TIL
1.JS 복습

모던 자바스크립트 책을 통하여 공부하였습니다!! 반복문 타입변환 객체 반복문 반복문의 종류는 for문 while문 do while문이 있습니다. for문은 이렇게 사용합니다. while문은 while문의 ()에는 조건을 넣으며 조건이 참이라면 반복문을 실행합니다. while문의 ()에 조건이 계속 참이라면 무한루프가 되며 이런 현상...
2.GitHub에 내 파일을 올려보자!

https://www.youtube.com/watch?v=lelVripbt2M 유튜버 코딩알려주는누나 영상을 보며 작성하였습니다. 1. GitHub 회원가입하기! > https://github.com/ 아이디가 없다면..! 우측 상단에 Sign up(회원가입)을 눌러서 가입하기 아이디가 있다면..? 우측 상단에 Sign in(로그인)을 눌러서 로그인...
3.GitHub에 올린 파일을 가져와보자!

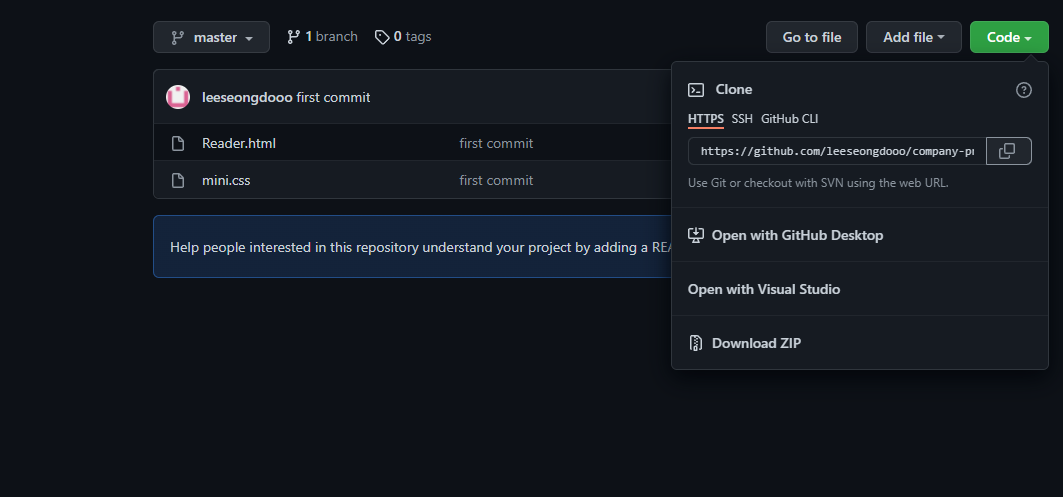
https://www.youtube.com/watch?v=cwC8t9dno2s > 유튜버 코딩알려주는누나 영상을 보며 작성하였습니다. 1. 깃헙에서 코드 다운로드 받기 만들어준 깃헙 프로젝트 사이트에 들어가서 Code를 눌러서 url을 복사해줍니다. cmd을 열어서 git clone url주소(복사 붙여넣기) 폴더명 (지정 안하면 프로젝트이름으로 되는...
4.생활코딩 React 2022 개정판 1일차(2)

생활코딩 개정판 4-6강
5.리액트 사이트 github에 올려보기

1. 먼저 github에 repository를 만들어야 합니다. repository를 만들어 줍니다. ※주의사항 : (닉네임).github.io이렇게 적어야 github page로 열 수 있다. repository가 만들어 졌다면 vscode로 이동합니다. 2. vscode 설정 터미널을 열어줍니다. npm run build를 해줍니다 왜???...
6.생활코딩 리액트 2일차

state에 대해서 간략한 정리 state를 활용하여 Create 기능 구현해보기
7.생활코딩 리액트 3일차

Create 기능
8.생활코딩 리액트 4일차.

삭제기능에 대한 포스팅입니다.
9.React 공부 4일차

몰랐던 maps와 useEffect, 기타 등등
10.리액트 Todo리스트 직접 만들어보기

직접만들어보는 TodoList
11.리액트 Todo리스트 직접 만들어보기(2)

Todo 삭제
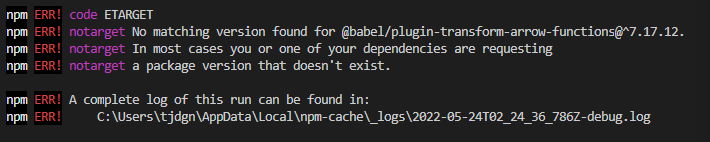
12.Npm ERR! code ETARGET

터미널에서 npx create-react-app을 입력했을 때npm ERR! code ETARGET오류 발생구글링을 통해 찾아보니 package-lock.json 문제라고 한다.폴더 이동 후 npm start 입력정상적으로 작동됨!!
13.Day0525 UseReducer!!

useReducer에 대해 생활코딩님 영상을 보며 정리하였습니다.
14.CSS animation

CSS 공부
15.TIL <자바스크립트 DEEP DIVE>

자바스크립트 DEEP DIVE 챌린지 1일차
16.TIL <자바스크립트 DEEP DIVE>

자바스크립트 DEEP DIVE 완독하기 챌린지 2일차. 데이터 타입 데이터 타입의 종류 : 숫자 / 문자열 / 불리언 / undefined / null / symbol 숫자 : 정수 / 실수 / 음의 정수로 나뉜다. 문자열 : 텍스트 데이터를 나타내는데 사용합니다. Boolean Type : 논리적 참 거짓을 나타내는 용도로 사용합니다. und...
17.리액트에서 img 태그 사용

리액트에서 img 태그 사용하기