CSS 사용 이유?
- 적당한 위치에 콘텐츠 배치 (레이아웃)
- 텍스트 강조와 같은 최소한의 타이포그래피(조판, typography)
- 최소한의 접근성 (색상...)
HTML내의 시맨틱 태그 (semantic tag)
정의 : semantic(의미의)라는 뜻으로 개발자와 브라우저에게 의미있는 태그를 제공하는 태그이다.
- non-semantic tag : div tag, span tag... // 의미가 없는 태그
- semantic tag : header tag, footer tag... // 태그 이름만 봐도 의미를 알 수 있는 태그
=> 여기서 시맨틱 태그는 무엇이 있을까??? 아래에서 정답과 함께 각 시맨틱 태그의 기능을 살펴보자!!
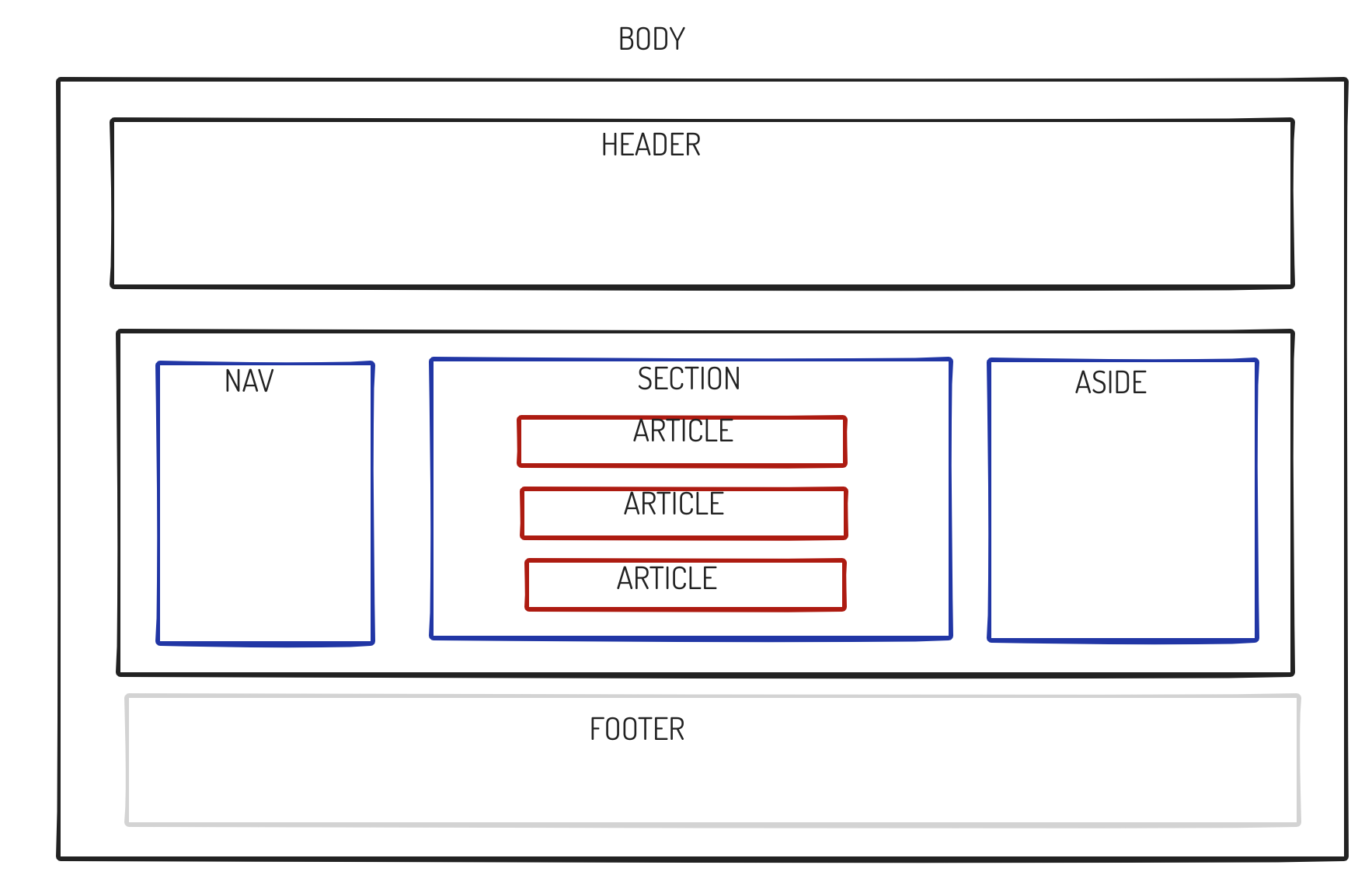
- header tag : 머리말, 제목을 표현하기 위해 쓰인다.
- nav tag : navigation의 약자로 콘텐츠를 담고 있는 문서를 사이트간에 연결하는 링크 역할을 담당한다. 주로 메뉴에 사용되고 위치에 영향을 받지 않는다.
- section tag : 본문 컨텐츠를 담고 있다. 컨텐츠를 분류.
- article tag : 실질적인 내용을 넣는다.
- aside tag : 사이드바라고 하며 본문 이외의 내용을 담는다. 주로 본문옆에 광고를 달 때 사용.
- footer tag : 제일 아래에 위치하며 회사소개 / 저작권 / 약관 등이 들어간다.
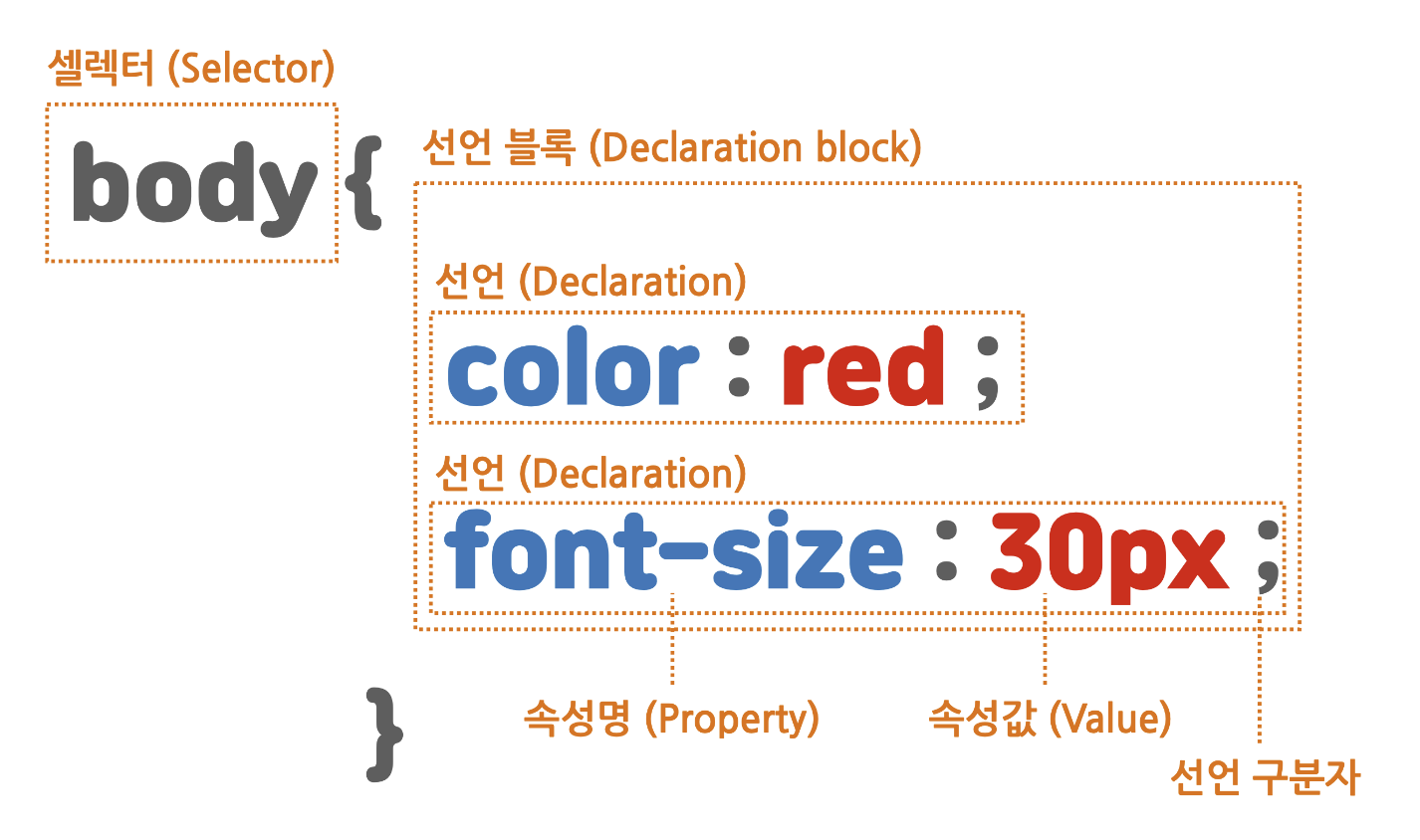
CSS 문법 구성
CSS 파일을 HTML에 추가하기
<link rel="stylesheet" href="css 파일명" /> => 이렇게 링크를 걸어놓고 만들어놓은 css 파일에 css를 스타일링한다.
주의 : HTML내에 CSS도 같이 작성할 수 있지만 관심사 분리 측면에서 좋지 않다.
참고하면 좋을 링크
시멘틱 태그 => 검색어 : html semantic tag
CSS 사용이유 => 검색어 : why we use css