
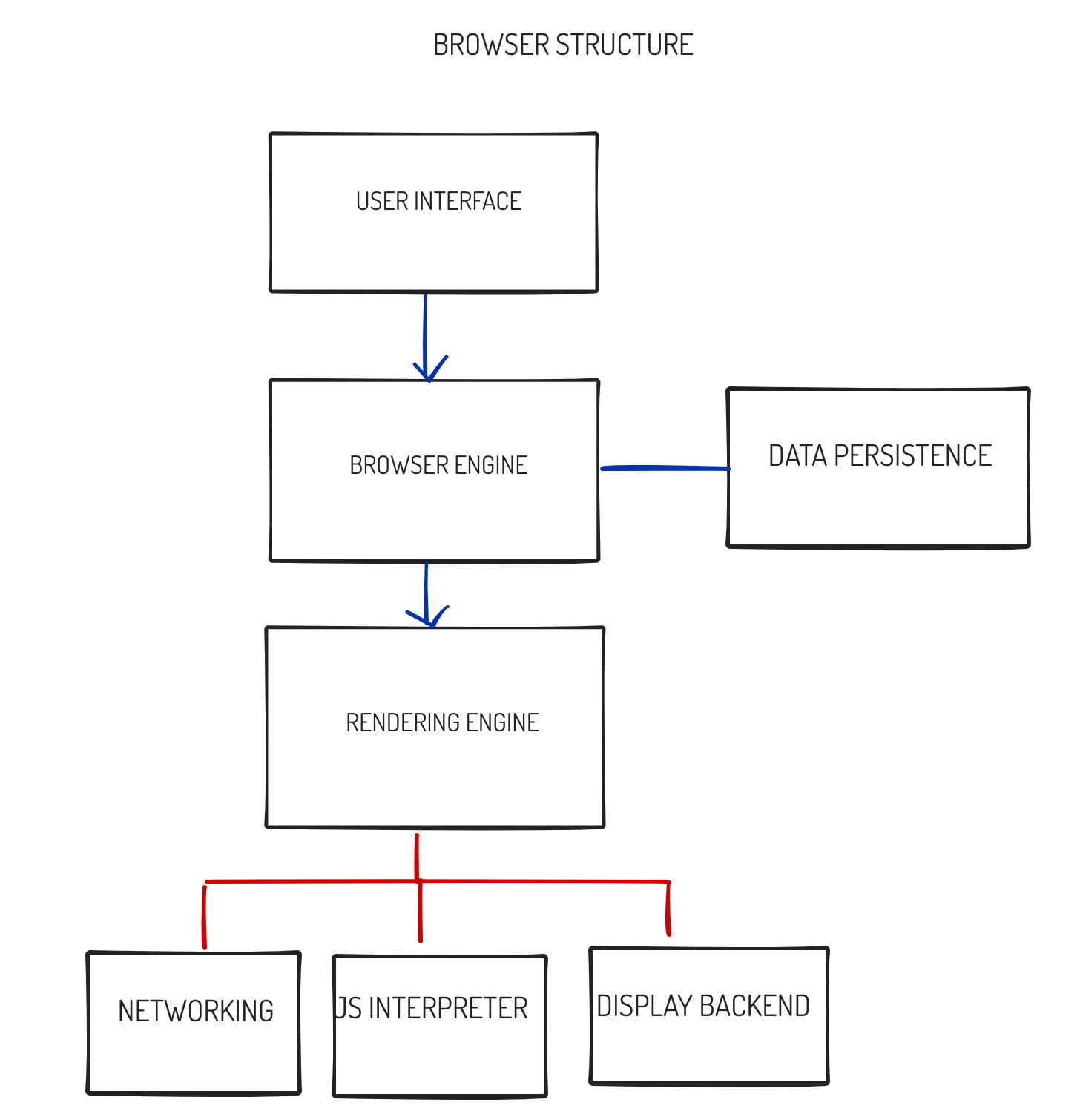
브라우저 구조
User Interface (UI)
- 요청한 페이지를 보여주는 창을 제외한 나머지 모든 Part.
Browser Engine
- User Inteface와 Rendering Engine 사이의 동작을 제어하는 역할을 한다.
Rendering Engine
- HTML 요청 시, HTML과 CSS를 parsing하여 화면에 표시해주는 것과 같이 요청한 콘텐츠를 표시한다.
Networking
- HTTP요청과 같은 네트워크 호출에 사용된다.
JS Interpreter
- JS 코드로 해석을 하고 실행한다. Chrome에서는 V8 Engine을 사용한다.
Display Backend
- 기본적인 위젯을 그린다.
Data persistence
- 로컬 스토리지, 세션 스토리지, 쿠키 등 Client Side에서 데이터를 저장하는 영역이다.
렌더링 엔진
렌더링 엔진 역할
- 요청받은 내용을 Browser 화면에 display 하는 일을 일컫는다.
- HTML, CSS, JS 파일을 브라우저가 화면에 display 할 수 있도록 변환하여 Pixel 단위로 나타낸다.
렌더링 엔진의 특징
- 브라우저 종류에 따라 다른 렌더링 엔진을 사용한다.
- Chrome (Webkit, Blink) / Safari (Webkit) / FireFox (Gecko) 등..
- 크로미움 (V8이라는 JS 엔진과 Blink라는 렌더링 엔진을 사용하는 브라우저)
- Chrome이 브라우저 점유율 70퍼센트 이상을 차지하고 있고 크로미움 기반이다.
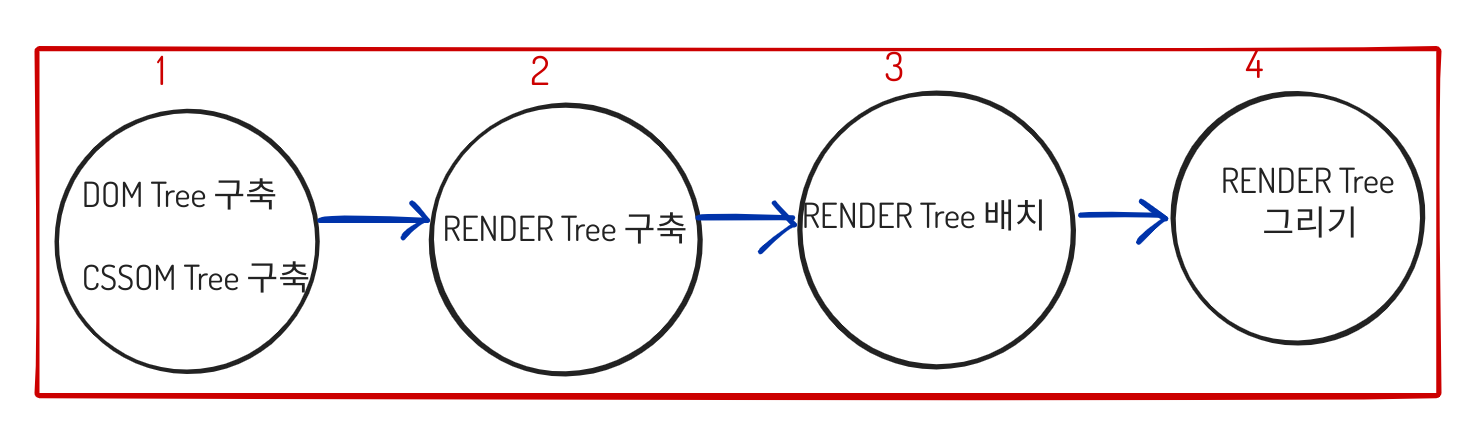
렌더링 엔진 동작 Procedure

1. HTML 문서 Parsing => DOM Tree 생성 / CSS 문서 Parsing => CSSOM Tree 생성
2. DOM, CSSOM을 사용하여 Render Tree 생성
3. Render Tree Layout (Reflow)
=> 각 노드가 화면의 정확한 위치에 표시하기 위해 위치와 크기를 계산하는 과정이다.
4. Render Tree Painting (Rasterizing)
=> 계산된 위치와 크기 등의 스타일들이 실제 Pixel로 표현하는 과정이다.
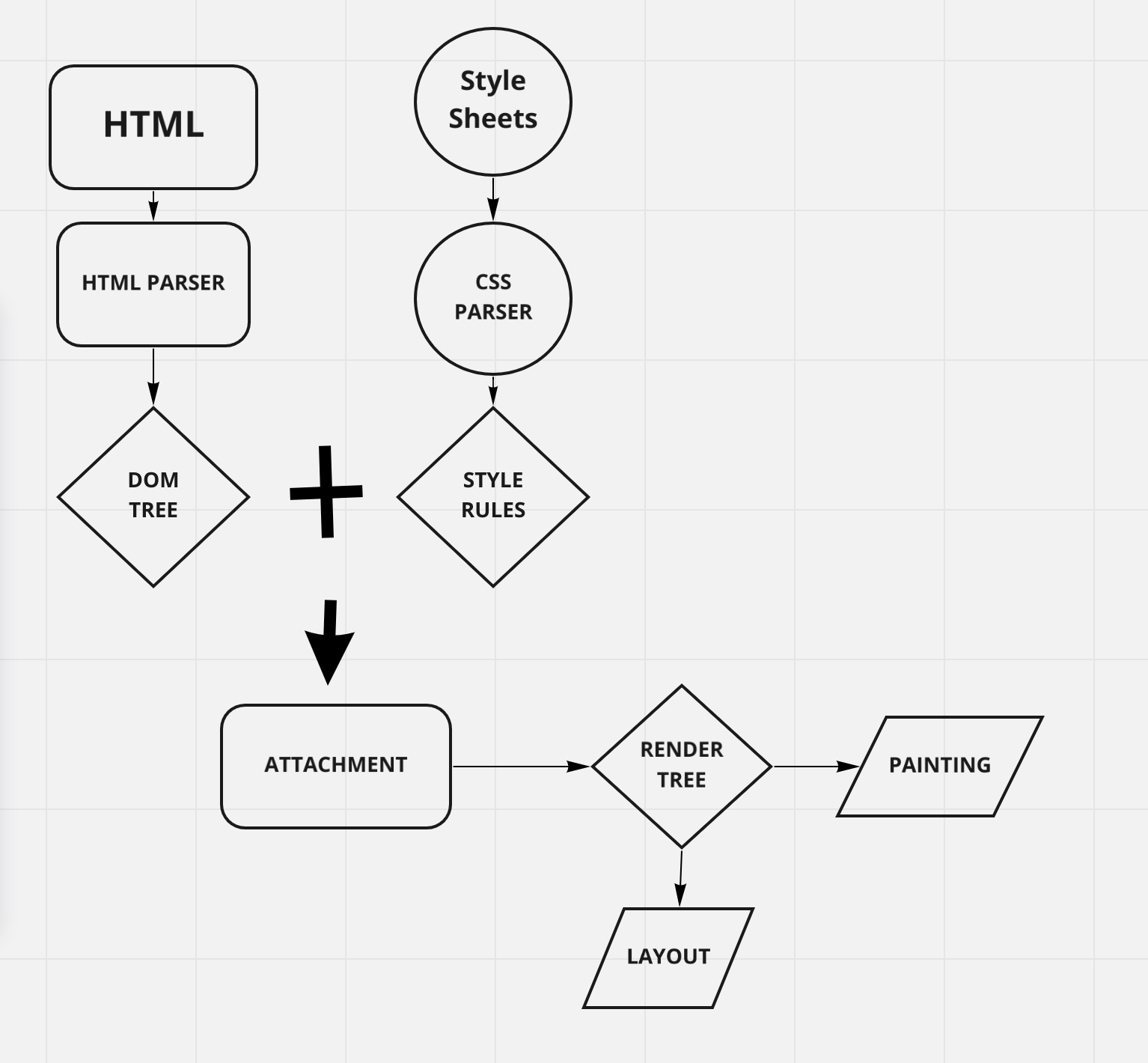
WebKit 렌더링 동작 Procedure

- HTML을 Parsing하여 DOM 노드 생성한다. DOM 노드들을 병합하여 DOM Tree 생성.
- CSS를 Parsing하여 Style Rules 생성.
- DOM Tree, Style Rules를 사용하여 Attachment 과정을 통해 Render Tree 생성.
- 화면에 표시되지 않는 노드들 (script, meta) 은 Render Tree에 반영되지 않는다.
- CSS가 display : none 일 경우 반영되지 않는다.
- 예외)) visibility : hidden 은 반영된다. (보이지만 않을 뿐, 공간을 차지하고 있기 때문이다.)
- Render Tree Layout
- Render Tree Painting
Parsing
- 서버로부터 전송받은 문서의 문자열을 브라우저가 이해할 수 있는 구조로 변환하는 과정.
- 파싱 결과는 문서 구조를 나타내는 노드 트리이다. (Parse Tree, Syntax Tree)
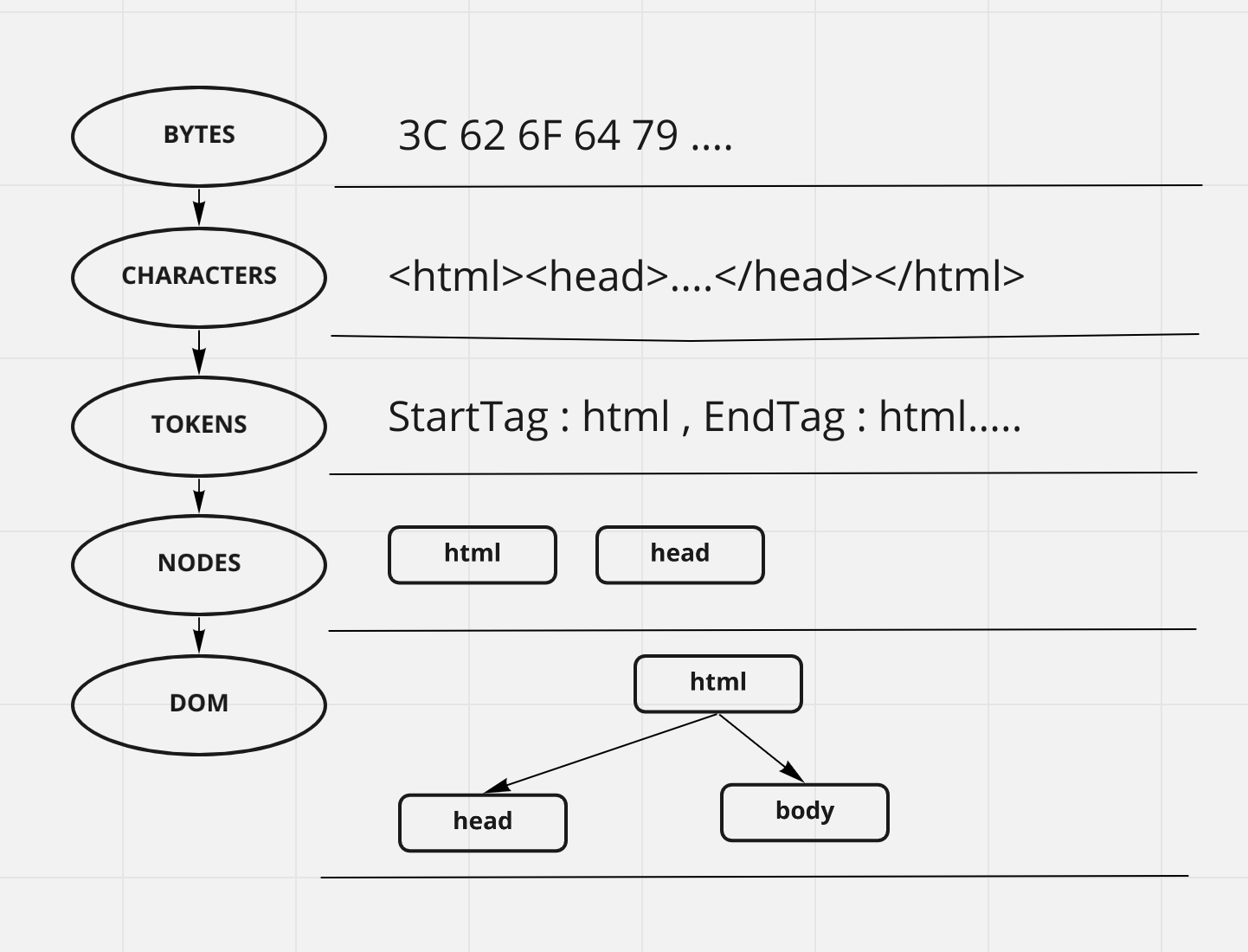
DOM Parsing 과정

- Conversion : HTML의 원시 바이트를 읽어와 해당 파일에 지정된 encoding(UTF-8..)에 따라 문자열로 변환하는 과정이다.
- Tokenizing : 문자열을 W3C HTML5 표준에 따라 고유 토큰으로 변환한다. 각 토큰은 특별한 의미와 고유 규칙을 가진다.
- Lexing : 토큰을 해당 속성 및 규칙을 정의한 Nodes로 변환한다.
- DOM Construction : Lexing 과정을 거쳐 생성된 Nodes를 트리 구조로 변환한다.
JS, CSS
JS
- Parser 차단 리소스이다.
- 브라우저는 문서를 파싱하다가 JS를 만나면 진행하던 파싱 중지한다.
- JS 엔진에게 권한을 넘겨 JS를 파싱하고 실행한다.
- 보통 body 태그가 닫히기 전에 사용하는 것이 좋다.
CSS
- Rendering 차단 리소스이다.
- 보통 head 태그 안에서 정의하여 빠르게 리소스를 받을 수 있도록 해야 한다.
