
Context API 왜 쓰는지?
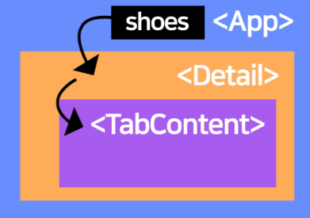
App에 있는 shoes라는 state를 TabContent로 전달하려면
아래 그림처럼 props를 두번 전송해주어야한다.
컴포넌트간 state통신은 부모에서 바로 밑 자식으로만 가능하기 때문인데
이러한 방식이 불편하다면 Context API를 사용하면 된다.
context를 쉽게 비유해서 설명하자면 state 보관함이다.

Context API 사용법
stock이라는 state를 App 컴포넌트에서 TabContent에서 쓰고싶다면?
- createContext() 함수를 가져와서 context를 하나 만들어준다음 export 해준다.
- 변수로 만든 Context1로 원하는 곳을 감싸고 공유를 원하는 state를 value 안에 다 적으면 된다.
그럼 이제 Context1로 감싼 모든 컴포넌트와 그 자식컴포넌트는
state를 props 전송없이 직접 사용가능하다.
(app.js)
export const Context1 = createContext()
function App(){
let [stock, setStock] = useState([10,11,12]);
return (
<Context1.Provider value={ {stock, shoes} }>
<Detail shoes={shoes}/>
</Context1.Provider>
)
}Context 안에 있던 state 사용하려면
- export해두었던 Context를 import 해온다.
- useContext() 안에 넣는다.
- 이제 공유했던 state가 전부 들어가있다.
- 구조분해할당을 통해 변수로 저장해 사용한다.
(Detail.js)
import {useState, useContext} from 'react';
import {Context1} from './../App.js';
function Detail(){
let {stock} = useContext(Context1)
return (
<div>{재고}</div>
)
}tabContent 컴포넌트에 적용할때도 위 순서를 마찬가지로 사용하면 된다.
App.js에서 사용했던 stuff의 state은 10, 11, 12가 화면에 잘 출력된다.
function TabContent({tab}){
let {stuff} = useContext(Context1)
return (
<div className={`start ${fade}`}>
{[<div>{stuff}</div>, <div>내용1</div>, <div>내용2</div>][tab]}
</div>
)
}props보다 번거롭다면?
중첩된 컴포넌트나 부모컴포넌트가 멀리 있는 경우 사용할 때 편리한 문법으로
그럴땐 props를 쓰자!
Context API 단점❗
보통 현업에선 잘 사용하지 않고 redux등의 라이브러리를 사용한다.
그 이유는
1. state 변경시 쓸데없는 컴포넌트까지 전부 재렌더링이 되고
2. useContext() 를 쓰고 있는 컴포넌트는 나중에 다른 파일에서 재사용할 때
Context를 import 하는게 귀찮아질 수 있다. (재사용이 번거로움)