1. Retrofit이란?
안드로이드에서 서버와 클라이언트 간의 Http 통신을 도와주는 라이브러리입니다.
클라이언트에서 서버로 어떠한 요청을 보내면 서버는 그 요청에 대한 응답을 클라이언트로 보내주어야 하는데,
이 일련의 과정을 도와주는 역할을 하는 것이 Retrofit 입니다.
2. Retrofit 추가 & 권한 설정
2-1) build.gradle (Module: app)
implementation 'com.squareup.retrofit2:retrofit:2.9.0'
implementation 'com.squareup.retrofit2:converter-gson:2.9.0'2-2) AndroidManifest.xml에 인터넷 사용 권한추가
<uses-permission android:name="android.permission.INTERNET" />3. 통신할 데이터 준비
요청 Resource URL
= http://mellowcode.org/json/students/
Person Data
[
{
"id": 1,
"name": "홍길동",
"age": 20,
"intro": "안녕하세요."
}
]4. RetrofitService Interface 작성
interface RetrofitService {
@GET("json/students/")
fun getStudentsList() : Call<ArrayList<PersonFromServer>>
@POST("json/students/")
fun createStudent(
@Body params: HashMap<String, Any>
) : Call<PersonFromServer>
@POST("json/students/")
fun createStudentEasy(
@Body person : PersonFromServer // 간편하게 객체 전달
) : Call<PersonFromServer>
}5. Retrofit 객체 생성 및 서비스 연결
//RetrofitActivity.kt
val retrofit = Retrofit.Builder()
.baseUrl("http://mellowcode.org/")
.addConverterFactory(GsonConverterFactory.create())
.build()
// 객체와 서비스 연결
val service = retrofit.create(RetrofitService::class.java)
6. Activity에서 서버에 Request 보내고 응답 받기
// GET 요청
service.getStudentsList().enqueue(object :Callback<ArrayList<PersonFromServer>> {
override fun onFailure(call: Call<ArrayList<PersonFromServer>>, t: Throwable) {
Log.d("hello", "Error")
// call.isCanceled
// call.cancel() => Retry 하지마라.
}
override fun onResponse(
call: Call<ArrayList<PersonFromServer>>,
response: Response<ArrayList<PersonFromServer>>
) {
if(response.isSuccessful) {
val personList = response.body()
val adapter = Person2Adapter(personList!!, LayoutInflater.from(this@RetrofitActivity))
binding.recyclerPerson2.adapter = adapter
binding.recyclerPerson2.layoutManager = LinearLayoutManager(this@RetrofitActivity)
// Log.d("hello", "res : " + personList?.get(0)?.age)
//val code = response.code()
//Log.d("hello","code : " + code)
//val error = response.errorBody()
//val header = response.headers()
}
}
})
// POST 요청
val person = PersonFromServer(name = "이름", age = 나이, intro= "안녕!")
service.createStudentEasy(person).enqueue(object : Callback<PersonFromServer> {
override fun onFailure(call: Call<PersonFromServer>, t: Throwable) {
}
override fun onResponse(
call: Call<PersonFromServer>,
response: Response<PersonFromServer>
) {
if (response.isSuccessful) {
val person = response.body()
Log.d("hello", "name : " + person?.name)
}
}
})
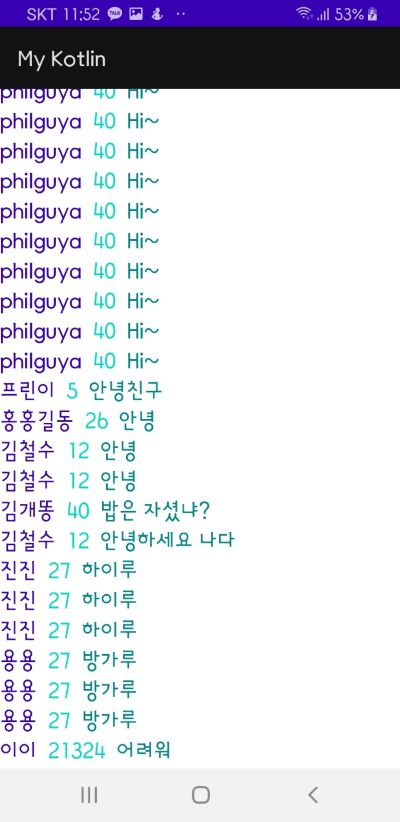
7. 서버로부터 받은 응답을 RecyclerView로 보여주기