앞에서 했던 토글 기능은 데이터가 얼마 없었을때 초기값을 설정해서 토글되도록 했던 방식이다.
토글해야할 값들이 이렇게 많을 경우 초기값을 만들기에는 적절하지 않음;;
초기값이 많을 경우 토글기능을 하는법에 대해 정리해봄


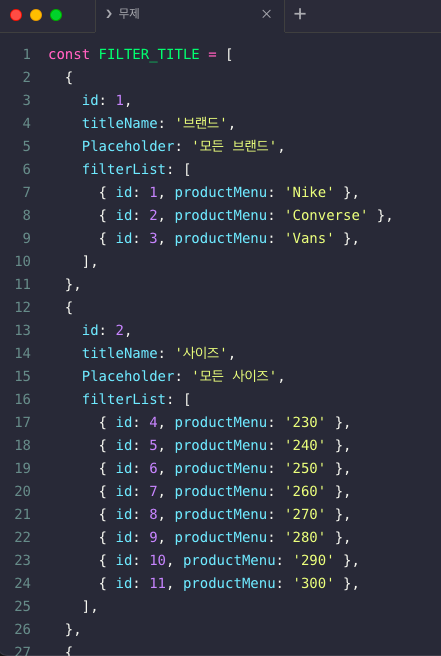
우선 변하지 않을 값이기 때문에 상수데이터 만들기

이런식의 구조이고 역시 컴퍼넌트 재사용을 위해
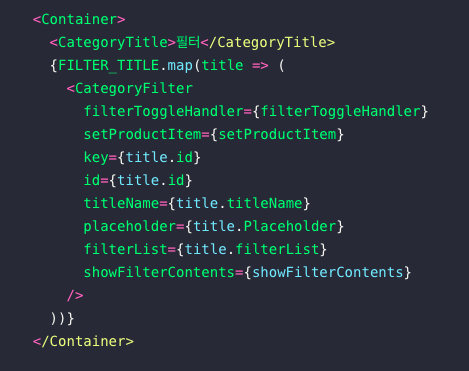
하나의 구조를 map을 활용하여 반복해서 만들어준다.

CategoryFilter라는 컴퍼넌트를 map을 활용하여 돌려주면
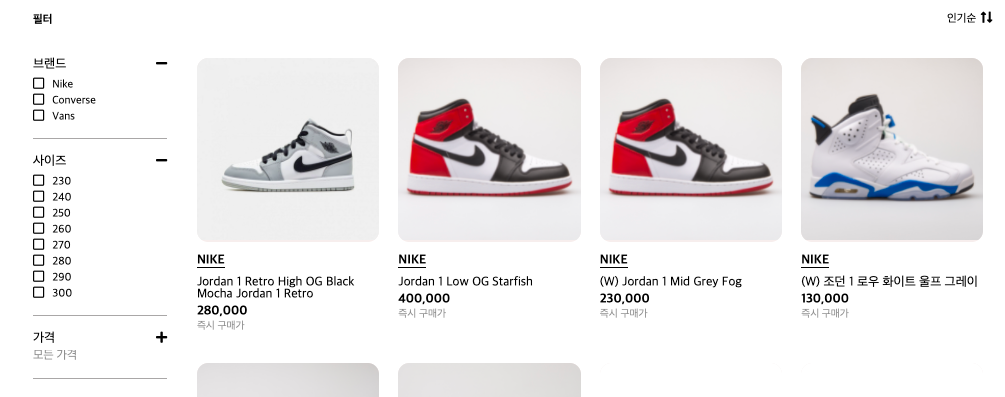
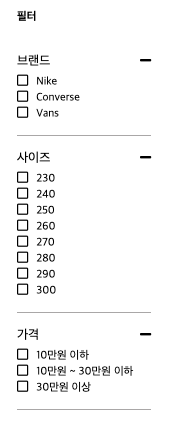
필터 부분
브랜드 / 사이즈 / 가격 으로 나눠서 만들어진다.
그안에 props값으로 filterList도 함께 내려준다.
여기까지는 앞에서 했던 토글기능01이랑 똑같음;
그럼 토글기능을 만들기 위해 초기값을 만들어야한다.


많은 값을 초기값으로 지정할 수 없으니
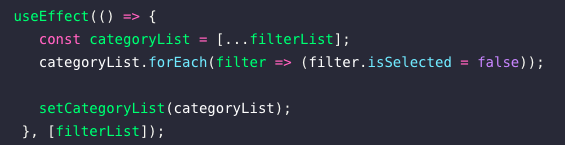
props로 내려받은 filterList안에 임의로 boolean값을 넣어주는 방식이다.
그럼 반복문을 이용해서 filterList의 값들안에 isSelected라는 boolean값 false를 초기값으로 넣어준다.
여기서 리턴값이 필요없기 때문에 forEach를 활용!

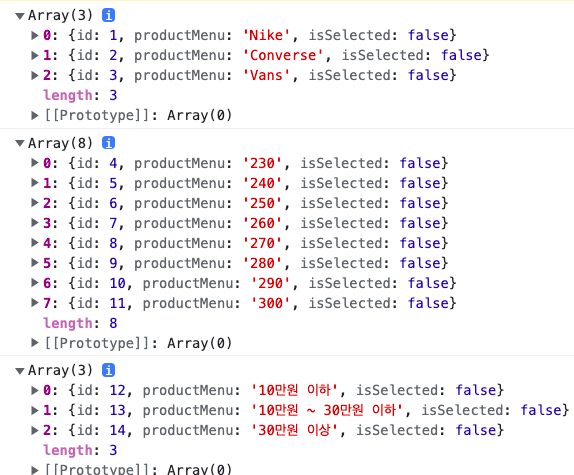
console을 찍어보면 이렇게 값이 들어간 것을 확인할 수 있다!
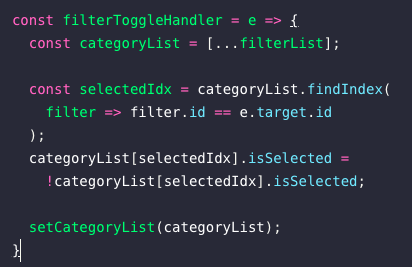
그럼 이제 토글기능01에서 했던거 처럼 이벤트를 이용해서 토글기능을 하는 함수를 만들어야 한다.

filterToggleHandle이라는 함수로
위에서 임의로 만든 boolean값들이 onClick이벤트 통해 클릭한 id를 일치시켜주기 위해 findIndex메소드로 연결해주고
조건을 통해서 토글이 되도록 설정해준다!!
