SSR (서버 사이드 Rendering), CSR (클라이언트 사이드 Rendering) // SPA, MPA

SSR / CSR
SSR (Server-Side Rendering)
SSR의 정의
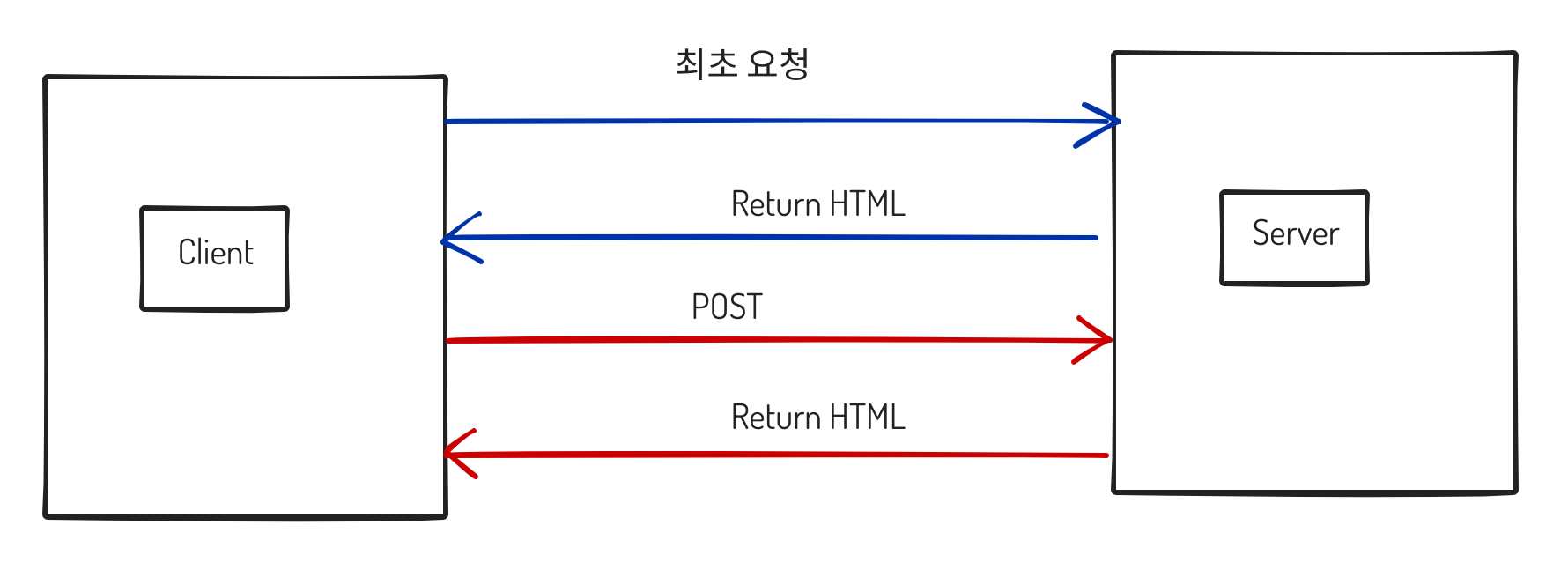
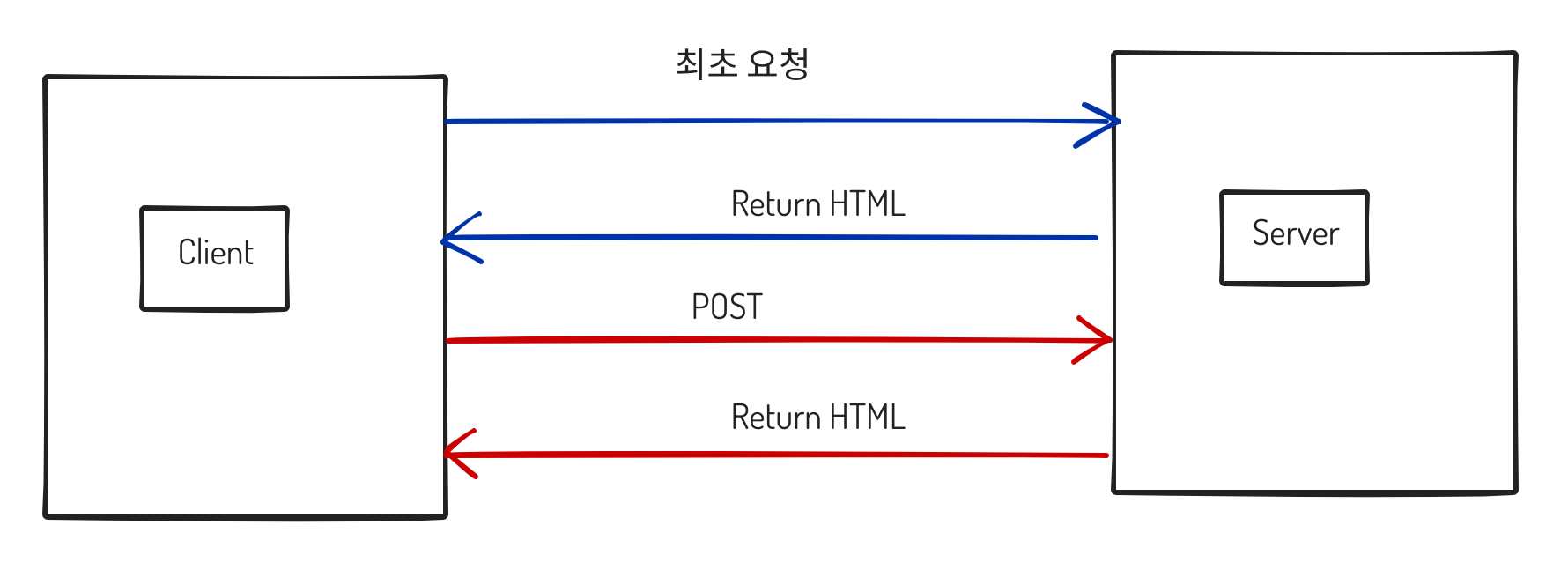
- 브라우저에서 URL을 통해 서버로 요청한다.
- 서버는 요청에 맞는 HTML + 데이터로 된 HTML을 response 한다.
- 화면에 렌더링하기 위한 내용을 서버에서 만들었기에 SSR이라고 한다.
SSR의 절차
- 클라이언트에서 파일을 만들어 낼 수 있는 로직을 올린다.
- 서버에서 해당 로직을 실행하여 HTML, CSS, JS를 만들어 브라우저에 전달한다.
- 위와 같이 만들어진 로직을 포함한 파일을 서버에 올려서 해당 파일 생성한다.
SSR의 특징
- 사용자에게 보여줄 페이지를 모두 구성하여 사용자에게 페이지를 display하는 방식.
- 모든 데이터가 Mapping된 서비스 페이지를 브라우저에게 바로 display.
- DOM이 다 구성된 파일을 브라우저가 받기에 초기 구동 속도가 빠르다.
- DOM에 내용이 다 차있기에 검색 엔진들이 정보 수집 시 정확한 정보를 가져갈 수 있으므로 SEO에 좋다.
- SEO (Search Engine Optimization) : 검색 엔진 최소화
- 서비스 전체가 SEO를 필요로 하다고 생각하진 말자!!
- 고객 데이터를 보호하기 위한 서비스는 SEO가 잘 일어나게 되면 문제가 생긴다.
- 요청할 때마다 HTML과 데이터가 결합된 response가 와서 빠른 response가 어렵다.
CSR (Client-Side Rendering)
CSR 정의
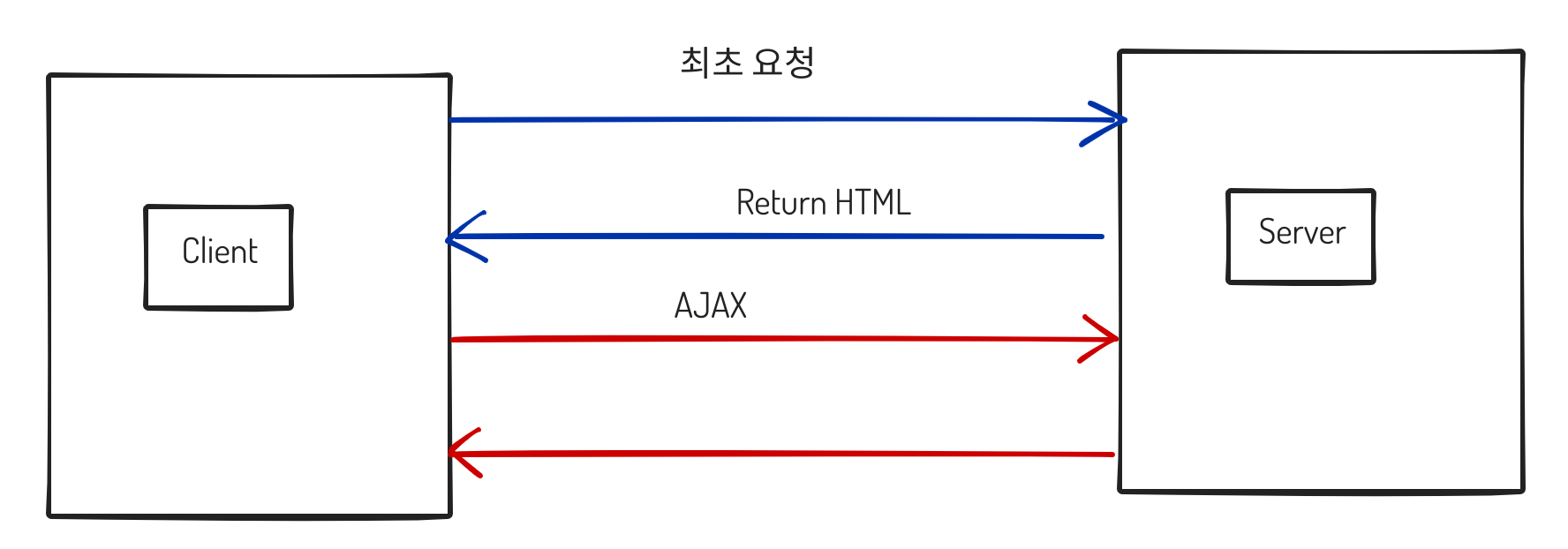
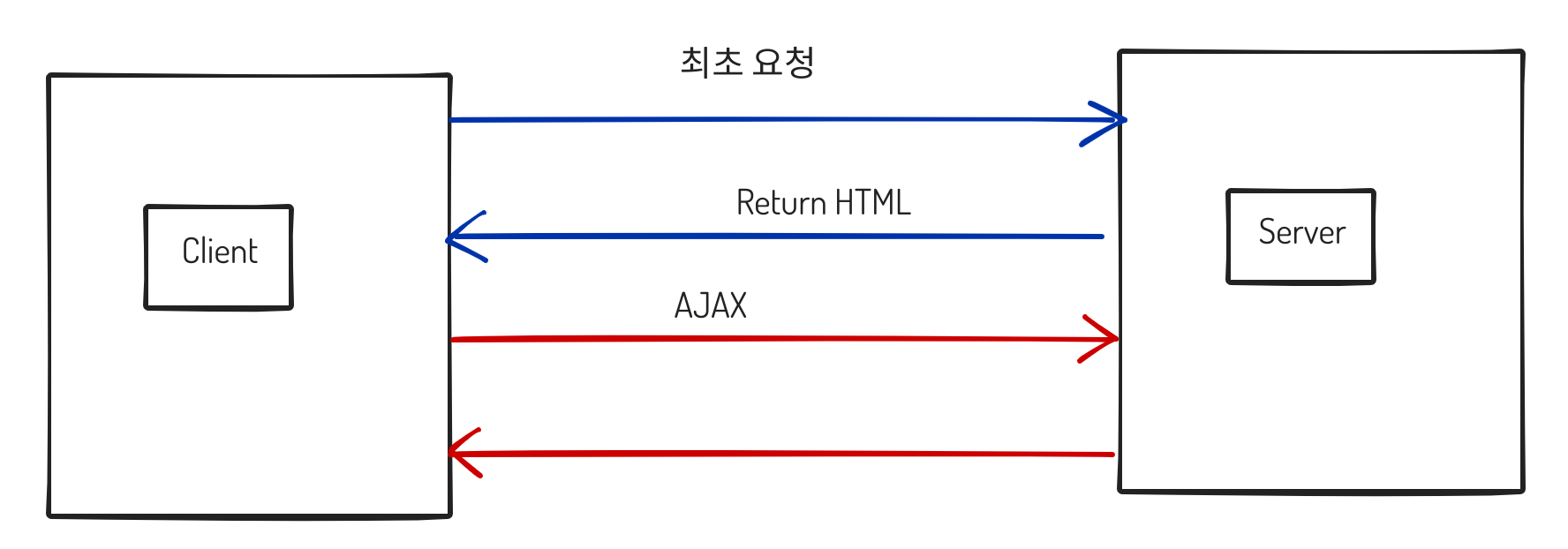
- Initial request시, 모든 HTML 정보가 포함된 리소스를 받는다.
- 최초 요청 이후, 데이터만 서버로 요청하여 최초 다운로드된 HTML 템플릿과 결합된 내용으 화면에 렌더링한다.
- 화면에 렌더링하기 위한 내용을 클라이언트에서 정하기에 CSR이라고 한다.
CSR의 절차
- JS Framework 사용 시, 문법에 맞게 코딩하고 빌드한다.
- 브라우저가 이해할 수 있는 HTML, CSS, JS형태의 파일이 결과로 나온다.
- 웹 서버는 단순히 올려놓은 파일을 전달해주는 역할을 한다.
- 브라우저는 웹 서버에서 다운받은 파일을 단순히 실행한다.
CSR의 특징
- 초기 작업에는 시간이 어느정도 소요되나 이후에 있는 작업은 서버와의 통신없이 클라이언트 혼자 그릴 수 있다.
- 빠른 화면 전환이 가능하다.
- SSR과 달리 index.html에 아무 내용이 없어 SEO에 취약하다.
- SPA (Single Page Application) 방식으로 만들어야 한다.
- 중복 다운로드를 방지하기 위해 리소스 캐싱이 중요하다.
Conclusion
- SSR : 최초 접속 시 or 배포 시 유리하다. (ex> 몇 개의 화면만 잠깐 이용할 시)
- CSR : 개별 화면 호출 시 유리하다. (ex> 화면이 많지 않고 오래 사용하게 되는 사이트)
SPA / MPA
- 일반적으로 SSR = MPA, CSR = SPA라고 공식적으로 얘기가 된다.
- SPA, MPA를 구분하는 가장 대표적인 기준은 화면 깜빡임 현상이다.
SPA (Single Page Application)

SPA 특징
- 이미 load한 페이지에서 DOM의 내용만 교체한다.
- Web application에서 필요한 모든 static resource를 최초 한 번에 다운로드한다.
- 이후 새로운 페이지 요청 시, 갱신에 필요한 데이터만 받아 갱신한다.
- 깜빡임 현상 없다.
SPA 장점
- 자연스러운 UX (User Experience)
- 필요한 리소스만 부분적으로 로딩한다. (서버에게 정적 리소스를 한 번만 요청)
- 컴포넌트별 개발 용이하다.
SPA 단점
- JS 파일을 bundling하여 한 번에 받기에 초기 구동 속도가 느리다.
- Webpack의 Code Splitting으로 해결
- CODE SPLITTING : 앱의 규모가 커짐에 따라 Bundling되어 제공되는 사이즈도 커져 앱의 로딩 속도가 느려지게 되는데 이를 현재 필요한 모듈만 로딩하는 Lazy-Loading을 통해 성능을 향상시키는 것.
- React에서는 code splitting을 위해 reat-hot-loader를 사용하는데 다음 링크를 참고하자. React Code Splitting
- Security Issue
- SSR에서는 사용자에 대한 info를 서버측에서 세션으로 관리한다.
- BUT, CSR에서는 client측 쿠키 외에는 info를 저장할 공간이 없다.
MPA (Multi Page Application)

MPA 특징
- 페이지를 Reloading하면 화면 깜빡임 현상 필수적으로 일어난다.
- 페이지 Reloading 할 때마다 static resource를 다운로드한다.
- 매번 전체 페이지가 Re-Rendering된다. (페이지 이동 or 새로고침 시)
MPA 장점
- 완성된 형태의 HTML파일을 서버로부터 전달받아 SEO에 유리하다.
- 서버에서 이미 rendering하여 가져오기 때문에 첫 로딩이 매우 짧다.
MPA 단점
- 새로운 페이지 이동 시 깜빡임 현상.
- 페이지 이동 시 불필요한 template도 중복으로 로딩된다.
참조 사이트 링크