
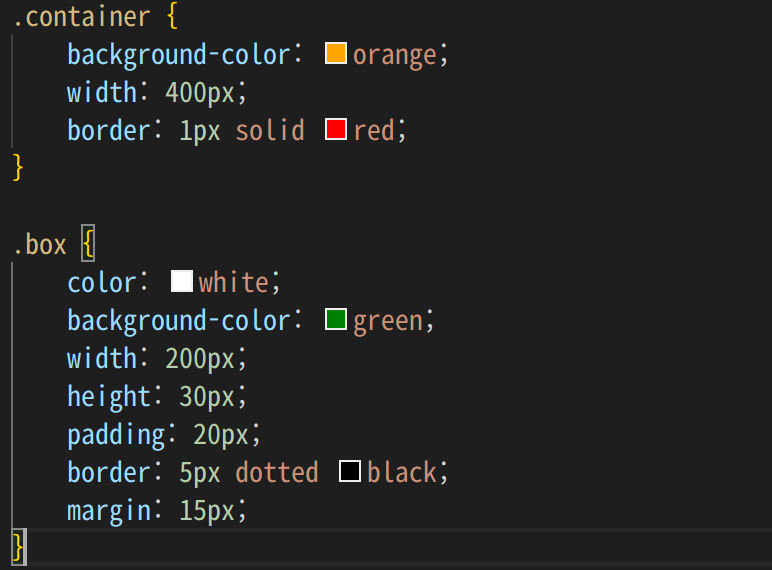
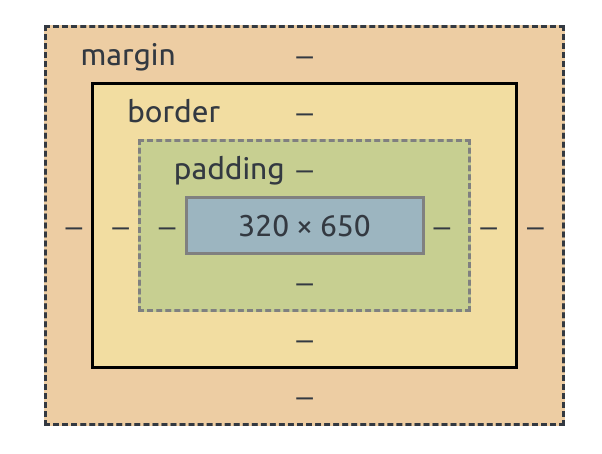
CSS Box Model의 구성 요소
- margin : 가장 외곽의 층. 주변에 위치한 다른 엘리먼트와의 상하좌우 간격을 두기 위해서 쓰인다.
- border : 경계선을 그리기 위해서 쓰인다. 두께 뿐만 아니라 색상과 모양도 지정 가능하다.
- padding : 컨텐츠와 경계선 사이의 간격을 지정하기 위해서 쓰인다.
- content : 가장 중간에 있는 영역이다. 너비와 높이를 지정할 수 있다.
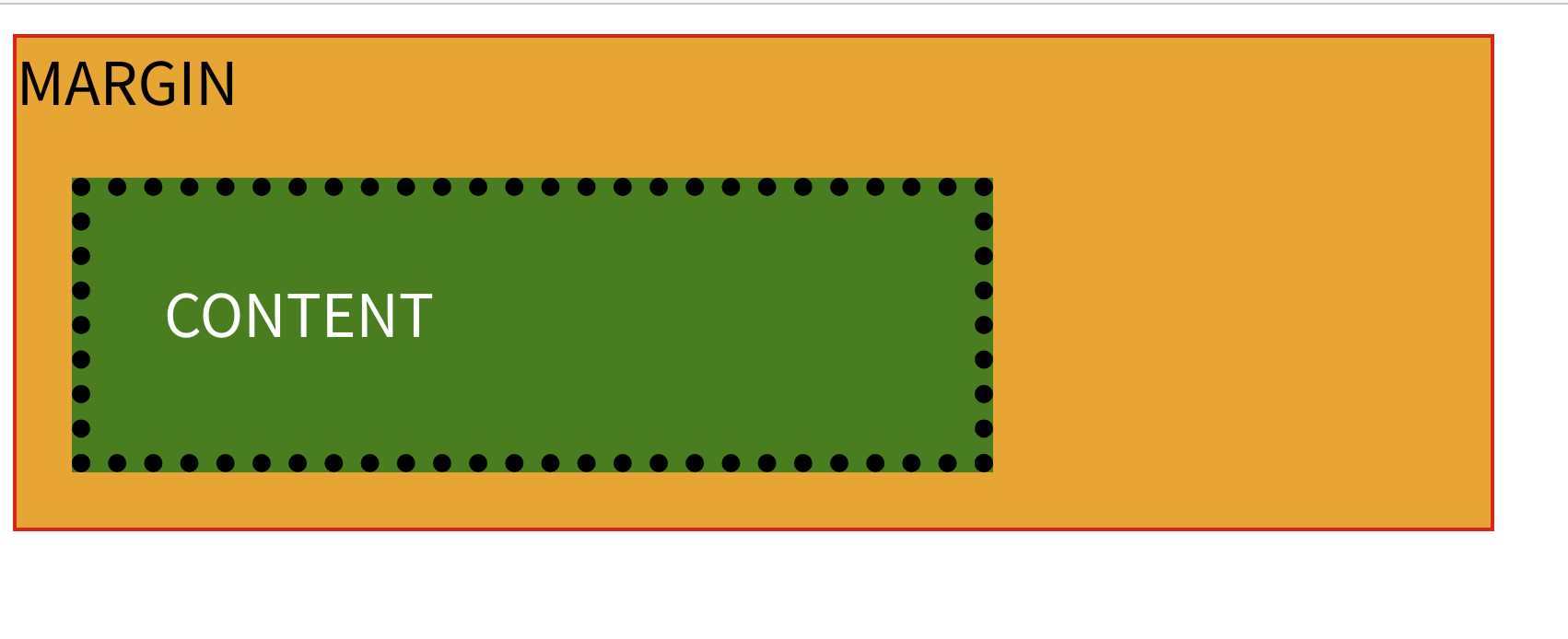
실제 너비감 결정
- container의 너비는 400px, box의 너비는 200px로 되어 있다.
- 그러면 초록색 영역이 전체의 절반을 차지하고 있어야 하는데 얼핏 봐도 절반 이상이다.
- content 영역에는 padding, border값이 다 더해져 있기 때문이다.
- 그래서, 실제로 content 영역의 너비는 200px + 5px2(양쪽 border값) + 20px2(양쪽 padding값) = 250px
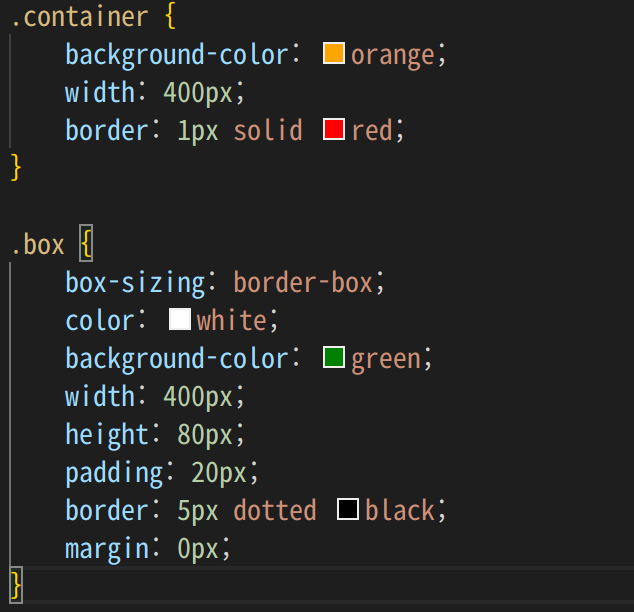
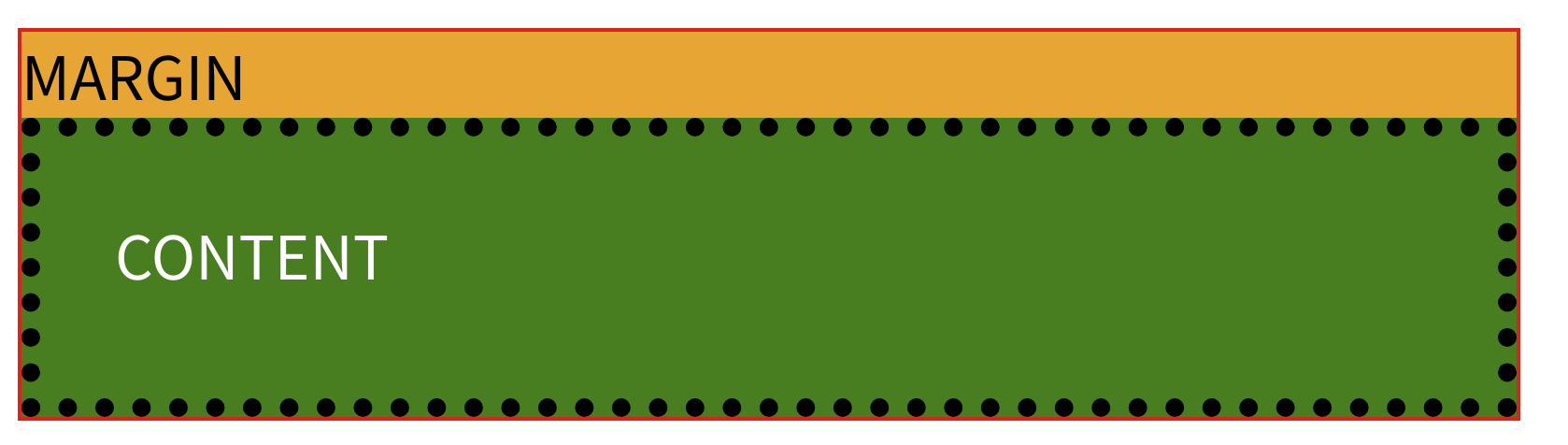
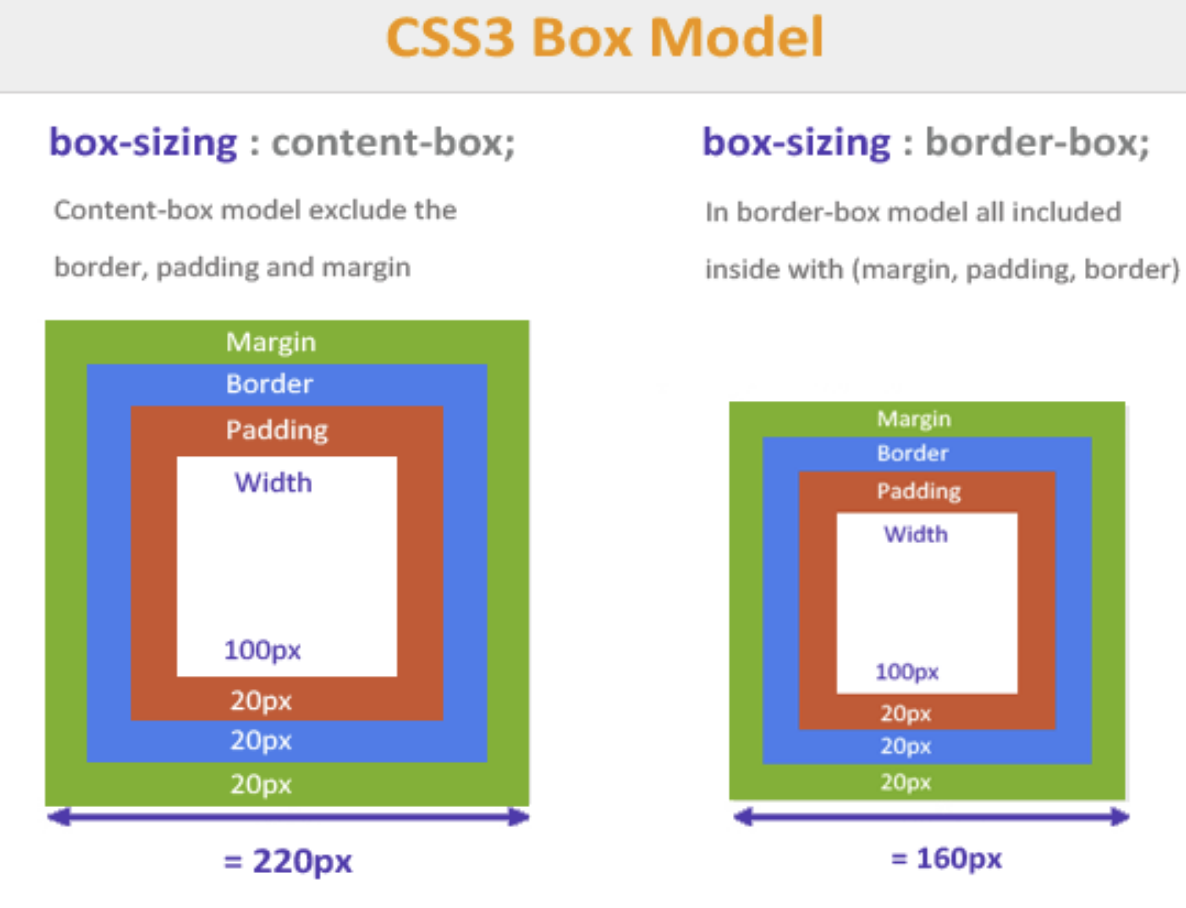
Box-Sizing 활용
- 위와 같이 content에 따라 실제로 계산해줘야 하는 것을 방지.
- width 속성값은 'box-sizing : border-box'를 사용함으로써 content 영역 뿐만 아니라 padding과 border까지 포함시키게 된다.
- 따로 계산할 필요 없이, 실제 content 영역의 너비는 자동으로 계산된다.
- box-sizing에서는 기본값인 content-box도 사용할 수 있는데 위와 같은 이유로 border-box를 권장한다.