
HTML intro (Tree 구조)

<html> // html 시작 tag <head> // 문서의 메타데이터 선언 <title> // 문서의 제목 <body> // 문서의 내용을 담는 곳 * Tree 구조에 대한 설명은 나중에 하겠다~!
HTML tag 종류
1. Opening tag <html>, <head>, <body>, <div>와 같이 시작하는 태그. 2. Closing tag </html>, </head>, </body>, </div>와 같이 끝나는 태그. 3. Self-closing tag <img src='stackoverflow.png' />와 같이 Opening tag없이 스스로 closing하는 태그.
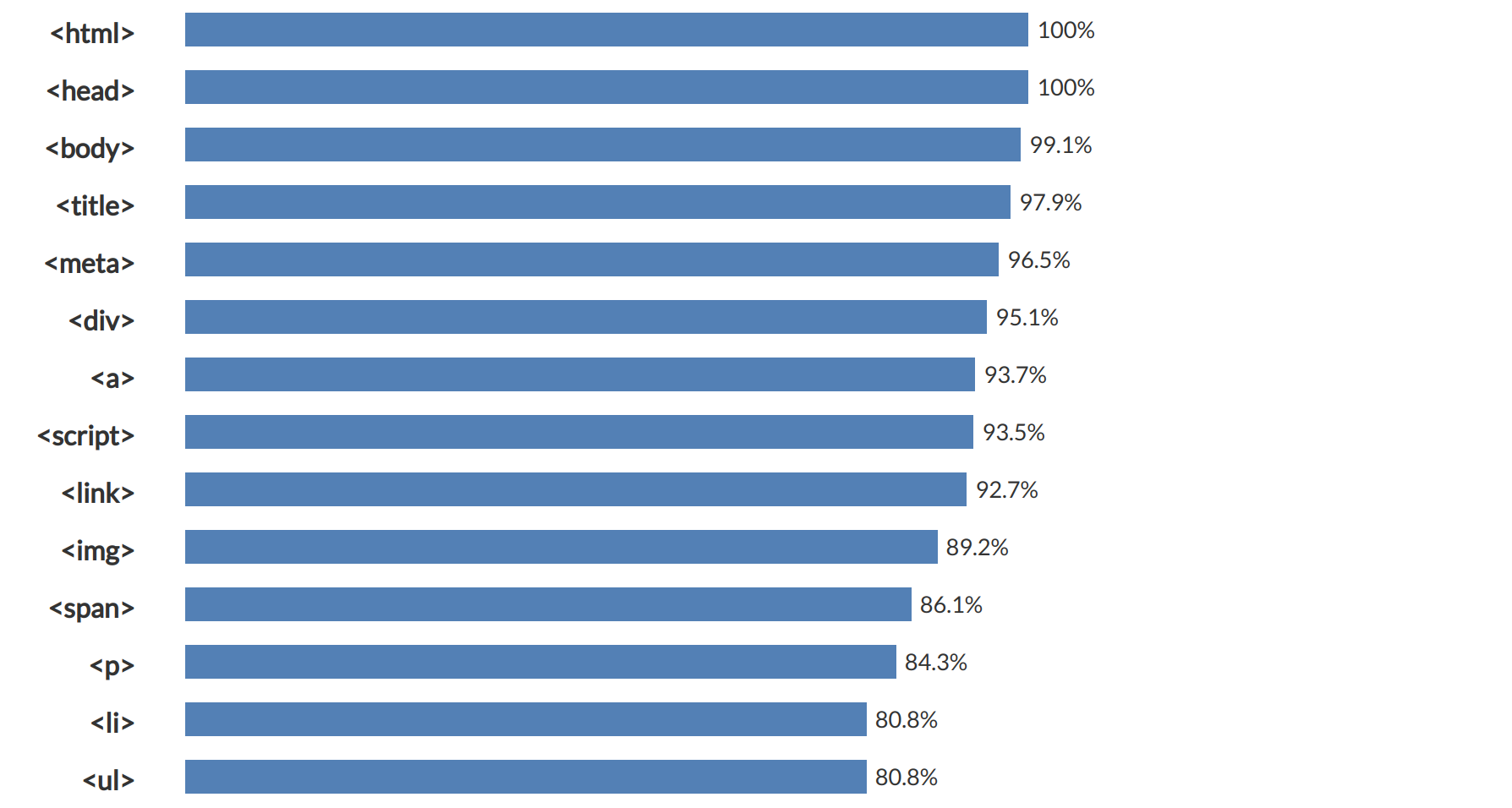
자주 사용하는 HTML Tag (element)

=> 위와 같이 자주 사용하는 HTML Tag는 많은데 위의 element만 알고있어도 무리는 없을 것이다. 자주 사용하는 HTML Tag를 보고싶다면 AdvancedWebRanking을 참조하자!!
=> 이번 포스트에서는 모든 tag를 언급하기 보다는 헷갈릴 수 있는 것들을 모아서 포스팅하고자 한다.
* div Tag vs span Tag
- 공통점 : 웹페이지의 영역을 설정할 때 사용하는 tag
2-1. 차이점
- div Tag : 줄바꿈이 자동으로 된다.
- span Tag : 줄바꿈이 자동으로 되지 않는다.
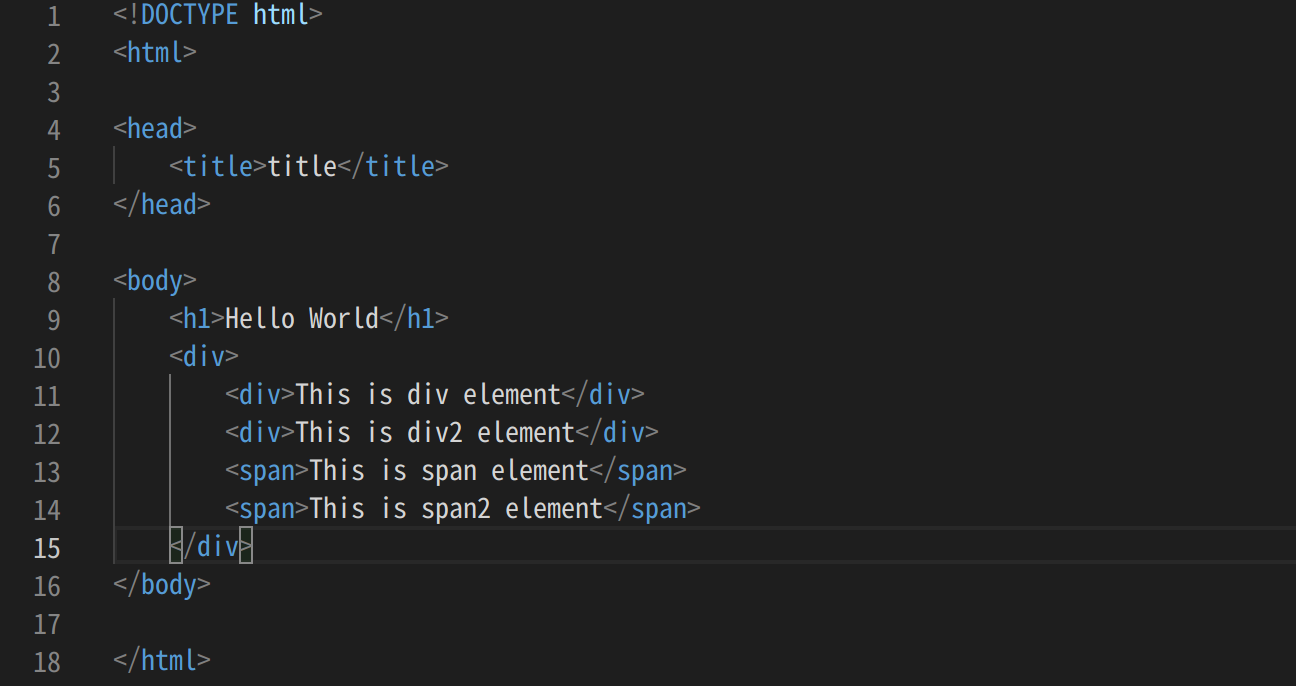
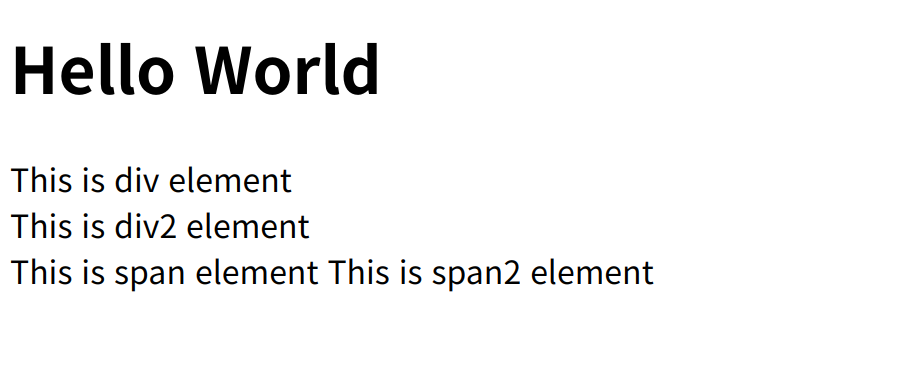
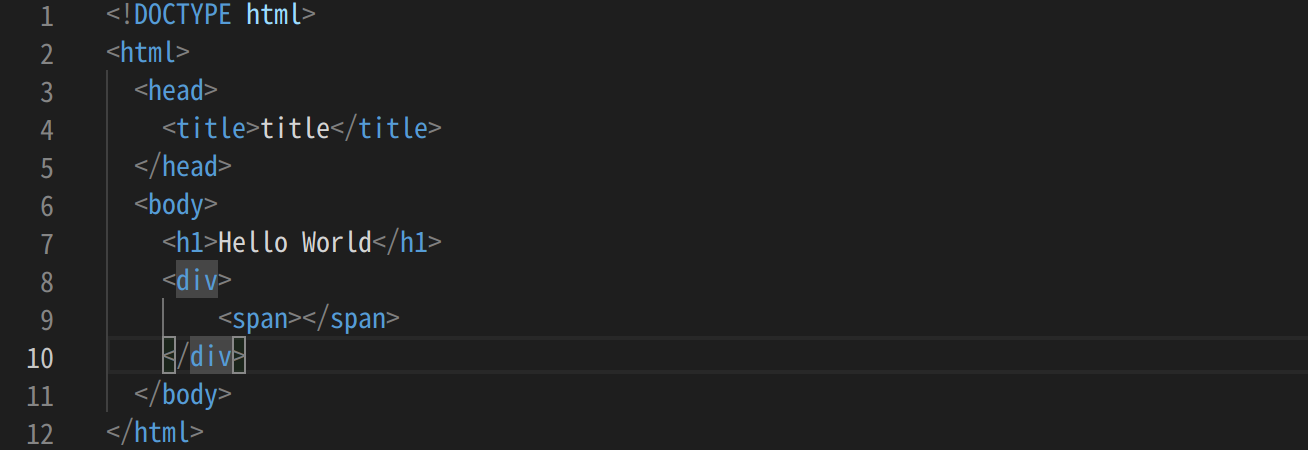
=> div와 span을 조금 더 명확하게 구분하기 위해 div, div2, span, span2 이렇게 둘씩 만들어줬다. 결과값은 어떻게 나올까????
=> div tag는 작성하면 줄바꿈이 자동으로 되지만 span tag는 VS code에서 줄바꿈을 한 상태로 작성한다고 하여도 붙은 상태로 결과값을 나타낸다는 것을 알 수 있다.
2-2. 차이점
- div Tag : block element
- span Tag : inline element
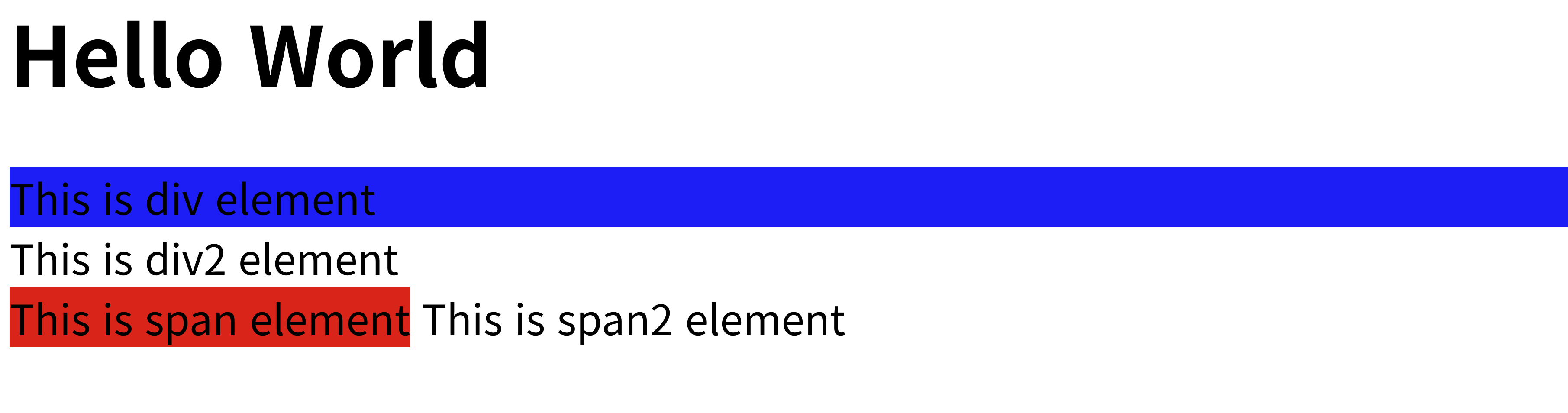
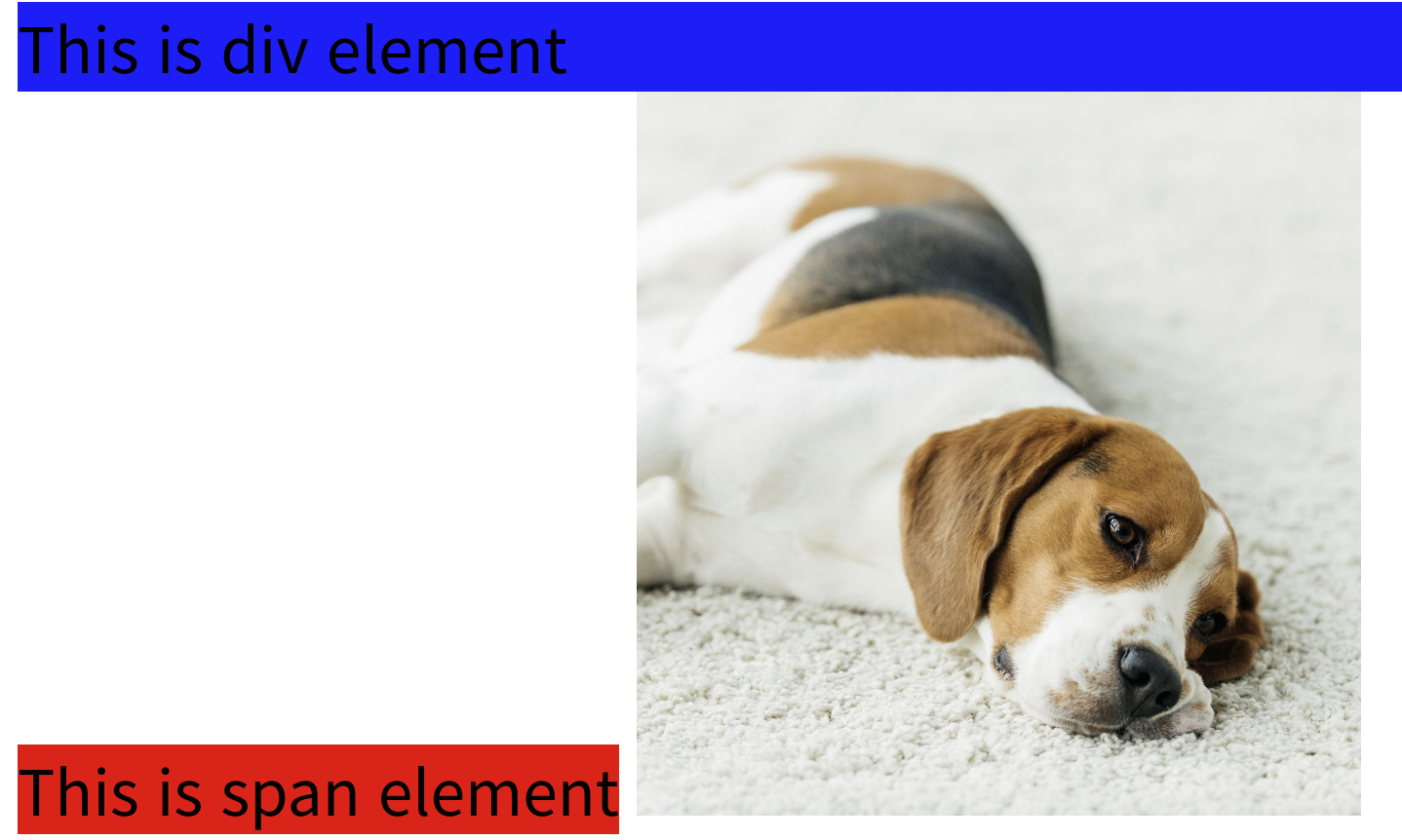
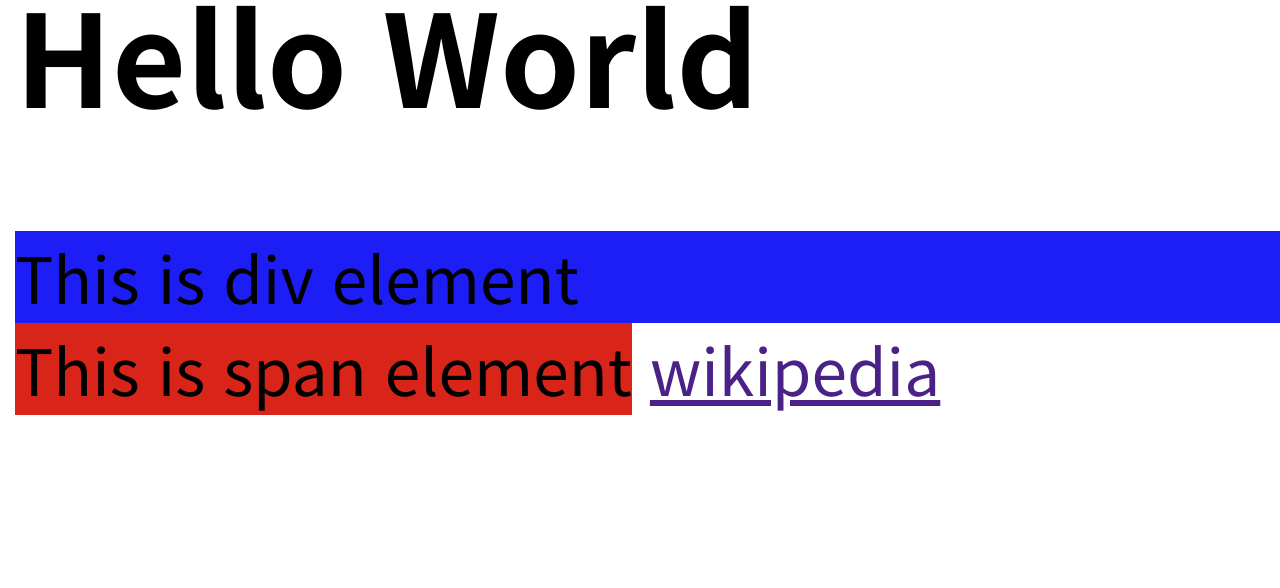
=> 위의 코드에 더하여 div tag와 span tag의 범위를 조금 더 명확하게 보이기 위하여 css로 background color를 지정해줬다. 범위가 어떻게 나오는지 보자!!
=> 위의 그림에서 알 수 있듯이, div element는 한 줄 전체! span element는 그 문자 영역만! 색깔 처리가 된 것을 알 수 있다.
=> 그래서 div element와 비슷한 속성을 가진 element를 block element, span element와 비슷한 속성을 가진 element를 inline element라고 한다.
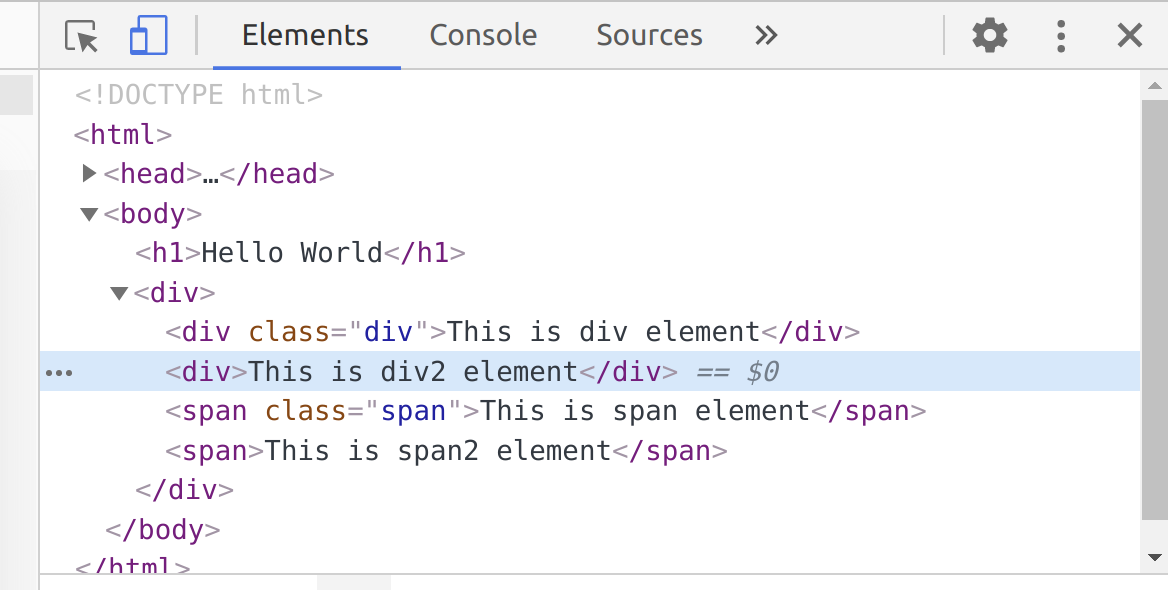
=> 그런데, block과 inline element 여부를 체크하기 항상 css에 색깔 설정하는 것은 불편할 것이다. 그래서 ctrl + shift + j를 사용하여 아래 그림의 element안에 확인하고자 하는 부분에 마우스를 올리면 영역이 자동으로 보이게 된다.
* img Tag
<img src="이미지 경로" width="너비" heigth="높이">
=> 정렬이 조금 안되어있지만, 이미지가 삽입되는지만 확인하므로 참고 바란다. 위의 태그와 같이 src에 그 이미지 경로를 넣어주고 너비 및 높이를 알맞게 설정하면 위와 같이 나타난다.
* a(anchor) Tag
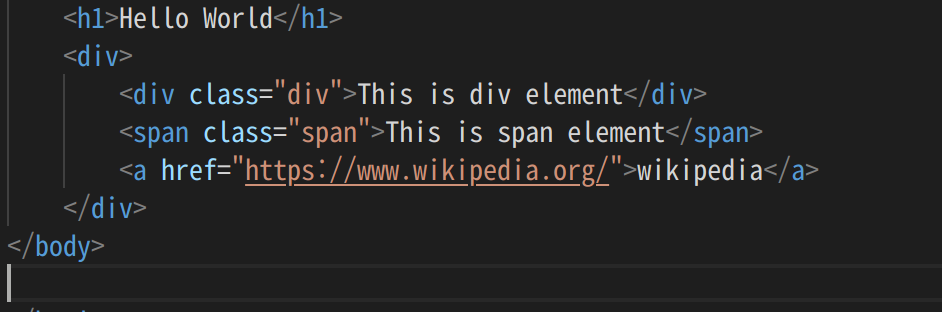
<a href ="링크"></a>
=> 우리가 wikipedia 사이트를 링크하고자 한다면 위와 같이 적어주면 된다. 그 결과는??
=> 위와 같이 wikipedia에 밑줄 형태로 표시되고 클릭하게 되면 wikipedia 사이트로 접속할 수 있게 된다.
=> 번외로 href는 hypertext reference의 약자라는 것을 알고있자.
* ul Tag vs ol Tag
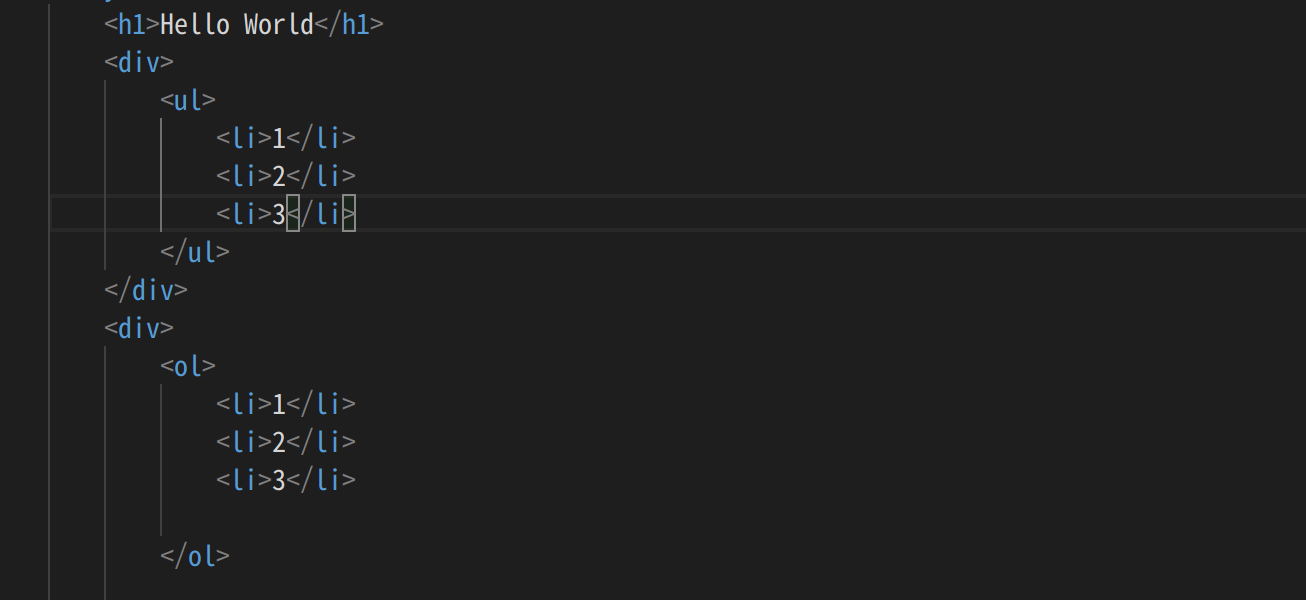
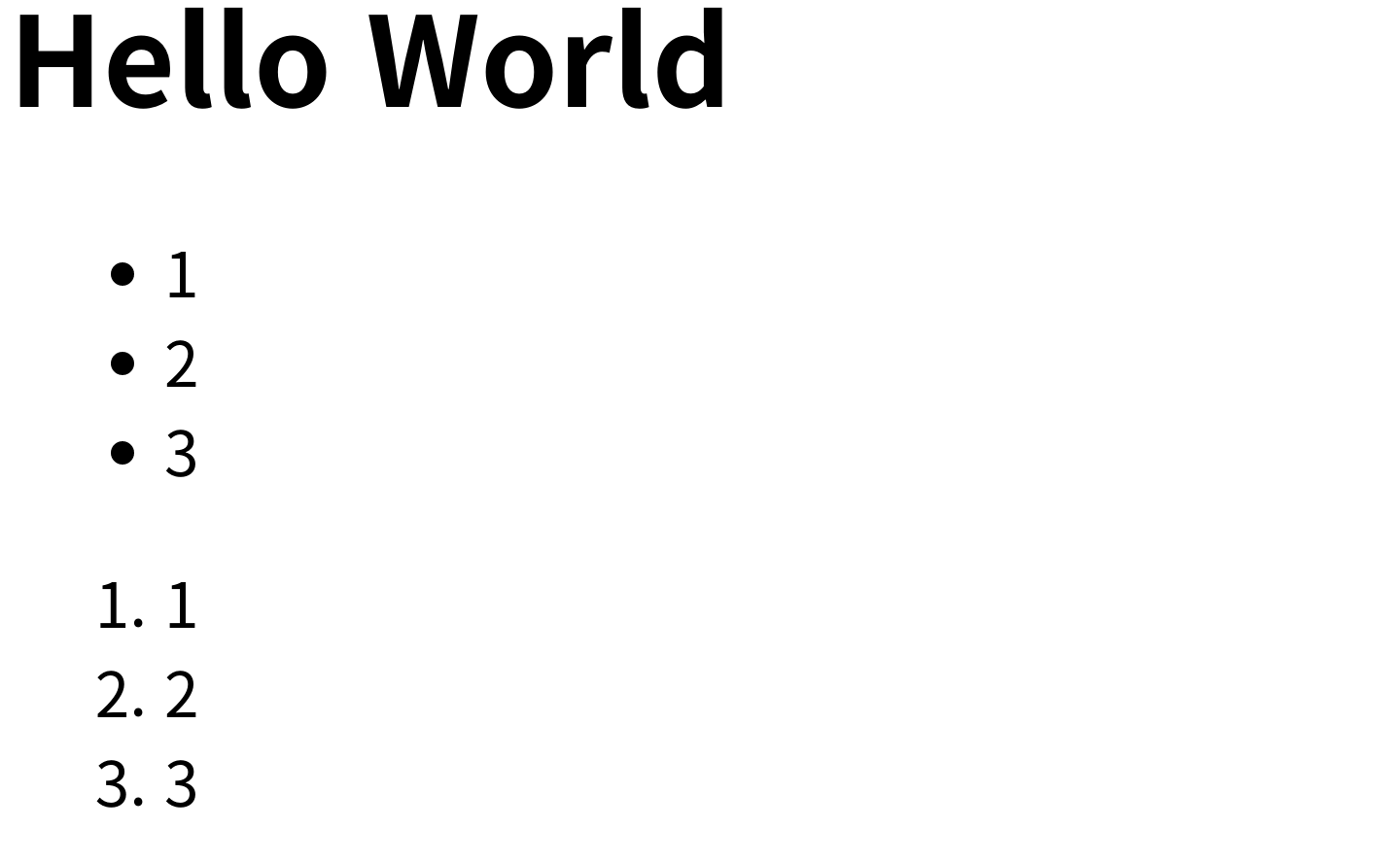
=> ul tag와 ol tag를 구분하기 위해서 위와 같이 각각 3개의 li tag를 활용하였는데 그 결과는 어떻게 될까???
- ul Tag : ul은 unordered list로 list앞에 숫자가 붙지 않는다.
- ol Tag : ol은 ordered list로 list앞에 숫자가 붙는다.
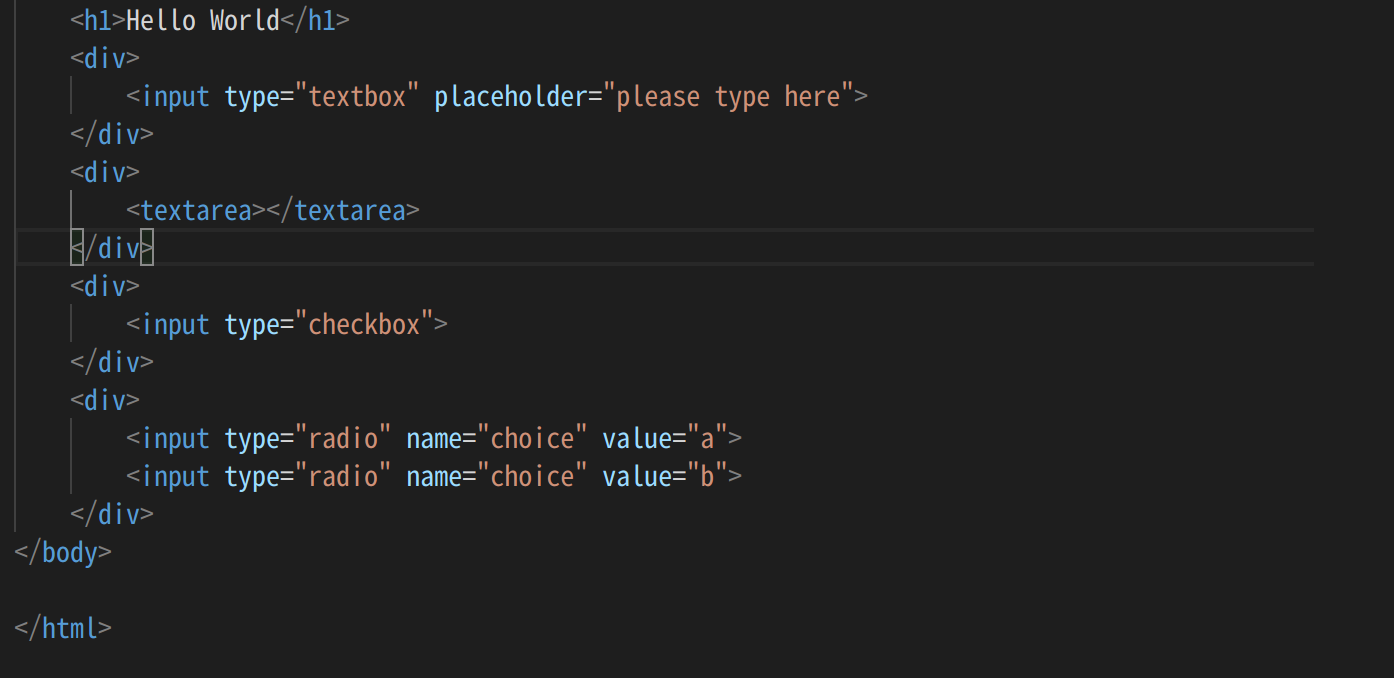
* textbox / textarea / checkbox / radio
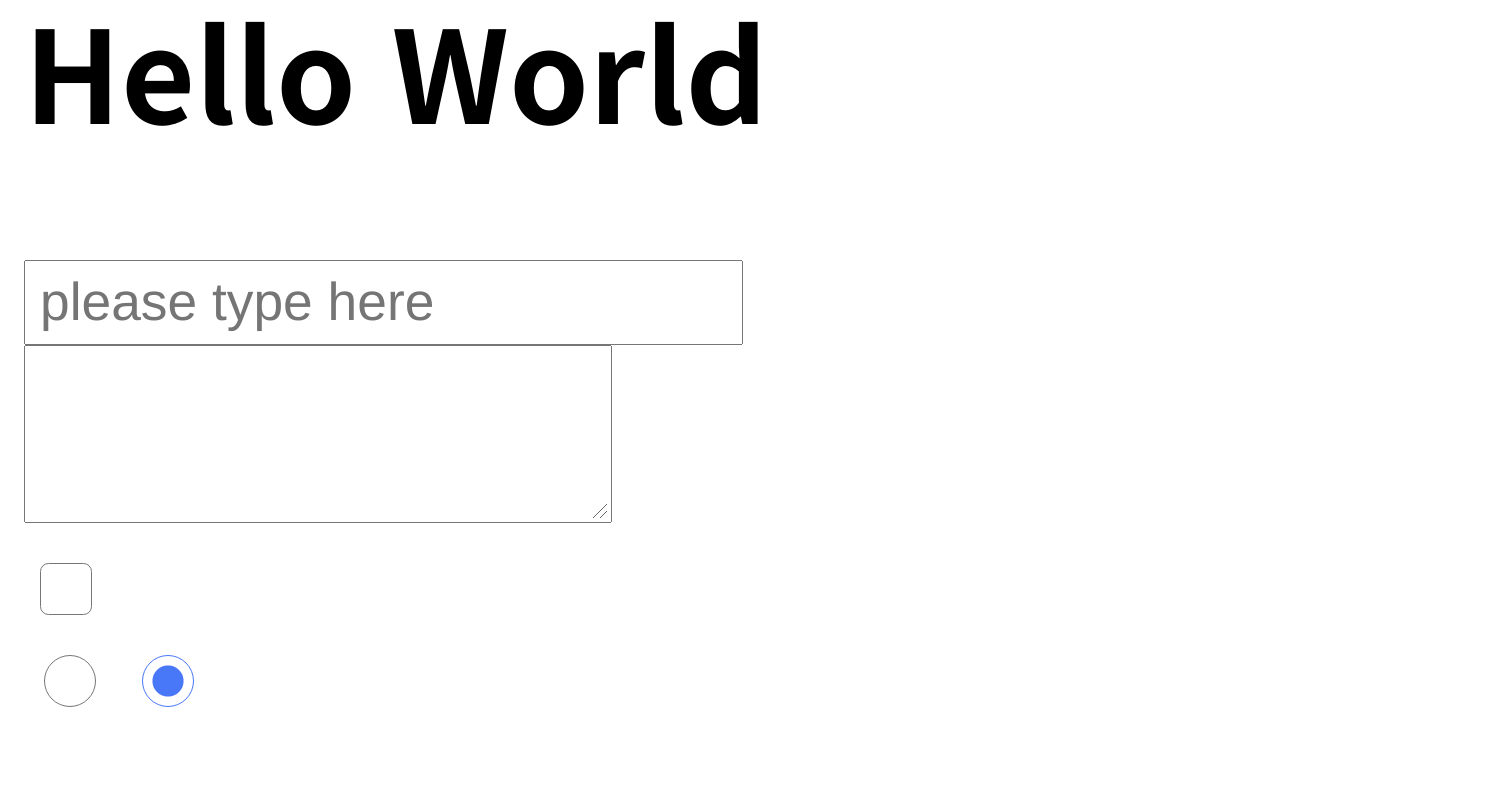
- textbox : input tag를 이용. placeholder내에 textbox에 입력 전 표시할 문자를 나타낼 수 있다. type을 password로 설정하면 비밀번호를 input할 수 있다.
- textarea : 일정한 textarea 범위를 넘어가면 scroll할 수 있다.
- checkbox : check, uncheck를 동시에 할 수 있다.
- radio : checkbox와 달리, name이 같고 value가 다른 radio type을 만들어줘야 왔다갔다 선택할 수 있다. 결과를 보자!!
* button Tag
=> 단순히 button tag만 만들어주고 content를 채워주면 아래와 같은 결과가 나온다.
참고하면 좋을 링크
HTML Tag => 검색어 : mdn html tag
Ul tag vs Ol tag => 검색어 : differene ul tag and ol tag
참고하면 좋을 사이트
javascript.info // 나중에 배우게 될 HTML Tree 구조 등 다양한 정보들을 검색하고 얻을 수 있다.