프로젝트 만들기
작업할 폴더명: C:\Edu\react
yarn create react-app basic
- yarn start : 개발자 모드로 시작하게 됨
- yarn build : 필요한 모든걸 빌드해줌
- yarn test : starts the test runner
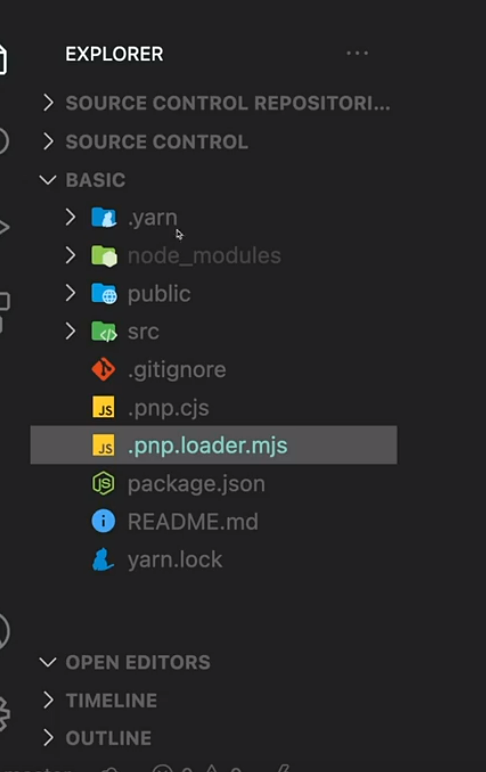
프로젝트 구조 살펴보기

- public: 정적인 리소스를 담아두는 것
- src: 다이내믹하게 작성한 코드
- .gitignore 은 올릴 때 올라가지 말아야할 폴더명들이 들어있음
중요한 툴들
- Barble 바벨: 최신 버전의 문법을 이전 버전으로 만들어주는
- Webpack: 번들링
- Jest 테스팅 프레임워크
- PostCSS
브라우저 준비 및 익스텐션
React Developer Tools
: 리액트로 만들어진 웹사이트가 어떻게 만들어져있는지 알 수 있음
유용한 VS Code 익스텐션
- Material Theme: 테마
- Material Icon Theme: 파일의 아이콘
- Auto Import: 자동으로 import
- Prettier - Code formatter: 코드를 이쁘게 포맷
- CSS Modules: PostCSS 쓸 때 유용
기타 HTML & CSS 관련 익스텐션
- IntelliSense for CSS class names in HTML
- HTML to CSS autocompletion
- HTML CSS Support
- CSS Peek
- Auto Rename Tag
최신 Yarn 설정
yarn add -D eslint-config-react-app
최신 yarn berry (pnp)를 사용할때 타입 정보를 얻어오지 못해, 자동완성이나 힌트를 보지 못해서 불편한 경우, pnp를 끄고 node_modules를 사용할 수 있다.
.yarnrc.yml 파일을 추가한 후,
packageExtensions:
react-scripts@*:
peerDependencies:
eslint-config-react-app: "*"
nodeLinker: node-modules가끔 에러가 발생하면
yarn cache clean 사용한 후
yarn install을 사용해 처음부터 다시 셋업

정말 좋은 정보 감사합니다!