React Monster 과제 리뷰
🚀 구현 목표
componentDidMount()메소드를 통해 라이프 사이클에 대한 이해를 높인다.fetch()함수를 사용해 API 호출을 할 수 있다.Array.map()함수를 통해 component를 재활용할 수 있다.props를 사용해 단방향(부모 컴포넌트 > 자식 컴포넌트)으로 데이터를 전달할 수 있다.Array.filter()를 통한 검색기능을 구현할 수 있다.
Monster.js 코드
import React, { Component } from "react";
import SearchBox from "./Components/SearchBox/SearchBox";
import CardList from "./Components/CardList/CardList";
import "./Monsters.scss";
class Monsters extends Component {
state = {
monsters: [],
userInput: "",
};
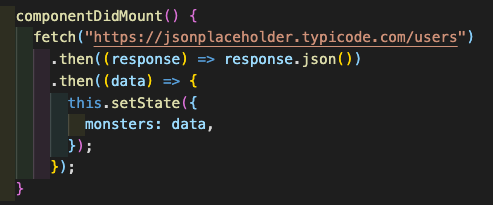
componentDidMount() {
fetch("https://jsonplaceholder.typicode.com/users")
.then((response) => response.json())
.then((data) => {
this.setState({
monsters: data,
});
});
}
handleChange = (e) => {
this.setState({
userInput: e.target.value,
});
};
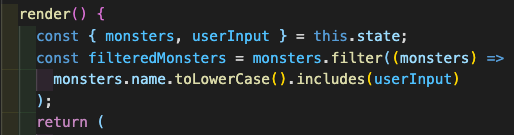
render() {
const { monsters, userInput } = this.state;
const filteredMonsters = monsters.filter((monsters) =>
monsters.name.toLowerCase().includes(userInput)
);
return (
<div className="Monsters">
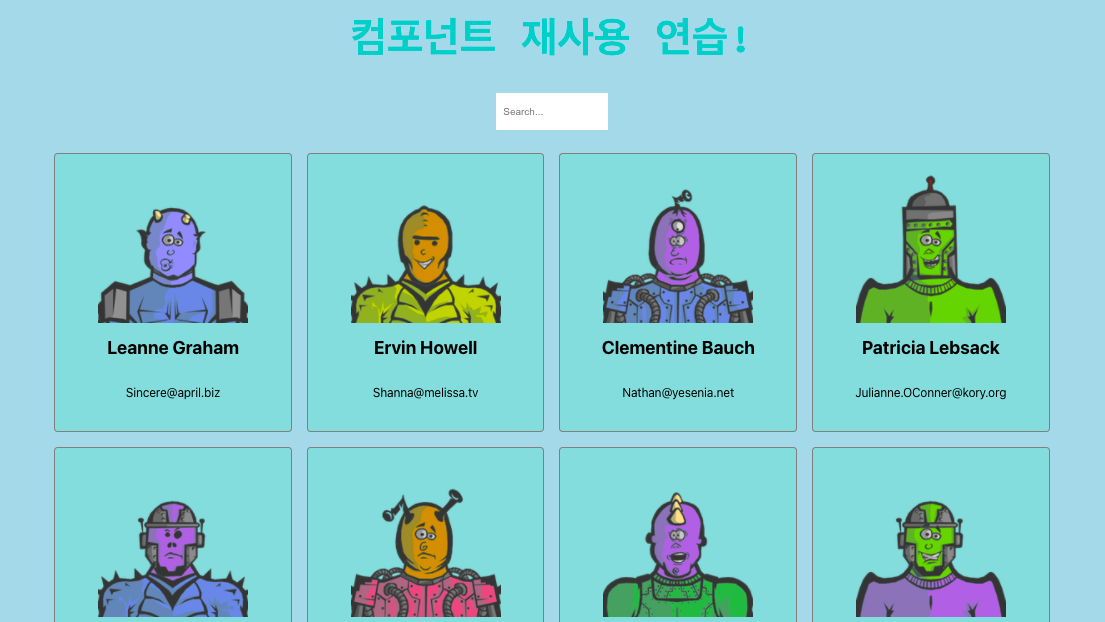
<h1>컴포넌트 재사용 연습!</h1>
<SearchBox handleChange={this.handleChange} />
<CardList searchMonster={filteredMonsters} />
</div>
);
}
}
export default Monsters;
Monster.js 코드 리뷰
API 불러오기

componentDidMount에 fetch로 API 주소로 데이터를 받아와 monsters 빈배열에 넣어주고 있다.
Q. 여기서 fetch함수의 메소드는 GET이다. 이유는?
fetch함수의 기본 default값이 GET메소드이다.
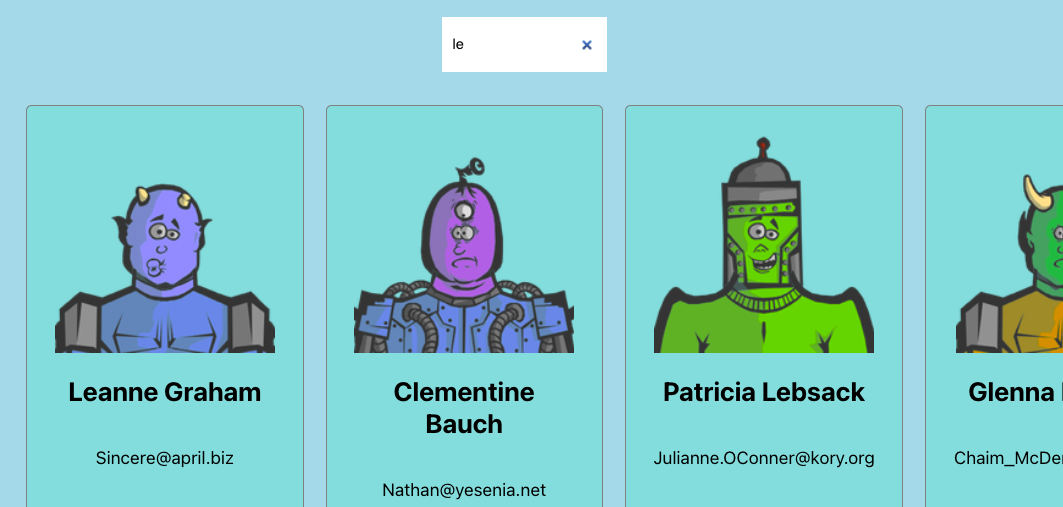
검색기능을 구현

SearchBox의 inputdp onChange가 발생되면
handleChange함수가 실행되면서 입력한 값(value)들이 부모의 userInput에 할당된 상태에서
filter()를 이용해서 콜백함수에 조건을 달아주고
monsters.name.toLowerCase().includes(userInput)
CardList searchMonster={filteredMonsters}
searchMonster라는 이름으로 CardList에 filter메소드를 이용한 검색기능의 filteredMonsters라는 이름으로 내려준다.
SearchBox.js
class SearchBox extends Component {
render() {
const { handleChange } = this.props;
return (
<input
className="search"
type="search"
placeholder="Search..."
onChange={handleChange}
/>
);
}
}
export default SearchBox;
CardList.js
class CardList extends Component {
render() {
console.log(this.props);
const { monsters, searchMonster } = this.props;
return (
<div className="card-list">
{searchMonster.map((searchMonster) => {
return (
<Card
key={searchMonster.id}
id={searchMonster.id}
name={searchMonster.name}
email={searchMonster.email}
/>
);
})}
</div>
);
}
}
export default CardList;Card.js
class Card extends Component {
render() {
const { id, name, email } = this.props;
return (
<div className="card-container">
<img
src={`https://robohash.org/${id}?set=set2&size=180x180`}
alt={name}
/>
<h2>{name}</h2>
<p>{email}</p>
</div>
);
}
}
export default Card;카드마다 다른 이미지를 보여주기 위해서
이미지주소: https://robohash.org/${숫자}?set=set2&size=180x180
형태로 작성