4.컴포넌트 만들기
1.컴포넌트 만들기
function 이름() {
//※ 컴포넌트명은 무조건 대문자로 시작 해야한다.
//return 필수
}
컴포넌트를 만드는 방법
function Header() {
return (
<header>
<h1>
<a href="/">WEB</a>
</h1>
</header>
);
}
function App() {
return (
// 컴포넌트를 사용하는 방법
<Header></Header>
);
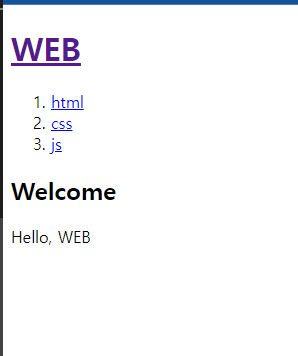
}결과!!

5. props 사용해보기!
리액트에서 prop은 속성을 의미합니다!
예를 들어서 Header 컴포넌트에서 제목부분을 변경하고 싶을 때 어떻게 하면 좋을까??
Header 컴포넌트에 props를 지정해서 변경하는 방법
function Header(props//아무렇게 해도 상관없음)
{
return (
<header>
<h1>
<a href="/">{props.title}</a> // props 데이터를 사용할때는 {} 중괄호로 감싸줘야 합니다.
</h1>
</header>
);
}
function App() {
return <Header title="React"/>
}결과

반복문을 통해서 li를 만들어보자
- 배열을 만들어준다.
const topics = const topics = [
{ id: 1, title: "html", body: "html is ..." },
{ id: 2, title: "css", body: "css is ..." },
{ id: 3, title: "javascript", body: "javascript is ..." },
];- List 함수에 props를 설정해준다.
function List(props)
{
const lis = [];
for(int i=0; i<props.topics.length; i++) // props로 받아온 topics의 크기만큼 반복
{
let t = props.topics[i]; // t에 값을 저장하고
lis.push( <li key={t.id}> <a href={"/read/" + t.id}>{t.title}</a></li>)
// lis에 값을 넣어준다.
}
return (
<ol>
{lis} // lis를 불러온다.
<ol>
)
}
function App() {
return (
<List topics={topics}/> // List 컴포넌트에서 topics를 불러올 수 있도록 topics={topics} 이렇게 설정
);결과

성공적으로 출력되었습니다!!!
6. 이벤트
목표 : Header 컴포넌트에서 Title을 클릭했을 때 console.log에 출력하기
먼저 App.js에 Header Component에서 이벤트를 작성해준다.
<Header title="React" onChangeMode={function() {console.log("DD");}} />그 후 Header컴포넌트로 이동하여 설정을 해주어야 한다.
function Header(props) {
return(
<header>
<h1>
<a href="/" onClick={props.onChangeMode}> // onclick이 아닌 대소문자 구분해서 작성해야 한다.
{props.title}
</a>
</h1>
</header>
)
}이렇게 작성하였을 때 오류는 발생하지 않지만 console.log에 DD가 출력되지 않고 있다는 것을 확인할 수 있다.
이를 방지하기 위해서는 onChangeMode에서 function(e) {e.preventDefault}를 해주어야 한다.
e.preventDefault는 기본동작을 방지한다는 의미.
결과

목표 : 컴포넌트에 객체의 아이디를 가져와보자.
<List topics={topics} onChangeMode={(id) => {
console.log(id);
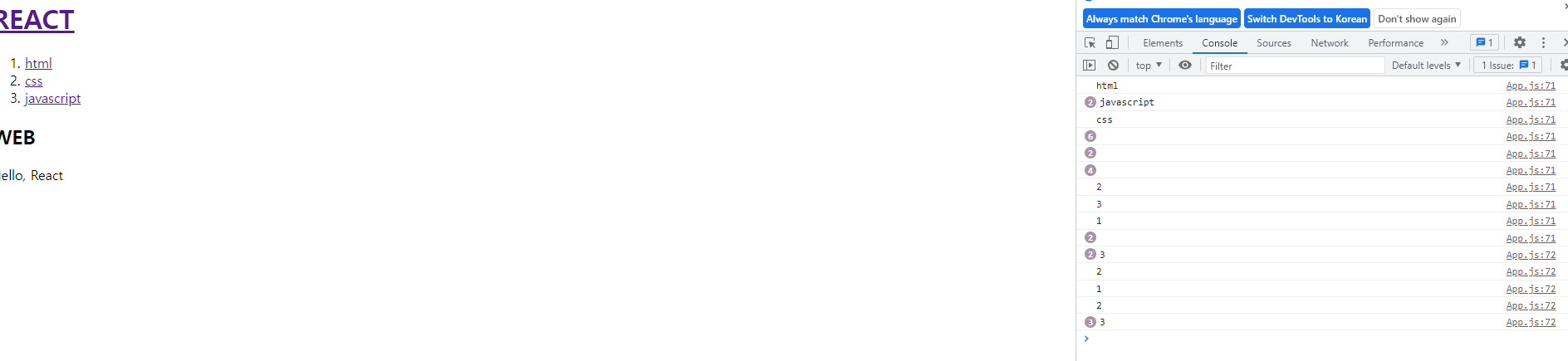
}}>List에서 onChangeMode 설정해주기.
function List(props) {
let lis = [];
for (let i = 0; i < props.topics.length; i++) {
let t = props.topics[i];
lis.push(
<li key={t.id}>
<a
id={t.id}
href={"/read/" + t.id}
onClick={(e) => {
e.preventDefault();
props.onChangeMode(e.target.id); // id는 <a 바로 밑어 있는 id를 의미.
}}
>
{t.title}
</a>
</li>
);
}
return (
<nav>
<ol>{lis}</ol>
</nav>
);
}결과

내일은
- State
- Create
- Update
- Delete