쌓임 맥락 (Stacking Context)
쌓임 맥락 특성
- z-index 값은 부모에게만 의미가 있다.
- 각각의 쌓임 맥락은 독립적이다.
- 쌓임 맥락은 다른 쌓임 맥락을 포함할 수 있다.
쌓임 맥락 조건
- HTML 요소 (document의 루트 element)
- position:static 이 아니고 z-index:auto가 아닌 element
- opacity가 1보다 작은 element
쌓임 순서
- HTML 요소 (루트 element)
- position 값 존재 및 z-index < 0
- 자식이 부모보다 아래로 갈 수 있다.
- position:static (position 값에 변화를 주지 않은 경우)
- position 값 존재 및 z-index:auto / 0
- position 값 존재 및 z-index > 0
예시
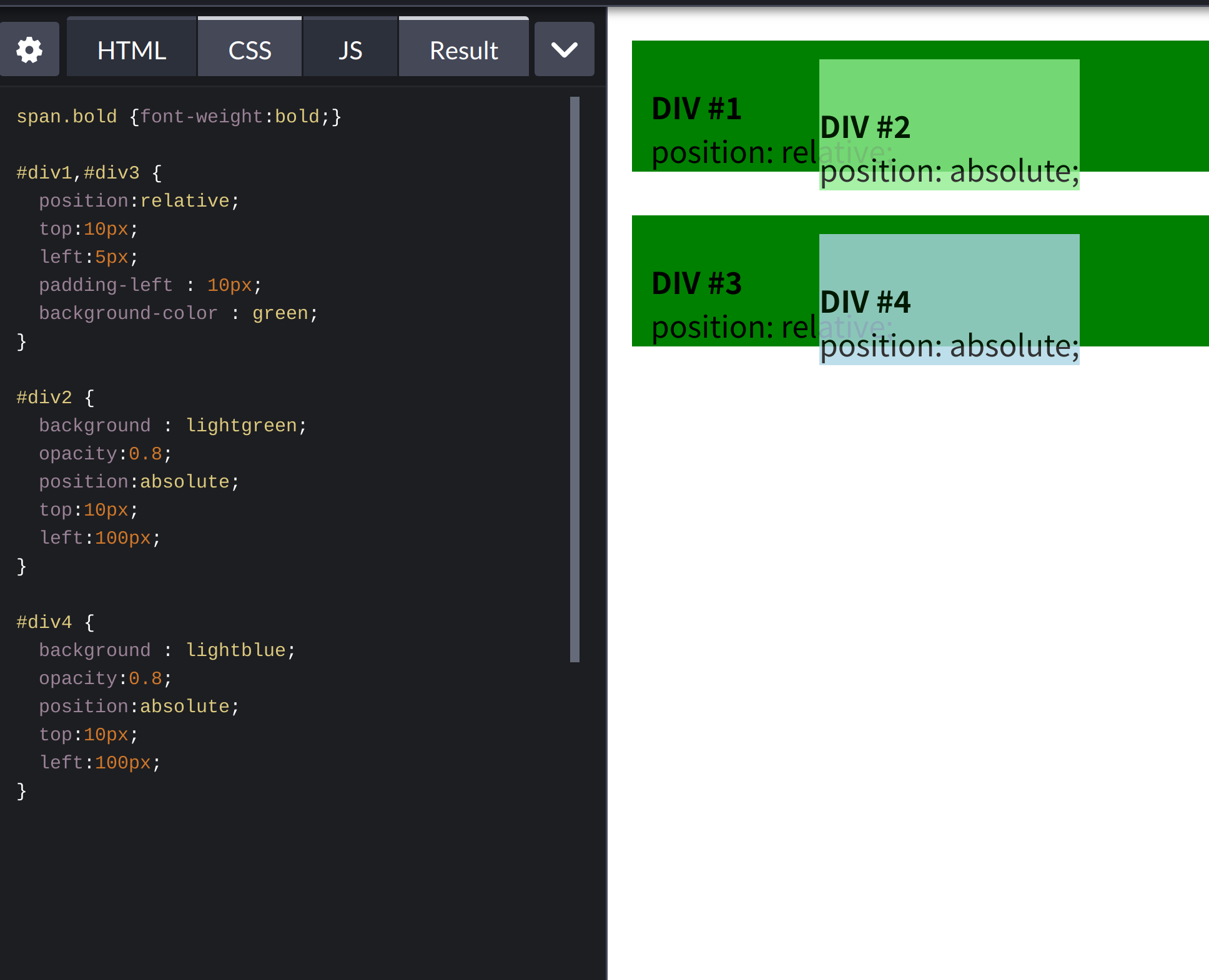
예시 1
- 쌓임 맥락 조건을 만족하는 것은 HTML 요소 뿐이다.
- 그렇기에 HTML 문서에서 나오는 순서대로 쌓이게 된다.

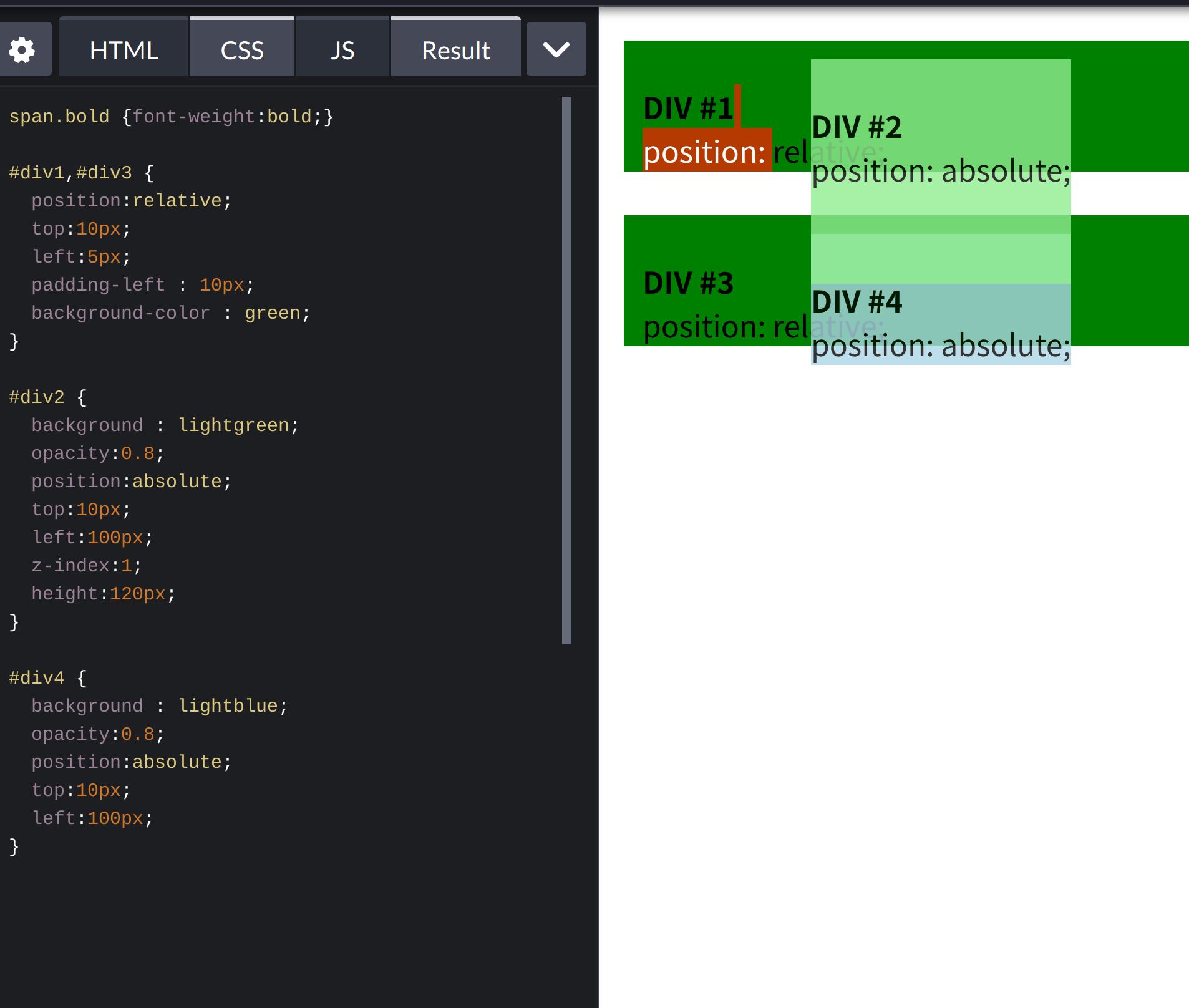
예시 2
- div#2에 z-index 양수 값을 삽입하면 다른 요소들보다 위로 오게 된다.

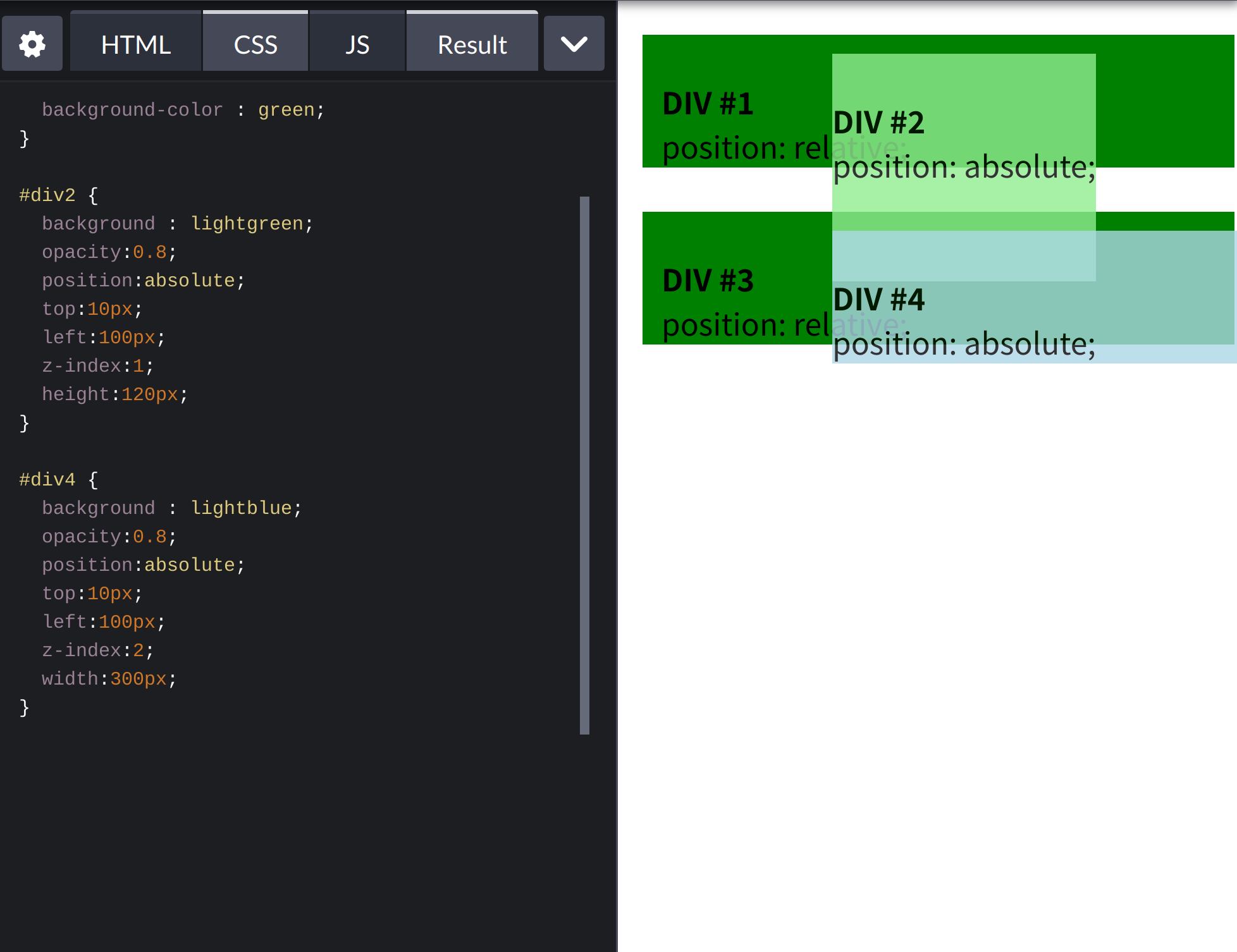
예시 3
- div#4의 z-index값을 div#2의 z-index값보다 크게 설정하면 제일 위로 오게된다.

결론
- div#2, div#4는 부모가 다르기에 형제가 아니지만 z-index값으로 쌓임 순서를 지정할 수 있었다.
- 부모인 div#1, div#3 모두 z-index값이 없었기에 쌓임 맥락에 속해있지 않았고 그로 인해 div#2, div#4 모두 루트 element 쌓임 맥락에 속해있게 되었기 때문이다.
Position
Position 속성 사용법
- position : static (기본값)
- 위치를 지정하지 않을 때 사용한다.
- position : relative
- 위치 계산 시 static의 원래 위치부터 계산한다.
- position : absolute
- 가장 가까운 상위 요소 기준으로 위치가 결정된다.
- position : fixed
- 원래 위치와 관계없이 위치 지정할 수 있다.
- 상위 요소에 영향을 받지않고 화면이 변해도 위치가 고정된다.
- 브라우저 화면의 상대 위치를 기준으로 위치가 결정된다.
예시
-
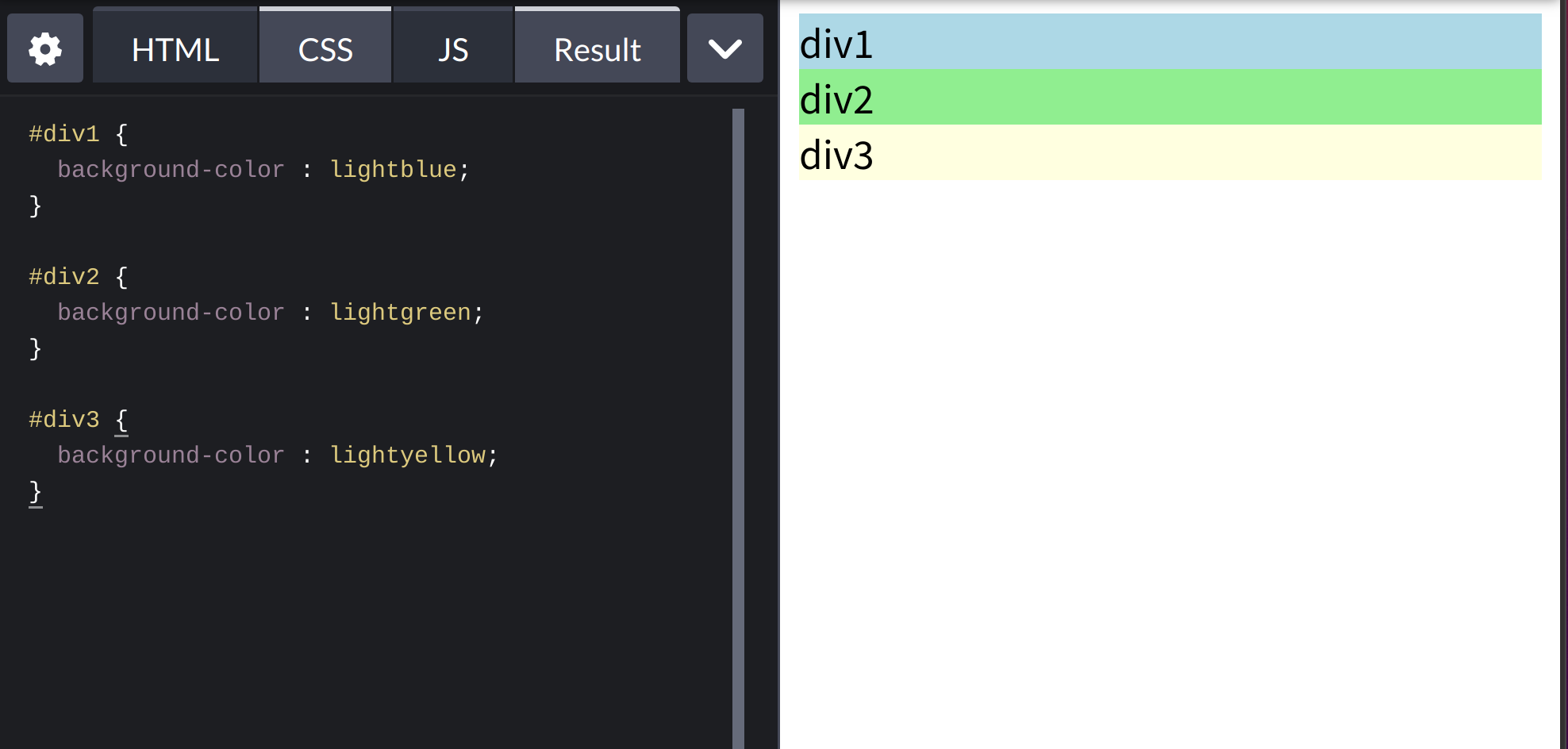
position을 적지 않으면 position:static이 기본적으로 내장되어 있다.

-
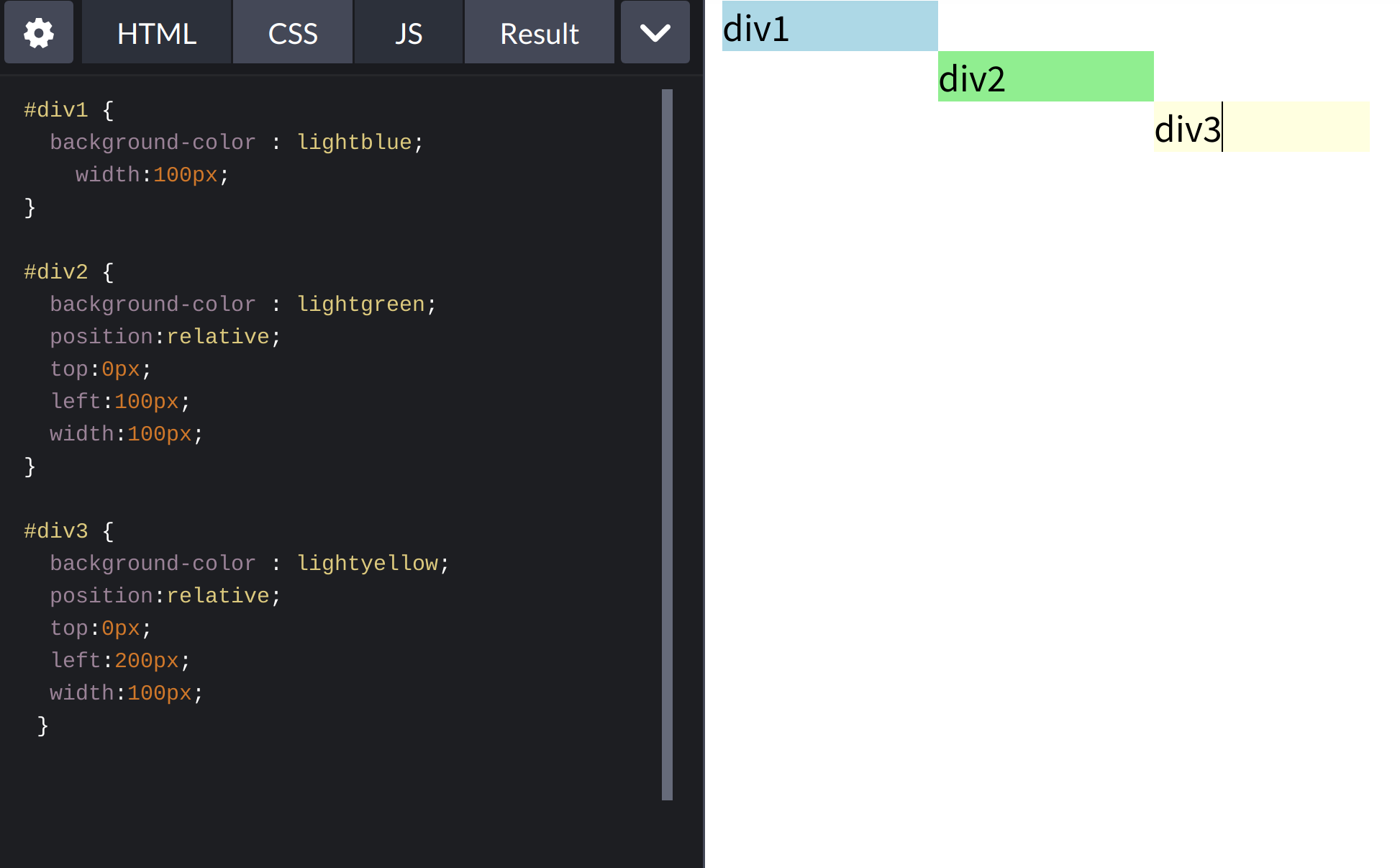
#div2는 position:static 일 때의 위치에서 오른쪽으로 100px, #div3는 오른쪽으로 200px만큼 이동한 것을 보여주고 있다. (position:relative 사용)

-
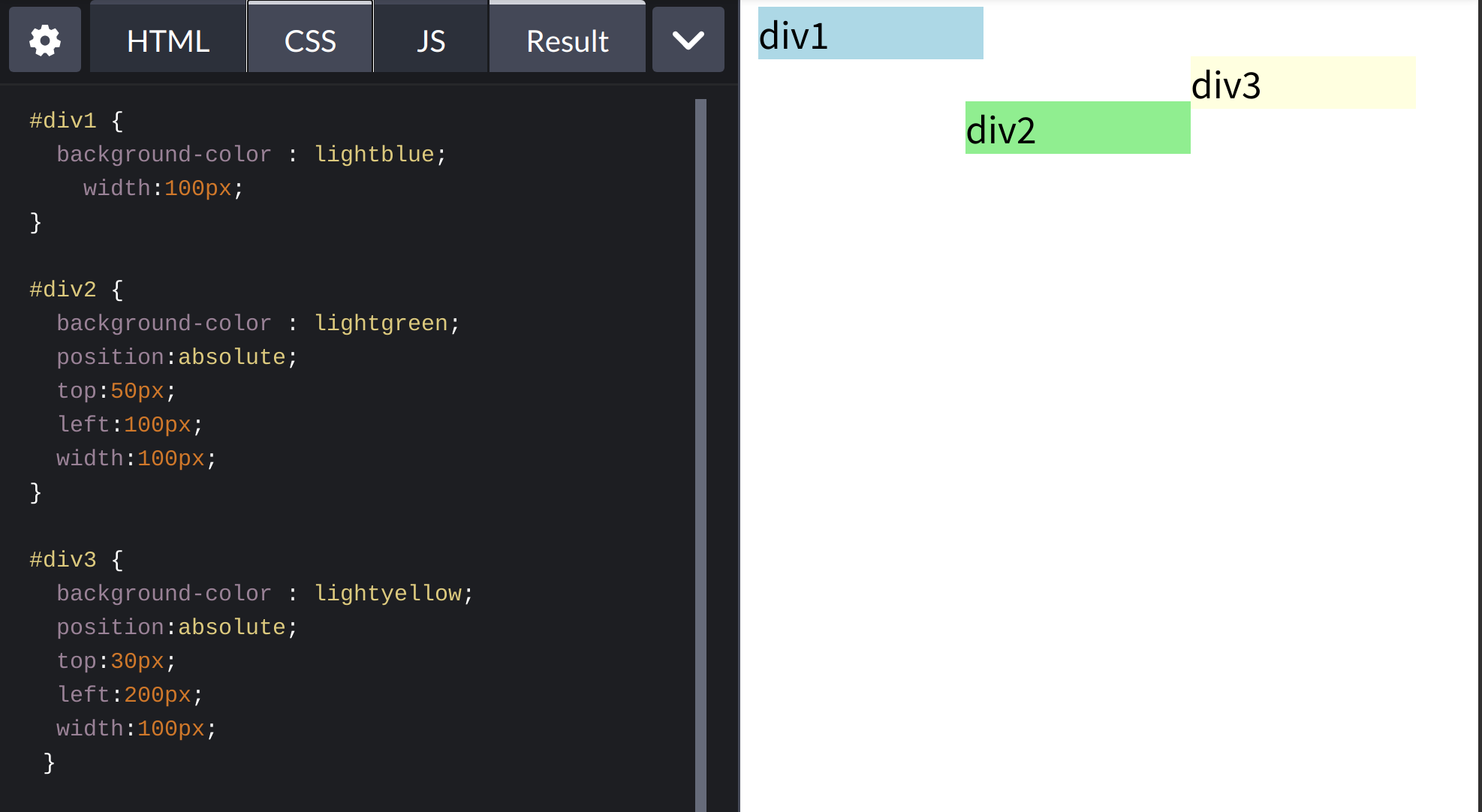
#div2, #div3 모두 상위 div 요소가 없기에 브라우저 기준으로 각각 아래로 50px / 오른쪽으로 100px, 아래로 30px / 오른쪽으로 200px만큼 이동한 것을 보여주고 있다. (position:absolute 사용)

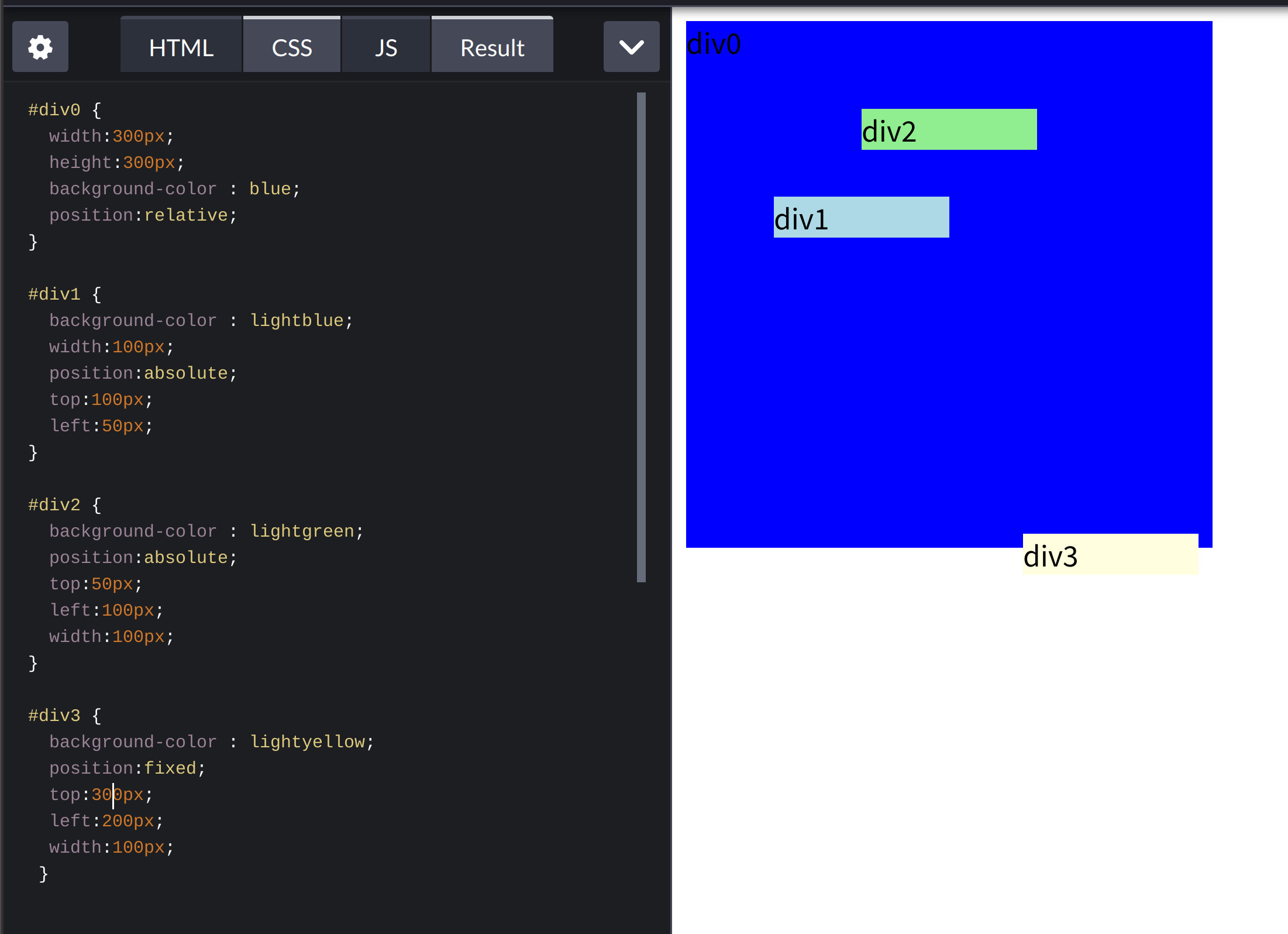
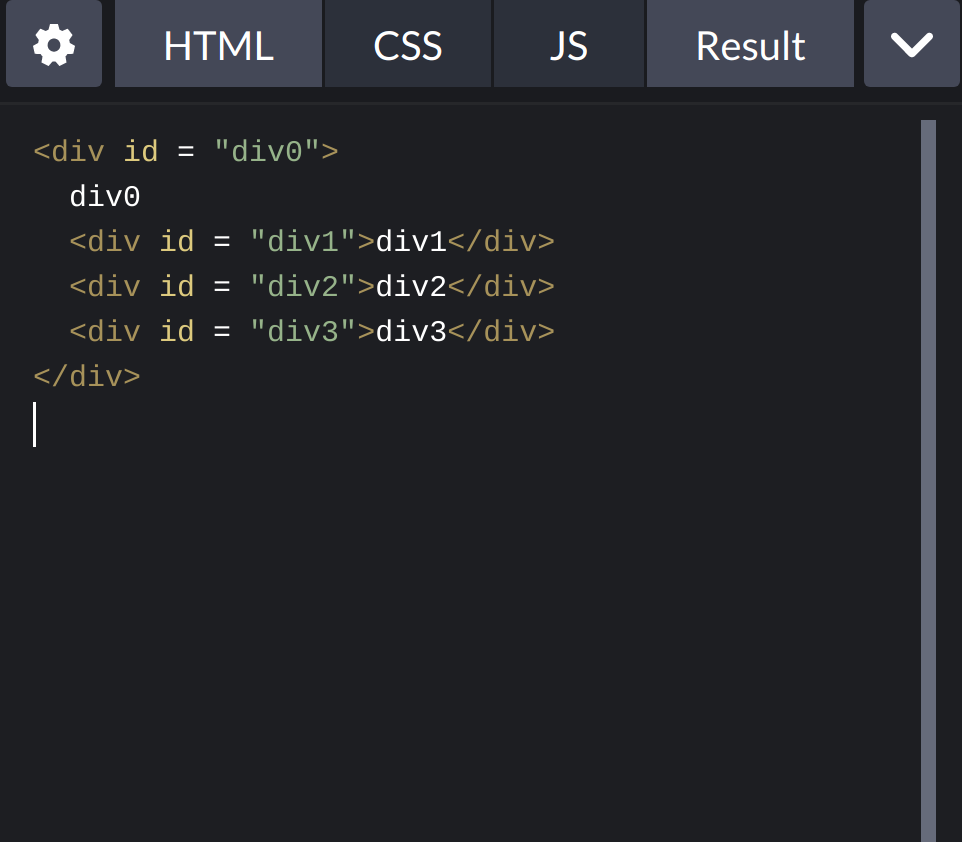
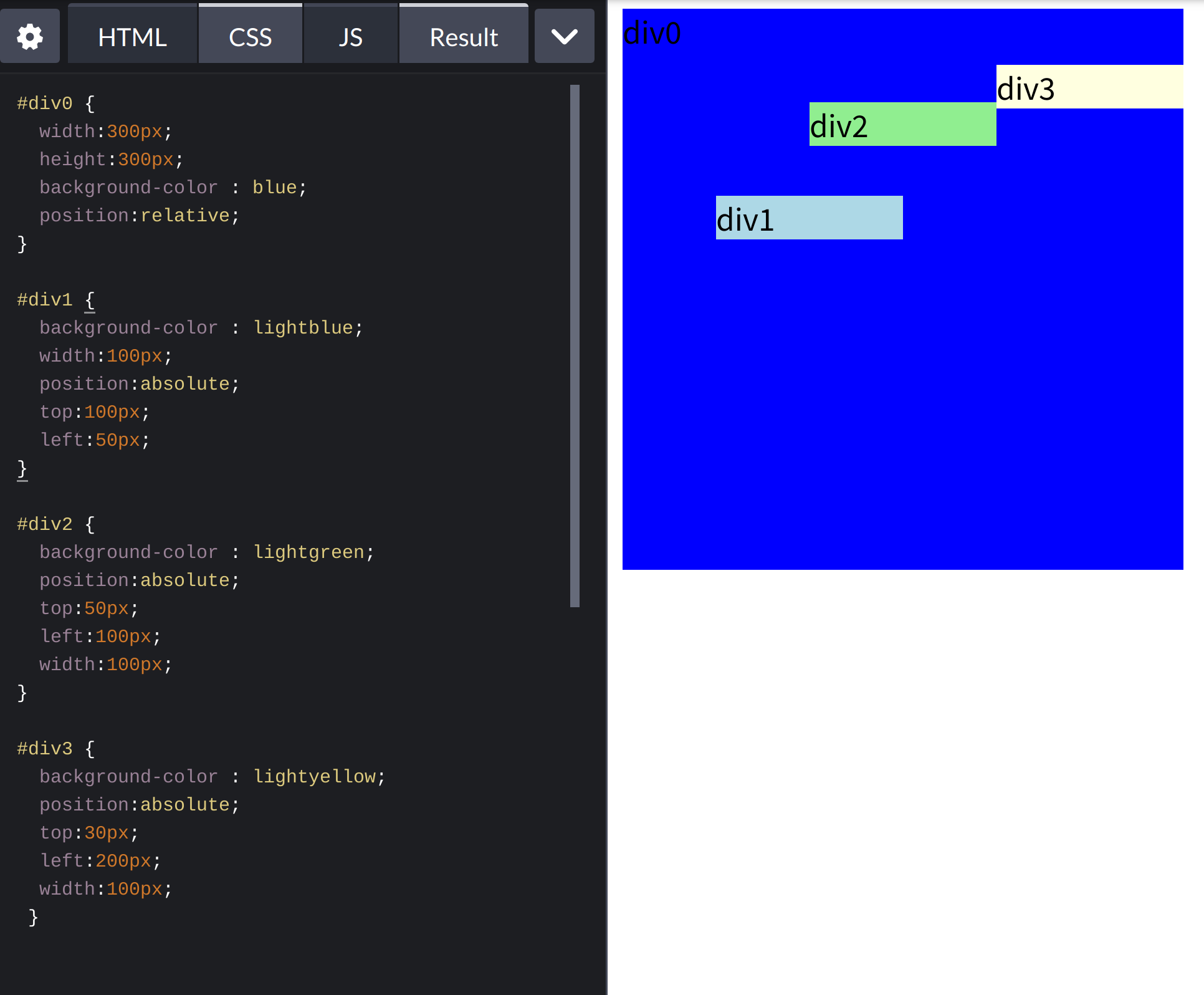
- 아래와 같이 #div0이 #div1, #div2, #div3을 감싸고 있다. 즉 #div0이 부모 요소이다.

- 부모 요소인 #div0에 position:relative를 해주고 자식 요소들에 position:absolute를 한다면 아래와 같이 부모 요소 위치 기준으로 자식 요소의 위치가 결정이 된다.

- position:fixed는 브라우저 화면의 상대적인 위치이다. 따라서 항상 고정된 위치 및 상위 요소의 영향을 받지 않는다.