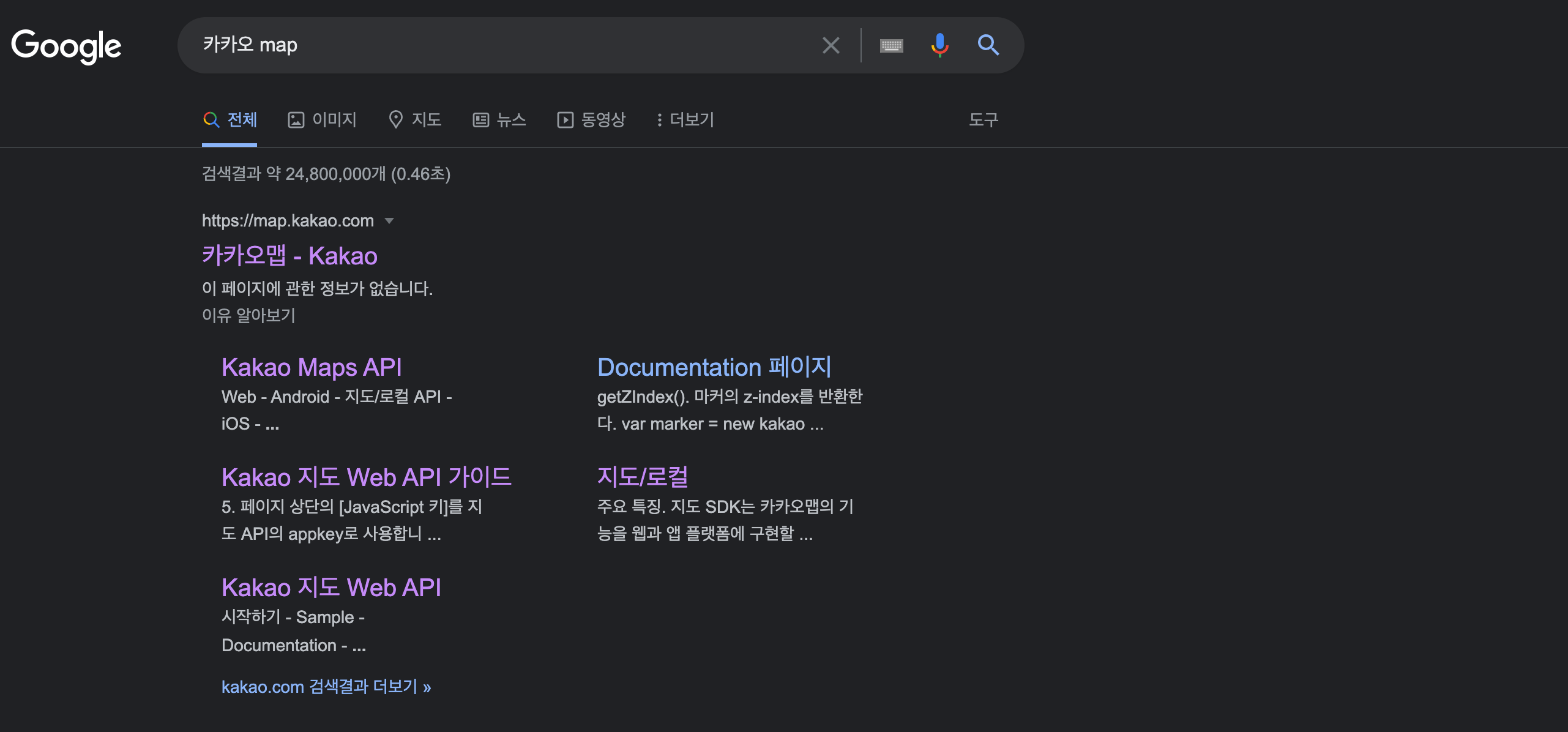
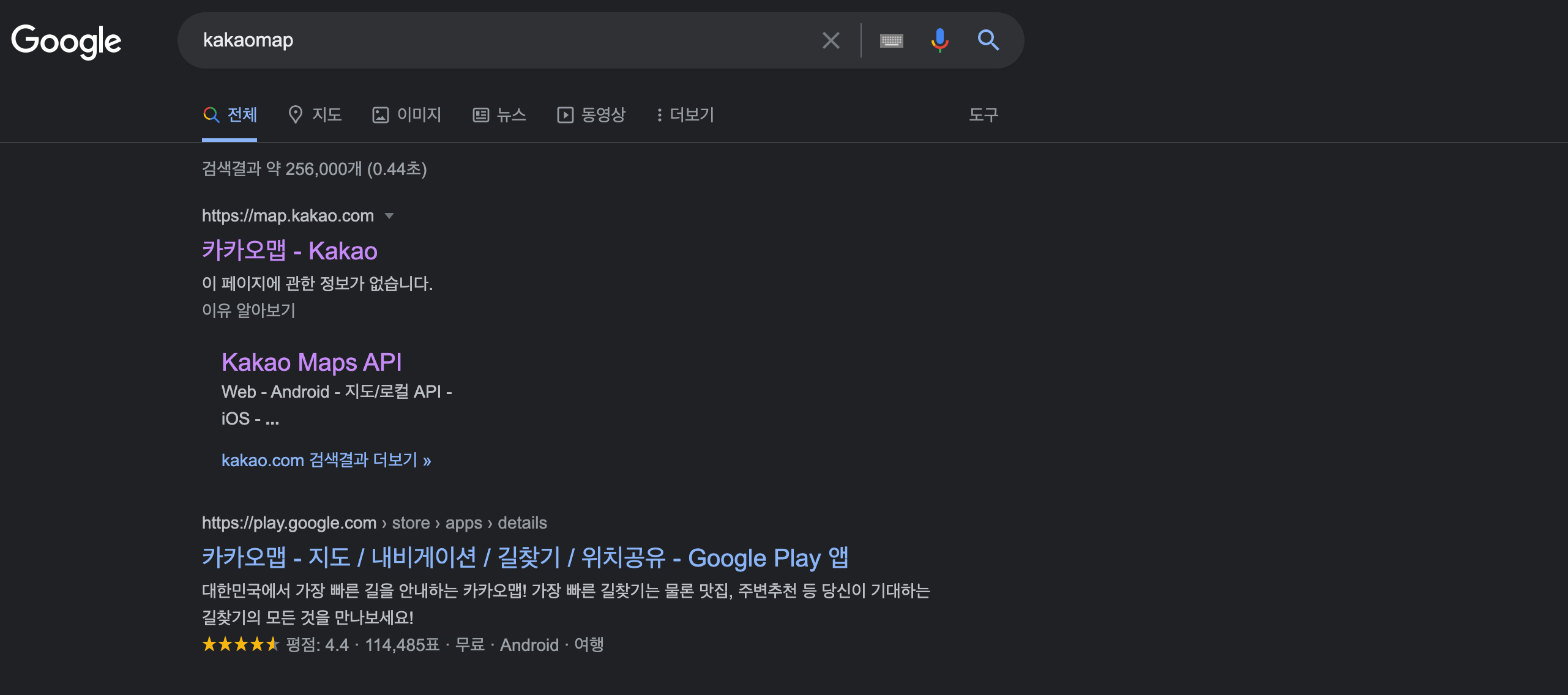
1. 구글에 kakaomap 검색후 Kakao Maps API 클릭
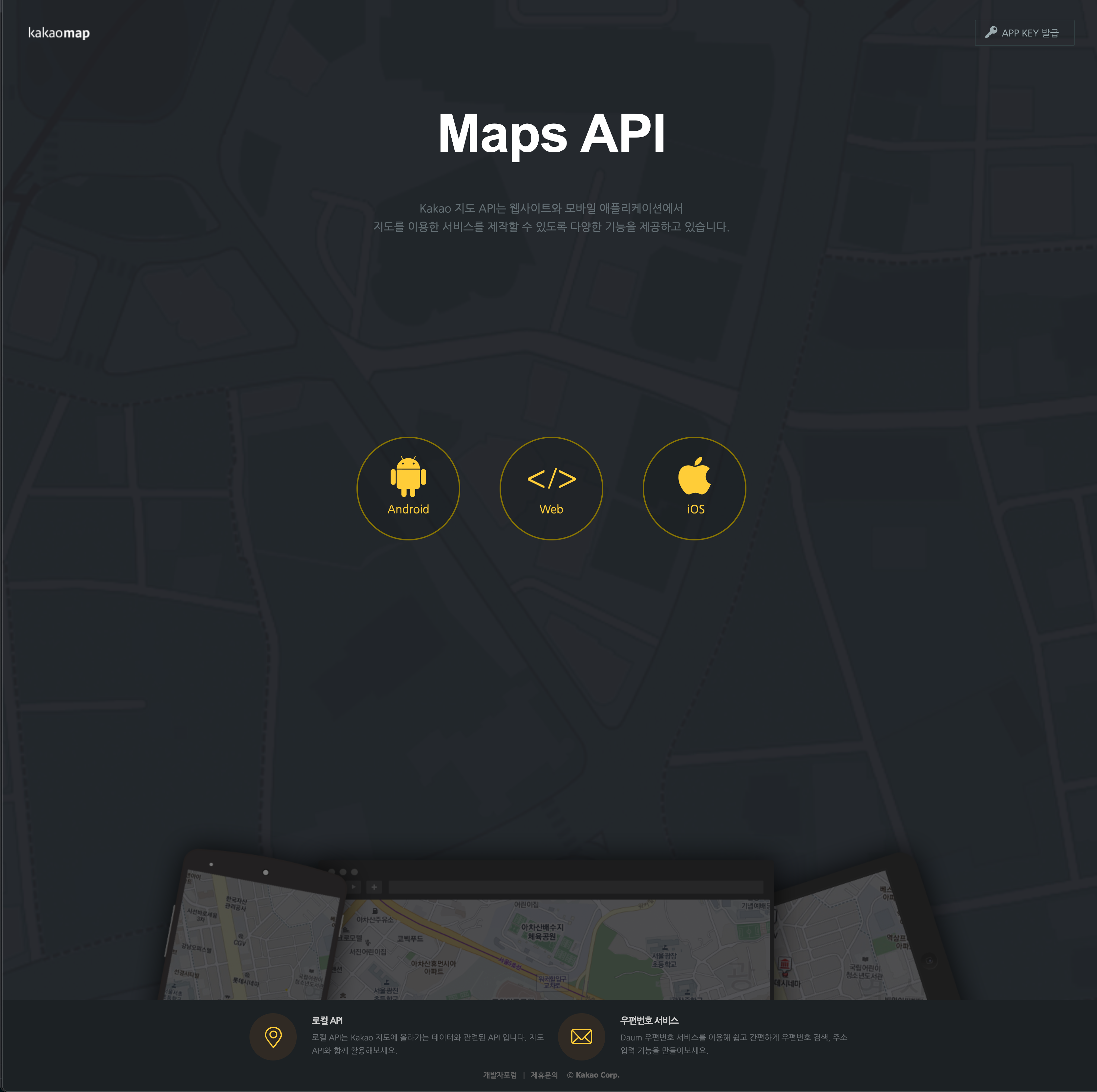
2. 우측 상단에 APP KEY 발급 클릭후 로그인
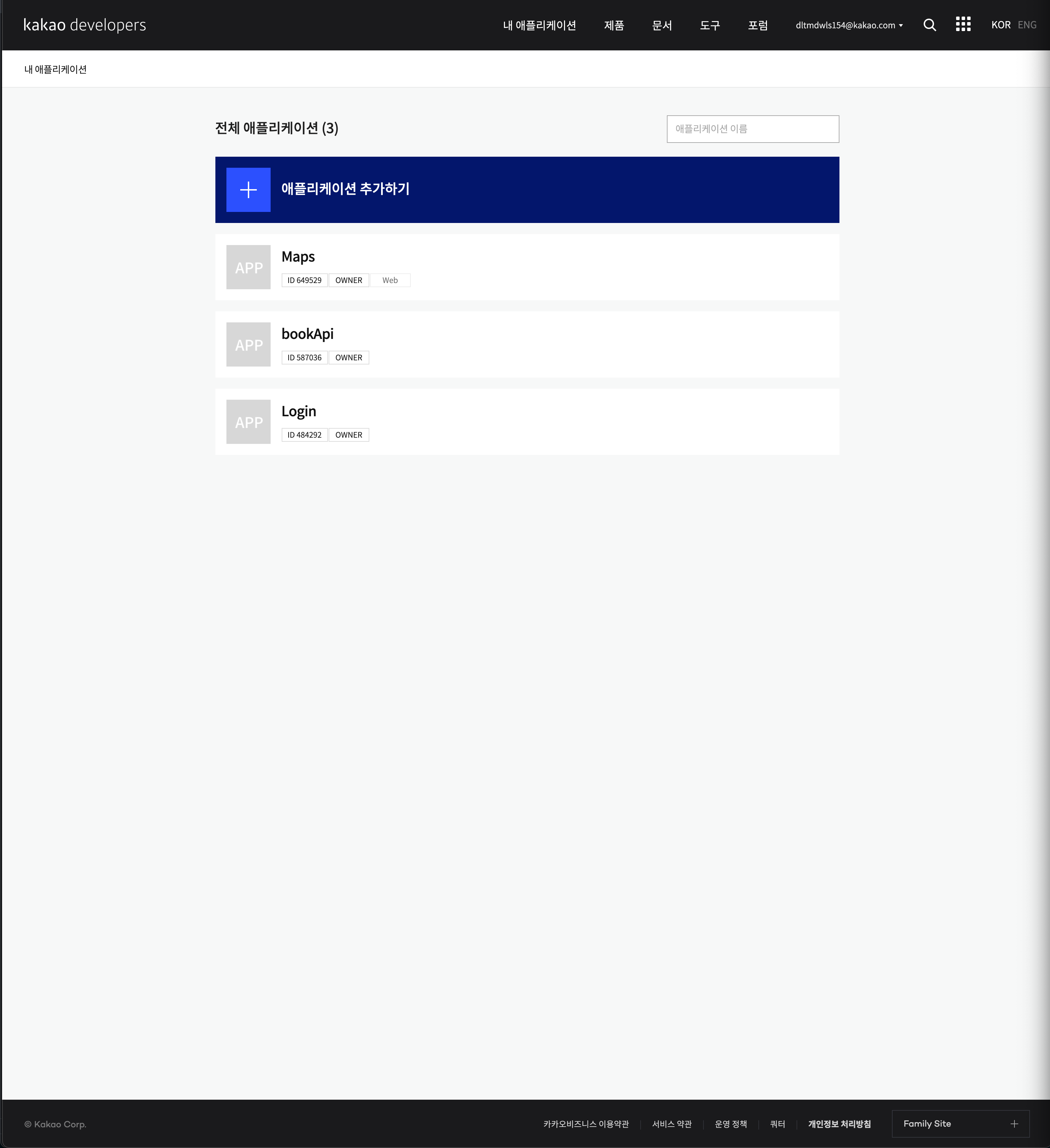
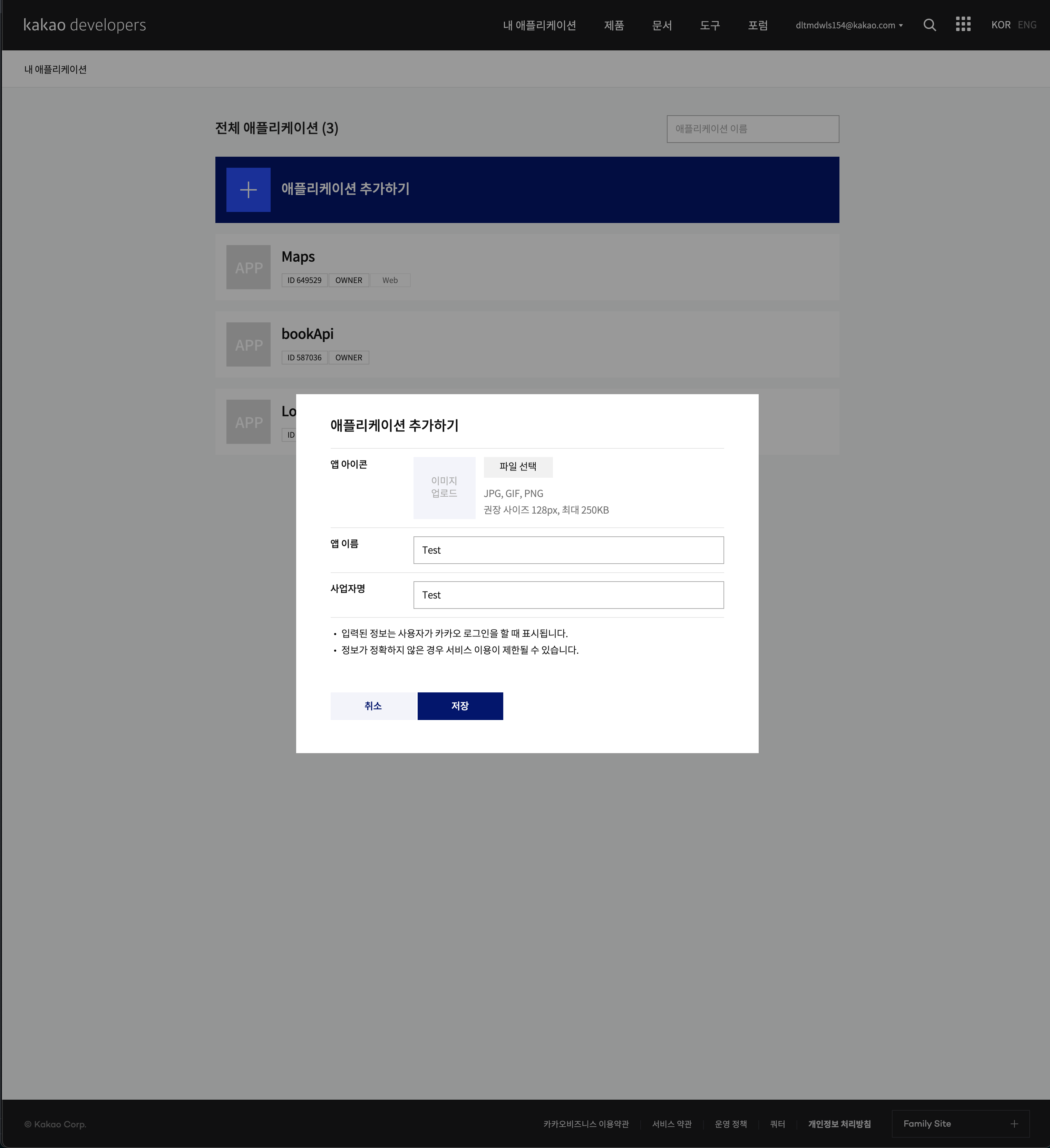
3. 애플리케이션 추가하기 클릭후 앱이름, 사업자명 작성
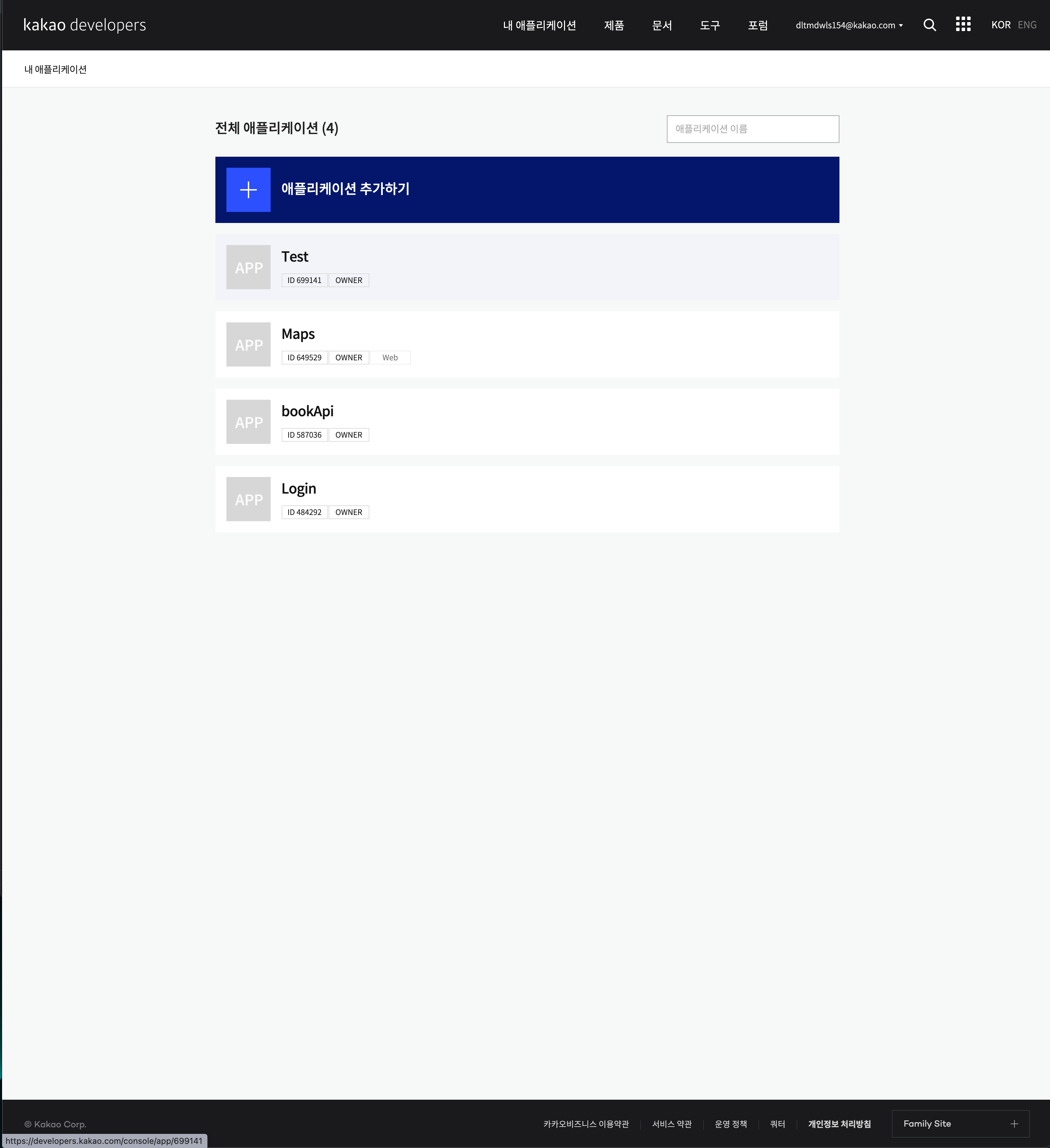
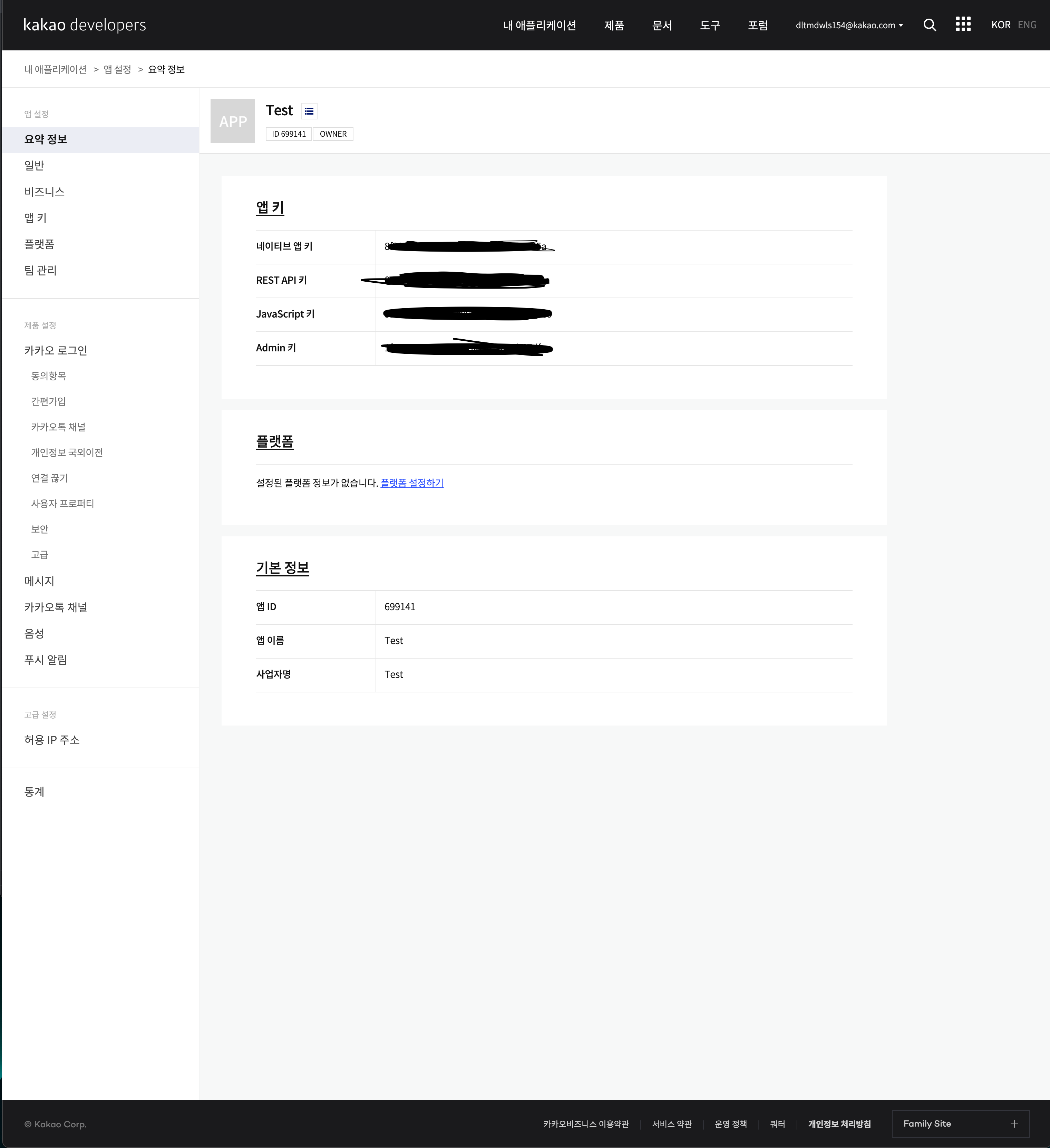
4. 생성한 애플리케이션 클릭후 플렉폼 설정하기 클릭(JavaScript 키 복사해두기)
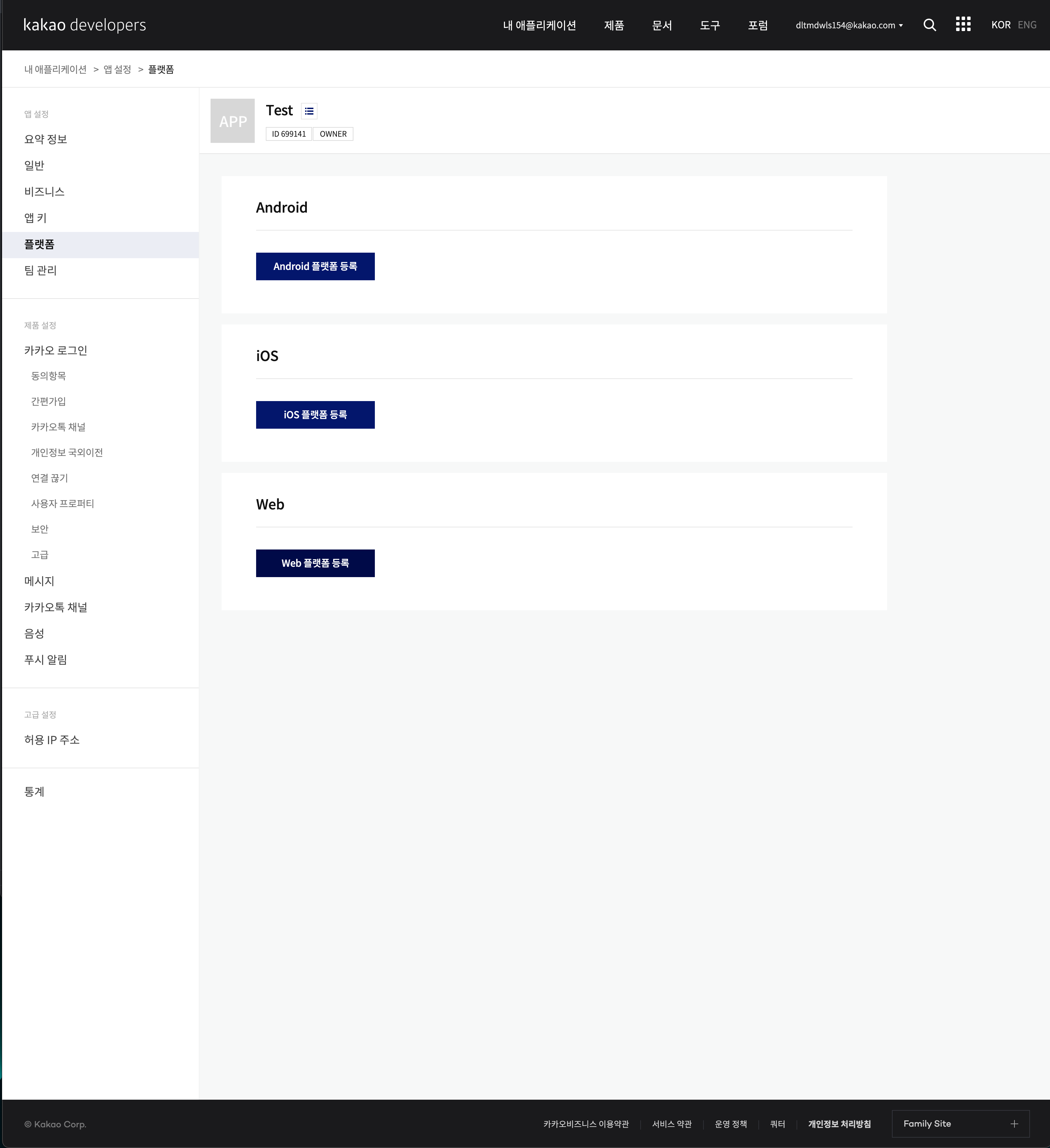
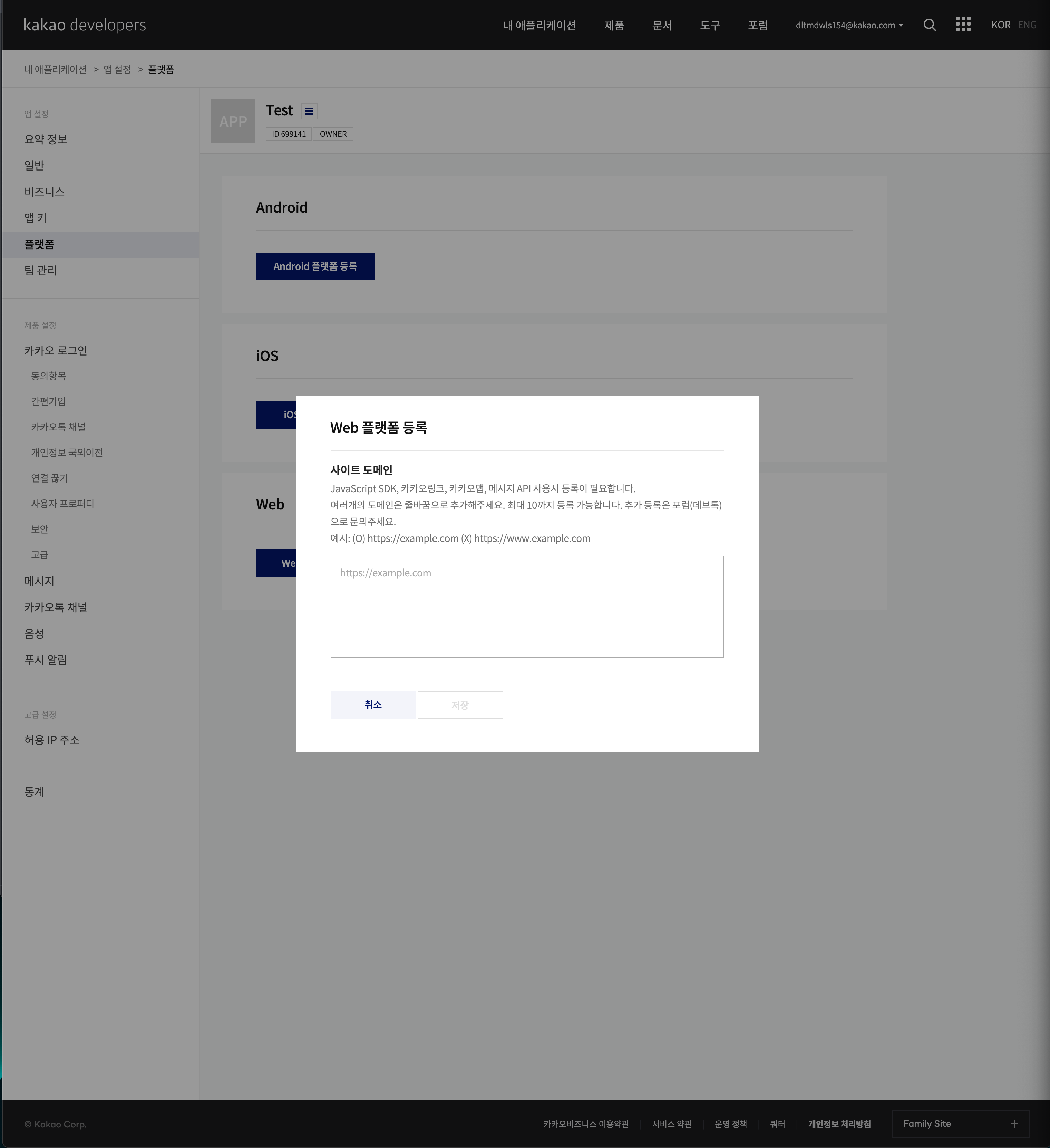
5. Web플렛폼 등록 클릭후 사이트 도메인 입력
6. API를 사용할 React 프로젝트로 이동
React 프로젝트 폴더에서 public 디렉토리에 있는 index.html 파일을 열고
head 테그 안에 스크립트 테그를 추가후 4번에서 복사해둔 API키를 추가<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=Apikey입력"></script>
7. React 파일 작성
kakaoMap.jsx
import styled from 'styled-components'; import {useEffect} from 'react' /*global kakao*/ const KakaoMap = () => { useEffect(()=>{ let container = document.getElementById('map'); // 위도, 경도 let options = { center: new kakao.maps.LatLng(37.365264512305174, 127.10676860117488), // 레벨이 낮을수록 확대 높을수록 축소 level: 3 }; let map = new kakao.maps.Map(container, options); }, []) return ( <MapBox id="map"/> ) } const MapBox = styled.div` width: 100%; height: 100%; ` export default KakaoMap;App.js
import KakaoMap from './components/kakao/kakaoMap' import styled from 'styled-components' function App() { return ( <div className="App"> <MapBox> <KakaoMap /> </MapBox> </div> ); } export default App; // App.js 에서 MapBox컴포넌트로 MapAPI 사이즈 조절 const MapBox = styled.div` width: 400px; height: 400px; `
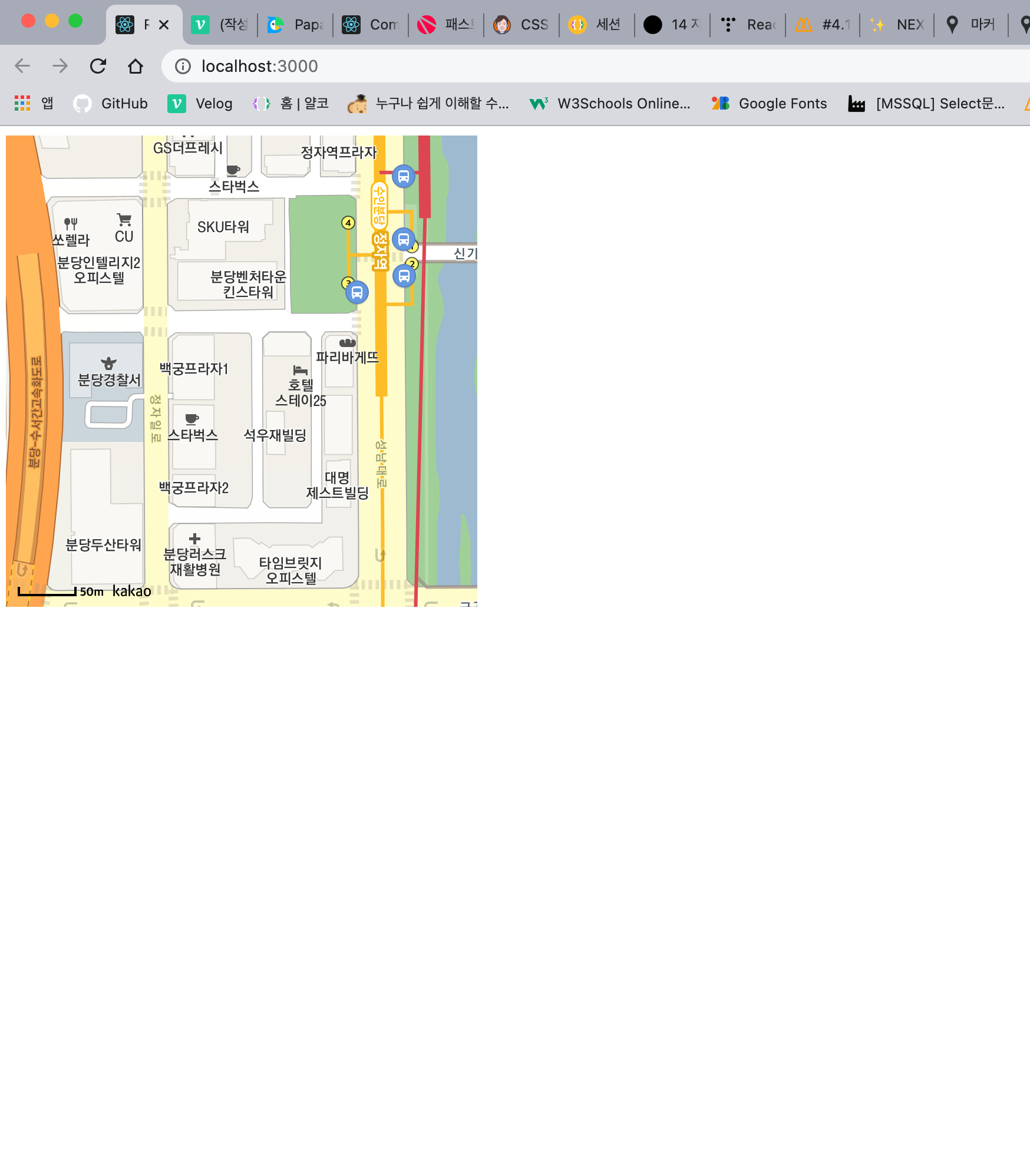
8. 결과