Mobx 란?
Mobx는 간단하면서도 뛰어난 확장성을 가진 상태 관리 라이브러리이며, 전역 상태 라이브러리입니다.
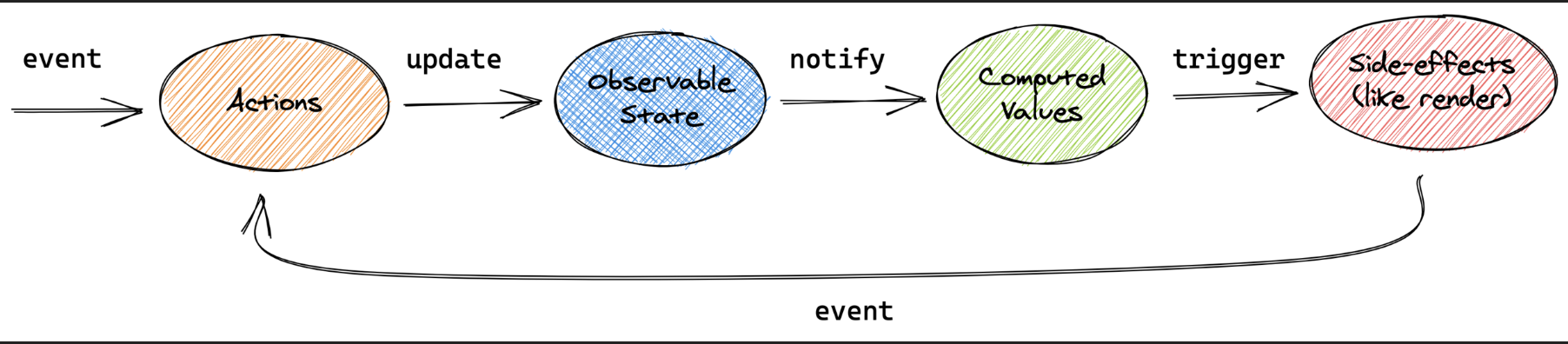
Mobx의 역할은 모든 상태변화롤 일어나는 부분으로 자동으로 추적해주는 역할을 합니다.
Redux와는 다르지만 유사한 면이 있습니다.
MobX 주요 특징
- React에 종속적인 라이브러리가 아닙니다.
- 아키텍처나 상태 컨테이너가 아닌 라이브러리 입니다.
- redux와 다르게 store에 제한이 없습니다
- 또한 redux에서 해줘야했던 action 선언, reducer, action생성 함수,action type 등 번거로운 작업들은 데코레이터로 간단하게 대체하며 깔끔하게 구성할 수 있습니다.
- observable을 기본적으로 사용하고 있습니다.
- Mobx는 절대적으로 필요한 경우에만 state 변경합니다.
- Typescript 가 Base인 라이브러리 입니다.
- redux보다 배우거나 사용하기 비교적 쉽습니다.

MobX 의 단점
- 단일 스토어가 아닙니다.
- 스토어를 어떻게 사용할지에 대한 적합한 해결을 모색해야 합니다.
- 결국 최상위 스토어를 만들고, props 로 공유해가는 방식으로 사용해야 합니다.
