React
1.[React] 0. 리액트 공부 시작

메타(meta)에서 개발한 오픈 소스 자바스크립트 라이브러리.새로고침 없이 페이지 전환하는 사이트를 Single Page Application 이라고 함.html을 함수, array, object 등에 보관하고 재사용할 수 있기 때문에 html 관리가 편해진다.(Rea
2.[React] 1. 리액트란? (1)

리액트 REACT: 오픈 소스 자바스크립트 라이브러리모든 것들이 제공됨UI 뿐만 아니라 라우팅 HTTP 클라이언트, state management가 모두 포함됨정해진 틀이있고 그 틀 안에서 우리가 만드는 것단점: 틀이 주는 모든 것들을 공부해야함. 자율성이 떨어짐대표적
3.[React] 1. 리액트란? (2)

Dont Repeat Yourself : 버튼을 다시 사용할 수 있게끔Single Responsibility : 한 컴포넌트 안에서 너무 많은 일을 하지 않게끔리액트는 컴포넌트를 함수 형태로 만들 수 있다리액트 함수형 컴포넌트의 이름은 무조건 대문자로 시작해야한다htm
4.[React] 2. 리액트 개발 환경 설치

git과 cmder, nodejs, npm, yarn을 설치했다.Cmder : 깃 툴이나 기타 등등이 들어있는 조금 더 편리한 터미널cmder 사용 중 글자 깨짐 현상 해결 방법자바스크립트 서버 개발 환경node.js를 설치할 때 함께 설치되는 패키지 매니저, 라이브러
5.[React] 3. 프로젝트 시작하기

작업할 폴더명: C:\\Edu\\reactyarn create react-app basicyarn start : 개발자 모드로 시작하게 됨yarn build : 필요한 모든걸 빌드해줌yarn test : starts the test runnerpublic: 정적인 리소
6.[React] 4. 리액트 컴포넌트

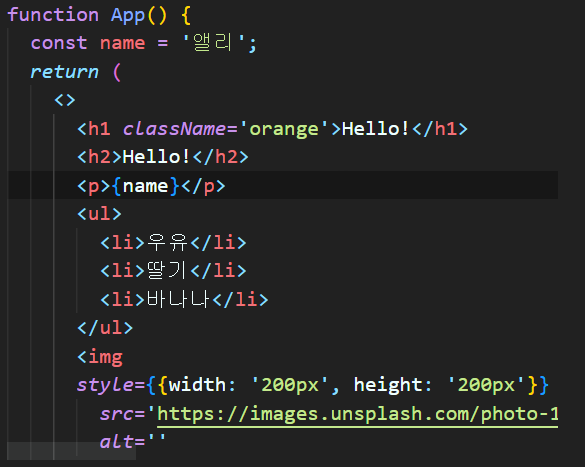
참고 사이트https://react.dev/learn/writing-markup-with-jsx : 리액트 공식 가이드무료 사진 사이트: https://unsplash.com/https://transform.tools/html-to-jsx :
7.[React] 5. 이벤트 처리, useState, useEffect

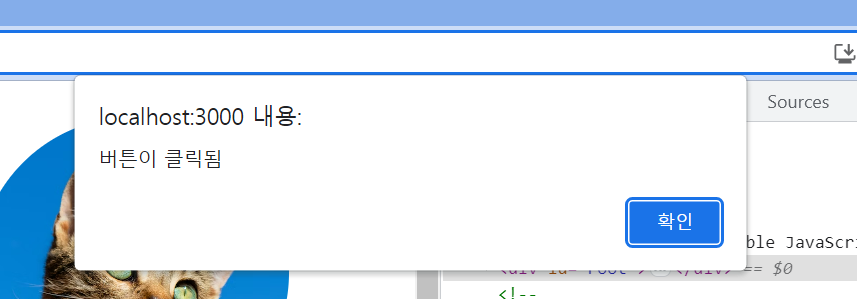
참고 사이트:https://legacy.reactjs.org/docs/handling-events.htmlAppProfile.jsx (1)AppProfile.jsx (2)함수를 따로 정의해서 사용할 수도 있다.이때 소괄호는 쓰면 안 됨. handleClick(
8.[React] 6. 상태 관리, Reducer, Immer, Form으로 만드는 방법, 컴포넌트의 재사용

협업에서의 문제를 다뤄봄 꼼꼼하게 정리를 해보길참고 사이트:https://www.w3schools.com/jsref/event_onmousemove.asphttps://www.w3schools.com/jsref/tryit.asp?filename=try
9.[React] (사진 수정 필요) 7. Context

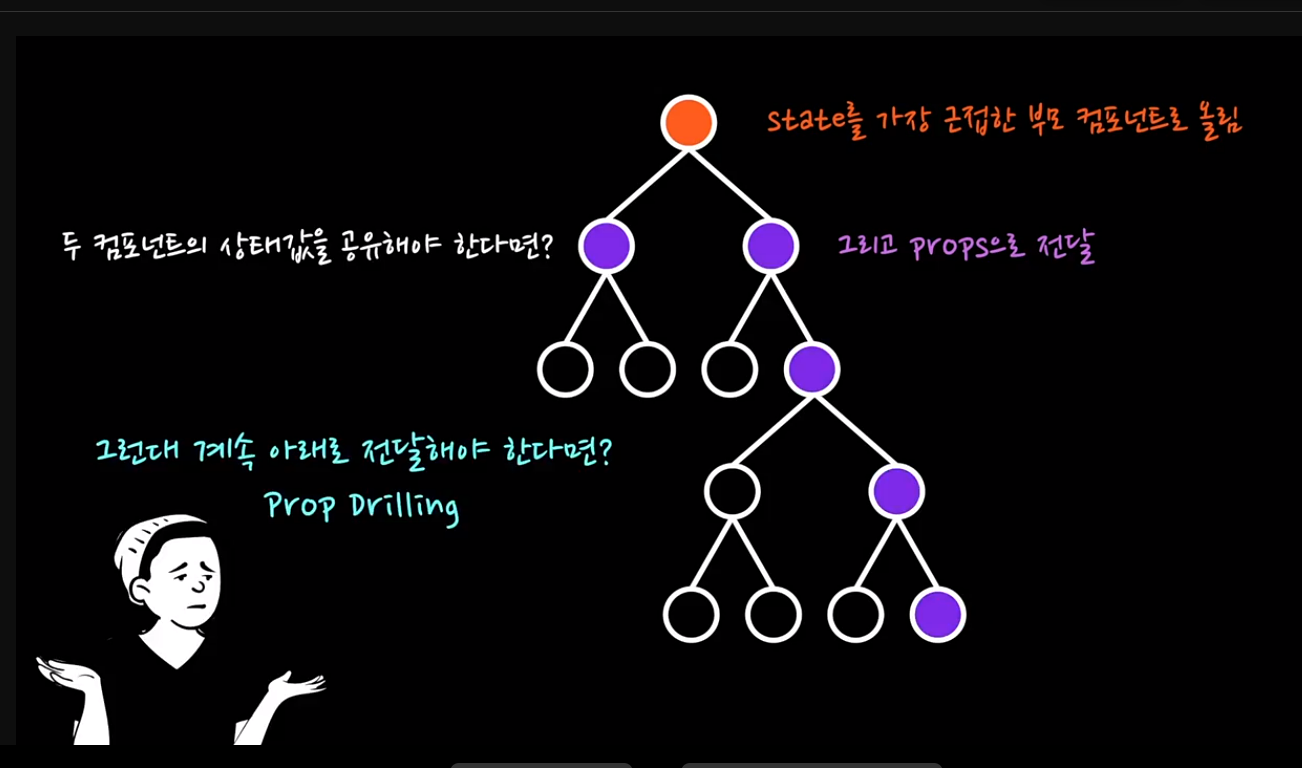
usestate는 해당 컴포넌트에서 재사용되지 다수의 컴포넌트를 할수는 없음⇒ 이상적 해결 방법은 가장 근접한 부모 컴포넌트로 state를 옮기고 아래 컴포넌트에 props로 전달 하는 방법모든 컴포넌트마다 props로 전달하면 비효율적모든 컴포넌트들이 필요하다면, 어
10.[React] 8. CSS

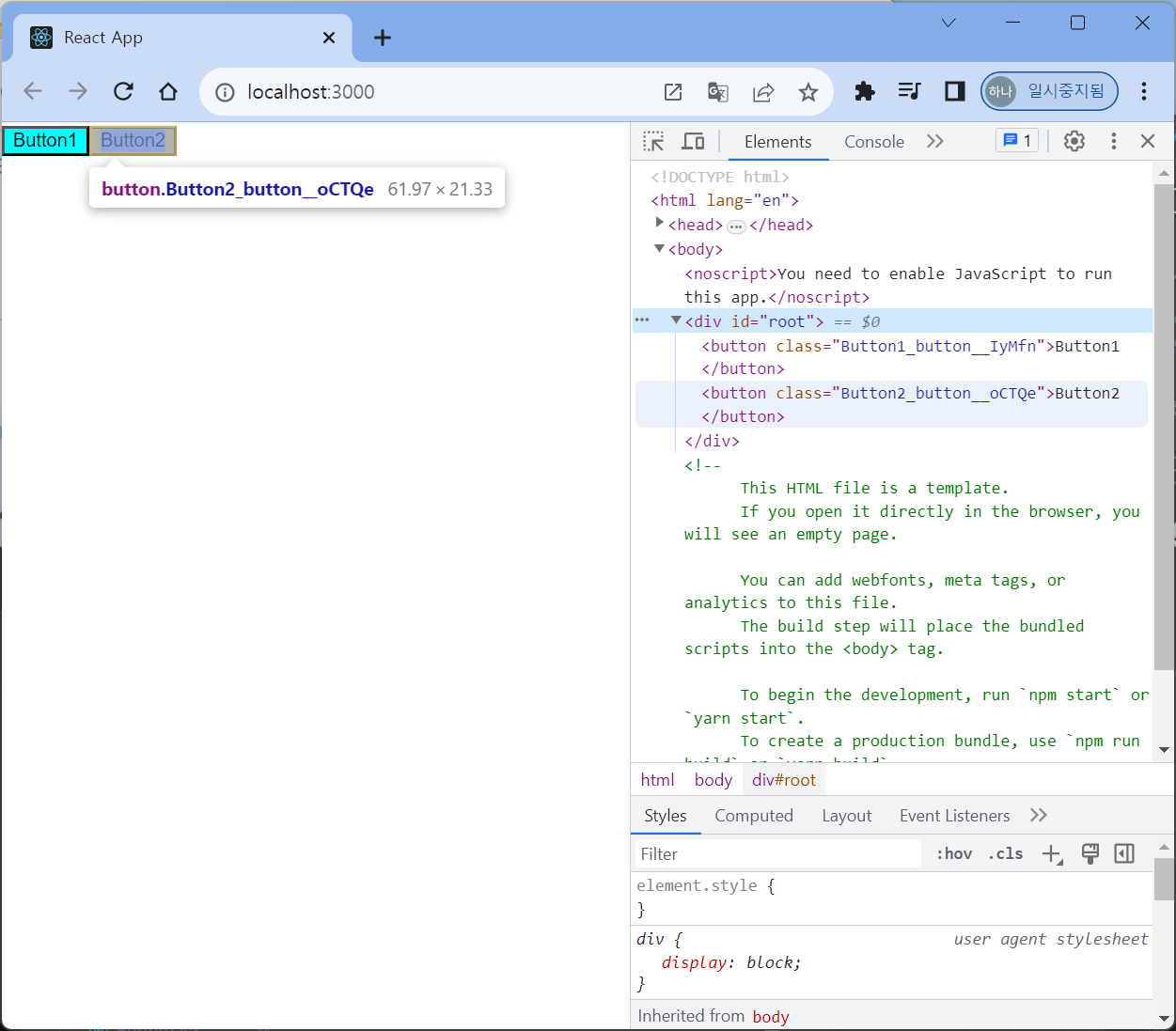
옹 부트스트랩이 다운 횟수는 많지만 만족도가 적대딱히 전용 CSS는 없다 원탑도 없고공통적으로 많이 쓰이는 것은 createreactapppackage.json에 기본적으로 들어있는동일한 네임의 셀렉터를 사용하면 나중에 작성된게 이김 덮어씌워짐Button1.css 파일
11.웹페이지를 만들었는데 귀여워

저 동그랗고 길죽한 모양을 웹페이지에서 보고싶어져서 만들어봄컴포넌트 예제 연습 겸사겸사아래 초록색 3개는 props에 color 색상을 넘겨줘서 색상 바꿈Header , Footer 컴포넌트도 따로 만듬position: fixed; 이용해서 각자 최상단 최하단에 못 박