클라이언트에서 서버 데이터 전송
방식
-
GET 을 사용하여
https://www.google.com:443/search?q=hello
와 같이 search?q=hello 부분에서 볼 수 있듯,
쿼리 파라미터를 넣어서 보낼 수 있다. -
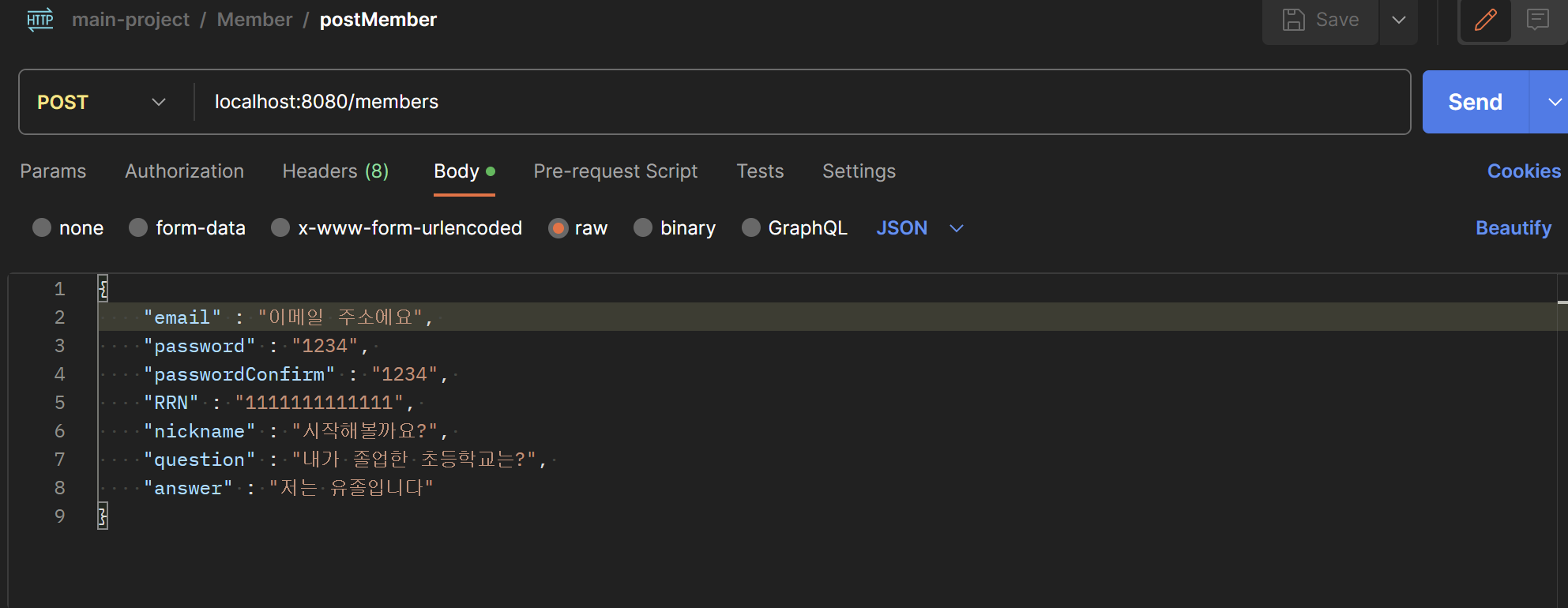
주로, html api(json)나 html form 등등을 이용해 메세지 바디로 전송하고,
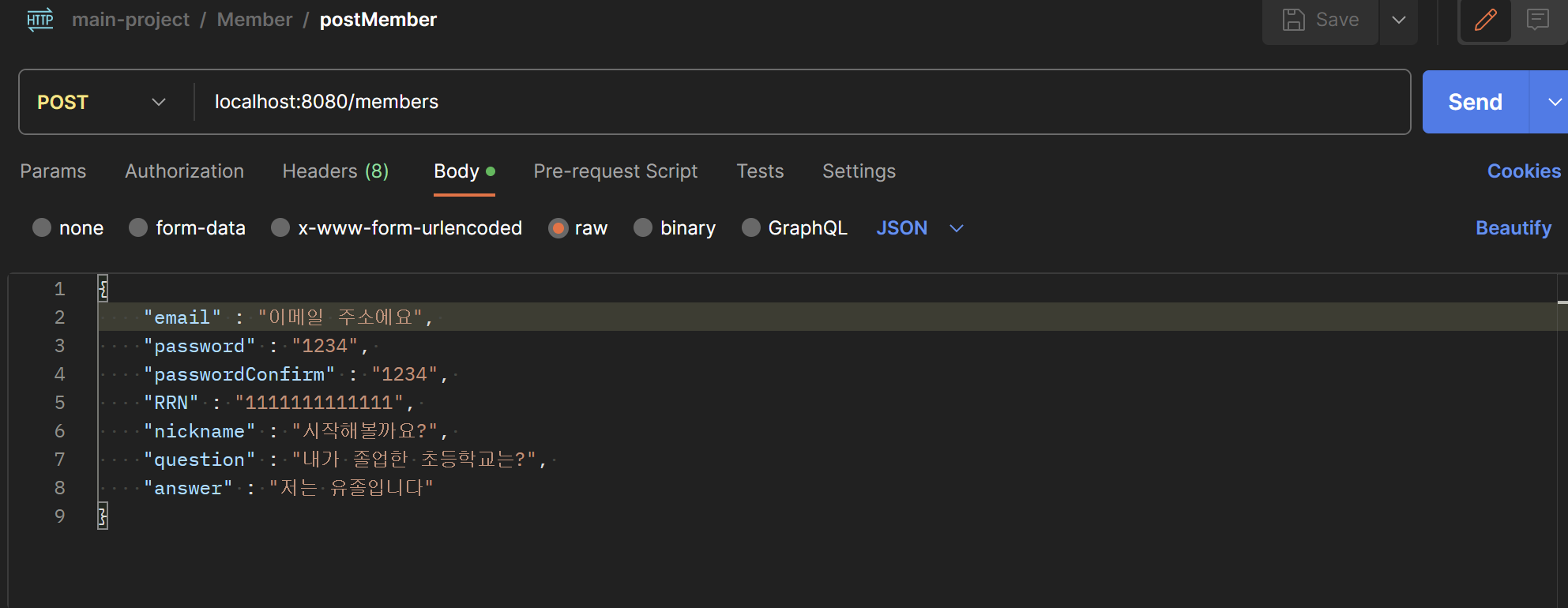
json의 방식은 다음과 같다.
(잘 보면, raw 바로 왼쪽에 x-www-form-urlencoded 형태가 있는데,
해당 내용이 html form의 content-type이다.)

{
"email" : "이메일",
"password" : "1234",
"passwordConfirm" : "1234",
"RRN" : "1111111111111",
"nickname" : "시작해볼까요?",
"question" : "내가 졸업한 초등학교는?",
"answer" : "최종학력이 유치원 졸업이에요"
}어.. 그러면 내가 String이나 int 객체는 위와 같이 json에 담아서 보낼 수 있을 것 같은데, 단순하게 저렇게 표현할 수 없는 image나, png 같은 파일들은 어떻게 보내지..? 라는 의문이 들면..!
html form을 사용한다!!
상황
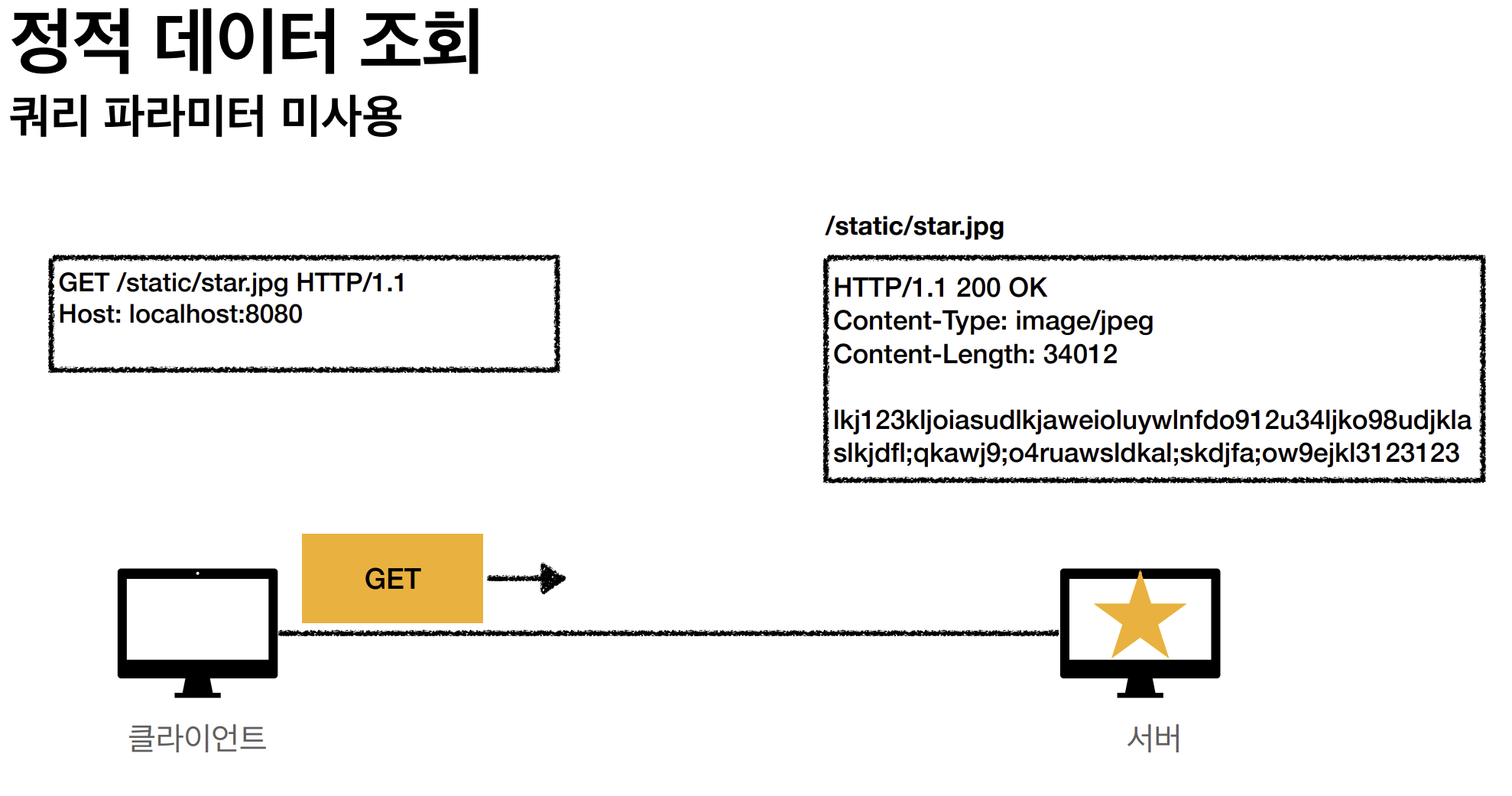
- 정적 데이터 조회
(이미지, 정적 텍스트 문서 등)

star.jpg를 GET 매서드를 통해 조회하는 경우이고,
파라미터 없이 경로로만 조회할 수 있다.
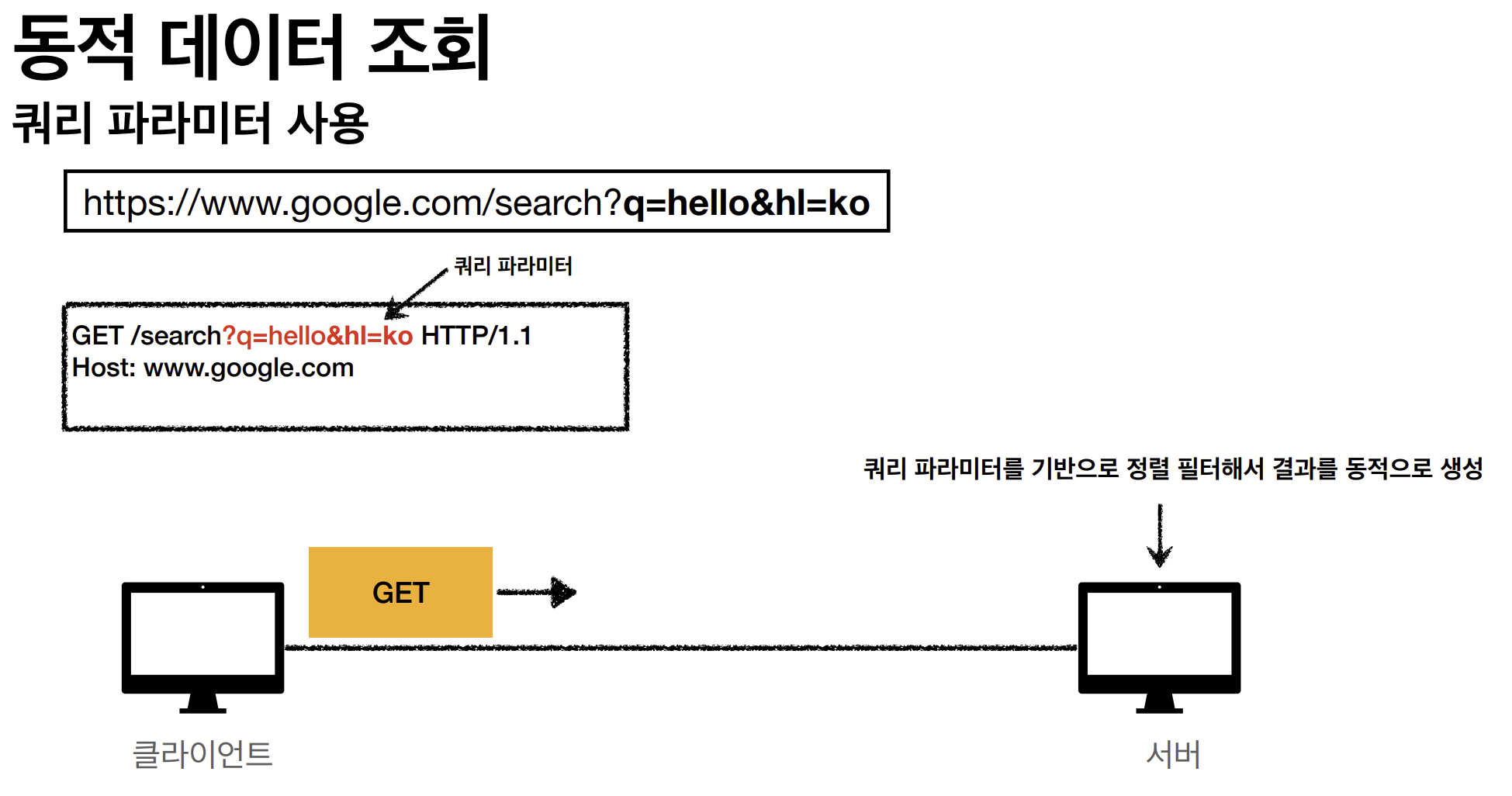
- 동적 데이터 조회

빨강 글씨를 보면, q=hello&hi=ko 와 같은 쿼리 파라미터가 있다.
서버에서 지정한 q값은 hello를 할당해주고,
hi 값은 ko를 할당해주는 것이다.
이러한 동적 데이터 조회는
조회 결과를 정렬하는 정렬 조건에 주로 사용하고,
쿼리 파라미터를 통해 정보를 서버에 전달한다.
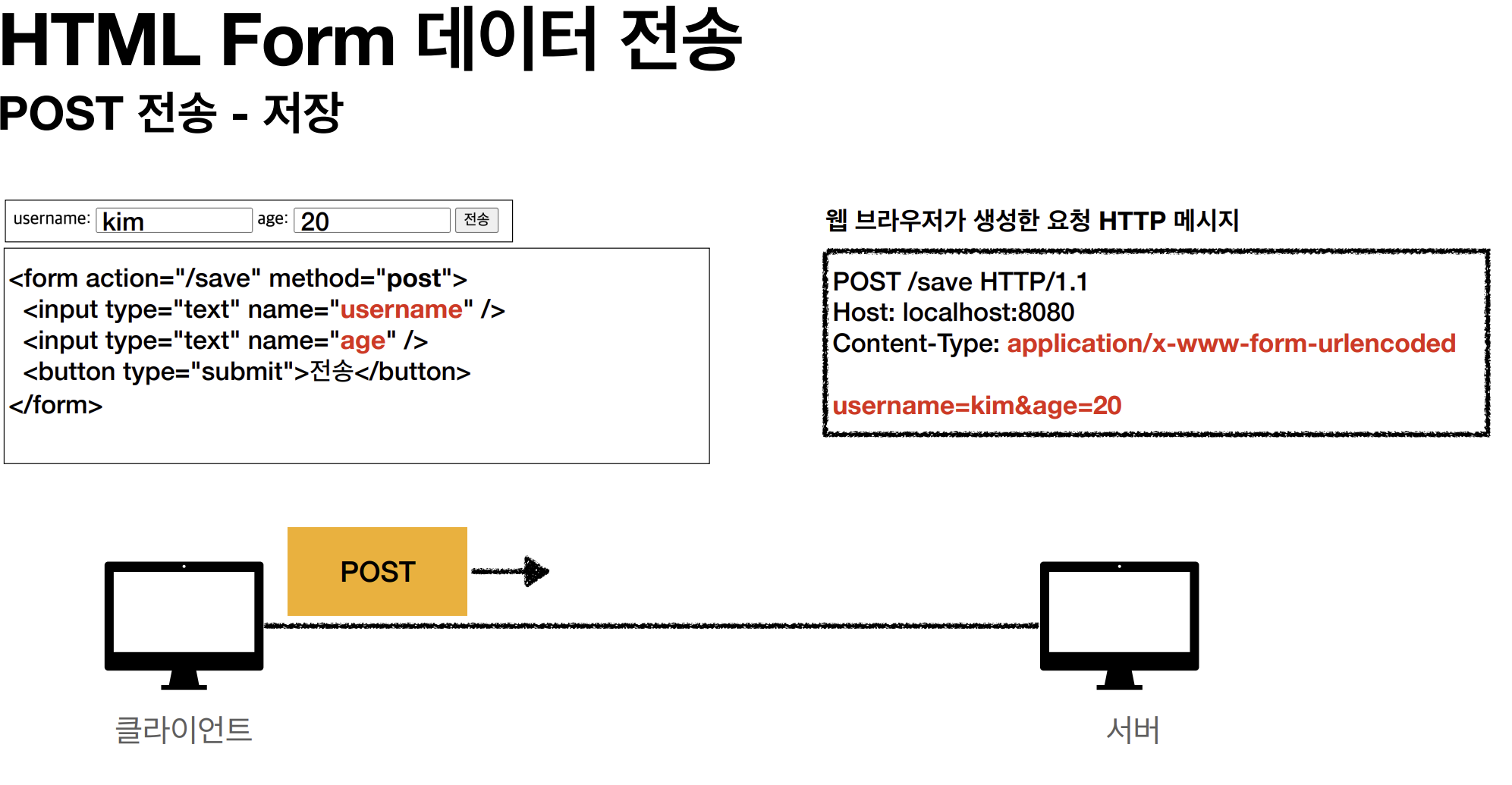
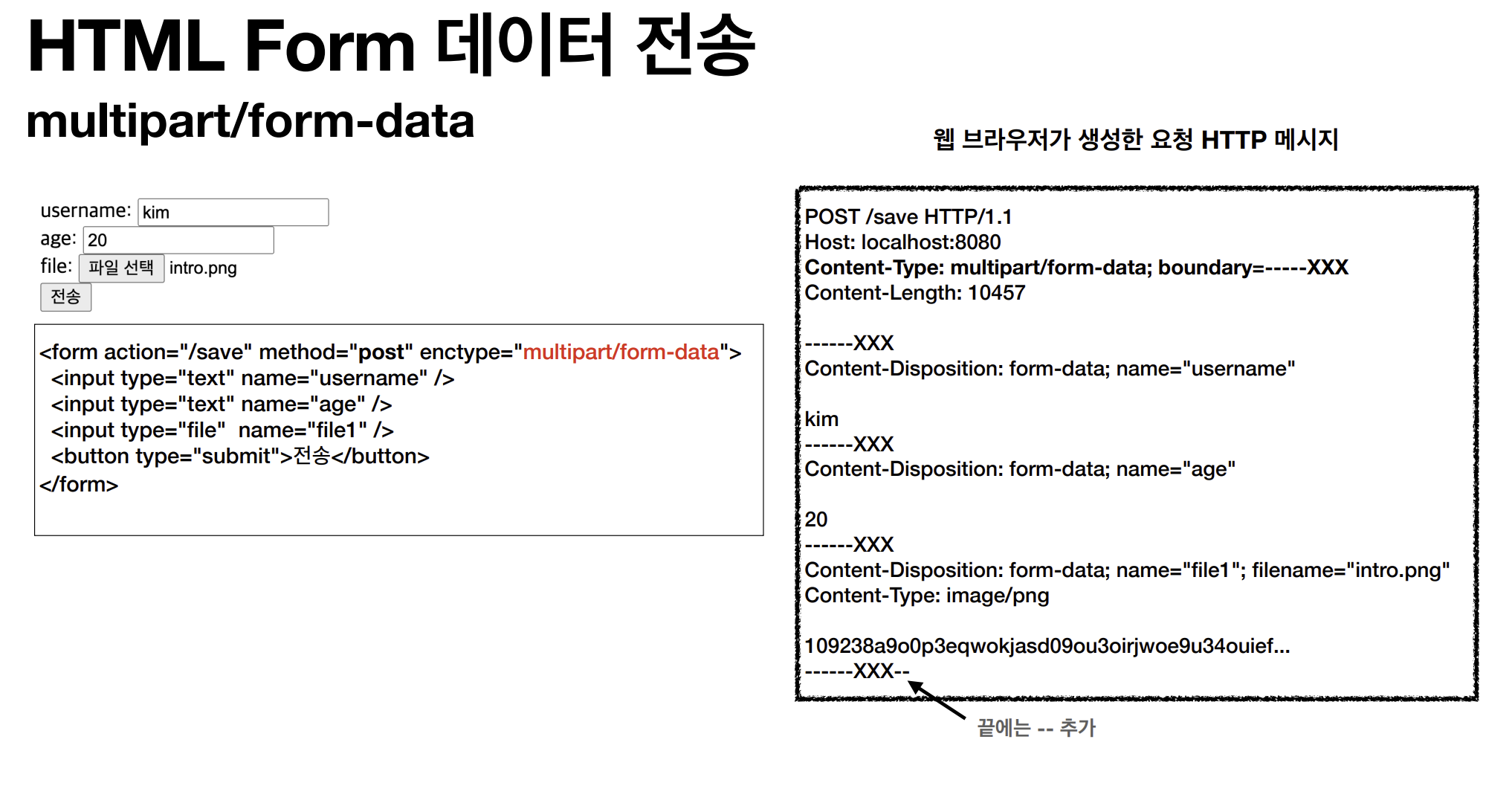
- HTML form 데이터 전송

웹 브라우저가 생성한 요청 HTTP 메시지를 보면, POST 요청,
Content-type은 x-www-form-urlencoded 형식으로
클라이언트가 서버에게
username은 kim이고, age는 20인 member를 저장해줘! 라는
HTTP 메시지를 보낼 수 있다.

마찬가지로, 위와 같이 HTTP 매서드를 GET으로 바꾸고,
<form action= "".......> 의 내용만 바꾸어
username은 kim이고, age는 20인 member를 찾아줘! 라는
HTTP 메시지를 보낼 수 있다.

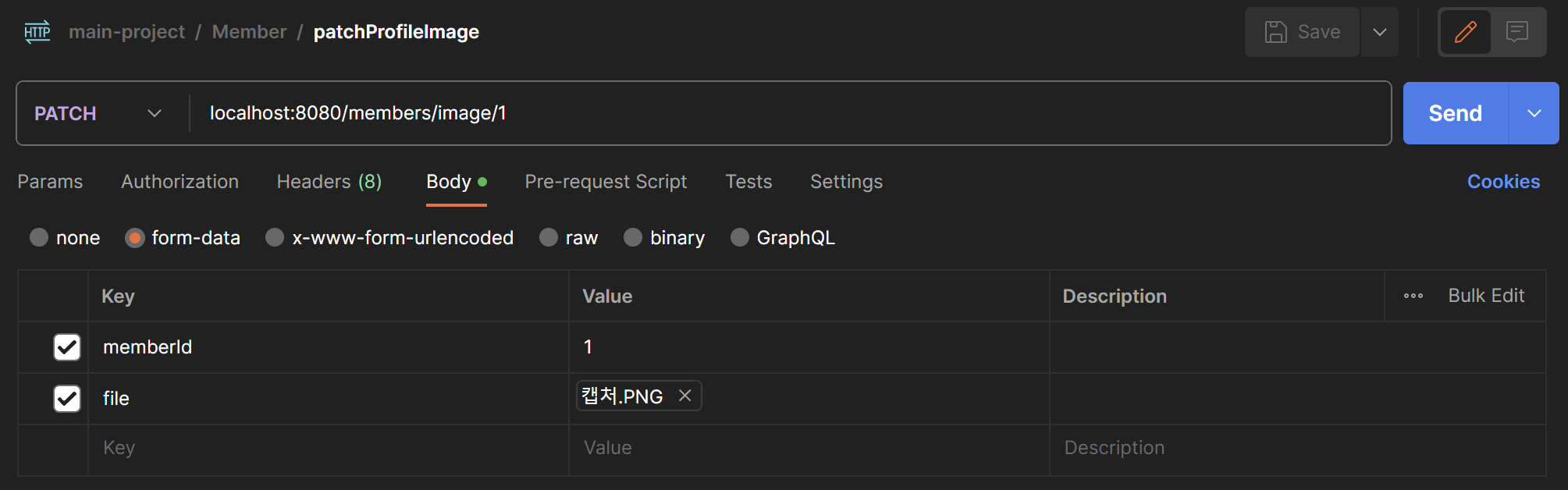
html form을 사용하여 String이나 Integer이 아닌
파일을 저장하는 방식이다.
실제로 포스트맨에서 작동하는 방식을 보면,
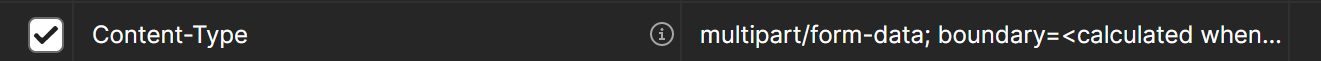
Content-type이 image/png로 바뀐 모습이다.

그다음, 위의 스크린샷의 Headers 탭으로 들어가면 마찬가지로 포스트맨에서 Content-Type을 자동으로 바꾸어준다.

HTML form은 회원 가입, 상품 주문, 데이터 변경 등에 사용하고,
- 보통 Content-Type: application/x-www-form-urlencoded을 사용.
- Content-Type: multipart/form-data은 파일 업로드 같은 데이터 전송시 사용
-
HTTP API 데이터 전송
아래와 같이 json 방식으로 넘기면 된다.

HTTP API는
- 아이폰, 안드로이드와 같은 앱 클라이언트에서 주로 사용된다.
3번 html form과 4번 html api의 차이는,
http 형태로 보내느냐(html form), 데이터 자체로 보내느냐(html api)의 차이
그림 출처 : 김영한님 pdf, postman은 내거


좋은 글이네요 데이터 전송의 방법들을 잘 설명해주셨습니다
x-www-form-urlencoded의 단점도 알아보시면 좋을 것 같네요