API
1.[Axios(get)] kakao book 검색

axiosGet.jsx 파일에서 처음에 렌더링할때 data 안에 빈 배열이 있지만 렌더링후 axios를 통해 데이터를 가져와 setData안에 데이터를 넣어줍니다 data에 변화가 생기면변화를 감지하고 두번째 userEffect가 실행이되서 console창에 setDa
2022년 2월 3일
2.[Axios(get)] kakao book 실시간 검색하는 검색창

저번글 에서는 API를 이용해서 책 데이터를 가져왔습니다. 이번에는 input창에 타이핑할시 실시간으로 검색해서 화면에 출력해주는 기능을 추가했습니다 input 테그와 onChange 함수만 추가해서 구현했습니다
2022년 2월 3일
3.[Axios(post)] jsonplaceholder post 연습

jsonplaceholder는 무료 가상 REST API 제공 사이트 입니다 그리고 6가지의 기본 리소스를 지원하고 있습니다/posts 100 posts/comments 500 comments/albums 100 albums/photos 5000 photos/todos
2022년 2월 3일
4.[React] 쉽게 kakaoMap API 구현

ex) http://localhost:3000React 프로젝트 폴더에서 public 디렉토리에 있는 index.html 파일을 열고head 테그 안에 스크립트 테그를 추가후 4번에서 복사해둔 API키를 추가kakaoMap.jsxApp.js
2022년 1월 29일
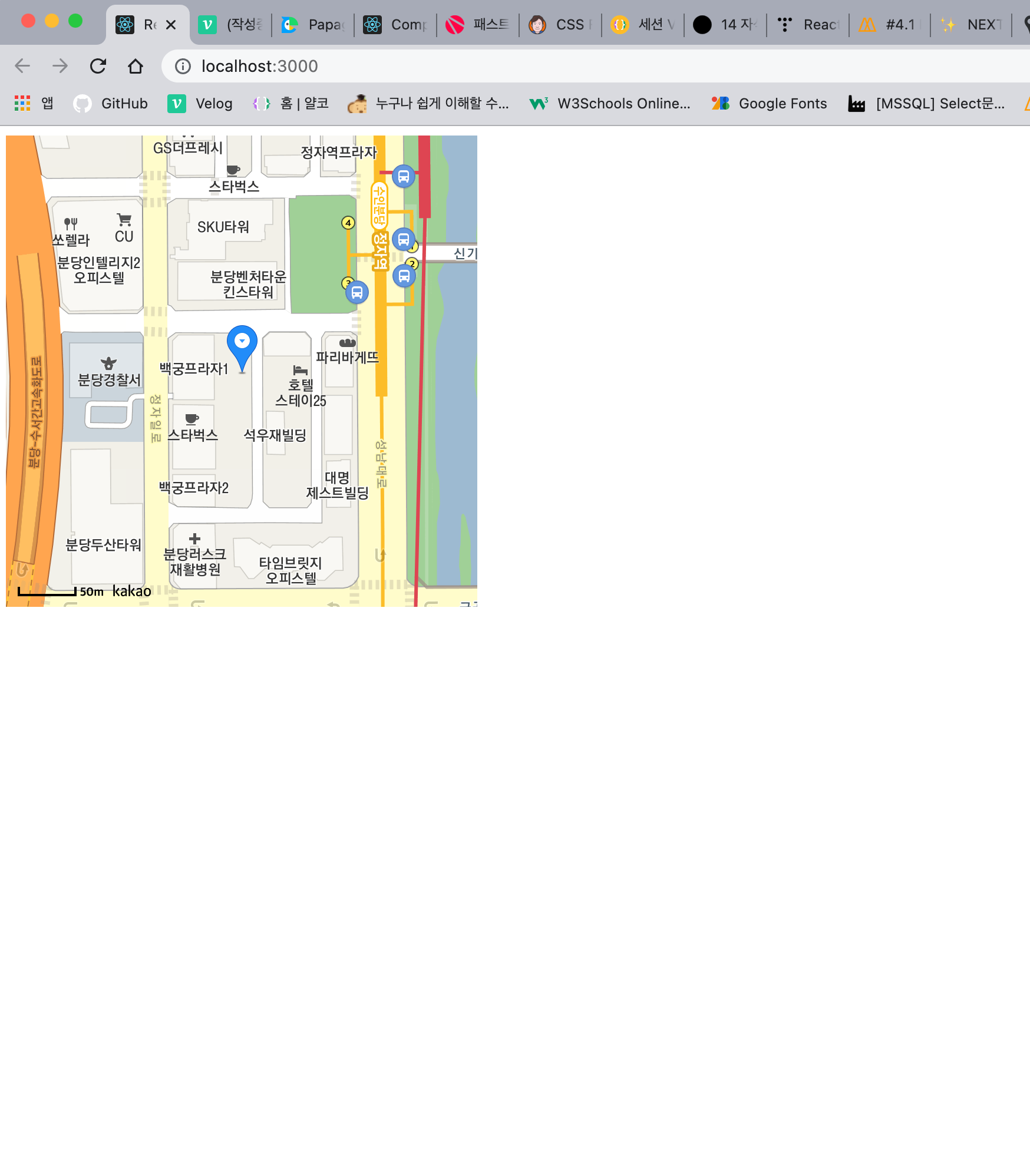
5.[React] kakaoMap API Maker적용

저번글에 이어 이번에는 마커를 적용해 볼려고 합니다. 이 코드에 위 코드를 추가만 해주면 됩니다 결과
2022년 1월 29일