React란?
정의
사용자 인터페이스를 만들기 위한 Javascript 라이브러리
- Facebook에서 제공해주는 프론트엔드 라이브러리.
- React는 Single Page Application(SPA)나 모바일 애플리케이션 개발에 사용될 수 있다.
- SPA는 서버로부터 완전한 새로운 페이지를 요청하지 않고 현재의 페이지를 동적으로 다시 작성하는 기법.
- 페이지가 새로고침 되지 않고 페이지가 새로운 화면이 출력된다.
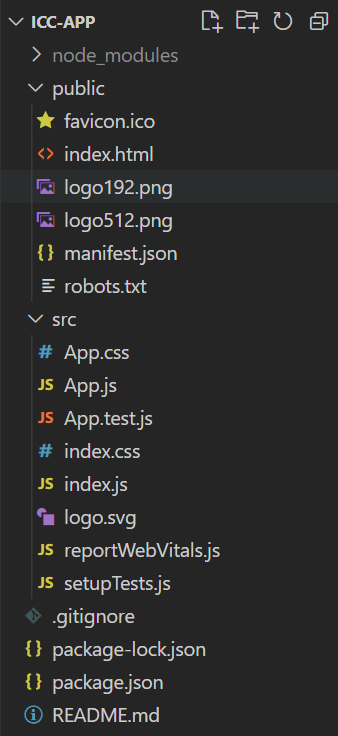
파일 구조

public/index.html
- 페이지의 시작점이라고 할 수 있음.

src 폴더
- App.js, index.js 파일을 비롯해 대부분의 개발 코드가 존재.
- index.js
- root를 호출
- index.html의 root와 연결됨.
- App 컴포넌트를 렌더링 함.

- App.js
- 원하는 컴포넌트를 호출해서 화면에 출력.