⚡ 들어가기
이 포스팅은 AWS의 API Gateway를 사용해서 REST API 를 개발하는 방법에 대해서 간단히 설명합니다. Lambda를 사용해서 DynamoDB의 변경사항을 처리합니다.
⚡ How to use
📌 lambda 작성
Lambda는 AWS에서 로직을 처리하는 함수라고 생각하면 됩니다. 여기에서는 테이블의 항목을 업데이트하는 Lambda를 작성했습니다.
lambda를 생성하는 과정에 대해서는 생략했습니다. 런타임은 Node.js를 사용했고, 2022년 12월 기준으로 가장 최신의 Node.js인 18버전으로 생성했습니다.
// widgetPosition-update-func
// Update widget position
import { DynamoDBClient } from "@aws-sdk/client-dynamodb";
import { UpdateCommand } from "@aws-sdk/lib-dynamodb";
const ddbDocClient = new DynamoDBClient({ region: "us-east-1" });
export const handler = async (event, context) => {
let statusCode = 200;
let params = {
TableName: "test-widget-tbl", // DynamoDB TBL 이름
Key: {
"dashboardId": event.dashboardId, // partition key
"widgetId": event.widgetId // sort key
},
UpdateExpression: "set #po = :p", // update 하려는 attribute 표현식
ExpressionAttributeValues: {
":p": event.position,
},
ExpressionAttributeNames: {
"#po": "position"
},
};
try {
var updateResult = await ddbDocClient.send(new UpdateCommand(params));
console.log("succeed-----------", updateResult);
} catch (err) {
console.error("fail---------------", err);
statusCode = 400;
}
return statusCode; // return 200 or 400
};📌 API Gateway 설정
Resource 생성
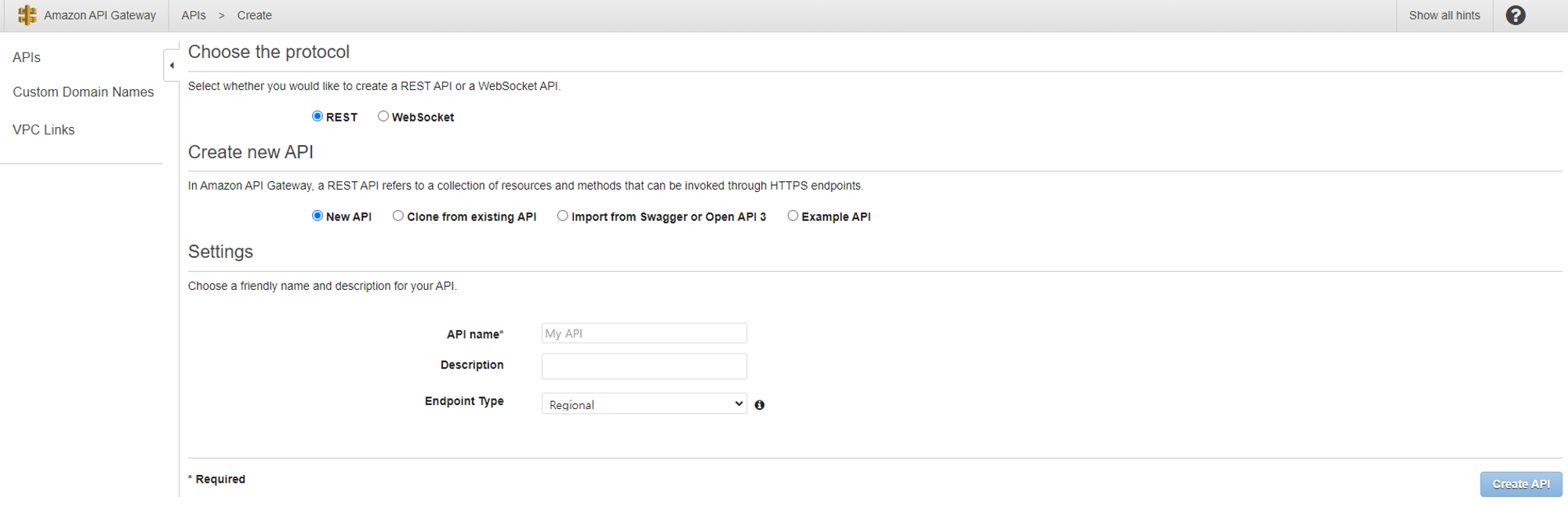
API Gateway 에서 REST API 개발하려면 Create API - REST API - Build 순서대로 클릭합니다. API name만 입력하고 API 를 생성해줍니다.
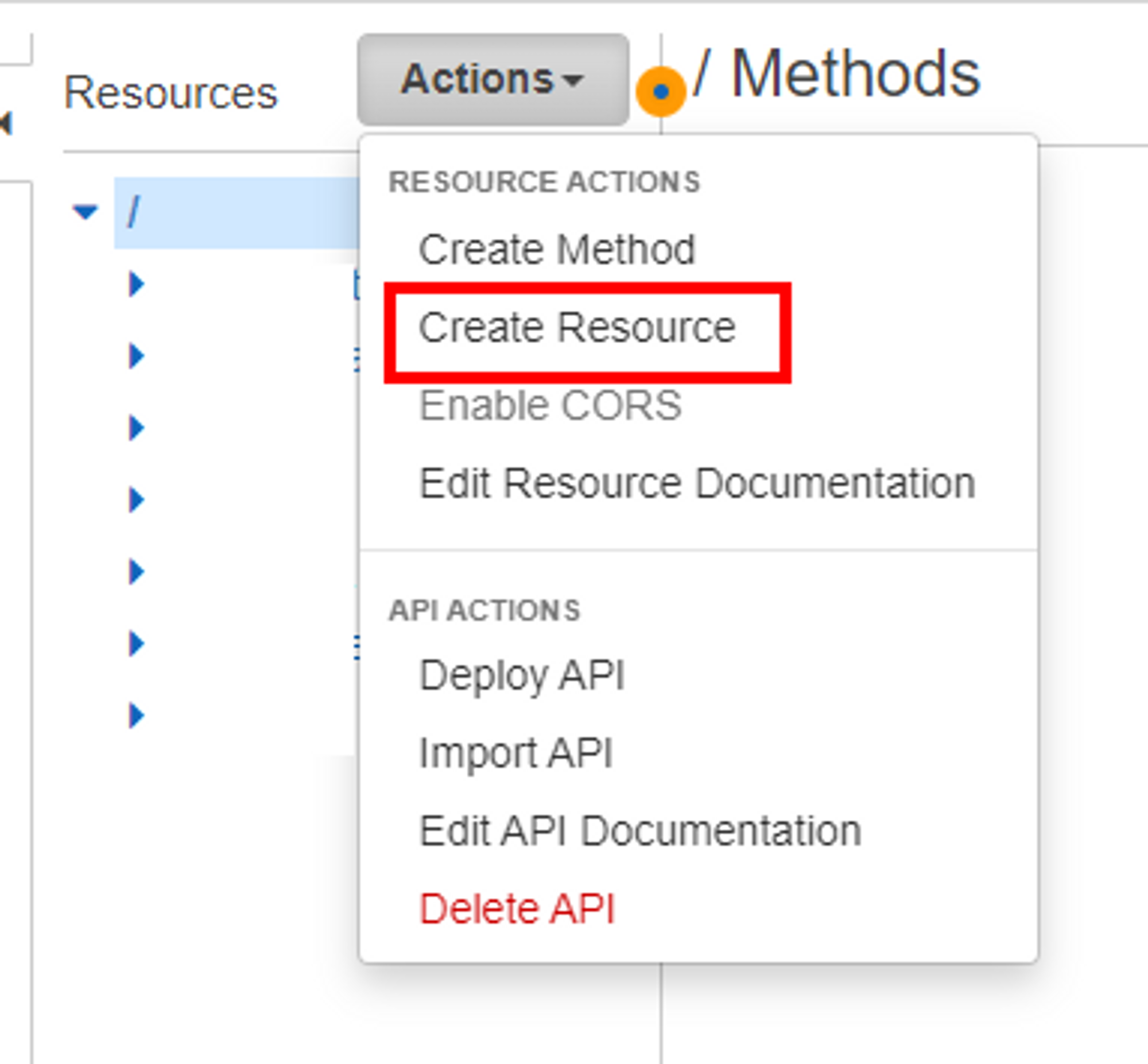
API 생성이 완료되면, 가장 루트인 / 를 클릭하고 Actions - Create Resource 클릭합니다.

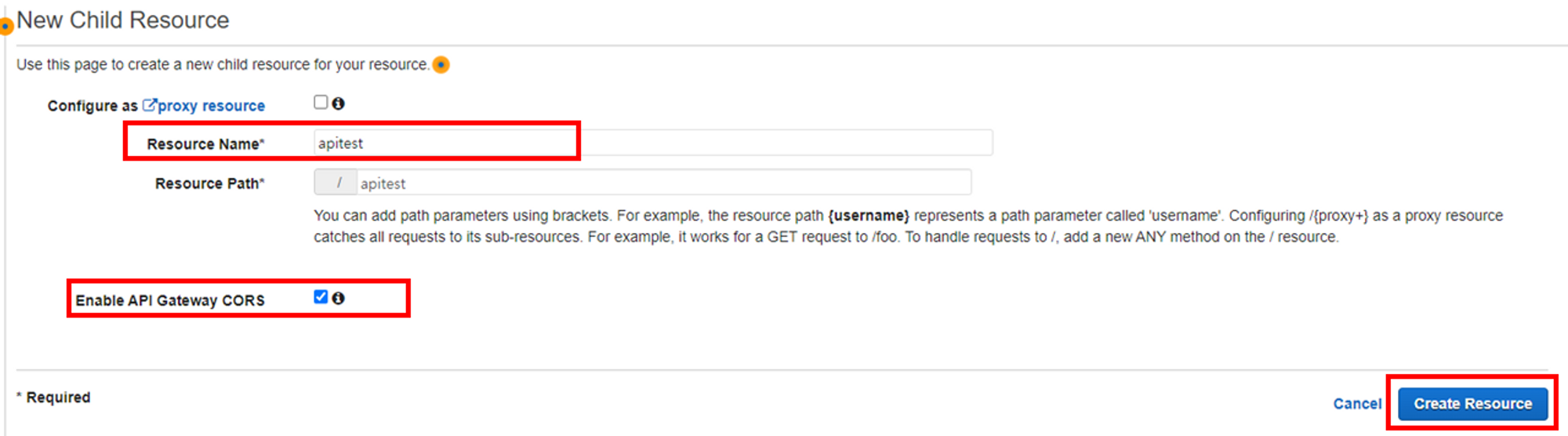
Resource Name을 입력하고, Enable API Gateway CORS에 check해주고 생성한다.
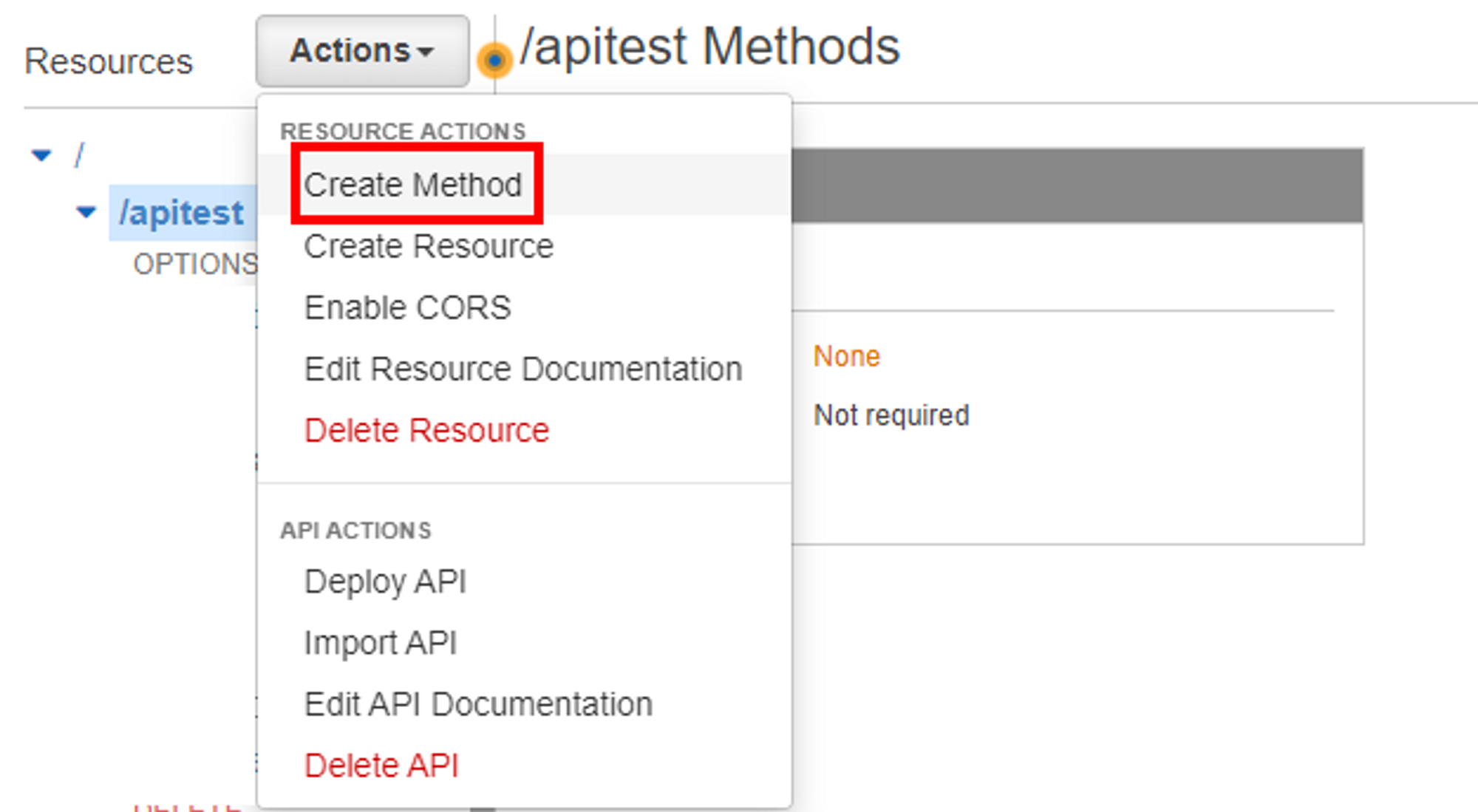
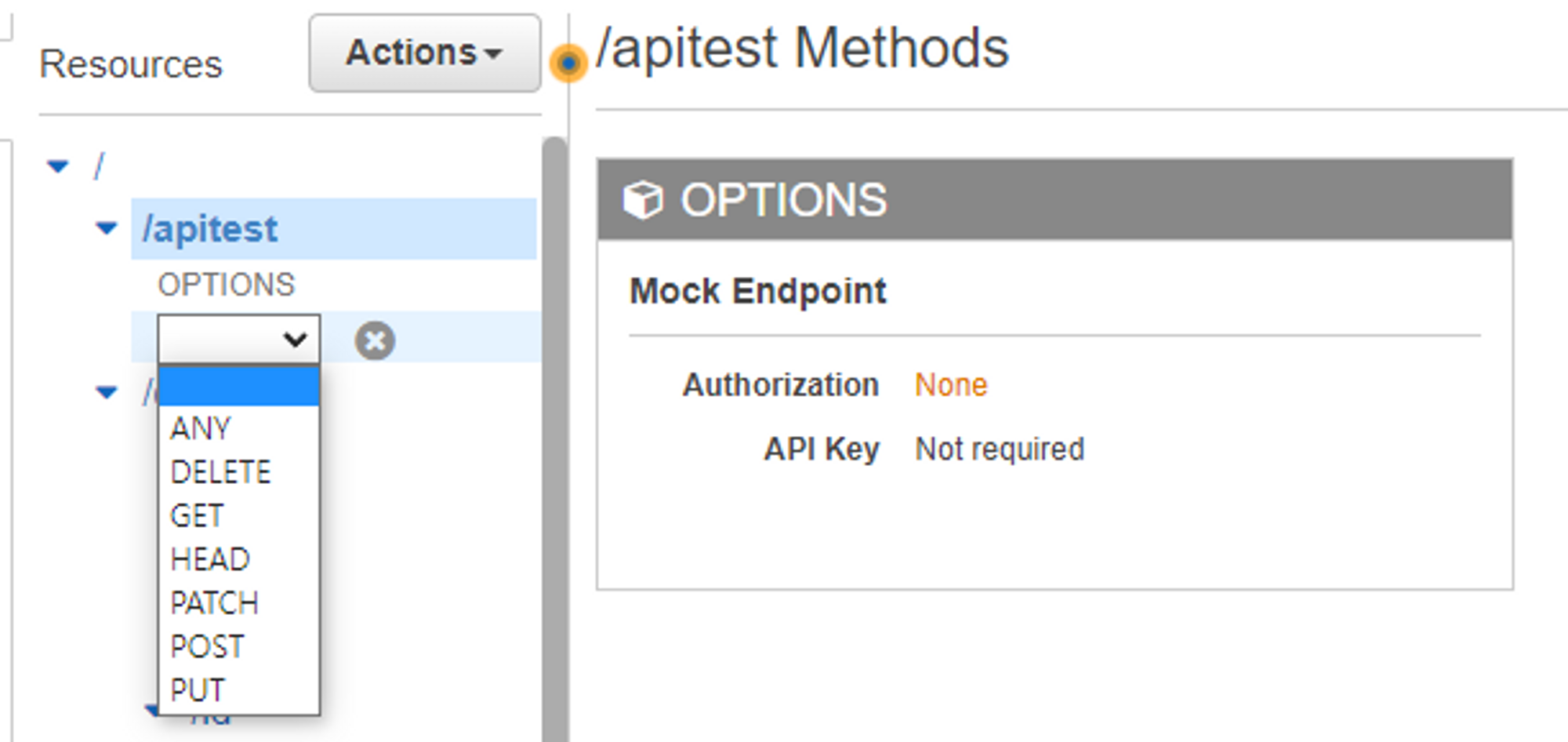
생성한 resource를 클릭한 후, Actions - Create Method 클릭
원하는 method를 선택합니다. 여기에서는 patch를 선택했습니다.(항목 업데이트를 위해서 PATCH 사용)

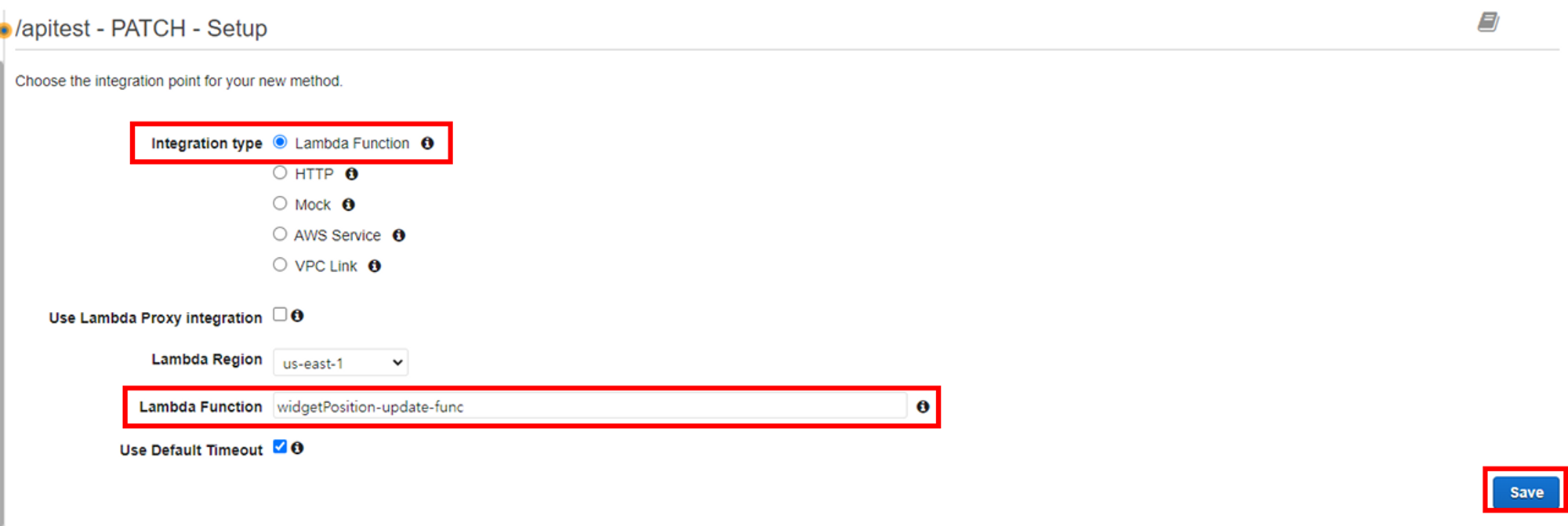
만들어둔 lambda를 선택하고 Save 합니다. 이렇게 하면 method 생성이 완료 되었습니다.

설정하기
이제 method의 parameter 형태를 정의합니다. 화면에서 Integration Request 를 선택합니다.
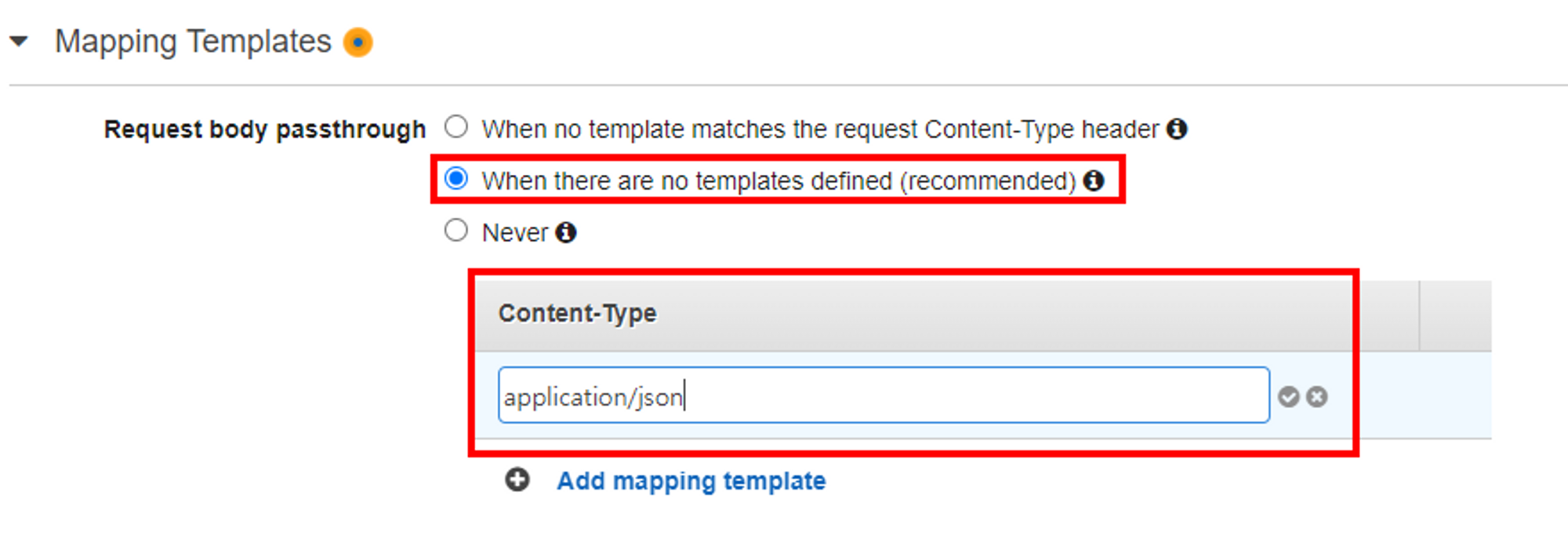
Mapping Templates를 설정합니다. API 요청 시 받는 데이터에 대해 정의합니다.
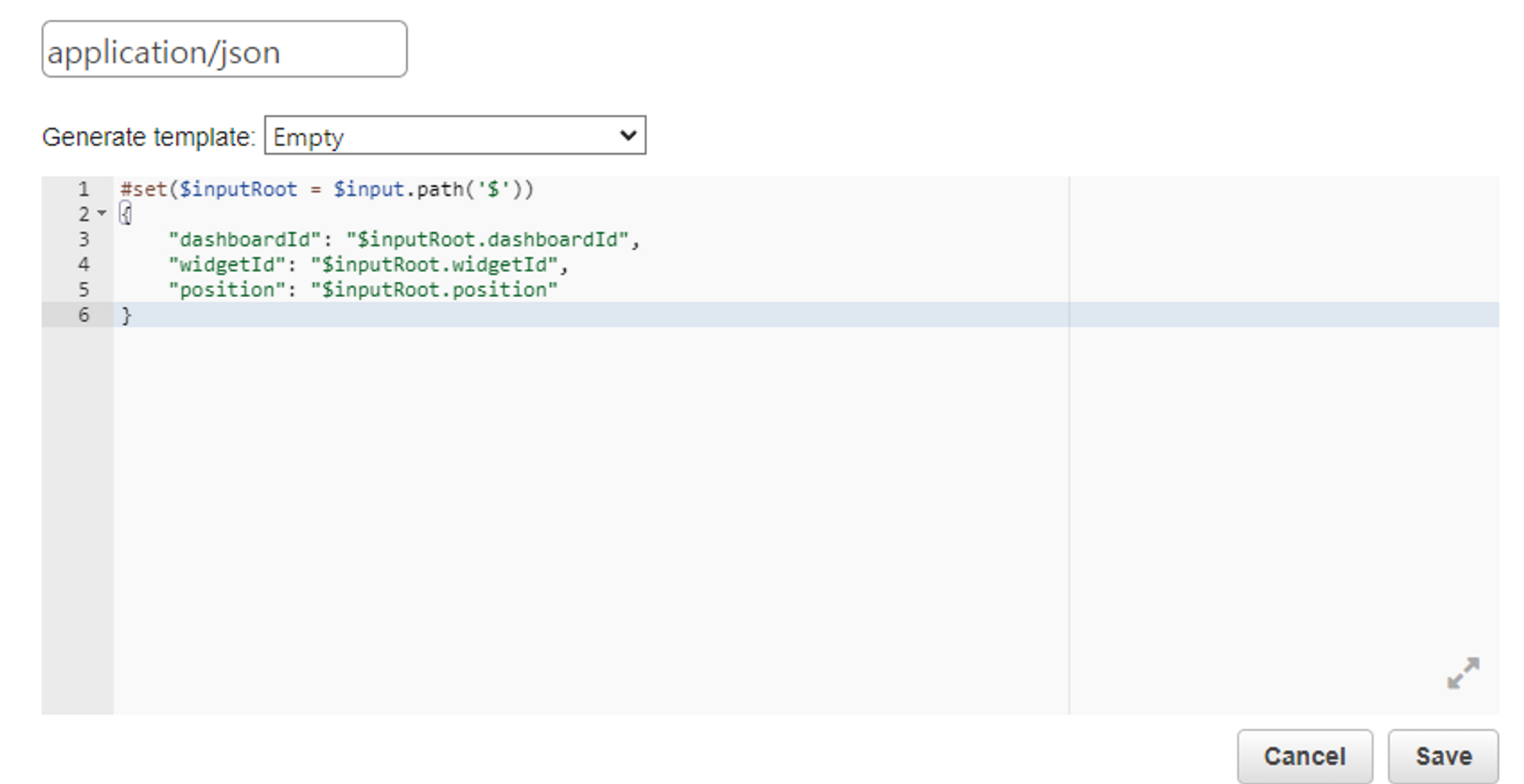
Add mapping template 버튼을 클릭해서 application/json 을 입력하고 옆에 체크모양을 클릭합니다.

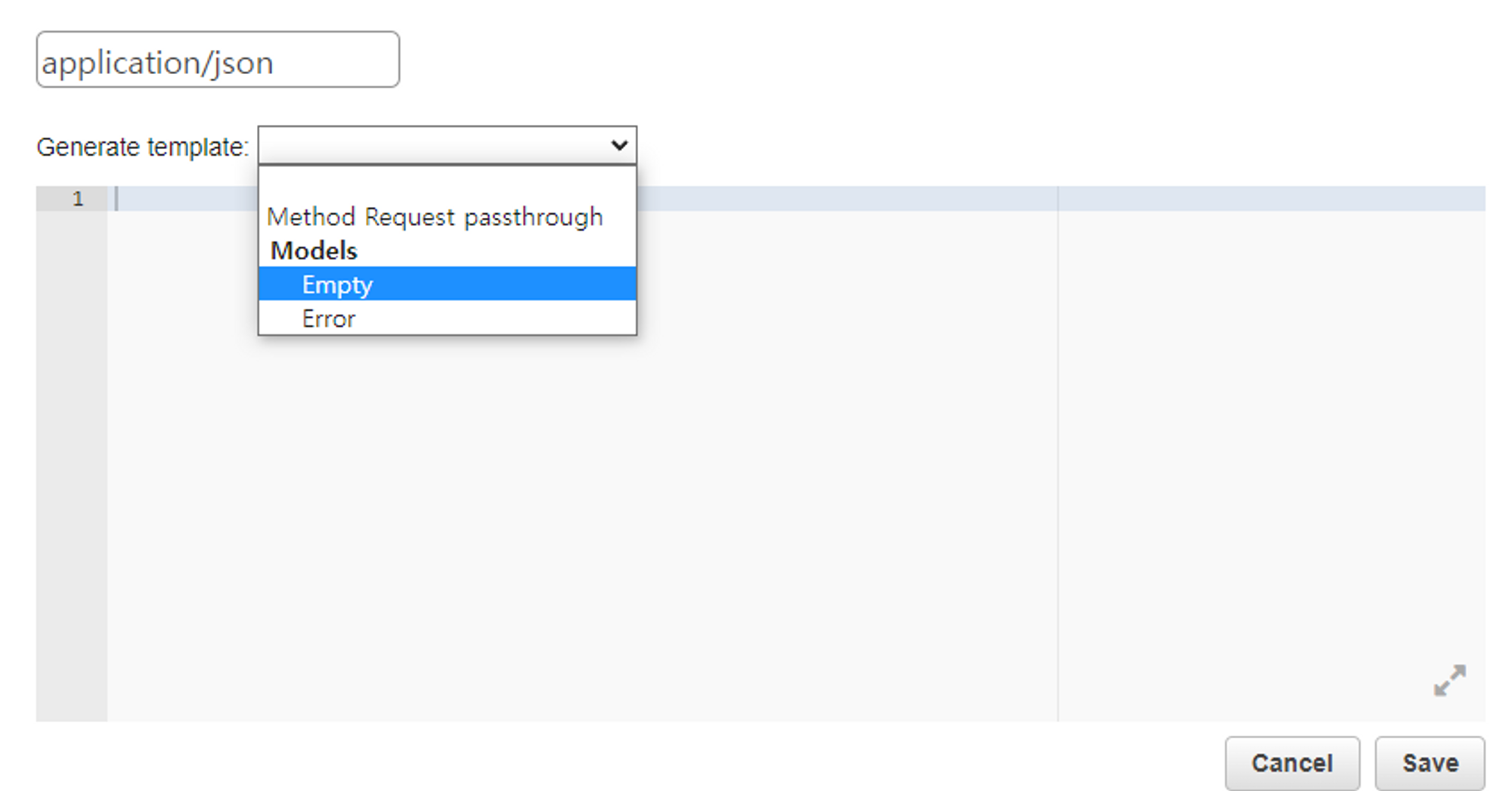
Generate template에서 Empty 선택

body로 받을 params를 설정합니다. body로 받을 경우 "$inputRoot.dashboardId" 형식으로 작성하고, path parameter로 받는 경우 (보통 GET) "$input.params('dashboardId')" 형식으로 작성합니다. params 설정을 완료했다면 save를 클릭합니다.

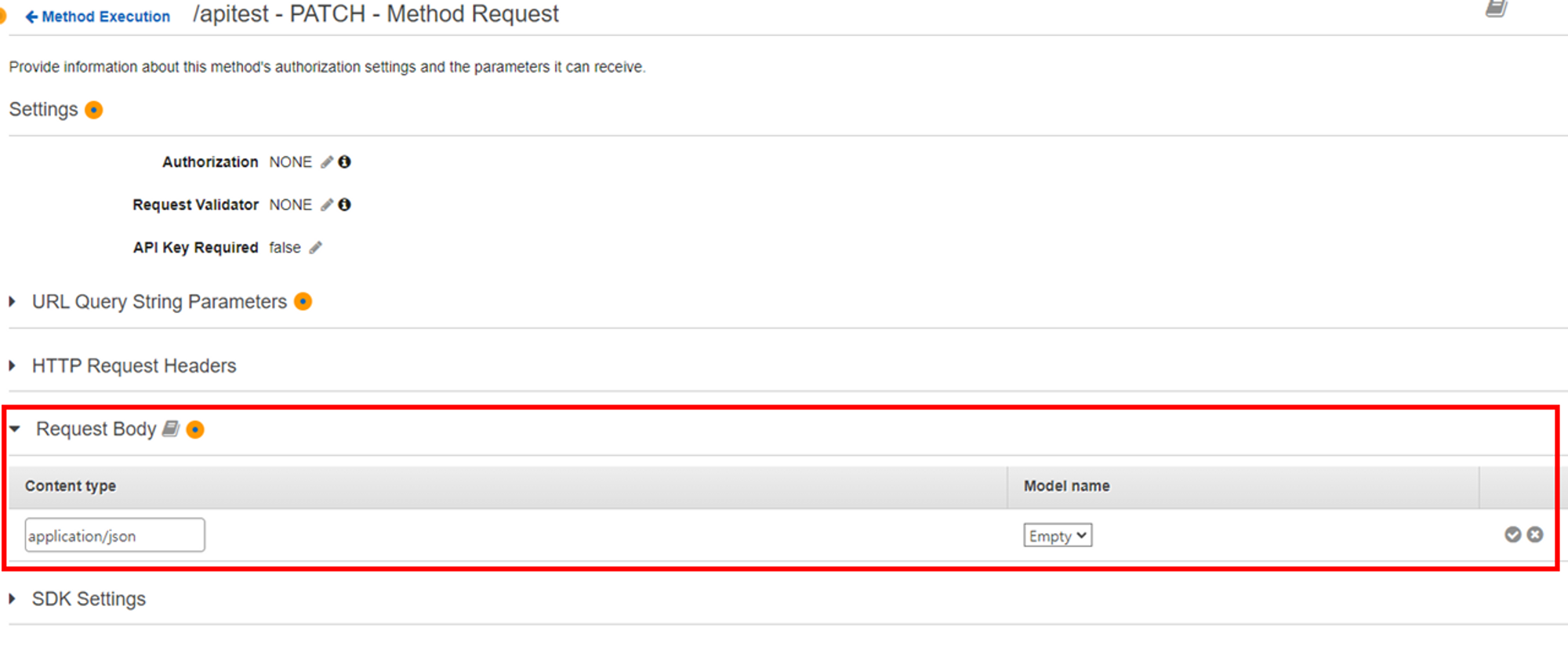
앞 페이지로 넘어와서, Method Request 메뉴로 들어갑니다.
Request Body에서 Content type에 application/json을 입력하고 model은 empty로 선택하고 체크 버튼을 클릭합니다.

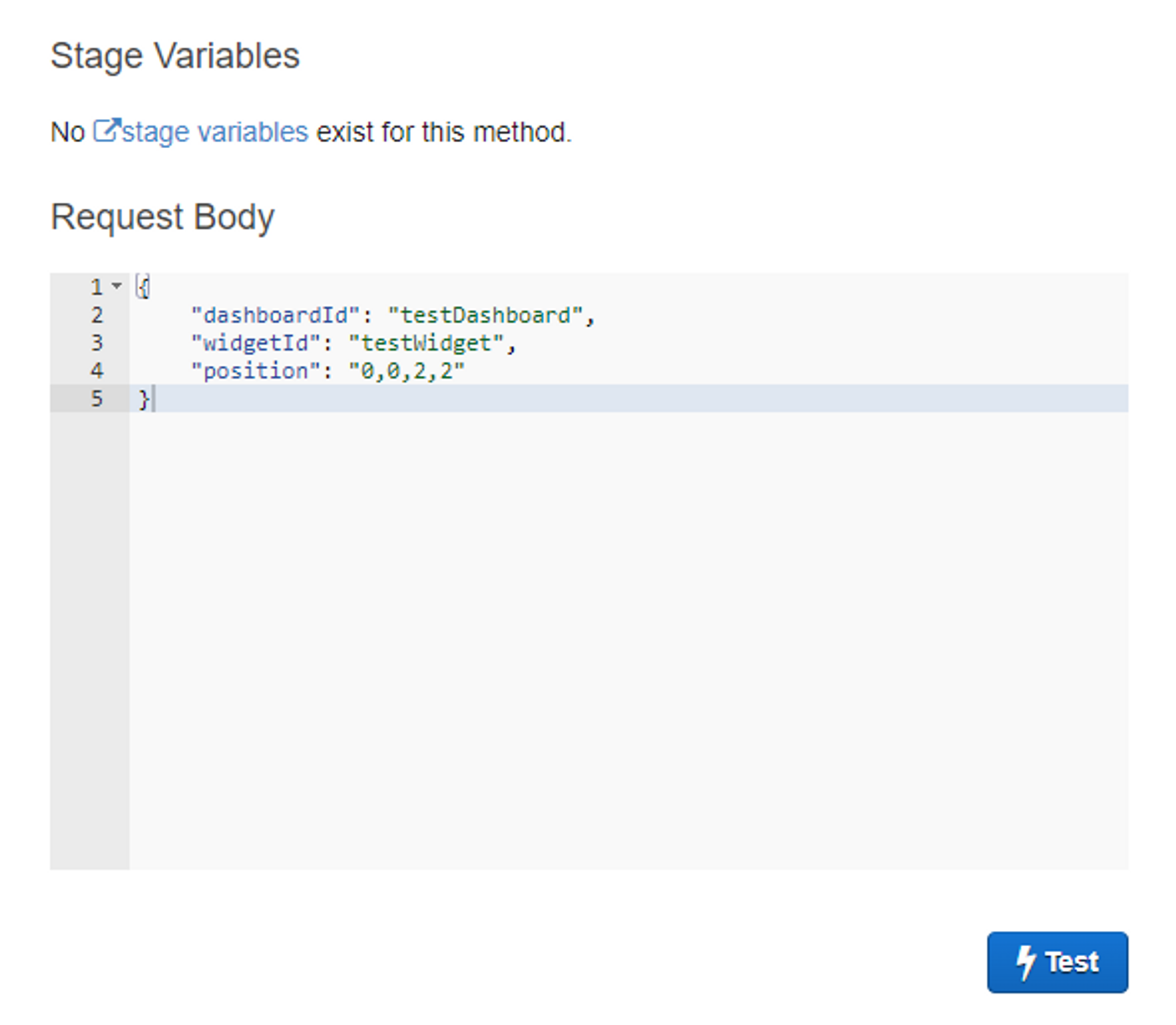
앞 화면으로 돌아와서 Test를 클릭합니다.
Request Body에 parameter를 json 형태로 입력하고 test 합니다.

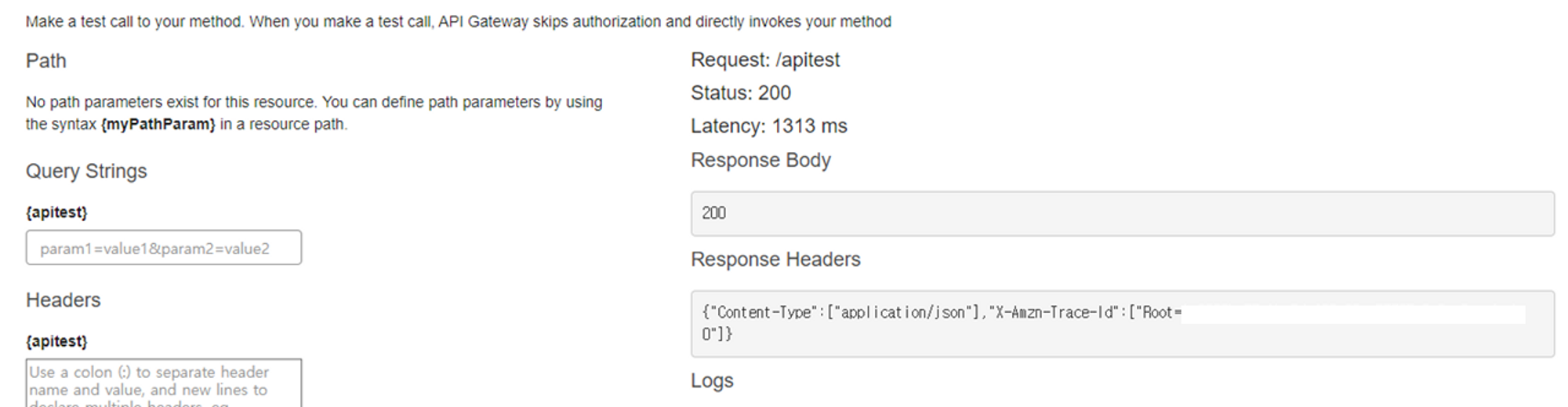
동작이 잘 되었다면 Status가 200이 뜨고 lambda에서 설정한 response body를 받게 된다.

완성한 API는 Resource를 클릭하고, Actions에서 Enable CORS를 클릭해서 특정 주소에서만 접근할 수 있도록 할 수 있습니다. API 배포는 Method를 선택하고 Actions에서 Deploy API를 클릭해서 원하는 stage를 선택해서 배포할 수 있습니다.