설치
1) Node js 설치
- nodejs 홈페이지에서 자신의 환경에 맞는 파일 다운로드 및 설치
https://nodejs.org/ko/download/ - 최신 버전으로 설치하면 에러가 발생할 가능성이 높기 때문에 LTS 버전으로 다운로드.

- 설치 파일을 받아서 install 진행
- 설치가 제대로 되었는지 확인하려면 cmd 창에서 node --version 입력

2) VS Code 설치
- 자신의 환경에 맞는 파일로 다운로드 후 설치
https://code.visualstudio.com/download - 꼭 VS Code를 사용해야 하는 것은 아님.
Create-react-app
1) VSCode에서 terminal open
- vs code에서 앱을 만들고자 하는 위치의 폴더를 열어줌.
폴더를 열고 상단에 Terminal - New Terminal 클릭
2) 터미널에 명령어 입력
- 터미널에서 명령어 실행
npx create-react-app 프로젝트명
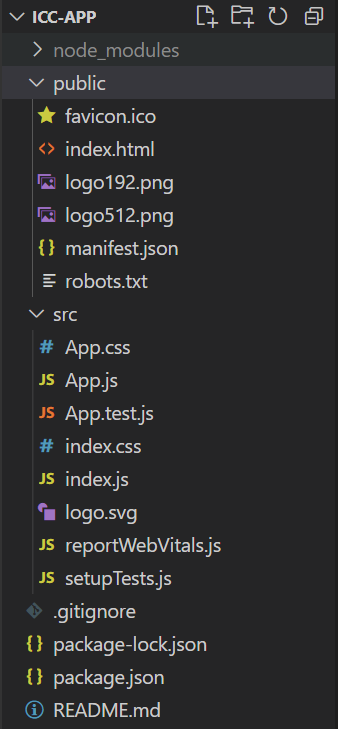
- 설치가 완료되면 프로젝트 폴더가 생성됨.
- 아래의 명령어를 실행하면 localhost:3000으로 리액트 기본 페이지 출력됨.
cd 프로젝트명
npm start
- 이제 App.js에서 코딩을 시작하면 되는데, 파일 탐색기가 복잡하므로 vscode에서 새 창을 열고 해당 프로젝트 폴더를 열어서 코딩하면 됨.

참조
https://create-react-app.dev/docs/getting-started/
https://codingapple.com/unit/react1-install-create-react-app-npx/