웹사이트 배포
웹 사이트를 제작 후, 다른 사람들도 임의의 url을 통해 접근할 수 있도록 하는 작업.
내 컴퓨터를 서버로 만들어 IP를 알리고 24시간 가동하는 건 사실상 불가능 하므로,
보통 외부 웹 호스팅(클라우드) 서버를 이용한다.
가장 많이 사용되는 amazon web service같은 경우는 가격이 비싸게 측정되어 있다.
신규 회원가입자에 한해 12개월 무료 체험 서비스를 제공하는 프리 티어 credit이 존재한다.
허용된 용량 및 기간 내에서 EC2, S3, RDS를 무료로 사용 가능하다.
하지만 해당 기간이 끝나면 얄짤없이 요금을 내며 써야한다..
위와같은 이유로 가벼운 프로젝트 및 프로덕트 배포에는 주로 Netlify, Vercel, Github page를 통해 배포한다.
백엔드 url이나 빌드(번들링)에 관여하고 싶다면 github page,
배포할 페이지의 크기(용량)이 크다면 vercel,
배포할 페이지의 크기(용량)이 크지 않다면 netlify
가 추천된다.
무료로 배포할 수 있는 한도가 vercel은 하루 최대 개수를 통한 제한,
netlify는 한달 build 시간 총합을 통한 제한 이기 때문이다.
Netlify를 통한 배포
AWS EC2를 통한 배포는 이전에 해보았던 경험이 있다.
이번에 재사용이 가능한 js기능들을 모아놓은 페이지를 배포해야 할 일이 생겨 Netlify를 이용해보게 되었다.
Netlify를 통한 배포 방법에 대해서는 이미 잘 작성된 글이 많이 존재한다.
또한, 관련된 글을 읽지 않더라도 배포를 할 수 있을 정도로 이해하기 쉽고 직관적이게 페이지가 구성되어있다.

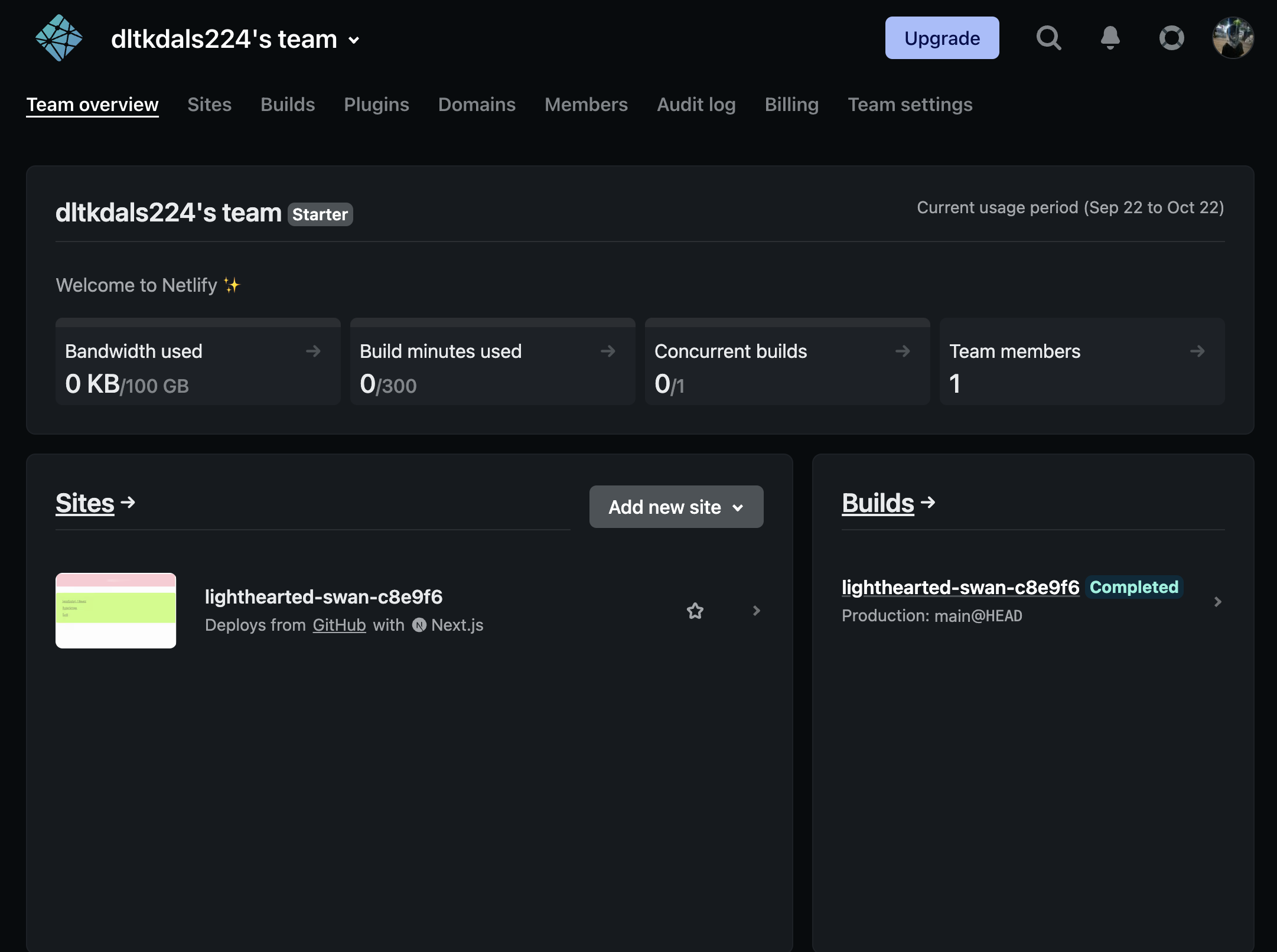
배포가 완료되면 메인 페이지에서
가동되고 있는 사이트 목록과 사용된 대역폭, 빌드에 사용된 시간 등을 알려준다.
사이트 클릭 > Site Settings > Change site name을 통해 url을 적절하게 수정할 수 있다.
gabia에서 도메인을 구입 후 적절한 url을 통해 접근할 수 있도록 만들 수도 있다.
발생하는 에러
- Basic build settings에서 발생하는 에러
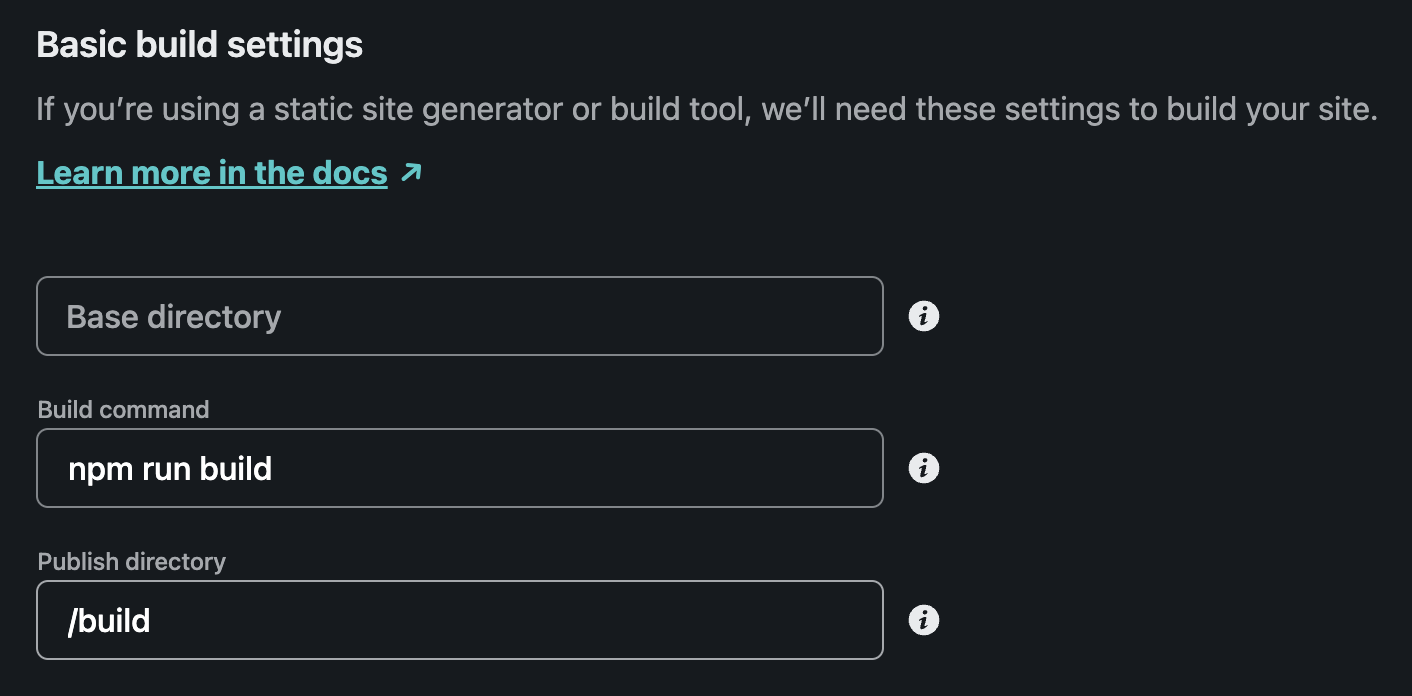
대부분의 블로그에서 Netlify를 통한 배포 설정을 다음과같이 이룬다.

이때 발생할 수 있는 에러들은 다음과 같다.
1) build command error
Build command : npm run build는 netlify가 직접 build를 할 때 입력할 명령어를 적는 곳이다.
필자는 Next.js를 사용했기 때문에 package.json에 해당 script가 구성되어 있어야 한다.
"scripts": {
"dev": "next dev",
"build": "next build", // npm run build => npm run next build
}2) directory structure error
기존 폴더 구조가 다음과 같았다.
// Persona
__persona
|_.next
|_.vscode
|_components
|_lib
|_node_modules
|_pages
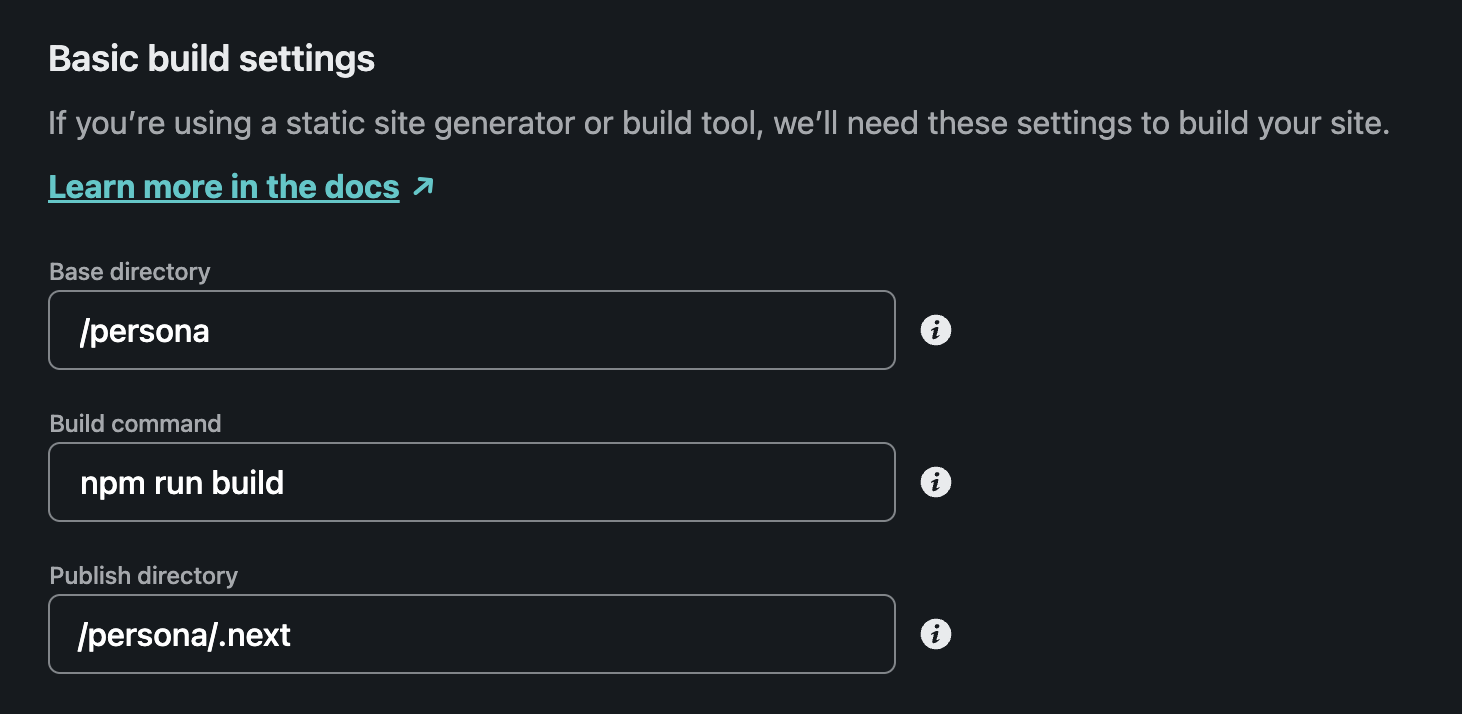
|_public이와 같은 구조라면 Basic build settings를 다음과같이 수정해야한다.

Next.js를 사용하는 npm run build는 build파일이 .next에 구성된다.
자세한 사항은 Next.js deploy docs를 참고.
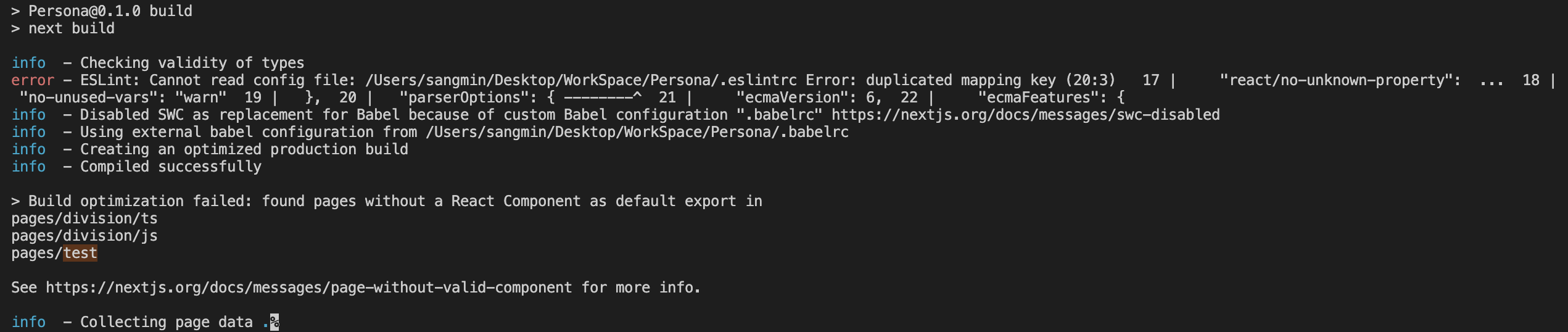
- build optimization failed

log에서 안내되는 공식 문서를 보면, valid React Component가 아닌것을 export하는 페이지는 렌더링 과정에서 오류를 일으키거나 빌드 성능을 저하시킬 수 있다고 설명되고 있다.
따라서 사용되지 않거나 valid React Component양식을 벗어나는 파일은 제거를 해줘야 한다.
또한 .babelrc, .eslint, .prettier등 기타 설정 파일 내에서 key가 중복되지 않도록 신경써야 한다.
- 기타
git push를 까먹지 말자..
기껏 수정해놔도 push를 하지 않으면 netlify내 배포상황에서는 수정된 코드를 인지하지 못한다.
당연한 말이지만, 배포 성공을 위해 수정을 반복하다보니 의외로 해당 부분을 까먹는 일이 자주 발생했다.
ETC
- 참조
웹사이트 무료 배포 방법
Netlify 로 정적 웹 사이트 배포하기
nextJS 뭘로 배포할까? (Netlify, Vercel, Github page)
Netlify에 gabia에서 구매한 domain연결하기
Netlify 배포 - 빌드 에러 해결방법
[Next.js] Vercel 배포 시 나타난 'Build optimization failed:~
