지금은 바야흐로 HTTP의 시대이다.
모든것이 HTTP
http 메세지로 모든것을 전송할 수 있다.
html, text, 이미지, 음성, 영상, 파일.
JSON, XML과 같은 API,
서버간의 데이터도 대부분 HTTP사용.
HTTP역사
HTTP/1.1 : 97년, 가장 많이 사용. 가장 중요 버전.
(대부분의 기능이 1.1 기반)
HTTP/2 : 15년, 성능 개선
HTTP/3 : UDP사용, 성능 개선
HTTP 실사용 예시
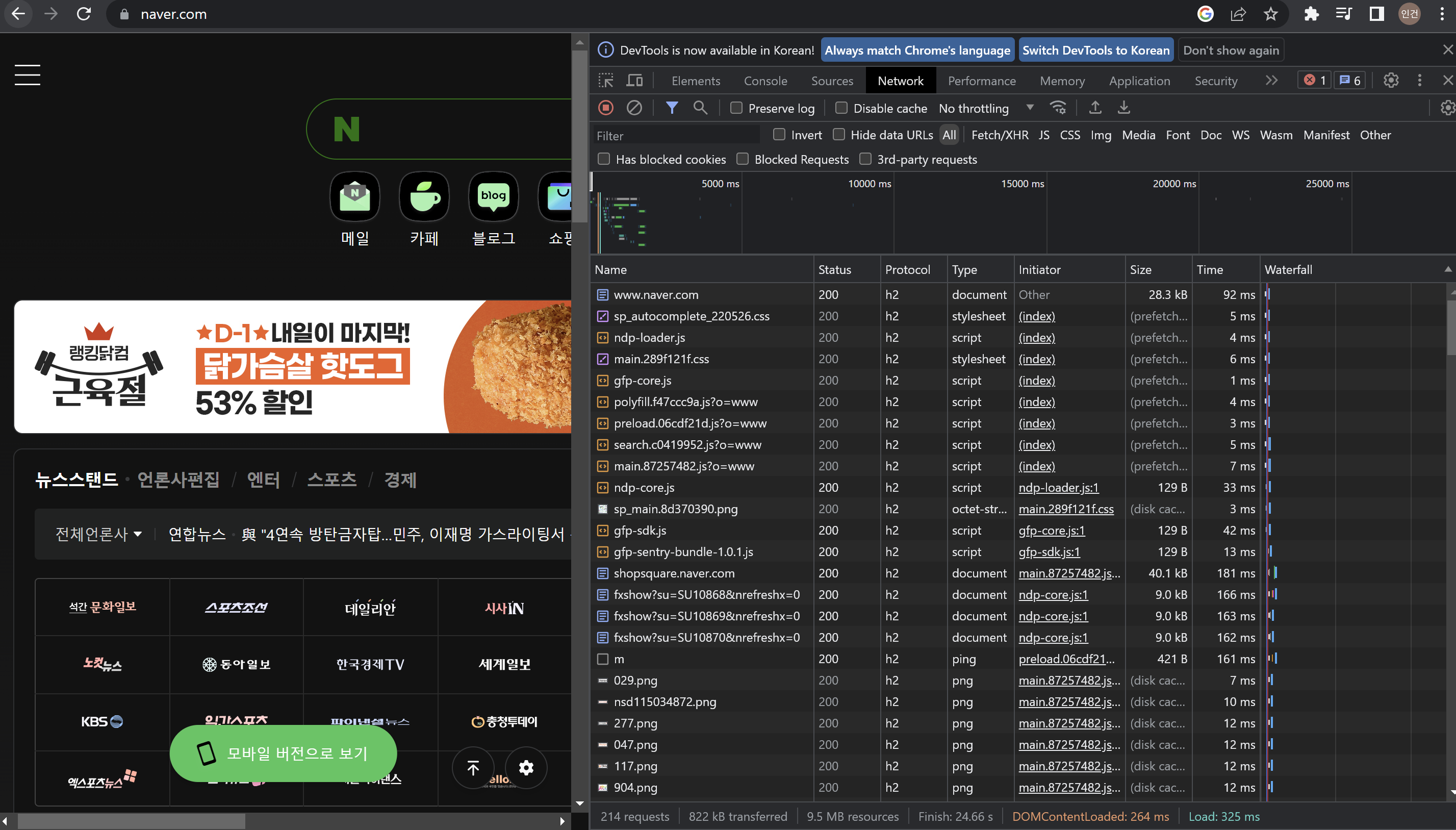
www.naver.com 들어가면 (F12)

이렇게 네트워크 상황을 볼 수 있고,

여기 보시다시피 대부분 http/2 를 사용한다 (h2)
HTTP 특징
- 클라이언트/서버 구조
- 무상태성, 비연결성
- http 메세지
- 단순함, 확장 가능
클라이언트/서버 구조 란?
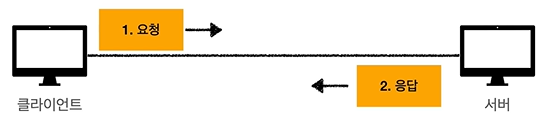
기본적으로 클라이언트가 서버에게 요청(request)보내고,
서버의 응답을 기다렸다가 응답에 따라 클라이언트가 동작하는 방식
비즈니스로직과, 데이터 들은 서버에
UI와 같은 유저 관련 내용은 클라이언트에
(그럼 뭐가 좋을까..? 서로가 각각 해당 내용에만 집중하면 된다.)

무상태성
- 서버가 클라이언트 상태보존 X
- 장점 : 확장성 up
- 단점 : 클라이언트의 추가 데이터 전송 필요
무상태성이란? 이전의 상황이 앞의 상황에 대해 영향 주지 않는것
ex)
상태성 :
A:스윙칩 얼마에요?
-> B:천원이란다.
-> A:두개 주세요 (상태성)
-> 다른 점원 C:뭘요?
무상태성 :
A:스윙칩 얼마에요?
-> B:천원이란다.
-> A:스윙칩 두개 주세요 (무상태성, 다시 정보 줘야지.)
-> 다른 점원 C:이천원 주렴.
이렇게, 첫번째 상황과 같이 상태유지가 될때 점원이 바뀐다면 (서버가 바뀐다면) 에러가 나올 수 있음.
-> 무상태성은 응답 서버(위의 점원)를 쉽게 바꿀 수 있음.
-> 무한한 서버 증설 가능

(위에서, 무상태성일때, 점원 B에서 점원 C로 바뀌었을때 괜찮던 예시)
단점 - 데이터를 너무 많이보냄..ㅠ
실무에서 무상태성을 잘 구현해내면, 대용량 트래픽(수강신청, 선착순 이벤트, 명절 ktx 예약 등)에도 서버(점원)간 업무 분담이 효율적으로 이루어질 수 있음. 고로 정말 중요한 성질.
그럼 예시를 들어, 무상태성을 잘 구현함의 예시는, 선착순 버튼을 누르기 전 설명페이지와 같은 html페이지를 만들어 그 설명을 읽게하여 조금의 트래픽을 나눌 수 있다.
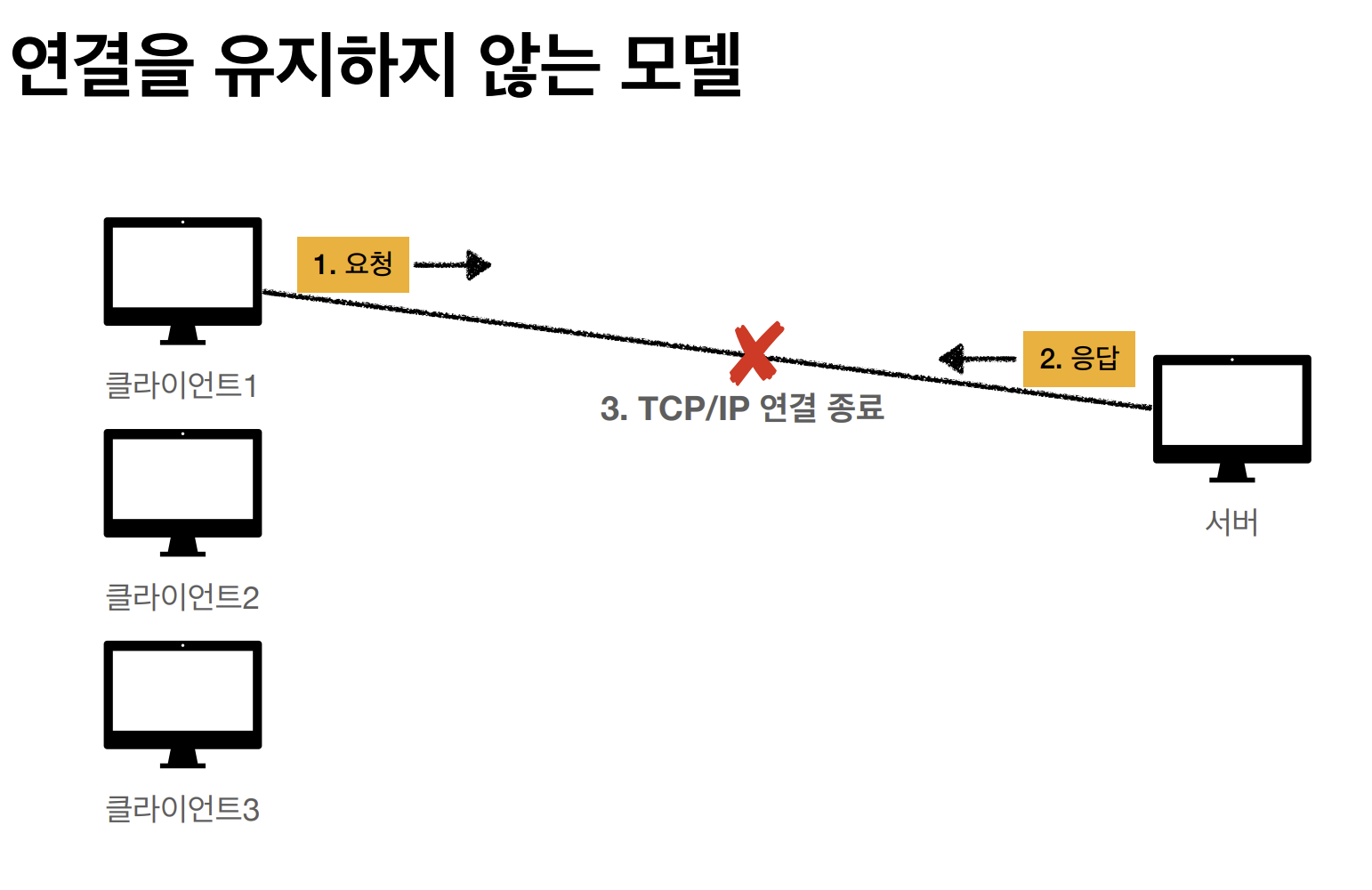
비연결성
(서버와 클라이언트가 연결되지 않을때는, 자원적인 효율성을 위해 연결을 끊음.)
- http는 기본적으로 연결 유지 X
- 실제 서버에서 동시에 처리하는 요청은 사용자 수에 비해 훨씬 줄어듦
(웹 브라우저에서 검색하고 찾기와 같은 방식이지, 계속 연속해서 검색 버튼을 누르지는 않음.) - 서버 자원을 효율적으로 사용 가능

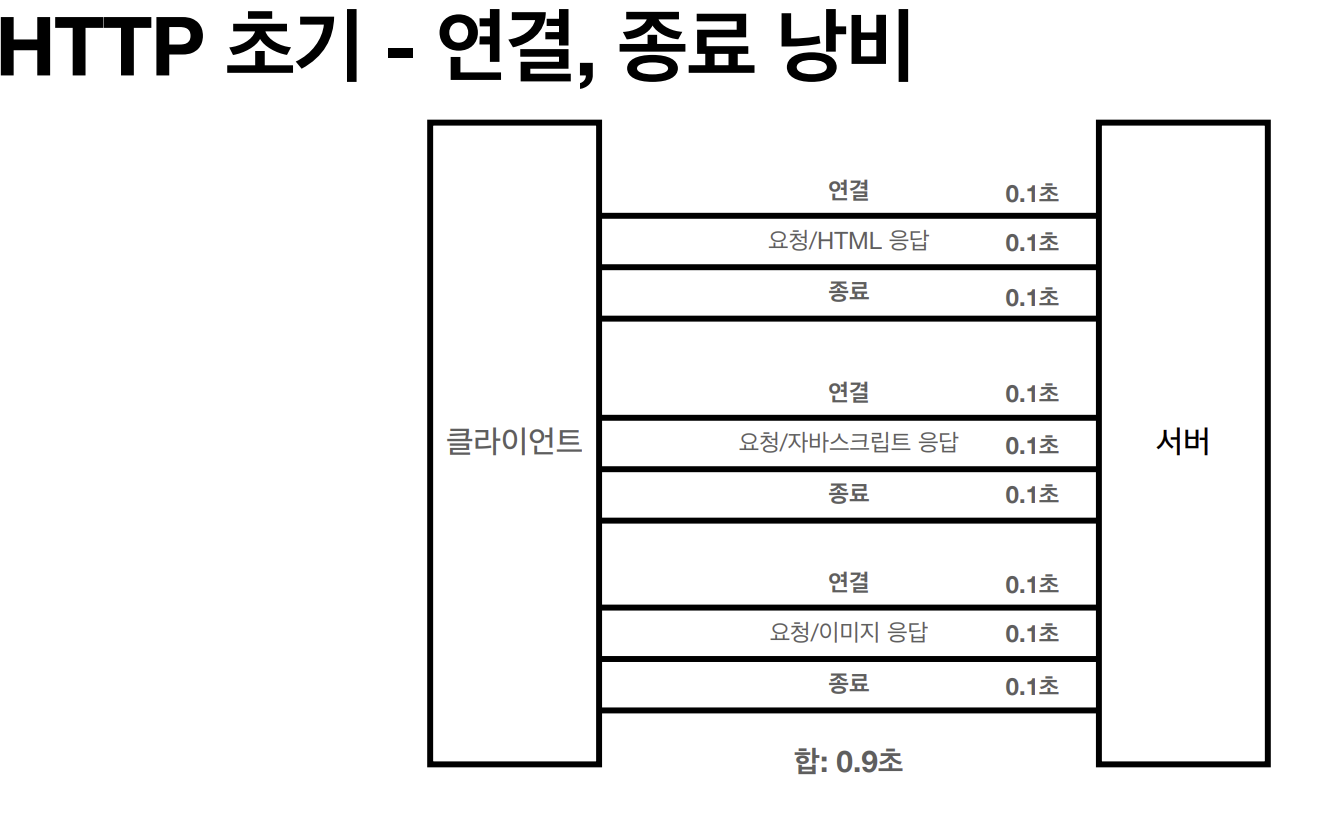
단점 - 연결이 끊어지면, TCP/IP 다시연결해야해서 시간 걸림 (3-way handshake) But!!! 지금은 http 지속연결로 문제 해결, http/2 http/3을 거치며 더 많은 최적화.
즉,

여기에서
이렇게 최적화됨.
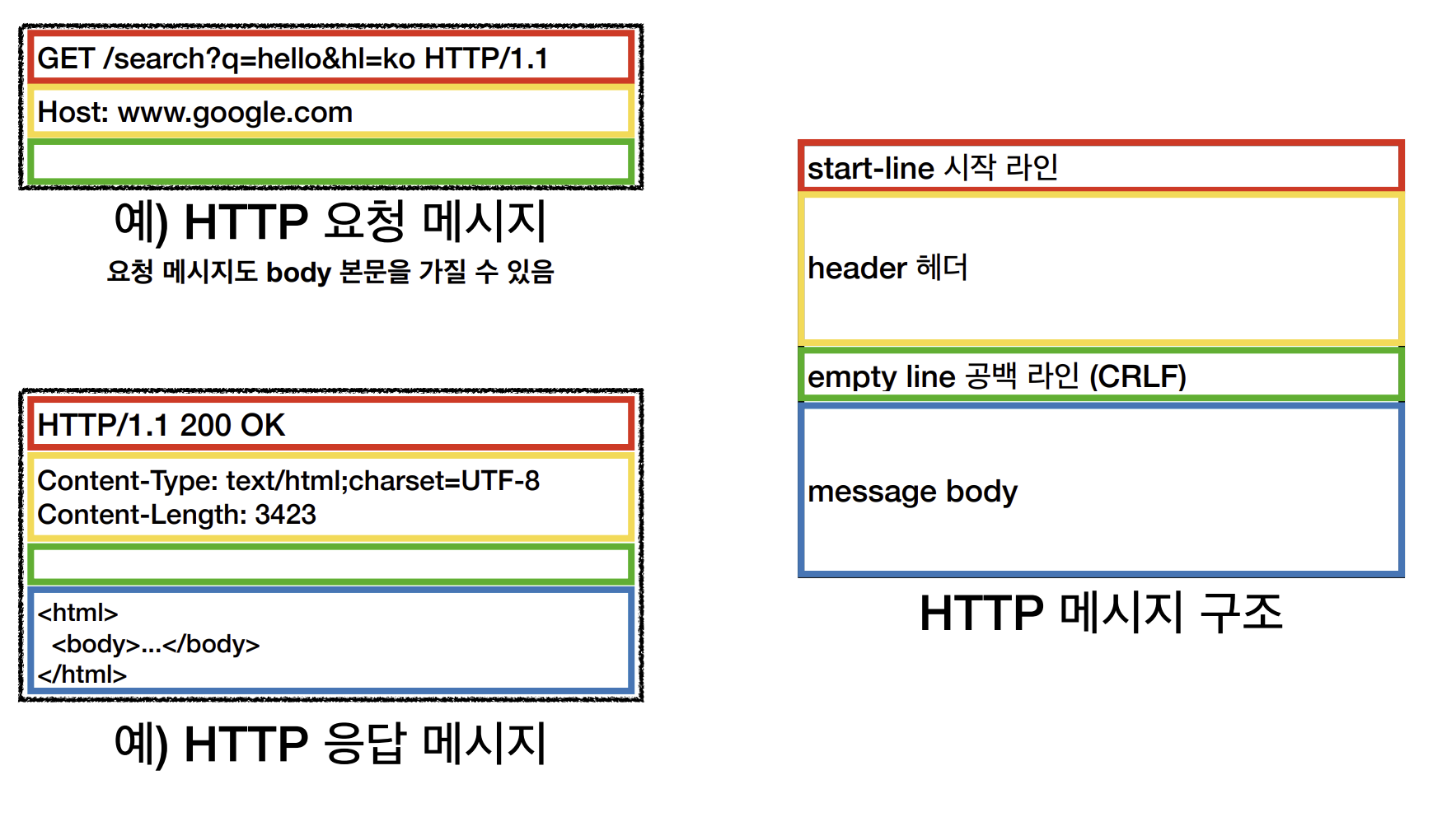
http 메세지
구조는 아래와 같다.

시작라인 - http버전, 메소드(get put post..), 상태코드(200, 400, 500), 이유문구(OK, internal server error) 등
http 헤더 - http 전송에 필요한 모든 부가정보 (메시지 바디 내용, 크기, 압축, 인증 등등의 메타데이터)
http 메시지 바디 - 실제 전송할 데이터 (html문서, 이미지, 영상, json 등등)
출처 - 김영한님 pdf

