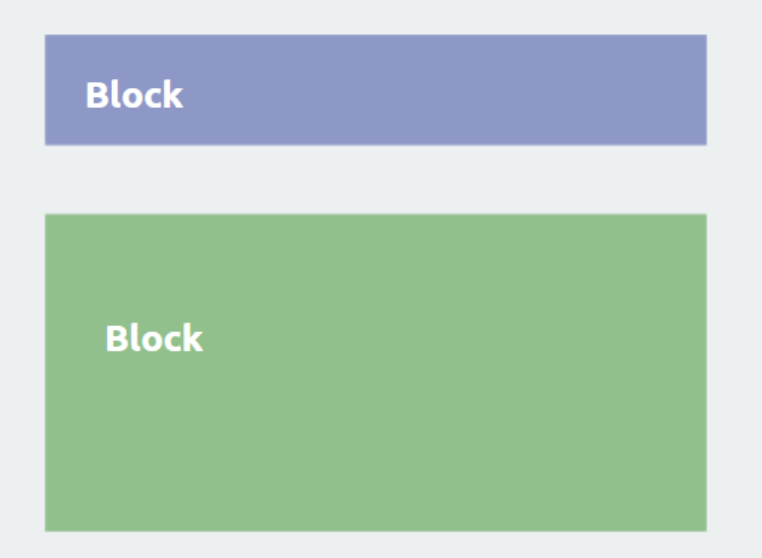
Block level element
- 한 부분을 통째로 블럭처럼 사용한다.
- 새로운 block 요소는 새로운 라인에서 시작.
Block Element 종류
div, article, footer, header, nav, h1~h6, ul, ol, p, section...
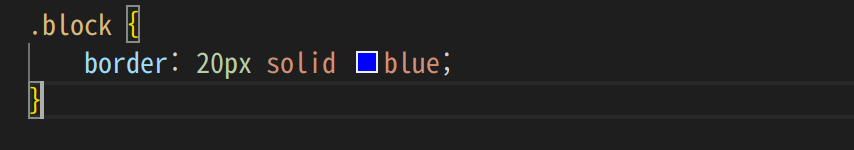
Block Element의 범위는 어떻게 되는지??
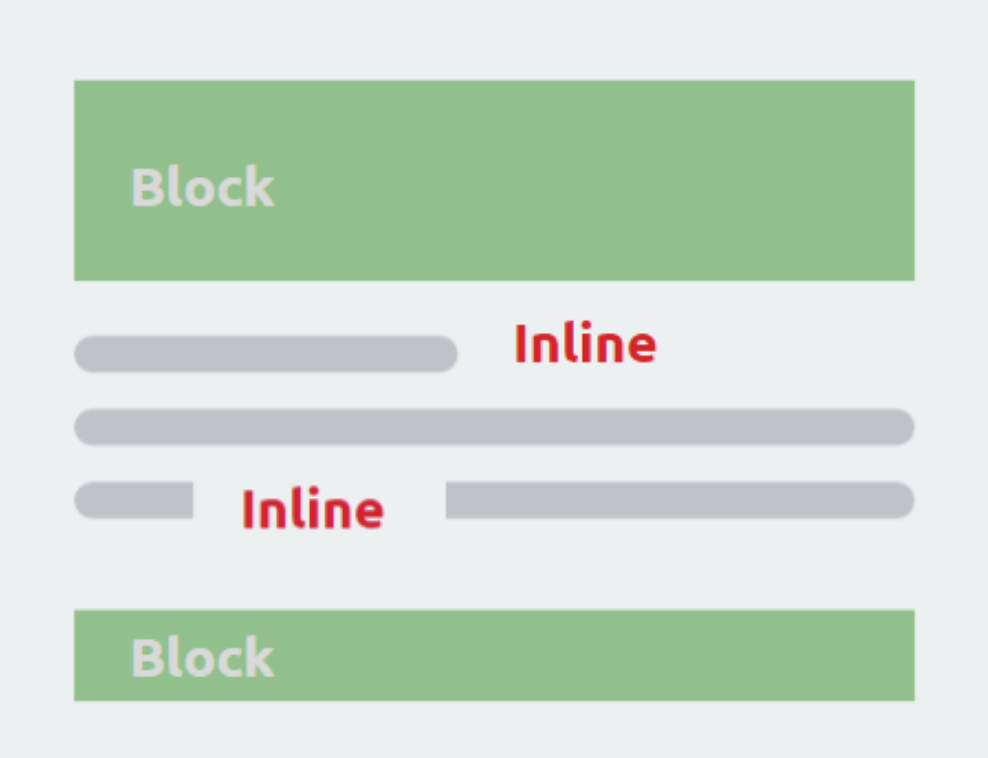
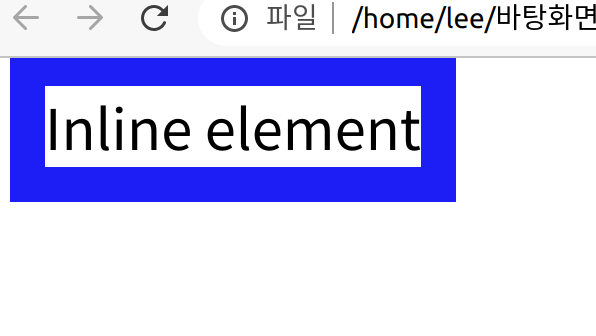
inline level element
- 문단 중간에 들어간다고 생각하면 된다.
- 새로운 라인에서 시작하지 않는다.
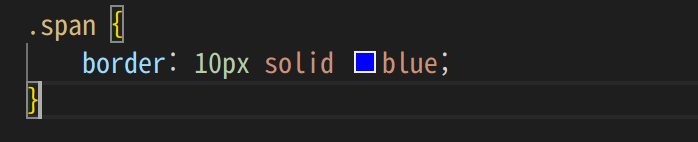
- HTML 요소의 내용 (content)만큼만 차지한다.
Inline Element 종류
a, br, button, input, script, span, textarea....