App.js
router version6 이상입니다.
import React from "react";
import { BrowserRouter, Route, Routes } from "react-router-dom";
import Home from "./pages/home";
function App() {
return (
<BrowserRouter>
<Routes>
<Route path="/" element={<Home />} />
{/* localhost:3000/ 뒤에 값을 text라는 값으로 전달 */}
<Route path="/:text" element={<Home />} />
{/* localhost:3000/:text/ 뒤에 값을 texts라는 값으로 전달 */}
<Route path="/:text/:texts" element={<Home />} />
</Routes>
</BrowserRouter>
);
}
export default App;
Home.js
import Layout from "../../container/layout/Layout";
import React from "react";
import UseState from "../../components/useHooks/useStates/useState";
import { useParams } from "react-router";
import UseRef from "../../components/useHooks/useref/useRef";
const Home = () => {
const params: any = useParams();
console.log(params);
return (
<Layout>
<h2>url 뒤에 '/아무거나 써보세요'</h2>
{/* 객체 뒤에 ?를 쓰면 값이 없으면 출력하지 않음 */}
<h2>{params?.text}</h2>
<h2>{params?.test}</h2>
</Layout>
);
};
export default Home;
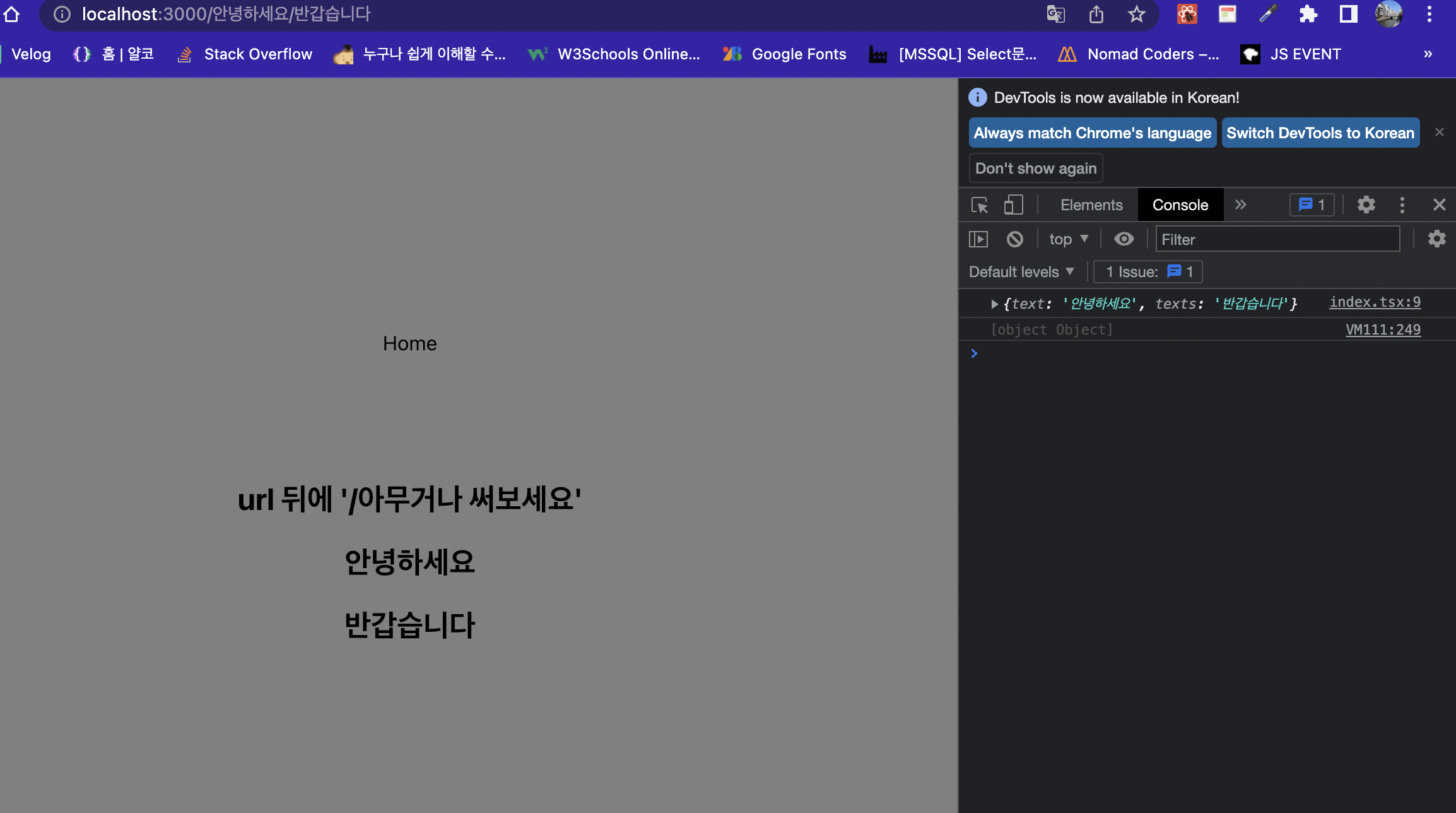
출력 화면