
- Stetho란?
Stetho 라이브러리는 페이스북에서 개발한 오픈소스 안드로이드 디버깅 툴이다.
이 Stetho로 네트워크 상태 , 데이터베이스(Local Storage) 값 , SharedPreference 값 , View , Javascript Console 등을 볼 수 있다.
이 글에서는 Stetho로 네트워크 상태를 살펴볼 것이다.
1. Stetho 라이브러리 추가(https://github.com/facebook/stetho)

2. MasterApplication 생성하기
MasterApplication은 Application을 상속받는 클래스로 앱 전반에서 사용할 기본 설정(ex : Retrofit) 을 하면, MasterApplication의 onCreate()가 가장 먼저 호출되어 기존 프로젝트의 어느 액티비티에서든 설정을 가져다 사용할 수 있다.
1. AndroidManifest.xml에 MasterApplication 추가

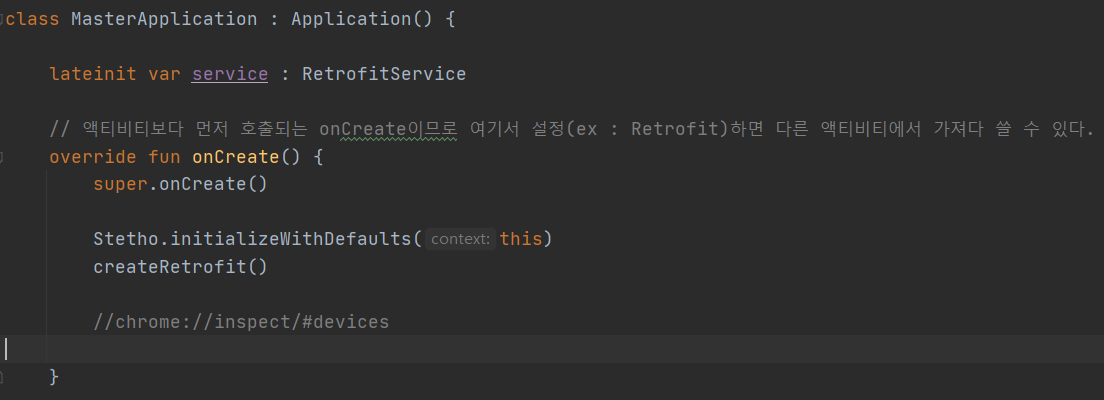
2. MasterApplication 클래스 작성하기

MasterApplication 클래스의 onCreate()에 createRetrofit 함수를 실행시켜준다.
3. MasterApplication에 CreateRetrofit 함수 작성하기
fun createRetrofit() {
val header = Interceptor { // 헤더 생성, Interceptor = > 통신 가로채서 잡아두기
val original = it.request()
if (checkIsLogin()) { // 로그인을 했으면
getUserToken()?.let { token -> // null이 아닌 경우면
val request = original.newBuilder() // 원래 네트워크로 나갈 통신을 잡아서 개조하기
.header("Authorization", "token " + token) // 헤더 달아주기, token 한칸 무조건 띄어주기
.build()
it.proceed(request) // 개조한 거 넣어주기
}
} else {
it.proceed(original) // 개조한 거 넣어주기
}
}
val client = OkHttpClient.Builder() // 클라이언트 만들기
.addInterceptor(header) // 위에서 만든 헤더
.addNetworkInterceptor(StethoInterceptor()) // StethoInterceptor가 통신을 낚아채서 화면에 보여준다.
.build()
val retrofit = Retrofit.Builder()
.baseUrl("http://~~~~.org/")
.addConverterFactory(GsonConverterFactory.create())
.client(client) // 위에서 만든 client를 등록(header까지 포함)
.build()
service = retrofit.create(RetrofitService::class.java)
}3. Stetho로 네트워크 통신 디버깅하기.
위의 설정이 완료되고 앱을 실행시키면 [크롬 inspect 툴]에서 디버깅이 가능하다.
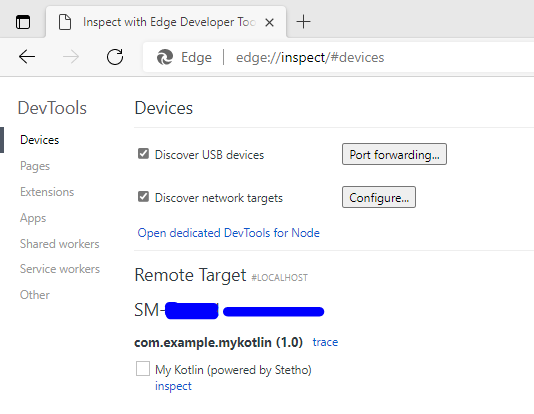
크롬에 chrome://inspect/#devices을 치고 들어가보자.
(저는 크롬으로 실행하면 오류가 나서 Edge를 사용하였습니다.)

Remote Target에 현재 연결된 기기가 뜨면 inspect 버튼을 클릭해보자.
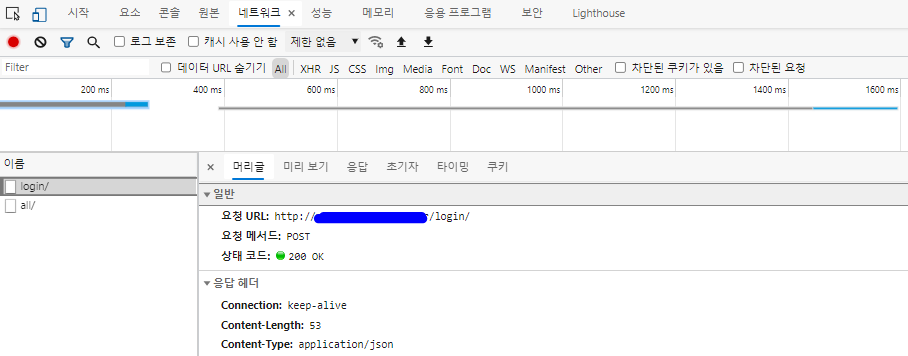
원격 디버깅을 할 수 있는 창이 뜨면 Network 탭을 선택하자.
그러면 현재 앱의 네트워크 트래픽을 실시간으로 볼 수 있다.

로그인 예제에서 로그인 버튼을 클릭하였을 때 서버로 POST 요청이 잘 전달된 것을 확인할 수 있다.
