
https://space-rumi.tistory.com/114 - 번역 문서
https://react.dev/learn - 공식문서
퀵스타트 다 보고
내 블로그로 넘어가자
1. 조건부 렌더링
React에서는 조건을 작성하기 위한 특별한 문법이 없다. 대신 일반 자바스크립트 코드를 작성할 때 사용하는 것과 동일한 기법을 사용하면 된다. 예를 들어, if 문을 사용하여 조건부로 JSX를 포함할 수 있다.
let content;
if (isLoggedIn) {
content = <AdminPanel />;
} else {
content = <LoginForm />;
}
return (
<div>
{content}
</div>
);if 문은 jsx 밖에서 사용함. 삼항 연산자는 jsx 안에서만 사용가능.
아래는 삼항 연산자.
<div>
{isLoggedIn ? (
<AdminPanel />
) : (
<LoginForm />
)}
</div>&&조건이면 더 간편하게 (else 분기가 필요하지 않은 경우)
<div>
{isLoggedIn && <AdminPanel />}
</div>2. key
map() 함수를 사용하여 products 배열을 <li> 항목 배열로 변환할떄에는
key가 필요하다.
const listItems = products.map(product =>
<li key={product.id}>
{product.title}
</li>
);
return (
<ul>{listItems}</ul>
);const products = [
{ title: 'Cabbage', isFruit: false, id: 1 },
{ title: 'Garlic', isFruit: false, id: 2 },
{ title: 'Apple', isFruit: true, id: 3 },
];
export default function ShoppingList() {
const listItems = products.map(product =>
<li
key={product.id}
style={{
color: product.isFruit ? 'magenta' : 'darkgreen'
}}
>
{product.title}
</li>
);
return (
<ul>{listItems}</ul>
);
}<li>에 키 속성이 있는 것을 주목하세요. 목록의 각 항목에 대해 형제 항목 중에서
해당 항목을 고유하게 식별하는 문자열 또는 숫자를 전달해야 합니다.
일반적으로 키는 데이터베이스 ID와 같은 데이터에서 가져와야 합니다.
React는 나중에 항목을 삽입, 삭제 또는 재정렬할 때 어떤 일이 일어났는지
이해하기 위해 키를 사용합니다.
3. 일반적인 자바스크립트 구문
은 컴포넌트안에서 return 문위에서 작성한다.
1번 if 문 처럼
4. 이벤트에 응답
function MyButton() {
function handleClick() {
alert('You clicked me!');
}
return (
<button onClick={handleClick}>
Click me
</button>
);
}컴포넌트 내부에 이벤트 핸들러 함수를 선언하여 이벤트에 응답할 수 있습니다.
onClick={handleClick} 끝에 괄호가 없는 것을 주목하세요!
이벤트 핸들러 함수를 호출하지 말고 전달만 하면 됩니다.
React는 사용자가 버튼을 클릭할 때 이벤트 핸들러를 호출합니다.
5. 화면 업데이트 (상태관리)
function MyButton() {
const [count, setCount] = useState(0);
function handleClick() {
setCount(count + 1);
}
return (
<button onClick={handleClick}>
Clicked {count} times
</button>
);
}컴포넌트가 특정 정보를 '기억'하여 표시하기를 원하는 경우가 종종 있습니다.
예를 들어 버튼이 클릭된 횟수를 세고 싶을 수 있습니다.
이렇게 하려면 컴포넌트에 state를 추가하세요. 먼저 React에서 useState를 가져옵니다:
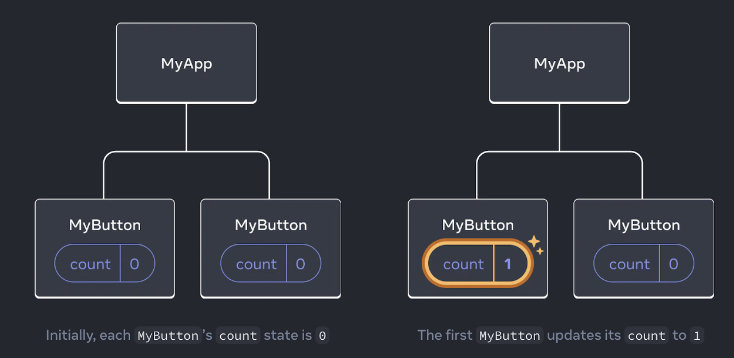
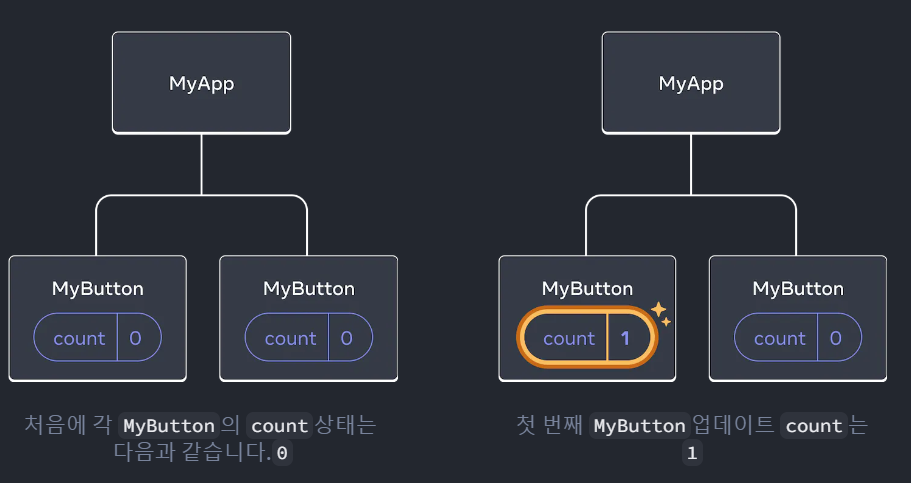
동일한 컴포넌트를 여러 번 렌더링하면 각각 고유한 상태를 갖게 됩니다.
각 버튼을 개별적으로 클릭해 보세요:
각 버튼이 자체 카운트 상태를 '기억'하고 다른 버튼에 영향을 주지 않는 방식에 주목하세요.
5-1. onClick , onChange 차이점
onClick이벤트는 클릭했을 때 나오는 이벤트 .
버튼을 클릭할 시에 주로 사용
onChange이벤트는 주로 타자를 입력할 떄 나오는 이벤트.
그래서 input에 어떤 문구를 입력하면 발생한다.
import { useState } from 'react';
export default function MyApp() {
return (
<div>
<h1>Counters that update separately</h1>
<MyButton />
<MyButton />
</div>
);
}
function MyButton() {
const [count, setCount] = useState(0);
function handleClick() {
setCount(count + 1);
}
return (
<button onClick={handleClick}>
Clicked {count} times
</button>
);
}6. Hooks (컴포넌트 간 데이터 공유)
이전 예제에서는 각 MyButton에 독립적인 카운트가 있었고, 각 버튼을 클릭하면
클릭한 버튼의 카운트만 변경되었습니다:

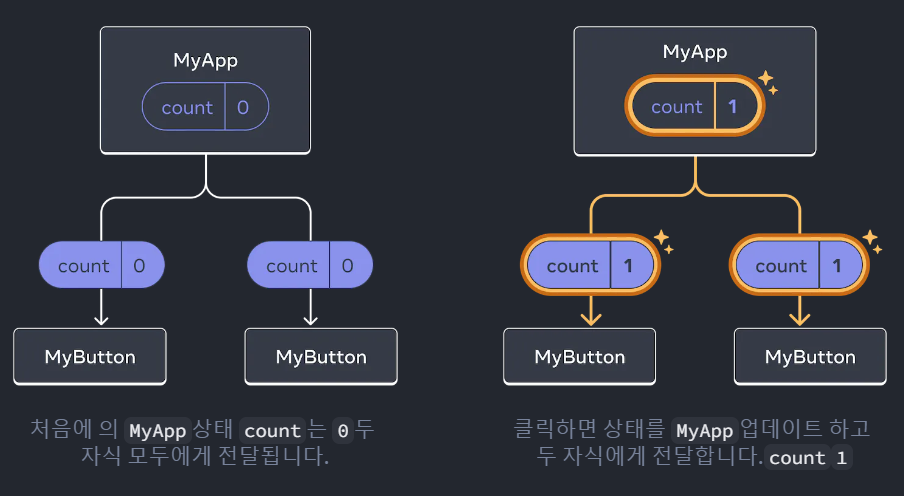
그런데 이제는 두 버튼 중 하나를 클릭하면 countin이 MyApp변경되어 의 두 카운트가 모두 변경됩니다 MyButton. 이를 코드로 표현하는 방법은 다음과 같습니다.

두 MyButton 컴포넌트가 동일한 카운트를 표시하고 함께 업데이트되도록 하려면, 개별 버튼에서
모든 버튼이 포함된 가장 가까운 컴포넌트로 상태를 "위쪽"으로 이동해야 합니다.

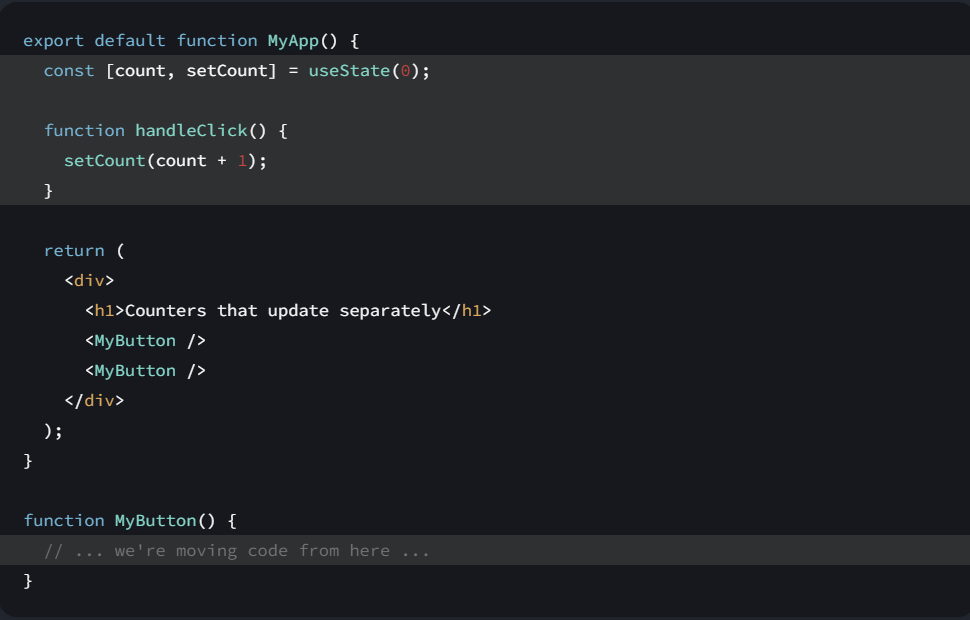
그럼 이제 MyButton 에서 MyApp 으로 상태를 이동해야한다.
const [count, setCount] = useState(0);
그런 다음 공유하고있는 클릭 핸들러와 함께 MyApp에서 각 MyButton으로 상태를 전달합니다.

<MyButton /> 이거에서 이거에서
<MyButton count={count} onClick={handleClick} />
이런 식으로 이렇게 전달한 정보가 props 임
이제 MyApp 컴포넌트는 count 상태와 handleClick 이벤트 핸들러를 포함하며,
이 두 가지를 각 버튼에 props로 전달합니다.
마지막으로, 부모 컴포넌트에서 전달한 props를 읽도록 MyButton을 변경합니다:
props 받아들이기 필요함.
function MyButton({ count, onClick }) {
return (
<button onClick={onClick}>
Clicked {count} times
</button>
);
}버튼을 클릭하면 onClick 핸들러가 실행됩니다. 각 버튼의 onClick prop은 MyApp 내부의 handleClick 함수로 설정되었으므로 그 안에 있는 코드가 실행됩니다. 이 코드는 setCount(count + 1)를 호출하여 카운트 상태 변수를 증가시킵니다. 새로운 카운트 값은 각 버튼에 prop으로 전달되므로 모든 버튼에 새로운 값이 표시됩니다.
이를 "상태 올리기"라고 합니다. 상태를 위로 이동함으로써 컴포넌트 간에 상태를 공유했습니다.
import { useState } from 'react';
export default function MyApp() {
const [count, setCount] = useState(0);
function handleClick() {
setCount(count + 1);
}
return (
<div>
<h1>Counters that update together</h1>
<MyButton count={count} onClick={handleClick} />
<MyButton count={count} onClick={handleClick} />
</div>
);
}
function MyButton({ count, onClick }) {
return (
<button onClick={onClick}>
Clicked {count} times
</button>
);
}