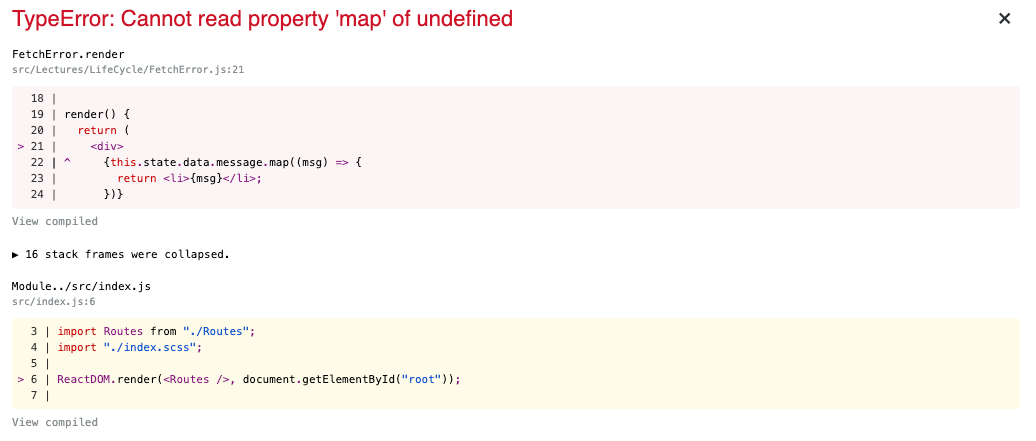
TypeError: Cannot read properties of undefined (reading 'map')
👆 위 에러가 왜 뜨는지 알아보자
import React, { Component } from "react";
export default class FetchError extends Component {
constructor() {
super();
this.state = {
data: {},
};
}
componentDidMount() {
fetch("/lifecycle.json")
.then((res) => res.json())
.then((res) => {
this.setState({ data: res });
});
}
render() {
return (
<div>
{this.state.data.message.map((msg) => {
return <li>{msg}</li>;
})}
</div>
);
}
}위 코드를 실행하면 TypeError 에러가 뜬다.

에러메시지를 읽어보면 말 그대로 undefined 에 대하여 map 함수를 실행하려 했다는 뜻.
undefined에 map 함수를 쓰진 않는데
this.state.data.message가 undefined가 됐다는 뜻.
📍 에러가 뜨는 원인
🔴 첫 번째 렌더에서는 초기값인 빈 객체({})를 가지고, 두 번째 렌더에서는 빈 객체에 서버에서 받아온 배열([])이 들어오게 된다.
🔴 두 번째 렌더에서는 아무런 문제 없이 실행되겠지만, 서버에서 값을 받아오기 전인 첫 번째 렌더에서는 array가 아닌 object 타입에 map 함수를 실행시키고 있으므로 타입 에러를 발생시킬 것
🙋♂️조건부 렌더링!
비동기 데이터를 처리할 때 예외처리를 해줘야한다.
예외처리어떻게 할까?
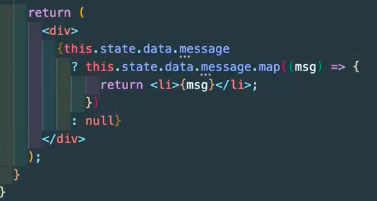
1. 삼항 연사자

this.state.data.message값이 true일때 반환하고 아니면 null반환
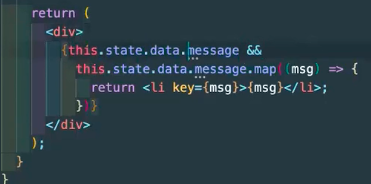
2. AND연산자

this.state.data.message값이 true일때만 반환한다.
3. state값에 배열을 넣어주기

💡 예초에 이런 식으로 초기 세팅에 배열을 넣어주면 에러가 안 뜸!!