실행 컨텍스트를 알기 전에 스택(stack)과 큐(queue)의 개념을 알고 가야 한다.
스택(stack)이란?
스택은 출입구가 하나뿐인 데이터 구조이다.
비어있는 스택에
a,b,c,d 순으로 넣으면
d,c,b,a 순으로 꺼낼 수밖에 없다.
큐(queue)란?
큐는 양쪽이 모두 열려있는 데이터 구조이다.
a,b,c,d 순으로 넣으면
a,b,c,d 순으로 꺼내게 되는 구조이다.
실행 컨텍스트란?
📍 실행 컨텍스트란 실행할 코드에 제공할 환경 정보들을 모아놓은 객체이다.
자바스크립트는 실행중인 코드가 실행 컨텍스트에 스택처럼 쌓이면서 실행 환경을 가지게 된다.
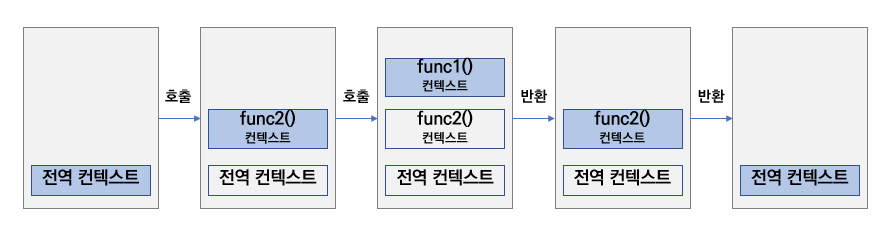
- 실행 컨텍스트 스택

실행 컨텍스트 스택에 컨텍스트들이 차곡 차곡 쌓이는 모습이 됩니다. 함수 종료 시 직전의(호출된) 실행 컨텍스트에 반환됩니다.
Q. 그럼 언제 실행 컨텍스트가 생성되는가?
우리가 흔히 실행 컨텍스트를 구성하는 방법은 함수를 실행하는 것뿐이다.
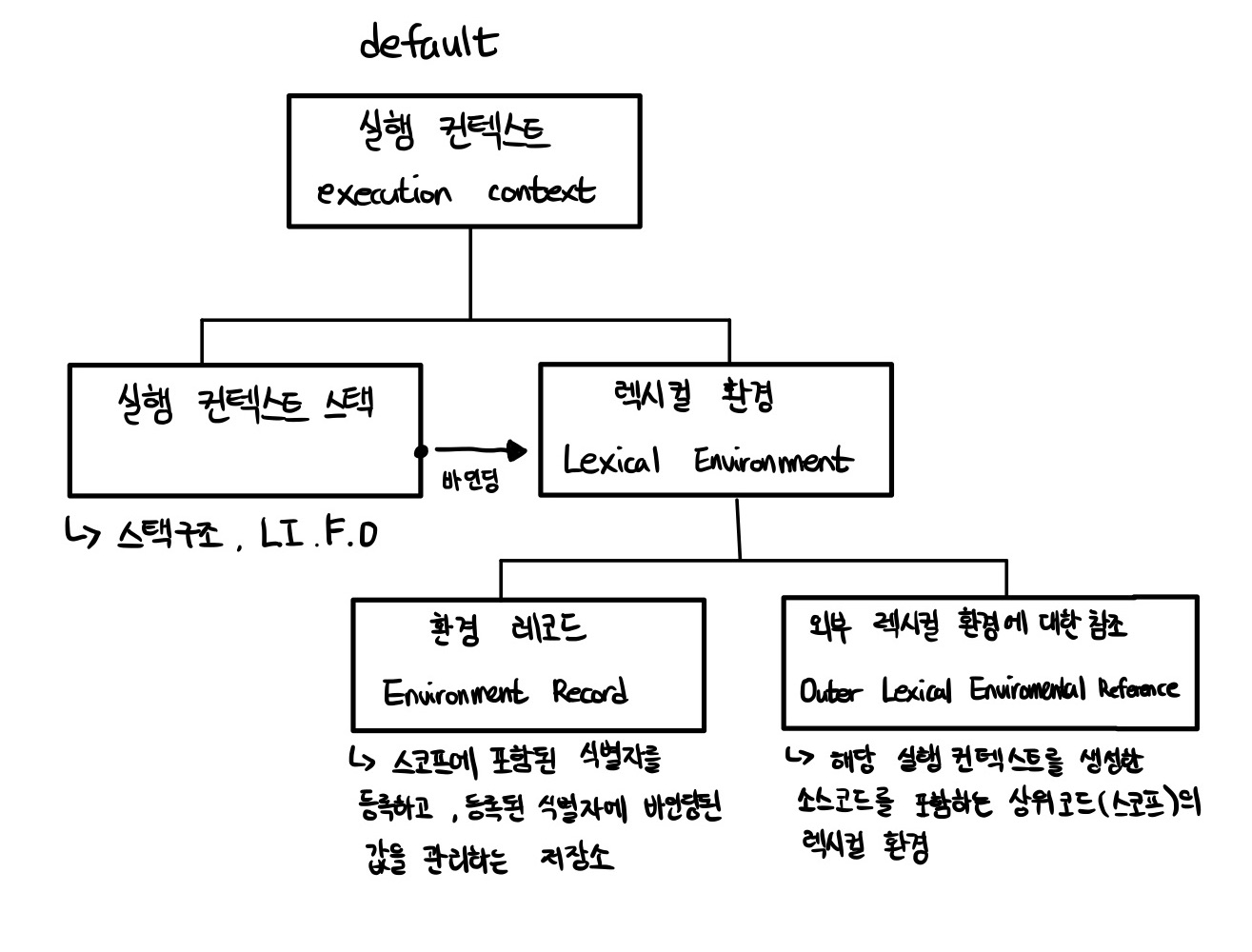
실행 컨텍스트의 구조는?
실행 컨텍스트는 VariableEnvironment, LexicalEnvironment, ThisBinding으로 이루어져 있다.
VariableEnvironment에는 현재 컨텍스트 내의 식별자들에 대한 정보와 외부 환경 정보가 담겨있다.
LexicalEnvironment는 이를 그대로 복사해서 만든다. 이후 변경 사항은 LexicalEnvironment에만 반영된다.
ThisBinding에는 말 그대로 this가 바라봐야 할 대상 객체가 담긴다.

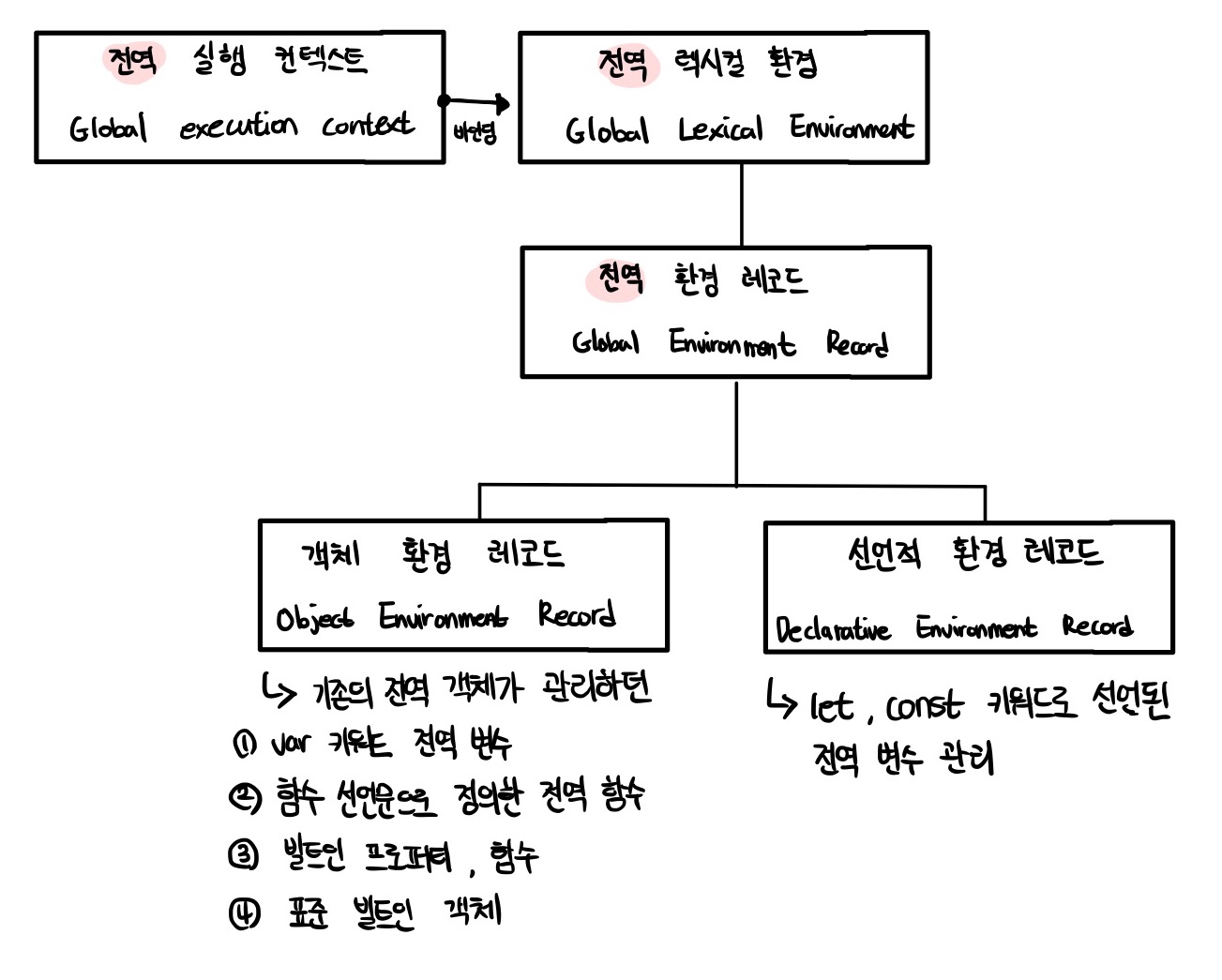
전역 실행 컨텍스트에 바인딩된 전역 렉시컬 환경

🚨 전역 실행 컨텍스트는 변수 객체를 생성하는 대신 전역 객체( global obj )를 활용한다. 전역 객체는 브라우저의 window, Node.js의 global 객체 등이 있다. 이들은 자바스크립트 내장 객체가 아닌 호스트 객체로 분류된다.
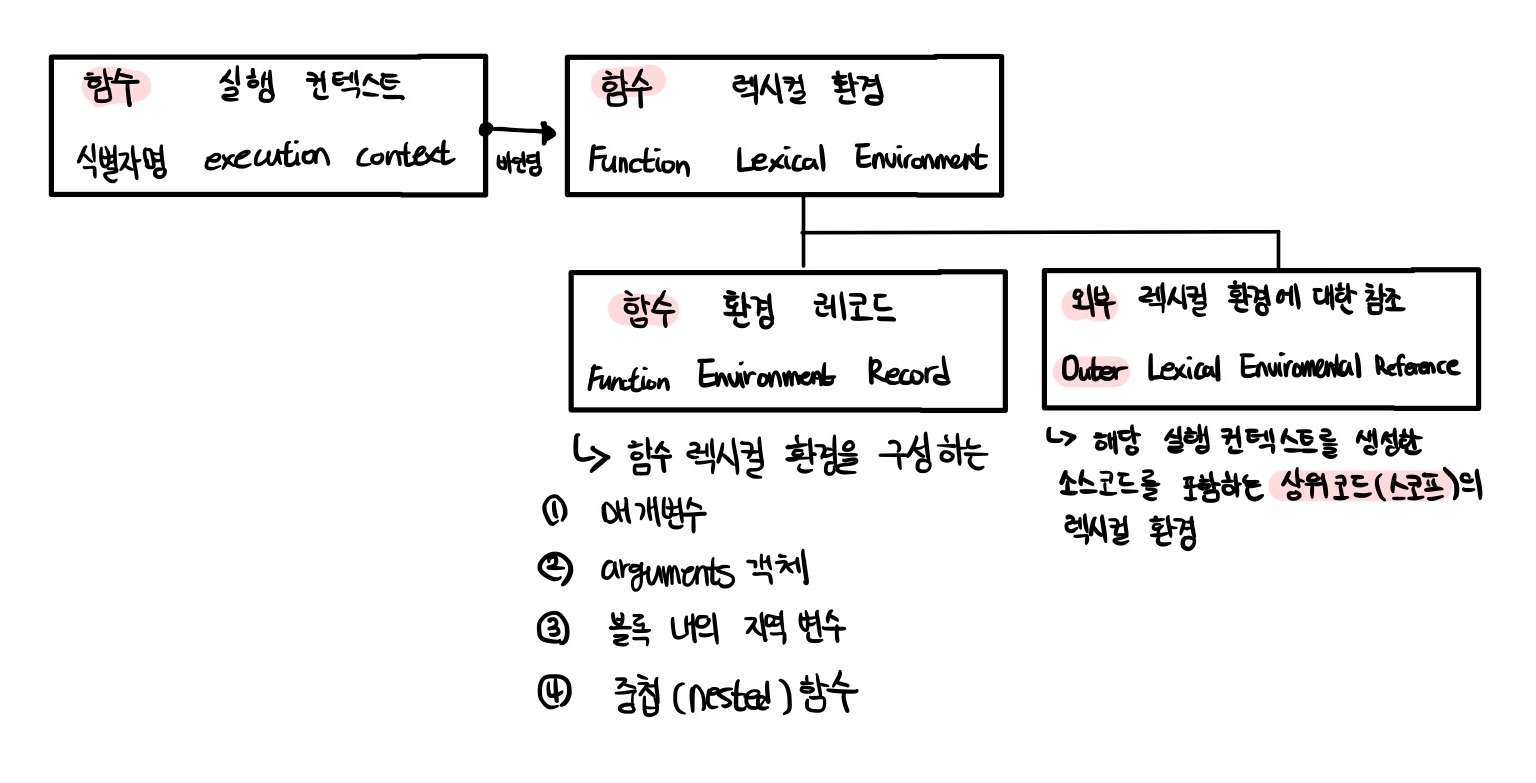
함수 실행 컨텍스트에 바인딩된 함수 렉시컬 환경