

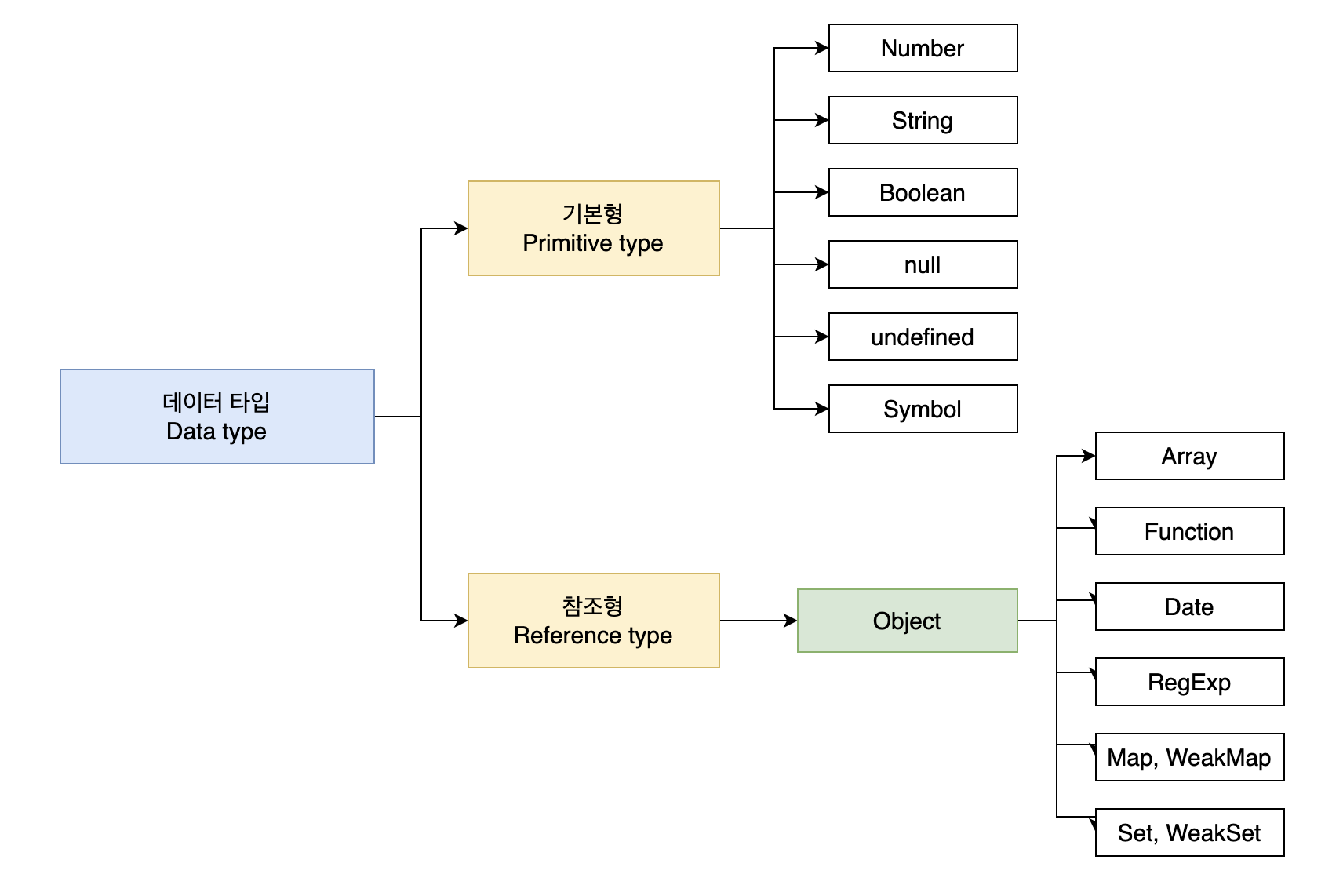
기본적으로 기본형은 불변값이고 참조형은 가변값이다.
기본형 데이터란?
- 원시(기본형) 타입 : 원시 타입(기본형)의 값은 변경 불가능한 값 (immutable value)이다.
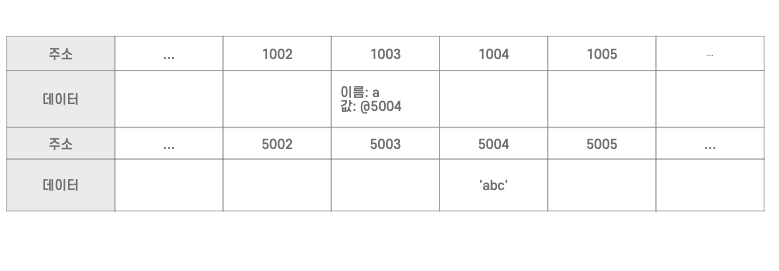
- 변수를 선언하면 컴퓨터는 우선 메모리의 빈공간에 식별자(변수명)를 저장한다.
- 그 공간에 자동으로 undefined를 할당한다.
- 그 변수에 기본형 데이터를 할당하려고 하면 별도의 공간에 데이터를 저장한다.
- 그 공간에 주소를 변수의 값 영역에 할당한다.

var a = 'abc';
a = a + 'def';
var b = 5;
var c = 5;
b = 7;변수 a에 문자열 'abc'를 할당했다가 뒤에
'def'를 추가하면 기존의 'abc'가 'abcdef'로 바뀌는 것이 아니라 새로운 문자열 'abcdef'를 만들어 그 주소를 변수 a에 저장한다.
있으면 재활용하고 없으면 새로 만들어서 주소를 저장한다. 결국 값은 그대로기 때문에 불변성을 띈다.
참조형 데이터란?
- JavaScript는 객체 기반의 스크립트 언어이다. 원시 타입을 제외한 나머지 값들은 모두 객체이다.
- JavaScript는 객체의 메모리를 직접 조작하지 않고, 해당 객체에 대한 '참조'를 조작한다. 따라서 객체를 가리키는 값은 '참조로 접근한다'라고 한다.
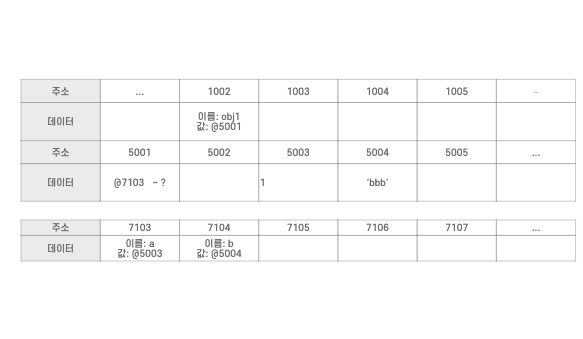
- 내부 프로퍼티들을 위한 변수 영역을 별도로 확보해서 확보된 주소를 변수에 연결한다.
- 그 변수 영역에 프로퍼티의 식별자(변수명)를 저장한다.
- 각 데이터를 별도의 공간에 저장해서 그 주소를 식별자들과 매칭시킨다.

var obj = { a: 1, b: 'bbb' };
obj.a = 2;프로퍼티에 변화가 있더라도 obj이 바라보고 있는 주소는 @5001로 변하지 않는다.
