Lifecycle
라이프사이클이란? React 컴포넌트에는 생명주기가 있다.
컴포넌트의 생명주기가 Lifecycle!
에 대해 알아보고 관련된 에러를 해결하는 방법까지 정리하겠다.

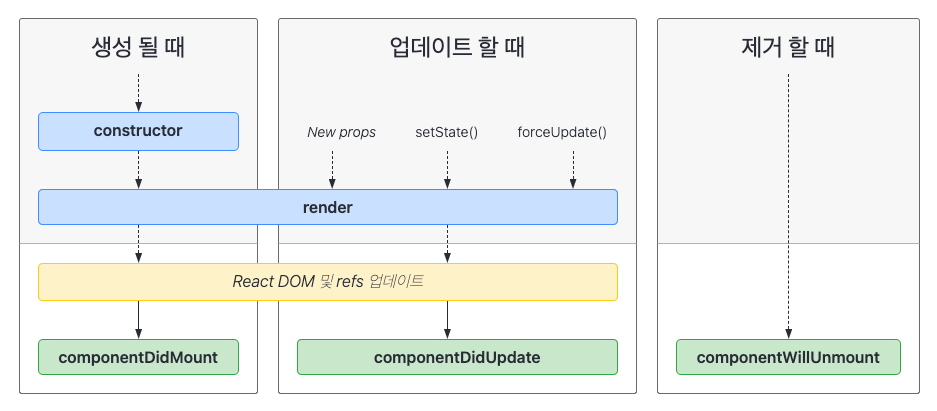
- constructor()
컴포넌트가 처음 실행할 코드들을 작성한
초기설정 및 State를 정할때 사용한다. - render()
컴포넌트라면 필수로 가지고 있는 메서드
화면을 그린다. - componentDidMount()
컴포넌트가 DOM에 추가 된 후
즉, 화면이 다 그려진 후 data fetching이나 event를 여기서 실행
Lifecycle 기본 순서
- constructor
- render
- componentDidMount
- (fetch 완료)
- (setState)
- render
- componentDidUpdate (5번에서 setState 되었기 때문에 컴포넌트 업데이트 발생)
- componentWillUnmount

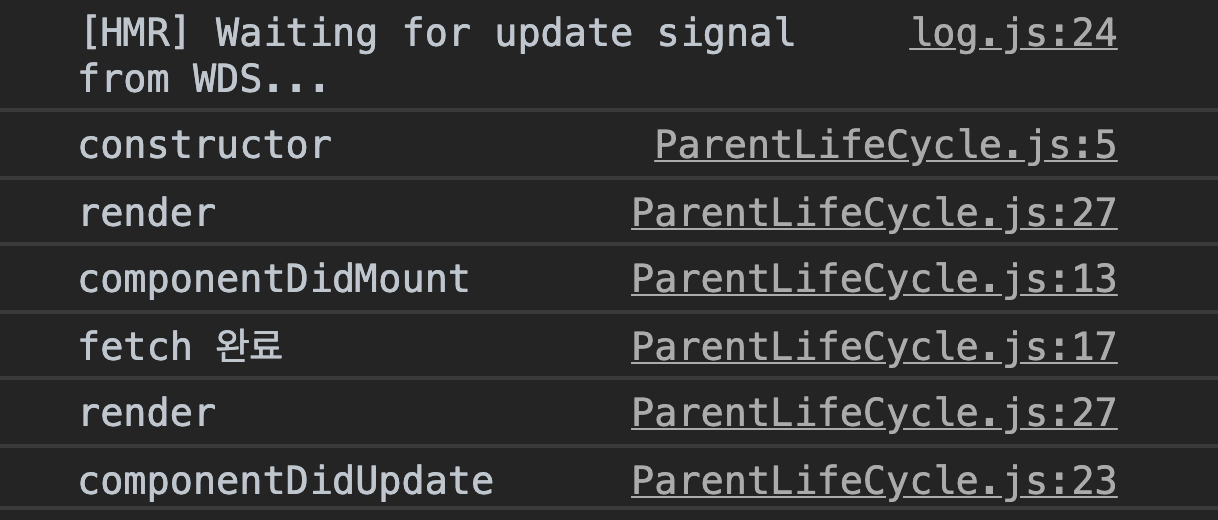
Q. 부모와 자식 관계의 컴포넌트의 라이프사이클 순서는???
A. 부모 컴포넌트 constructor -> render을 돌다가
render에 자식 컴포넌트가 있으면 자식 컴포넌트의 라이프 사이클을 다 읽고 난 뒤 부모의 남은 라이프 사이클이 동작한다.
👇 밑에 이미지를 통해 확인하기
부모 컴퍼넌트
.png)
자식 컴퍼넌트
.png)
.png)
Q. componentDidMount만 DOM에 접근할 수 있는 이유는?
A. constructor나 render에서는 화면이 다 그려지지 않은 상태
componentDidMount 이전까지는 실제 화면에 돔이 없다는 것!!
화면이 다 그려져 완료가된 시점이 componentDidMount
Q.componentDidMount와 componentDidUpdate 차이는??
A. 컴디마와 컴디업은 화면이 다 그려진 상태에서 무언가를 하고싶을때 사용한다점은 같지만
componentDidMount는 일회성이다. 최초 렌더 시 한번만 실행되기된다.
componentDidUpdate는 새로운props나 setState가 발생하면
즉 업데이트가 있을경우마다 계속 실행된다.