리액트로 모달창 토글 기능 만들기

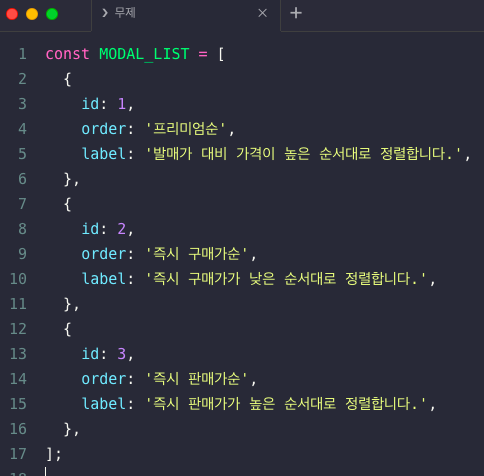
같은 구조의 값은 map을 사용하기위해 상수데이터를 만들어 사용했다.


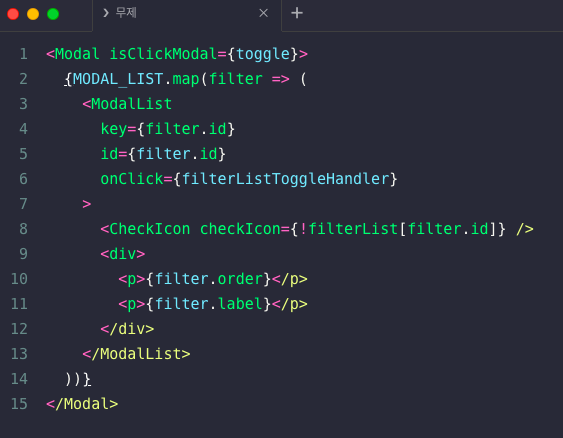
토글할 html부분
map을 활용하여 하나의 구조에다 상수데이터에서 만든 데이터 만큼 돌려준다.

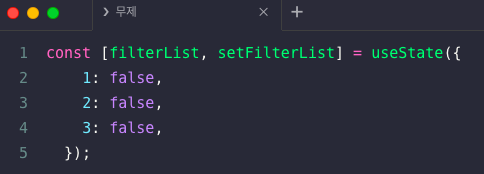
토글을 만들기 위해서 초기값이 필요하다.
초기값을 객체로 만들어 준다.
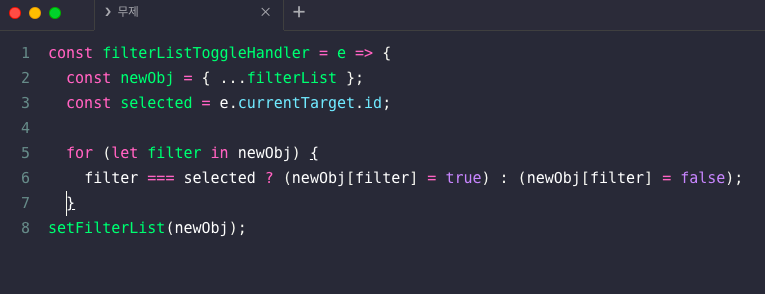
이제 이 초기값을 이벤트를 이용해서 true로 바꿀 함수를 만들어야한다.

filterListToggleHandler라는 함수로 초기값을 바꿔주는 토글 기능을 만든다.
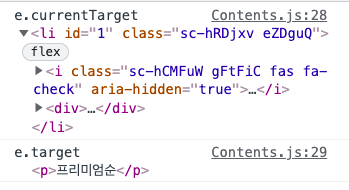
우선 초기값 3개의 값을 event.currentTarget.id로 어디를 클릭하든 onClick 이벤트가 발생되도록 설정!
그다음 반복문을 이용해서
event.currentTarget.id로 선택한 값만 토글되도록 정의!!
Q. event.target과 event.currentTarget의 차이점
A. event.target은 자식 요소를 리턴하고, event.currentTarget은 자식 요소를 포함한 부모 요소를 리턴