
Redux 장점

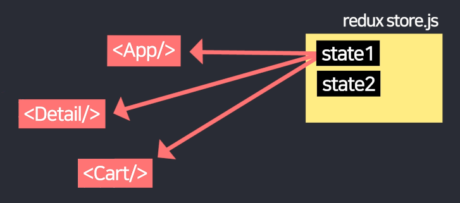
Redux는 props 없이 state를 공유할 수 있게 도와주는 라이브러리이다.
Redux를 설치하면 js 파일 하나에 state들을 보관할 수 있는데
모든 컴포넌트가 직접 그 state들을 꺼내쓸 수 있다.
props 전송이 필요없어진다! ✨
컴포넌트가 많아질 수록 사이트의 규모가 클수록 사용이 불가피하다.
개발자 구인시에도 redux같은 라이브러리 숙련도를 대부분 요구하기 때문에
React 개발자로서의 필수역량이다.
## Redux toolkit 설치 & 셋팅 Redux toolkit은 redux의 개선버전으로 문법도 좀 더 쉬워졌다. 설치 전 package.json에서 react, react-dom이 18.1x 이상인지 확인 후 설치해준다.

터미널 : npm install @reduxjs/toolkit react-redux
- src폴더에 store.js 파일을 만들고 아래 코드를 입력한다.
(store.js)
import { configureStore } from '@reduxjs/toolkit'
export default configureStore({
reducer: { }
}) - index.js 파일에서 Provider 컴포넌트를 store.js파일과 함께 import 해온다.
그리고 밑에<Provider store={import해온거}>로<App/>을 감싸면 됩니다.
그럼 이제 과 그 모든 자식컴포넌트들은 store.js에 있던 state를 맘대로 꺼내쓸 수 있다.
(index.js)
import { Provider } from "react-redux";
import store from './store.js'
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<Provider store={store}>
<BrowserRouter>
<App />
</BrowserRouter>
</Provider>
);