⚡ 들어가기
Docusaurus(도큐사우루스) 란?
간단히 말하면 문서화를 쉽게 만들어 주는 도구로, 문서 버전 관리를 쉽게 할 수 있고, 검색 기능도 넣을 수 있습니다.
또한 git pages와 git action을 사용해서 배포할 수 있습니다. (다른 도구로도 배포 가능)
정적 사이트 생성 도구로, 리액트의 기능을 최대한 끌어올린 단일 페이지 애플리케이션을 만들 수 있습니다.
문서 기능은 설치 후 바로 사용할 수 있고, 원하는 종류의 사이트(개인 페이지, 블로그, 마케팅 랜딩 페이지 등)들도 만들 수 있습니다.
⚡ How to use?
🔥 Option 1. 설치 해서 사용하기
공식 문서에 나와 있는 방법대로 설치해서 사용할 수 있습니다.
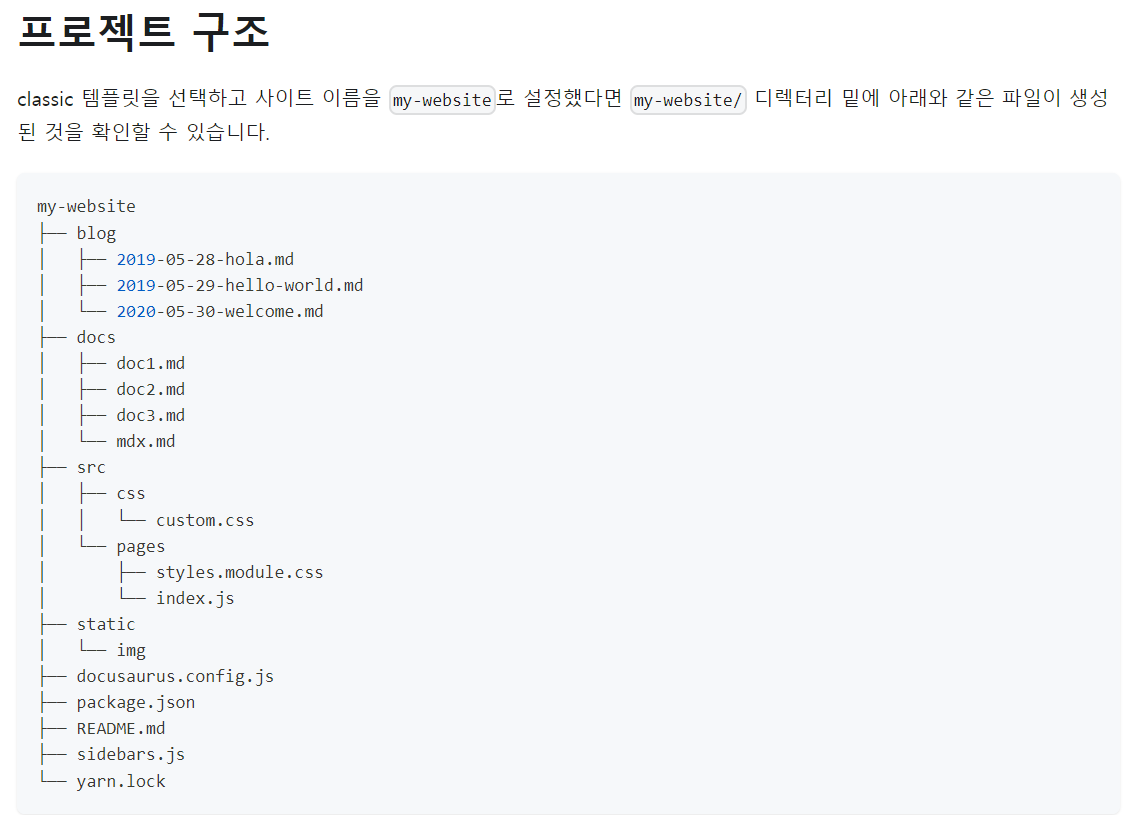
그럼 아래와 같은 구조를 가지게 되고, 기본 디자인의 페이지를 가지게 됩니다.
기본 페이지에서 디자인을 custom해서 사용할 수 있다.


🔥 Option 2. Open Source 활용하기
도큐사우러스 공식 홈페이지의 showcase 메뉴에 들어가면 도큐사우러스를 사용한 예시를 볼 수 있고, 그 중에 open-source로 되어 있는 것을 활용해도 됩니다.
활용한 open-source
https://github.com/appcircleio/appcircle-docusaurus/tree/master/
📌 Custom Design
간단히 3가지만 변경하면 된다.
-
docusaurus.config.js
이 파일은 기본 틀에 대한 설정을 하는 곳으로, 사이트 이름과 favicon, Topbar와 footer 등 기본 틀을 설정하는 파일이다. 또, 배포를 위한 설정하는 부분도 있다. -
src/css/custom.css
이 파일은 색상, 폰트 등 디자인과 관련된 요소를 설정하는 파일이다.
여기에서 디자인 테마를 설정하면 된다. -
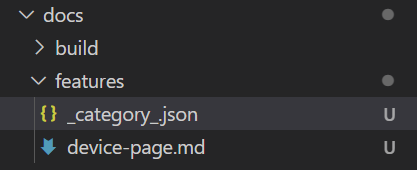
docs 폴더
docs 폴더에서는 실제 MD 문서를 작성하는 곳으로, 문서와 사이드바 위치만 설정하면 된다.

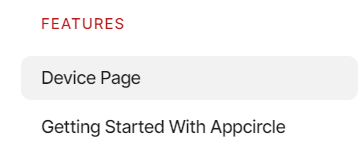
category.json{ "label": "Features", // category 이름 "position": 2, // sidebar에서 위치 "collapsed": false, "collapsible": false, "className": "section-title" }--- title: Device Page metaTitle: Device Page metaDescription: Device Page sidebar_position: 2 --- # Device Page test thing실제 화면
- 문서만 작성하면 바로 사이드바가 변경되는 것을 볼 수 있다.

- 문서만 작성하면 바로 사이드바가 변경되는 것을 볼 수 있다.