
Box Model
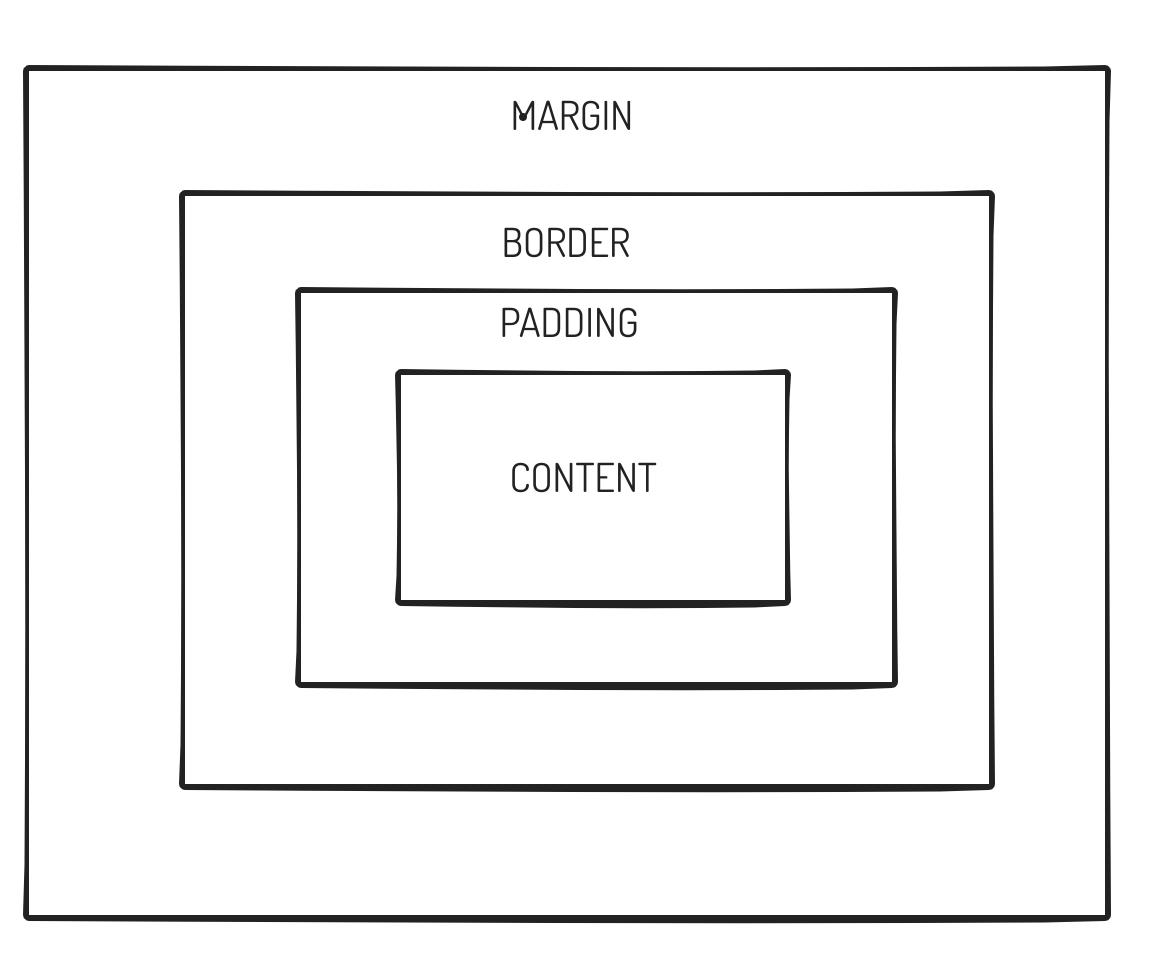
Box Model 요소
- Content Area (컨텐츠 영역) : 글, 이미지, 비디오 등 실제 내용.
- Padding Area (안쪽 여백 영역)
- Border Area (테두리 영역)
- Margin Area (바깥 여백 영역)
box-sizing
box-sizing : content-box
- 기본값이고 컨텐츠 영역 기준이다.
- Padding Area부터 적용이 안된다.
box-sizing : border-box
- Border Area부터 적용이 안된다.
- 반응형 구현 시, padding, border값이 모두 포함되어 있어 편리하다.
