React
1.[React] useEffect 를 이용해 스크롤 감지

2.[ React ] input 여러개 상태 관리하기

setInputs에서 기존의 값을 복사한 다음 새로운 상태로 설정하는 것 을 불변성을 지킨다고 합니다불변성을 지켜 주어야만 리액트 컴포넌트 에서 상태가 업데이트되는 것을 감지하고 이에 따라 필요한 렌더링이 발생합니다
3.pagination Library를 이용한 목록 구현

pagination Library는 여러가지가 있는데그중 가장 많은 다운로드를한 라이브러리는 react-js-pagination 입니다. 이걸 이용해서 게시판 글목록 비슷(?)한걸 구현할수 있습니다. 링크 먼저 프로젝트 폴더를 연다음 터미널에 다운로드 명령어를 입력
4.[React] router v6 초기 셋팅

1. router 라이브러리 다운로드 npm > npm install react-router-dom npm install react-router yarn > yarn add react-router-dom yarn add react-router 2. ind
5.Redux

상태의 어떠한 변화가 필요하게 될때 우리는 액션이란것을 발생시킨다액션이란 상태를 업데이트할때 우리가 어떻게 업데이트를 해야할지 정의하는것액션을 만들어주는 함수 파라미터를 가져와 객체를 만들어주는 함수Redux를 사용하면서 액션생성 함수를 사용하는 것은 필수적이지 않음
6.[ React ] 라이프사이클

모든 리액트 컴포넌트에는 라이프사이클(수명 주기)이 존재 합니다 컨포넌트의 수명은 페이지에 렌더링 되기 전인 준비 과정에서 시작하여 페이지에서 사라질 때 끝납니다.라이프 사이클을 이해하고 사용한다면 컴포넌트를 처음으로 렌더링할 때 어떤 작업을 수행하거나 컴포넌트를 업데
7.Redux Ducks 패턴 사용해보기

액션 타입, 액션 생성함수, 리듀서 함수를 기능별로 파일 하나에 몰아서 다 작성하는 방식을Ducks(덕스) 패턴 이라고 부릅니다Ducks 패턴을 사용하여 액션 타입, 액션 생성함수, 리듀서를 작성한 코드를 모듈 이라고 합니다modules 디렉터리를 생성하고 그안에 co
8.[ React ] Object 값의 유무에 따라 함수 실행

loading을 구현하기 위해 영화 데이터를 담을 state의 초깃값을 넣지 않고데이터가 없을 때 .map이 실행되지 않도록 state 뒤에?를 붙여 데이터가 없다면 빈 화면만 출력되도록 할 수 있습니다.
9.[ React ] API 키 숨기기

최상위 디렉토리 안에 .env 파일 생성
10.[ React ] map() 함수로 컴포넌트 출력시 Key 값이 왜 필요한가?

리액트에서 key는 컴포넌트 배열을 렌더링 했을때 어떤 원소에 변동이 있었는지 알아내려고 사용합니다.key가 없을 때는 Virtual DOM을 비교하는 과정에서 리스트를 순차적으로 변화를 감지합니다.만약에 key가 있다면 이 값을 사용하여 어떤 변화가 일어났는지 더욱
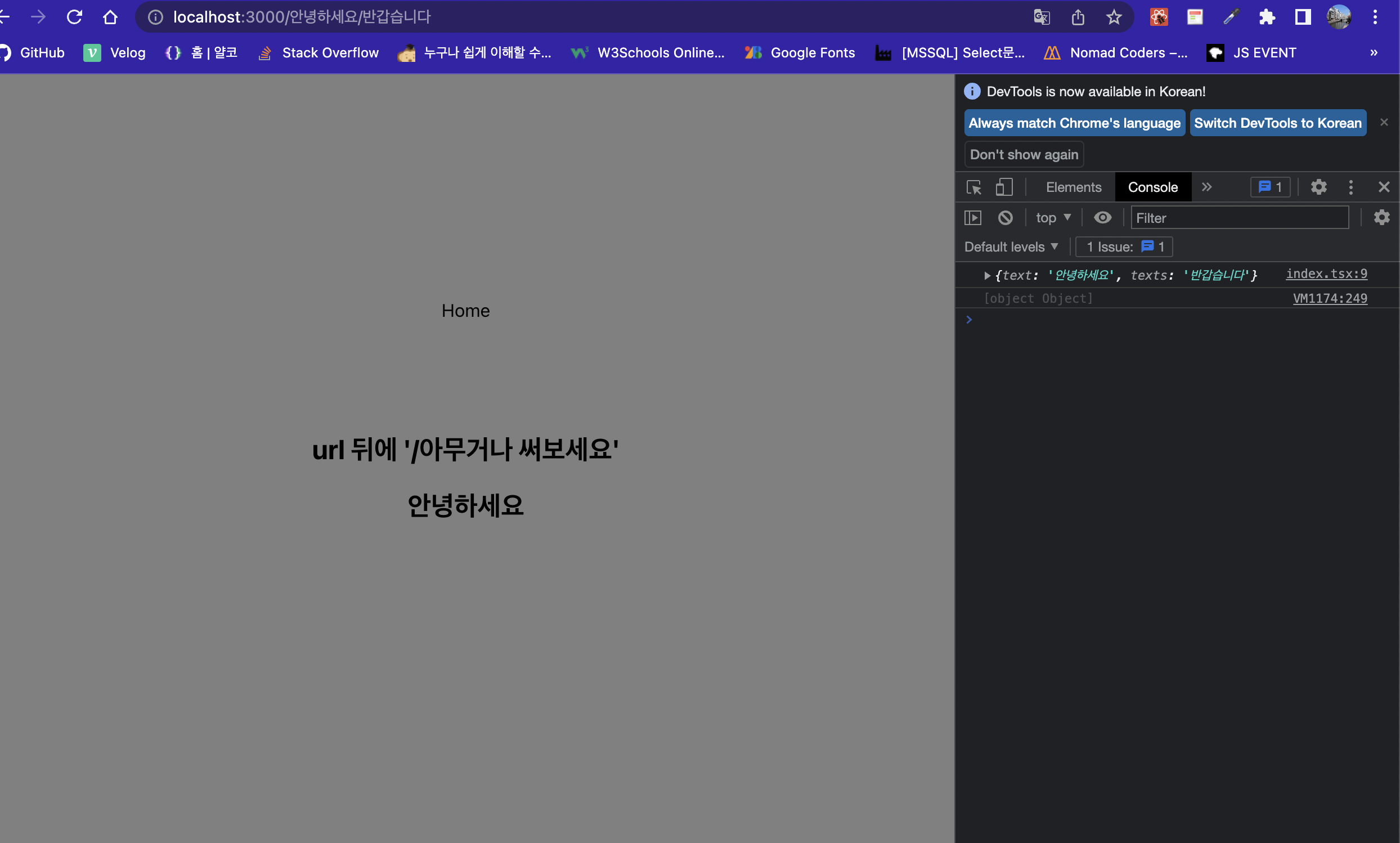
11.[ React ] react-router + useParams로 특정 url 뒤에 값을 객체로 받아오기

router version6 이상입니다.
12.[ React ] React-Hooks useState 알아보기

useState 는 가장 기본적인 Hooks이며 함수형 컴포넌트에서도 가변적인 상태를 지닐 수 있게 해줍니다.useState 는 함수이며 험수가 호출되면 배열을 반환합니다 첫번째 원소는 상태값두번째 원소는 상태를 설정하는 함수 입니다useState 에 파라미터를 넣고
13.[ React ] React-Hooks useEffect 알아보기

useEffect 는 리액트 컴포넌트가 렌더링될 때마다 특정 장업을 수행하도록 설정할수 있는 Hooks 입니다.라이프 사이클 메소드인 componentDidMount(완료된 직후 호출되는 메소드) 와 componentDidUpdate(업데이트가 되었을때 호출되는 메소드
14.[ React.js ] useRef로 스크롤 이동 기능 구현

15.[ React ] Redux Todo리스트 만들기

src/index.jsx src/App.jsx(react-router V6이상 문법) src/pages/ReduxPages.jsx src/container/TodoFormContainer.jsx src/container/TodoListContainer.jsx src/components/TodoList.jsx src/components/TodoFo...
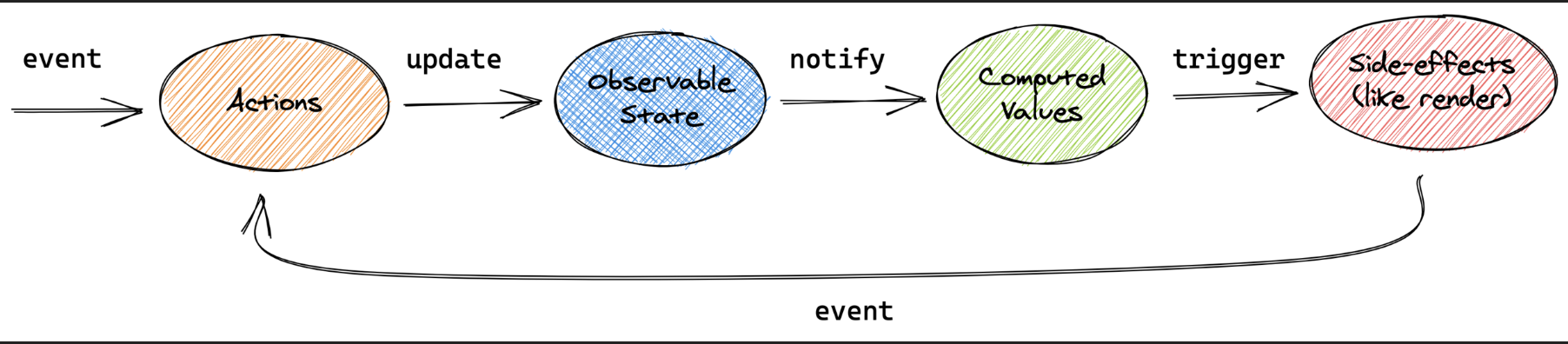
16.[ React ] Mobx 란?

Mobx는 간단하면서도 뛰어난 확장성을 가진 상태 관리 라이브러리이며, 전역 상태 라이브러리입니다. Mobx의 역할은 모든 상태변화롤 일어나는 부분으로 자동으로 추적해주는 역할을 합니다.Redux와는 다르지만 유사한 면이 있습니다.React에 종속적인 라이브러리가 아닙
17.[ React ] redux-thunk

redux-thunk를 사용해서 컨테이너에서 호출하던 API를 actions에서 타입을 리턴하지 않고 비동기 API호출 함수를 리턴해서 컨테이너는 출력만 담당하고 API호출은 actions에서 담당하므로 유지보수가 매우 수월하다는 장점이 있습니다.
18.[ React ] Props란?

함수 컴포넌트나 클래스 컴포넌트 모두 컴포넌트의 자체 props를 수정해서는 안 됩니다. 다음 sum 함수를 살펴봅시다.이런 함수들은 순수 함수라고 호칭합니다. 입력값을 바꾸려 하지 않고 항상 동일한 입력값에 대해 동일한 결과를 반환하기 때문입니다.반면에 다음 함수는
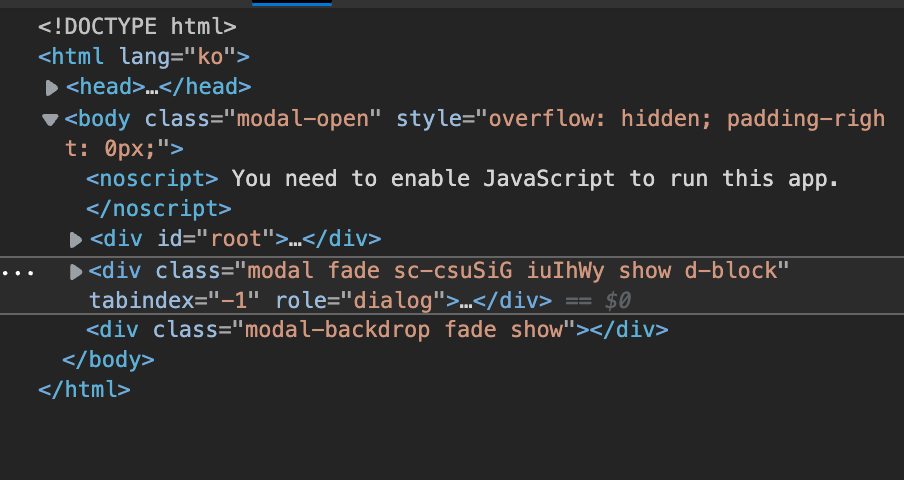
19.[ React ] 모달 컴포넌트 외부 클릭 감지

외주를 하는 곳에서 UI 라이브러리를 사용하는데, 이 라이브러리의 모달을 닫는 함수 Props를 사용 시 useState의 변화가 생기지 않아서 모달을 닫는 Props를 닫고 새로 기능을 구현했습니다.모달 BackGround에 따로 ClassName이나 ID 값을 부여