포트폴리오 사이트를 제작하면서 애니메이션 효과에 대해 공부한 내용을 정리해봤습니다.
코딩알려주는누나 유튜브 채널 영상 참고하였습니다.
참고영상
이미지 고정하기.
// css
body {
height: 2000px;
}
section {
background: url(https://www.starbucks.co.kr/common/img/main/fav_prod_bg_new.jpg) fixed;
}css에서 background 옵션에 url뒤 fixed를 하면 이미지가 고정됩니다.

특정 이미지 원하는 자리에 배치하기.
// css
section {
background: url(https://www.starbucks.co.kr/common/img/main/fav_prod_bg_new.jpg) fixed;
}
.photo {
position: absolute;
top: 140px;
right: 200px;
// absolute는 상단을 기준으로 해서 요소를 원하는 자리에 배치할 수 있습니다.
// top, left, right, bottom 을 사용하여 자리 배치를 할 수 있습니다.
}아직 위치를 지정하지 않았을 때 화면

position absolute로 위치를 지정한 후 화면

KeyFrames 사용해보기!!
// css
@keyframes 사용하고 싶은 이름 {
from {
// 시작하는 곳
left: -100px; // 처음 위치
}
to {
// 끝
left: 400px
}
}
.photo {
position: absolute;
top: 140px;
right: 200px;
// absolute는 상단을 기준으로 해서 요소를 원하는 자리에 배치할 수 있습니다.
// top, left, right, bottom 을 사용하여 자리 배치를 할 수 있습니다.
//animation: 키프레임 이름 시간;
animation: slide 2s;
}

스크롤 위치에 따라서 보이게 / 안보이게 설정하기.
자바스크립트를 사용해야 하기 때문에 html에 script태그로 자바스크립트 파일 가져와주기
<script src="./main.js" defer></script>자바스크립트에서 scroll값 가져오기
let mainText = document.querySelector("h1"); // h1 텍스트에 대한 정보를 가져옵니다.
window.addEventListener('scroll', function () {
let ScrollValue = window.scrollY; // scroll의 y값(높이)를 가져옵니다.
// ScrollValue가 500이 넘는다면
if (ScrollValue > 500) {
mainText.style.animation = "back 1s"; // animation을 back으로 바꿔주기
} else if(ScrollValue < 500) {
mainText.style.animation = "slide 1s ease-in"; // 500보다 작다면 slide로 animation 값 변경.
}
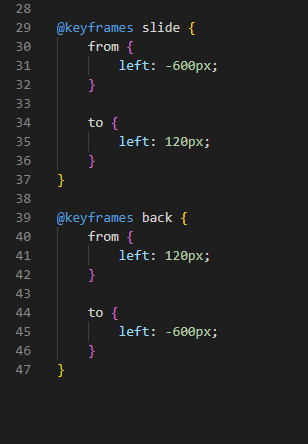
});Q 여기서 back은 어디서 나온건가요??
A css에서 따로 추가해주면 됩니다!

결과값 :