 첫글자는 대문자로.
(내장 HTML element 과 구분하기 위함. 내장 HTML element는 소문자로 시작한다. )
3. props
- 함수에서 사용되는 매개변수라고 생각하면 쉽다.
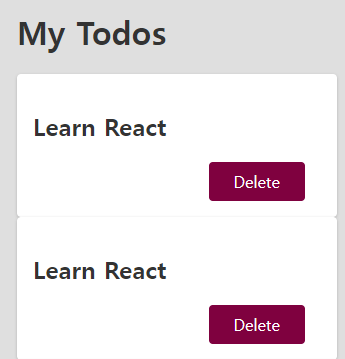
- 위 코드를 그대로 실행하면 모두 동일한 결과값이 나온다. App.js에서 각각의 컴포넌트들에게 속성값을 다르게 주었지만 말이다. react에서는 jsx코드안에 중괄호를 사용해 해당 부분만 js로 취급하게 할 수 있다. {} 를 동적 표현식이라고 함.

✍ Todo.js
function Todo() {
return (
<div className="card">
<h2>Learn React</h2>
<div className="actions">
<button className="btn">Delete</button>
</div>
</div>
);
}
export default Todo;
✍ App.js
import Todo from "./component/Todo";
function App() {
return (
<div>
<h1>My Todos</h1>
<Todo text="aaaaaaaaaaaaaaa" />
<Todo text="bbbbbbbbbbbbb" />
<Todo text="cccccccc" />
</div>
);
}
export default App;
✍ Todo.js (props 적용 후)
function Todo(props) {
return (
<div className="card">
<h2>{props.text}</h2>
<div className="actions">
<button className="btn">Delete</button>
</div>
</div>
);
}
export default Todo;

- 재사용이 가능한 컴포넌트. 동적 코드
- 단 한 줄 표현식은 아무거나 쓸 수 있지만 Block 문은 작성할 수 없다. 여기에 if 구문을 입력하면 안된다.
4. event
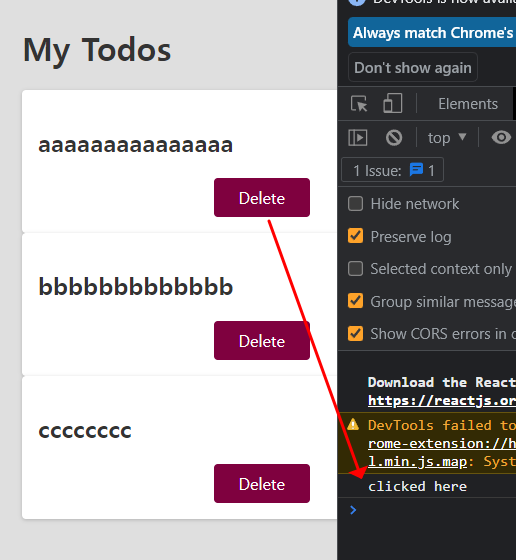
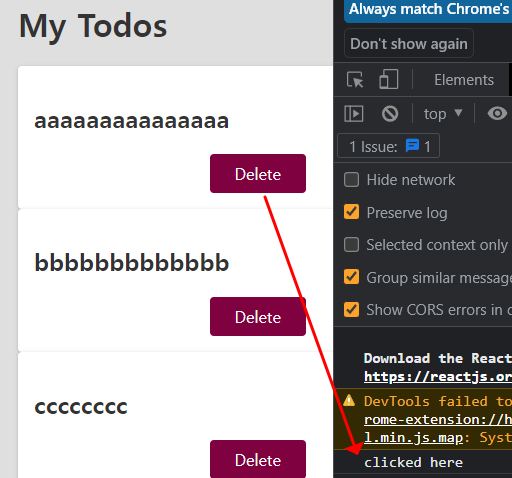
아래 코드를 보면 button 부분에 onClick 부분이 추가됐다. 추가한 목적은 해당 버튼을 눌렀을때 어떠한 동작을 실행하게 하려는 것이다. 나는 눌렀을떄 콘솔이 뜨게 해보겠다.
-
return 문 위에 바로 js 함수를 작성한다. (jsx 코드이고, 컴포넌트이지만, 자바스크립트 함수와 똑같이 작성 할 수 있다.)
-
주의할 점은 동적 표현식을 사용할떄 이벤트로 사용하려고 할 떄에는 함수 이름만 넣어야 하는것이다. 만약 ()를 추가해 함수를 실행한다면, js와 react가 실행될떄 같이 실행될 것이다.
-
그리고 동적 표현식에서 화살표 함수도 역시 가능하다.
onCilck = ()=>{...}
function Todo(props) {
function deleteHandler() {
console.log("clicked here");
}
return (
<div className="card">
<h2>{props.text}</h2>
<div className="actions">
<button className="btn" onClick={deleteHandler}>
Delete
</button>
</div>
</div>
);
}
export default Todo;✍ 이벤트 적용 후

5. state
해당 상태에 따라서 각각의 동작을 정해줄 떄 사용.
✍ 설명
- 아래 코드를 보면 useState라는 함수를 react에서 가져왔고, Modal, Backdrop을 상대경로로 지정해주었다.
- deleteHandler 안이 아니라 컴포넌트 함수 안에 바로 써야 한다. useState는 소위 말하는 리액트 훅이다. 리액트 훅은 컴포넌트 함수나 커스텀 훅 안에서 바로 호출되어야 합니다
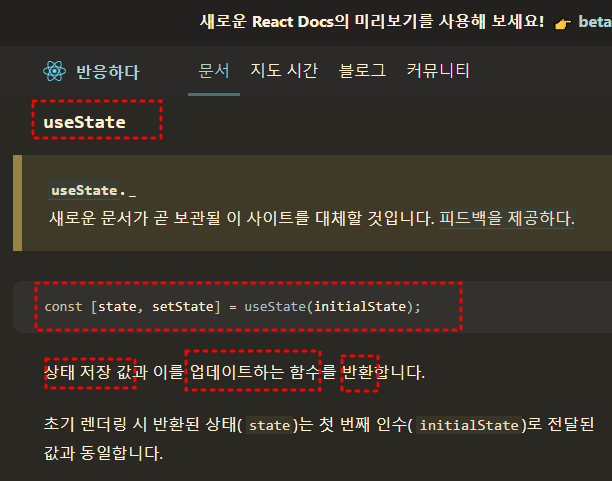
- useState 는 두개의 배열을 항상 반환 하기에 structuring로 각각의 상수에 할당해주었다.
- 주의할 점은 새로운 값을 modalIsOpen에 할당하는 식으로는 state를 바꾸지 못한다.
대신에, 이 두 번째 함수를 호출해서 새로운 값을 지정해야 한다.
왜냐하면 이 state 변경 함수를 호출할 때마다 리액트는 이 state가 속해 있는 컴포넌트 함수를 재실행해서 코드를 재검증하기 떄문이다. + 화면에 렌더링된 내용을 업데이트까지도.
이를통해 최신 state와 업데이트를 가능하게 하기 때문이다.
✍ Todo.js (state 적용 후)
import { useState } from "react";
import Modal from "./Modal";
import Backdrop from "./Backdrop";
function Todo(props) {
const [modalIsOpen, setModalIsOpen] = useState(false);
function deleteHandler() {
setModalIsOpen(true);
}
return (
<div className="card">
<h2>{props.text}</h2>
<div className="actions">
<button className="btn" onClick={deleteHandler}>
Delete
</button>
</div>
{modalIsOpen ? <Modal /> : null}
{modalIsOpen && <Backdrop />}
{/* /* 위와 똑같음. 양쪽 모두 참이면 두번쨰 값을 반환*/}
</div>
);
}
export default Todo;

그니까 내 식대로 다시 정리하자면 이렇다.
- state는 무언가 상태가 변할때 쓰는 것이고,
그걸 useState를 이용해서 하는 것이다. 여기엔 2개 인자가 들어가는데 위에 보이는 것처럼, 초기값과 업데이트 해주는 함수다.
그리고 이 상태 변화를 리액트에서 어떻게 사용하냐면 , 변수에 값을 재할당하는 방식이 아니라,
컴포넌트를 재평가하는 방식으로 한다.- 그러면 재평가가 어떻게 되느냐하면은, 좀전에 말한 useState의 두번쨰 인자인 setTitle함수를 실행하면 된다. 예를들어 우리가 만든 사용자 정의 컴포넌트함수에서 setTitle을 넣어둔다면 그 사용자 정의 함수가 실행될때 setTitle 함수가 실행될 것이고, 그렇다면 setTitle이 포함된 컴포넌트 전체가 재 평가 되는것이다.
5.1 Event props
- 위에서 만든 backdrop이나, Modal이 생겼을때 나오는 Cancel, Confirm 버튼을 눌렀을때 모달을 없애주려고 했다.
- 주의할 점은 이벤트 리스너에는 우리가 직접 만듬 컴포넌트는 사용할 수 없다.
내장된 컴포넌트만 이벤트 리스너에 사용할 수 있다.
바로 아래코드에서 Todo.js 스크립트에서 처럼 사용할 수 없다.
✍ Todo.js
function Todo(props) {
const [modalIsOpen, setModalIsOpen] = useState(false);
function closeModalHandler() { // 이 함수를 Backdrop.js에 전달 할 것임.
setModalIsOpen(false);
}
return(
<button className="btn" onClick={deleteHandler}> // 사용 가능
Delete
</button>
{modalIsOpen && <Backdrop onClick={closeModalHandeler} />} // 사용 불가능
);
5--1.
그래서 Todo.js 가 아니라 Backdrop.js 안에 있는 함수형 컴포넌트에서 정의해줘야한다.
아래 보이는 Backdrop.js에서 div 안의 onClick은 우리가 만든게 아니라 내장형 컴포넌트인 div안에 있기 때문에 이벤트 리스너인 onClick을 사용할 수 있다. 그리고 거기에 props로 받은 closeModalHandeler 함수를 value로 넣어준다.
✍ Backdrop.js (위 5--1 설명 적용 후)
function Backdrop(props) {
return <div className="backdrop" onClick={props.onCancel} />;
}
export default Backdrop;✍ Modal.js (Todo.js에서 Modal.js로 이동한 코드)
function Modal(props) {
function cancelHandler() {
props.onCancel();
}
function confirmHandler() {
props.onConfirm();
}
return (
<div className="modal">
<p>Are you sure?</p>
<button className="btn btn--alt" onClick={cancelHandler}> // onClick은 내가 만든 컴포넌트가 아니라 내장 컴포넌트라 이름을 변경할 수 없음.
Cancle
</button>
<button className="btn" onClick={props.onConfirm}>
// <button className="btn" onClick={props.onConfirm}> >> 이렇게도 사용 가능함
Confirm
</button>
</div>
);
}
export default Modal;요약하자면 , props는 재사용 가능한 컴포넌트를 만들 때 중요하고
state는 화면에 보이는 내용을 다이나믹하게 바꿀 때 아주 중요하다. 예를 들어 element를 추가하거나 제거하거나 화면에 보이는 텍스트를 변경하거나 이번처럼, 화면에 보이는 오버레이를 열고 닫을 때 특히.
5.2 다중 state 관리
- useState를 여러개 사용하면 된다. 하나의 컴포넌트안에 있는 모든 상태들은 업데이트 되더라도
완전히 별개의 것들이기 때문이다. 서로에게 영향을 주지 않고 독립적으로 작동한다.
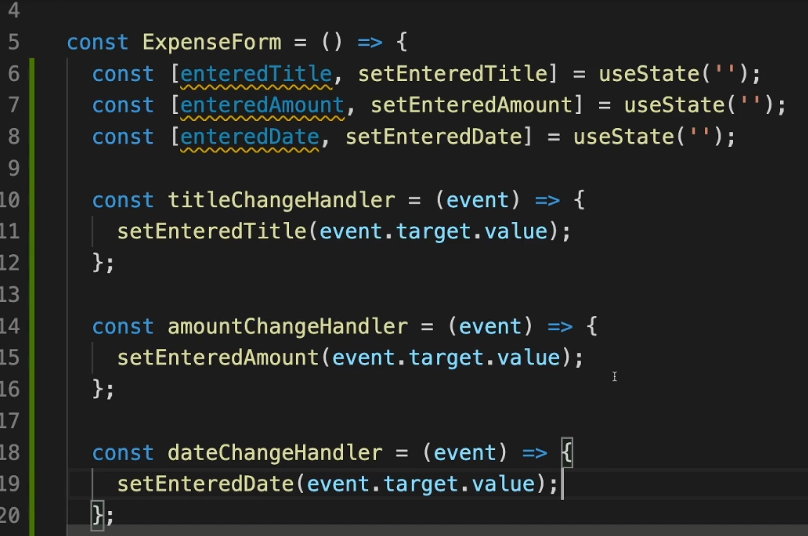
✍ 1. 독립적인 state
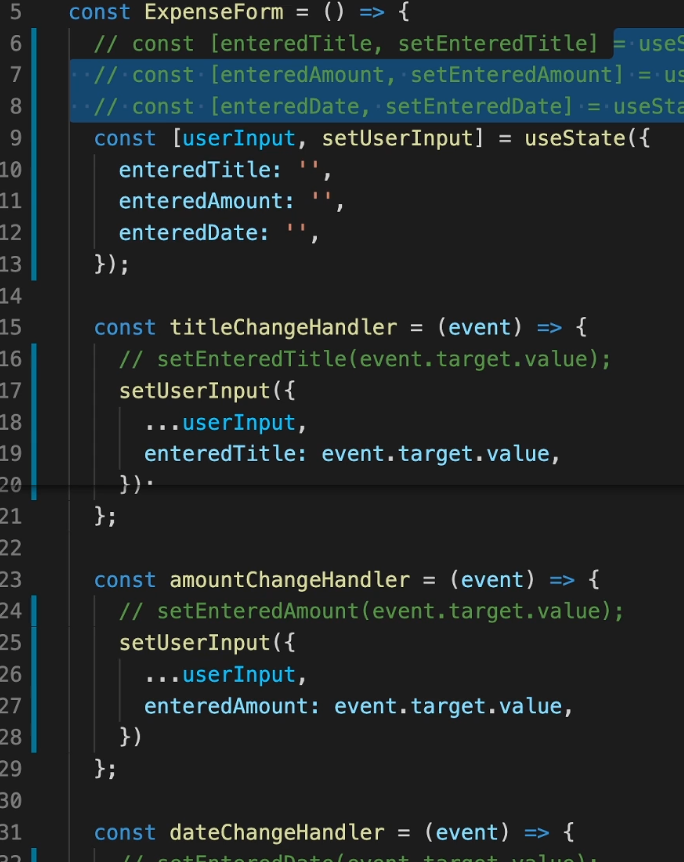
그런데 이렇게 useState를 나누는것보다 객체 하나로 한개의 state처럼 관리 할 수 있다.
✍ 2. 하나로 관리하는 state 
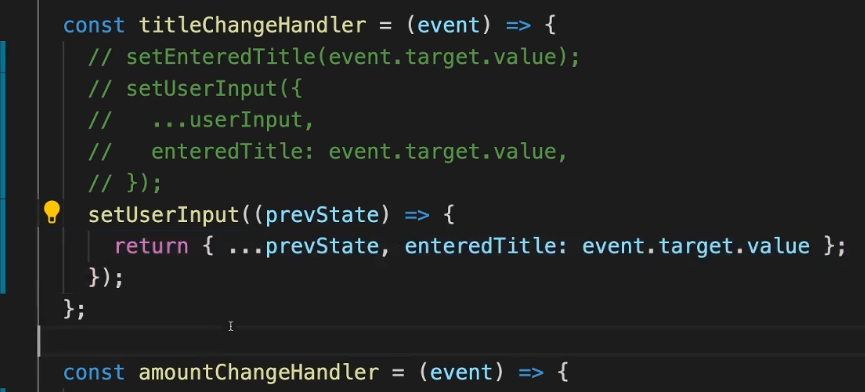
여기서 문제가 생길 수 있다. 동시에 수많은 상태 업데이트를 계획한다면 오래되었거나 잘못된 상태 스냅샷에 의존할 수도 있다.
상태 업데이트가 이전 상태에 의존하고 있다면 아래와 같은 함수의 형태를 사용해야한다. 해당 접근 방법을 사용한다면, 리액트는 이 안에 있는 함수에서 이 상태 스냅샷이 가장 최신 상태의 스냅샷이라는 것과 항상 계획된 상태 업데이트를 염두에 두고 있다는 것을 보장해준다.
✍ 3. 안전한 version state (이전 상태에 의존 할 경우) 
react란?
react component와 특징.
그리고 그걸 사용하려면 어떻게 해야함?
그러면 리액트 컴포넌트에서 jsx 코드 사용하는 방법은 뭐야?
그리고 그런 표현식을 뭐라고 하지?
리액트에서 이벤트란?
그것의 사용방법은 무었이며
그것이 일반적인 HTML의 이벤트와 다른점은 무엇인가.
리액트 훅이 뭐야?
그리고 그건 어디에 쓰는거고 어떻게 사용하는건데?
useState가 뭐야?
js에서 && 연산자는 무엇이고 어떤 동작을 해?